
noteの見出し画像をCanvaで作ってみました!
こんにちは。デザイナーのNagumoです。
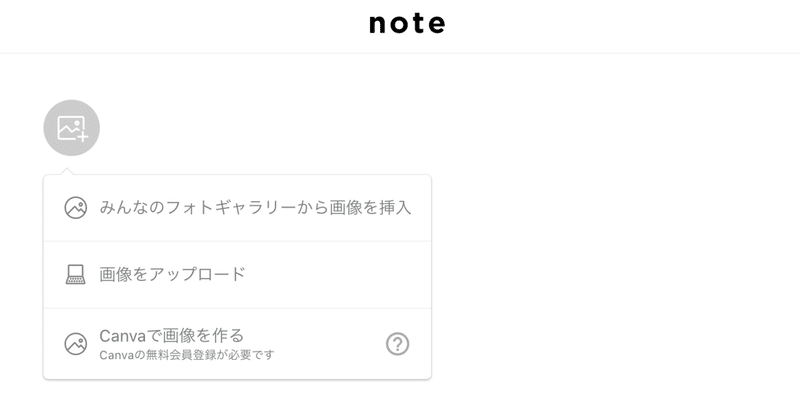
noteでは、見出し画像をアルバムからアップロードするか、「みんなのフォトギャラリー」という機能で選定できましたが、
なんと、グラフィックデザインプラットフォーム「Canva」と連携され、見出し画像を簡単につくれるボタンが用意されました!

「Canva」とは、ソーシャルメディアグラフィック、プレゼンテーション、ポスター、ドキュメントなど、ビジュアルコンテンツを作成するためのプラットフォームです。
しかも無料で利用することができます。
「グラフィックデザインを簡単に作成」とありますが、実際どうなのでしょうか・・?
そこで、「みんなのフォトギャラリー」から画像をお借りしてきた今までの執筆分の記事の見出し画像を、テンプレートを使わずにパパッと作成してみようと思います!
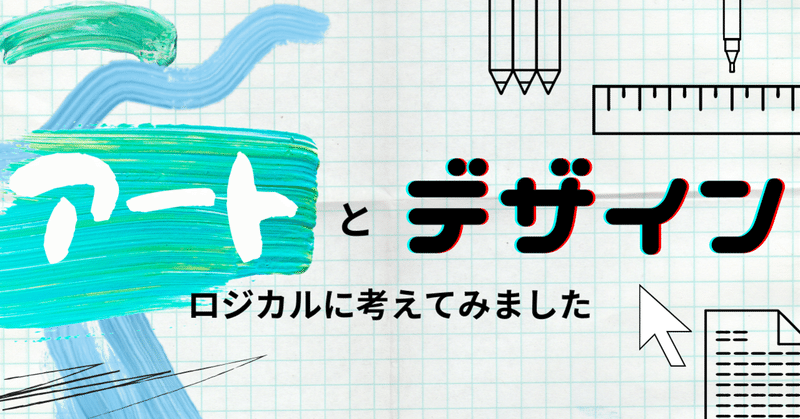
#1
この記事はアートとデザインの違いなどについて書いたので、アートは絵具、デザインは設計の直線的な素材を置きました。

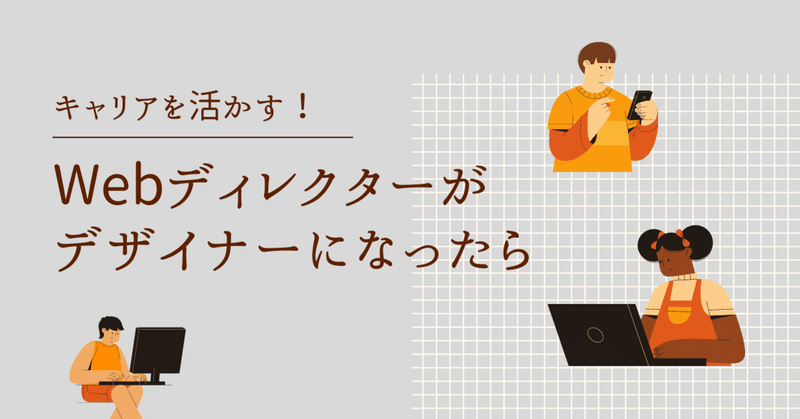
#2
イラストの柔らかさでデザイナー初心者っぽい感じが出るようにシンプルなイメージで作ってみました。

#3
多言語・外国の価値観などについて触れました。
異国のモノクロでアーバンなかっこいい画像があったので、これに合わせて手描き感のあるイラスト・フォント・オブジェクトで統一してみました。

