
VR空間のデザインで大切な7つのこと
最近、Mozillaの提供するHubs CloudのようなWEBとVRの両方を同時に考えなくてはいけないプラットフォームも出始めてきている。そこでWEBデザイナーがVRのバーチャル空間をデザインする際にいくつか気をつけるべきことや、大切なポイントをまとめてみた。
目次
1. メニュー
2. 入力インターフェイス
3. 操作や移動
4. 文字情報
5. リアリティー
6. 空間的なサウンド
7. 動きのあるオブジェクト
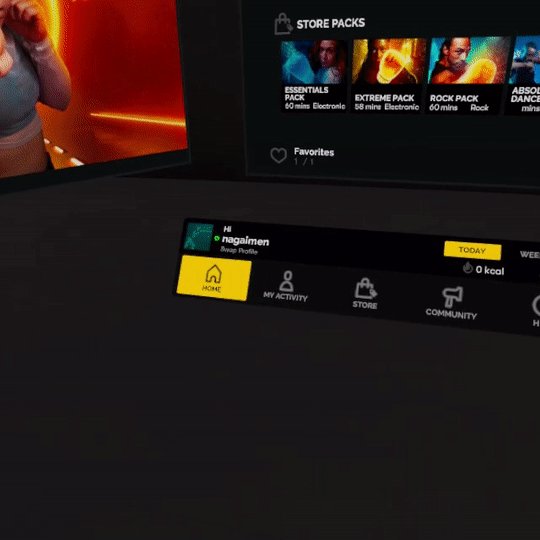
1. メニュー
WEBサイトとVRの違いとして、インターフェイスが対面的ではなく空間に内包的になる。例えば、ゲームのステータス表示やメニューバーのように、画面の端に表示するようなお決まり要素も、VRでは様々なコンテンツに対してベストな方法を考慮する必要がある。
