
上手なデザインは目の動きをコントロールする|AfterEffects動画
こんにちは!
株式会社Rabeeでデザイナーをしています、nanamiです🌿
デザインにおいて「伝えたい情報を意図した通りに見せる」ことは最重要ポイントであり、且つ難しいポイントではないでしょうか。
そんな「伝わるデザイン」の特徴の1つとして挙げられるのが、見ている人に見せたい情報を適切に見せるよう目線をコントロールできていること。
これはWebサイトのデザインでもバナーのデザインでも共通して言えることですが、今回は特に目線の動きが重要になる動画のデザインを見ながら、そのポイントをまとめてみました!
悪い例 〜私の初心者作品を添えて〜
他人の失敗例を見ると学びになることって多いですよね…🧐
ということで、良い例をご紹介する前に、まずはNG例を見ながら説明をしたいと思います。
今回はNG例として、私が学習の一環としてとあるサービスの紹介動画を作成した中からシーンを抜粋しています。

(AfterEffects初学者🔰クオリティ丸出しで恥ずかしいです…)
このシーンを流れの通りに分解して、ダメなポイントを解説していきます。

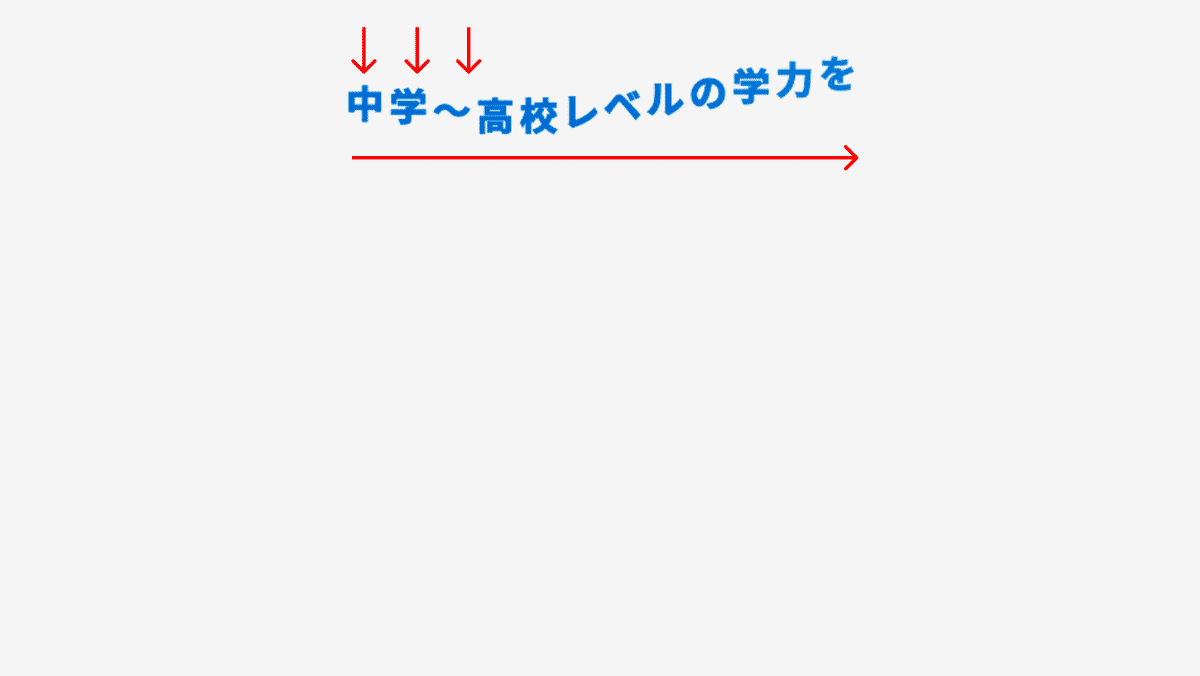
まず、テキストが上から下へバウンドしながら、左から右へ出現します。
この時目線は左上から上下に振られながら、画面右上へと移動しました。
❌ 読ませるテキストに派手すぎるモーションの連続使用
ピンポイントで使用するならOKですが、読むべき文字にこのバウンスモーションが連続で続くと見ていて疲れます。