#4
こちらはトレンド感のあるグラディーションのモダンなWebぽいオブジェクト素材がたくさんあったので、コロナとアイディアの対比になる感じで作ってみました。

#5
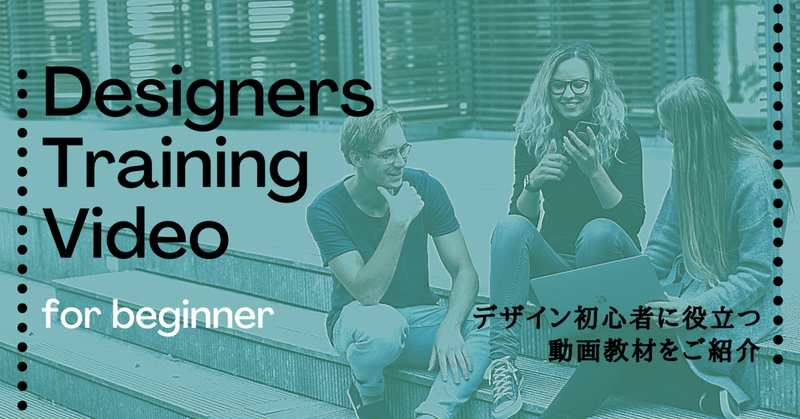
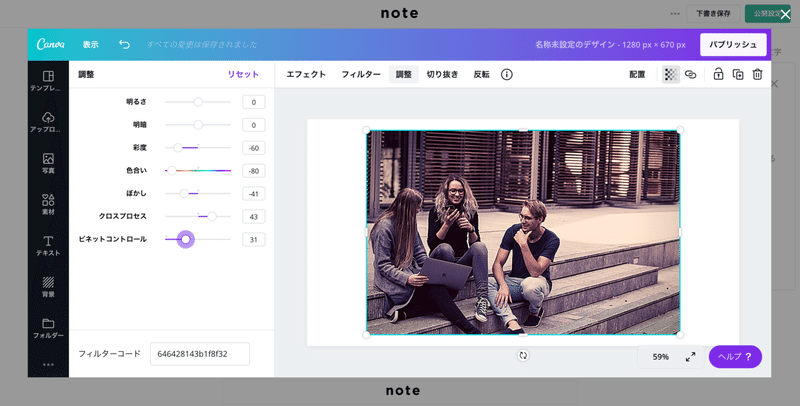
こちらは外国人の写真素材がたくさんあったので、海外の教材サイトをイメージしました。動画なのでフィルムの抜き穴に寄せてドットのラインも置いてみました。
日本語を入れたらちょっと残念な感じになってしまいました。

まとめ
テンプレート使わず短時間で作ったのもありまして、妥協点がかなりございますがご容赦ください。
デザイナー初心者が作ってみた感想としては、
無料で使える素材がとても充実しており、クオリティが高くて素晴らしいと感じました。(Pro版で有料のものもあります)
またテンプレートも、ポスターや履歴書、有料から無料のものまで、作りたいジャンルから様々なテイストから選択できます。
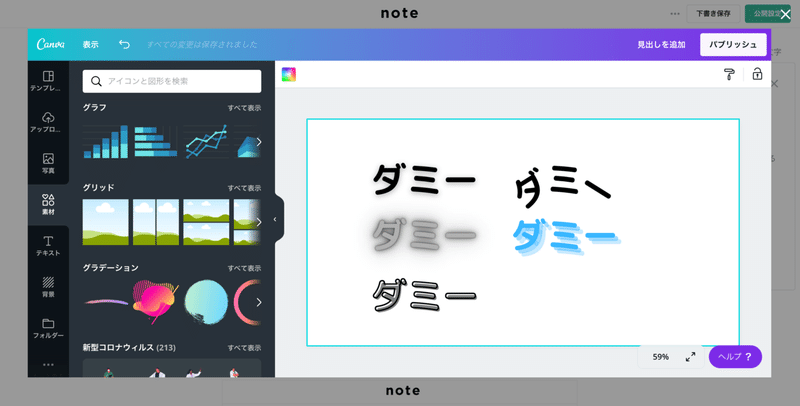
最初は既存の素材を選んで並べるくらいのものかと思っていましたが、フィルターやエフェクト、透明度、カラー調整など、カスタムの幅が広くて驚きました。


そもそもこんなグラフィックデザインのプラットフォームがあることを知らなかったので本当に驚いております。
それも簡単にクオリティの高い作品が作れるので楽しくなります。
操作も単純、シンプルで、無料でこれだけのものを作れたら、デザイナーはもうそのうち泣き寝入りすることになりそうです。
そうならないためにもさらに精進してまいります。
今回は、このnoteの見出し画像作成のボタンから簡単に作ったので、サイズやレイアウトの調整はできておりませんが、
ブラウザからマイページ内でどれだけのものが作れるのかも今度試してみたいと思います。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/c1e0e2d3-a171-4aa9-b499-bdb8bfb601f3?1606552617)
/assets/images/4533420/original/43648643-8826-4aef-9b17-3a6b927fa285?1606700444)