例えば、空間的に配置したり、アバターの視点に追従させたり、コントローラーのボタンに割り当て、コントローラーに追従させるといったようなUIがある。
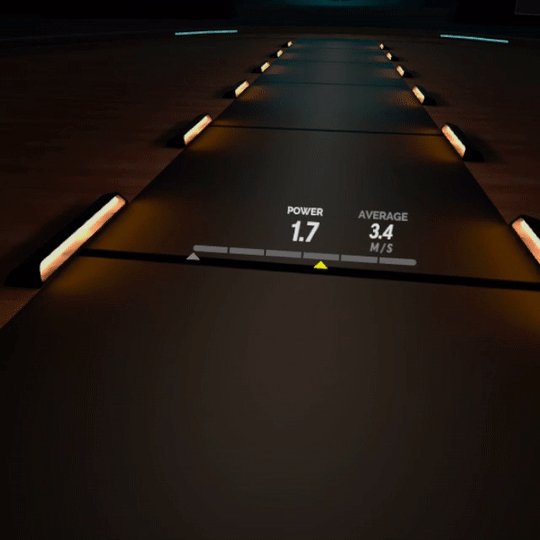
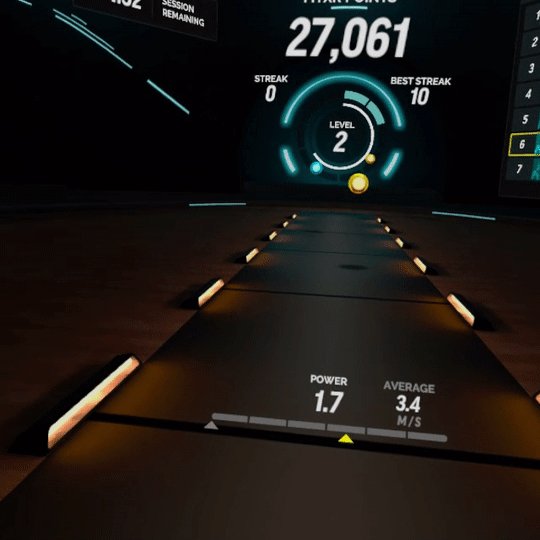
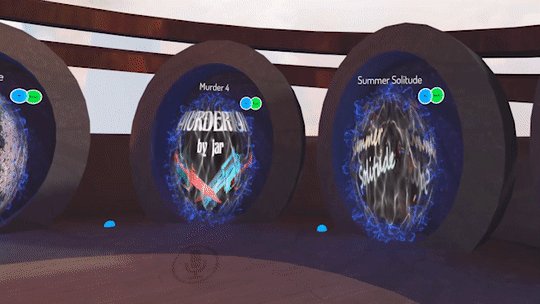
空間に配置するゲームのステータス表示の例
ユーザーが移動しないVR体験には適している


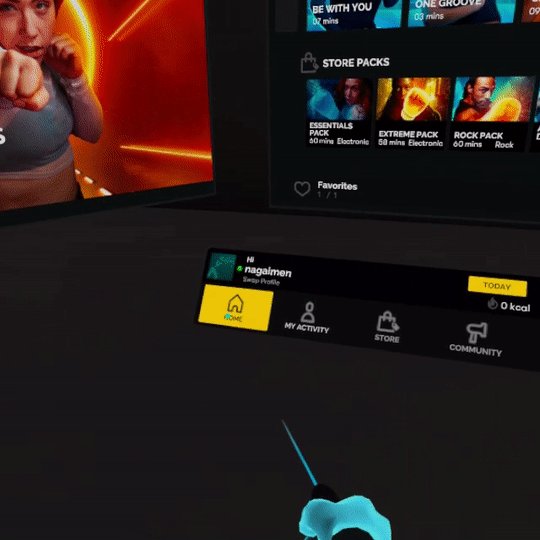
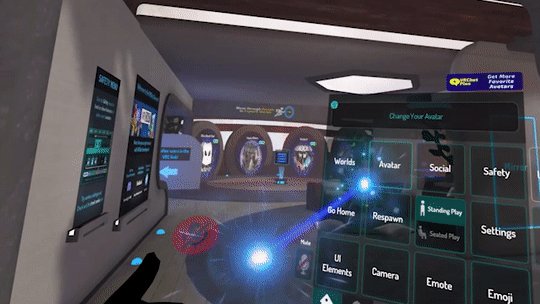
アバターの視点に追従するメニューUIの例

視点に追従させる場合は、常に視界にUIが付いてくることになるので、見たい空間の邪魔になったりしないように気をつけよう。
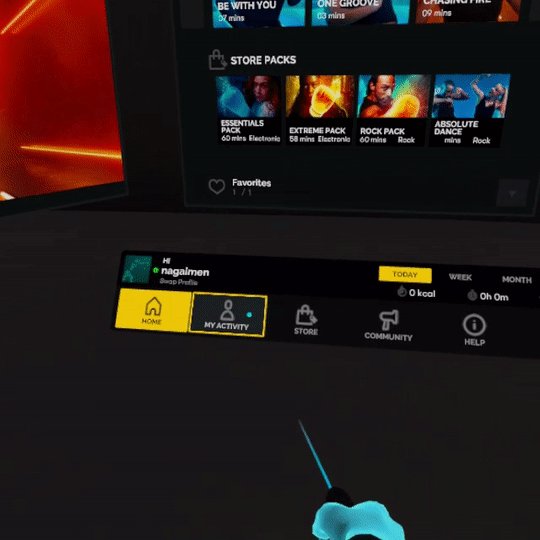