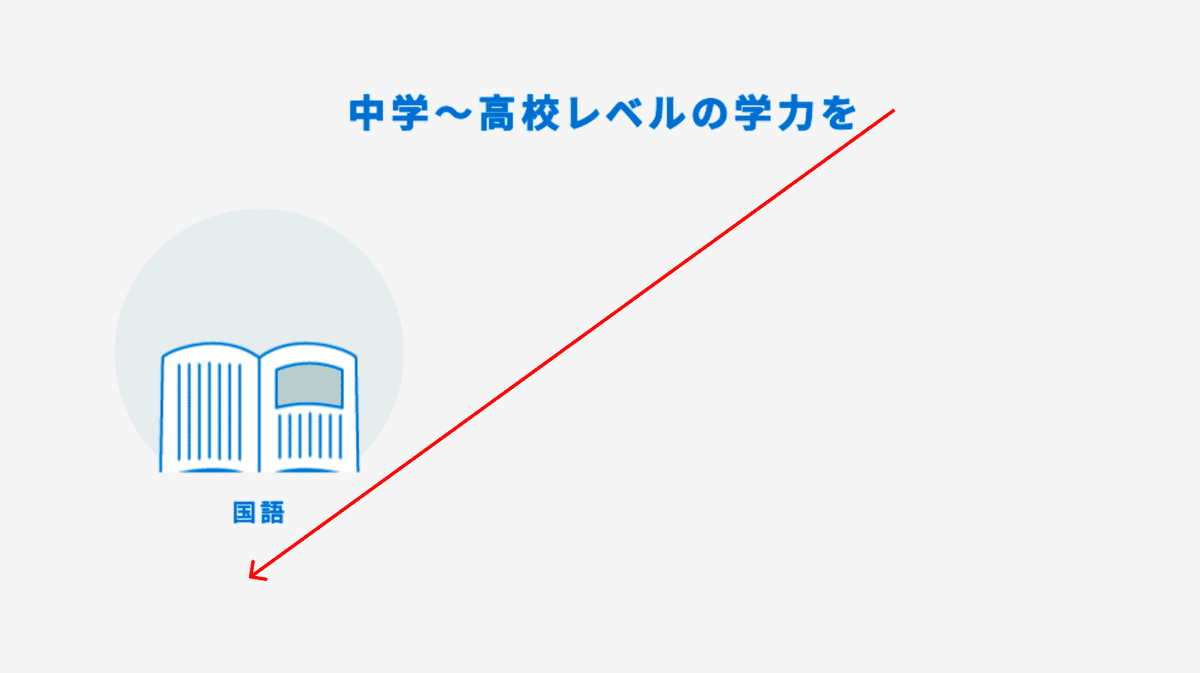
続いて、1つ目の要素が左下から上方向に生えるように出現します。
テキストの出現時に画面右上にあった目線は、突如左下に持っていかれます。
❌ 目線の大移動
目線が画面のあっちこっちを行き来させられると疲れます。
前に登場した要素の終点と次に登場する要素の始点がなるべく同じor近い位置にあると、ストレスのない自然な目線の流れに沿った動きになります。

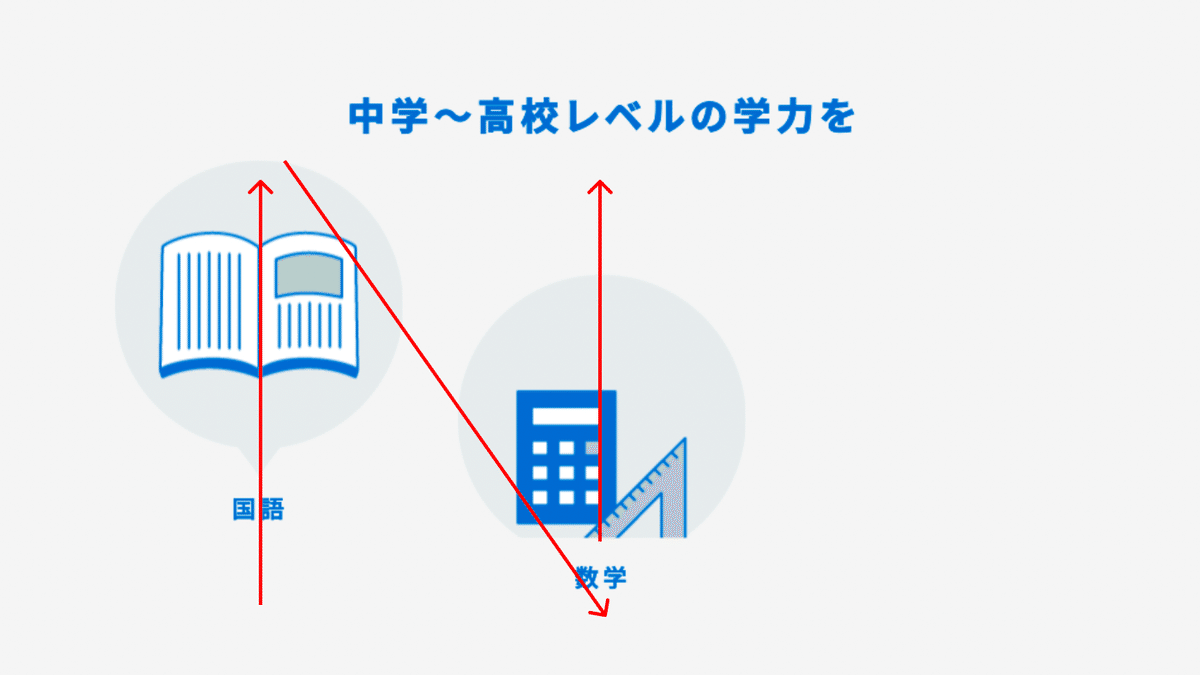
2つ目の要素も同様に下から上へ出現するので、1つ目の要素出現後、左上辺りにあった目線は、2つ目の要素出現時には中央下に動かされます。
3つ目の要素も同様のため、3つの要素の出現を通して、目線はギザギザと上下左右に振られることになります。
このように視線をコントロールできていない動画は、見ている人の目を疲れさせるだけでなく、目線を散らすため重要な情報を伝えにくくなります。
上手な例
では、上手な動画ではどのように工夫されているのでしょうか?
いくつかのお手本動画を参考に、3つのポイントをまとめました。
① ストレスのない視線誘導をする

この動画では、以下のようにとっても滑らかな視線誘導が行われています。
ぶたの貯金箱にコインが入る >>>目線は画面中央
貯金箱が小さくなり、左に寄る >>>目線は貯金箱に吸い寄せられたまま左に移動
貯金箱の右に人のイラストが追加される >>>目線は右のイラストに移動
人のイラストが左に移動する >>>目線は人に吸い寄せられたまま左に移動
おそらく誰が見てもこのような目線の動きになるはずです。それは通常、動いているところに目線がいくためです。
この動画では、動いているところ(=見て欲しい箇所)に視線を集め、それをスムーズに繋げる工夫がされています。
② 動きが止まっている時間がない

こちらの動画を見ると分かるのが、完全に動きが停止している時間がないのに情報が読み取りやすいことです。
シーンごとにテキストやイラストを表示するため、1シーン当たり一定時間はその画面を理解してもらうための時間を提供する必要がありますが、その間もイラストは動きを止めません。
読ませるために間を無理やり作るのではなく、要素の出し方を工夫することで見ている人に理解の時間を与えています。
③ どのタイミングで止めても汚くない
こちらについては私が作成したNG例をもとに説明します。
例えば以下のように、テキストが1行ずつ上から降ってくるシーン。

一瞬なので紛れていますが、途中でコマを止めてみると以下のようなタイミングがあります。

2行とも上から降ってくるので、2行目のテキストが1行目のテキストの前面に重なってしまっています。
特にこのような重なりが要注意かなと思っていますが、どのフレームで停止しても綺麗に見える状態にすることがクオリティを上げていくために必須なポイントとなります。
まとめ
動きって装飾のためにつけるもので、とりあえずいい感じに動かしとけばいいのかな、くらいに思っていました。
しかし、クオリティの高い動画を観察してみると、全ての動きには意味があり、出現の順番、シーンの繋げ方などが巧みに設計されていることがわかりました。
動画制作においては「このタイミングではどこに目線がいくか?」という観点を持てるようになることが大事ですし、Webデザインの場合もこれと同様で「この画面(セクション)ではどこに目線がいくか?」を客観的に見て考えることがポイントになってくると思いました。
関連記事
今回は動画の「動き」の面に着目した記事でしたが、以下の記事ではサービス紹介動画の全体の「構造」について分析していますので是非合わせてご覧ください!
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