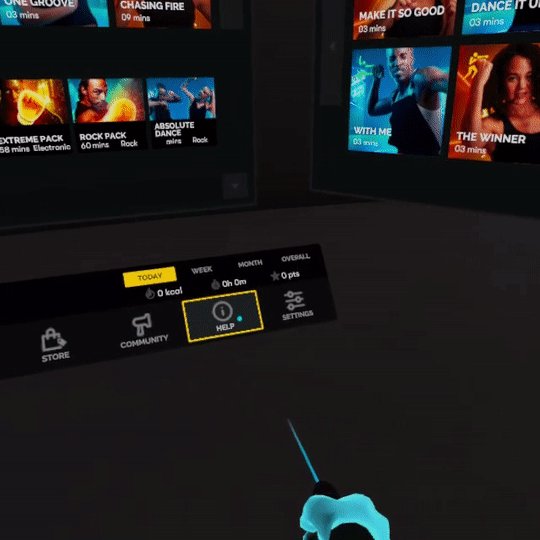
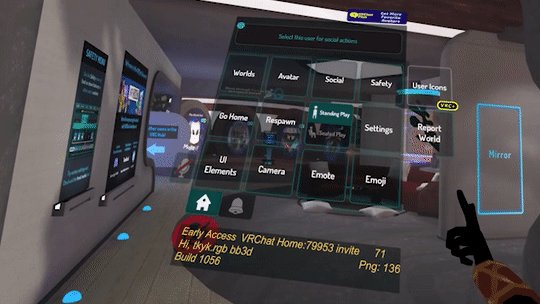
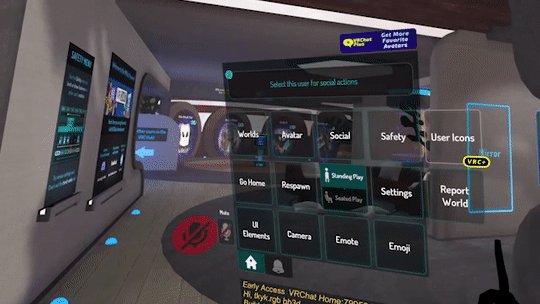
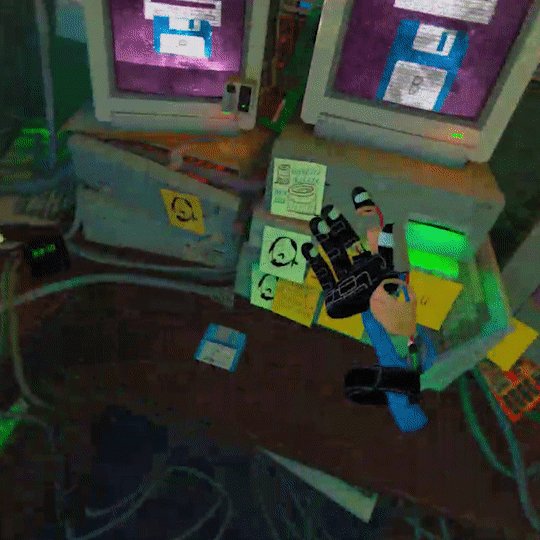
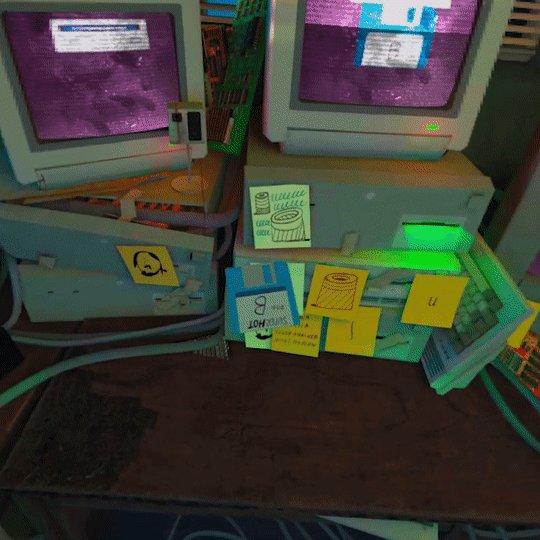
コントローラーに追従するメニューの例
コントローラーのボタンを押すことでメニューが表示される

手元は視点からの距離が近いので、意外と細かい文字でも読みやすい。
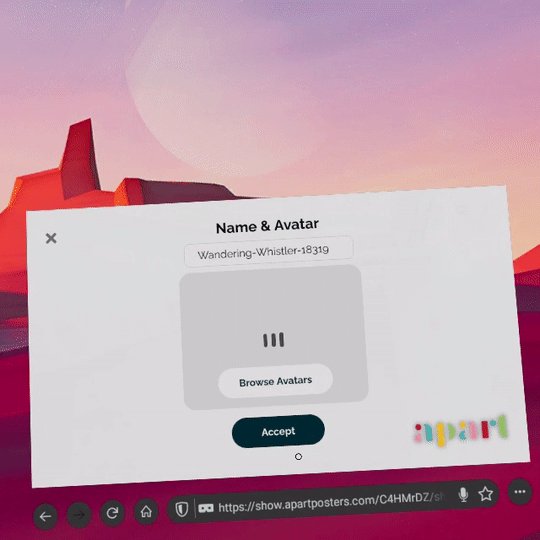
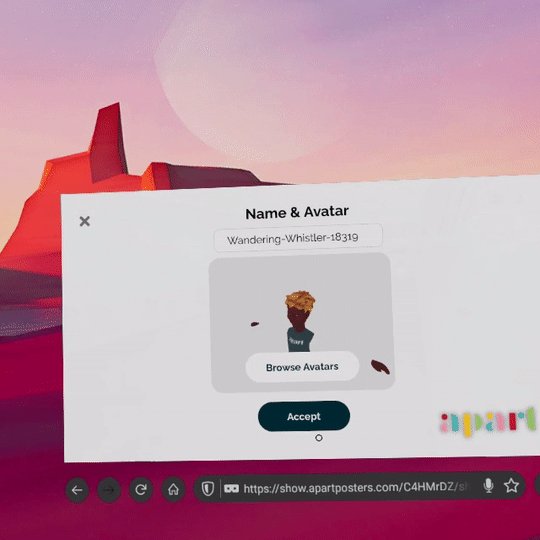
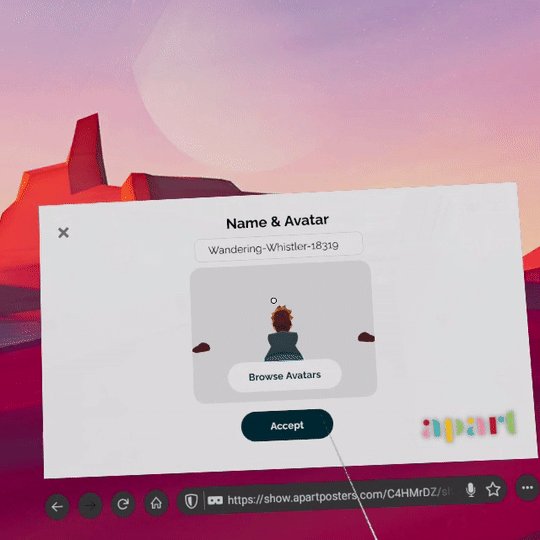
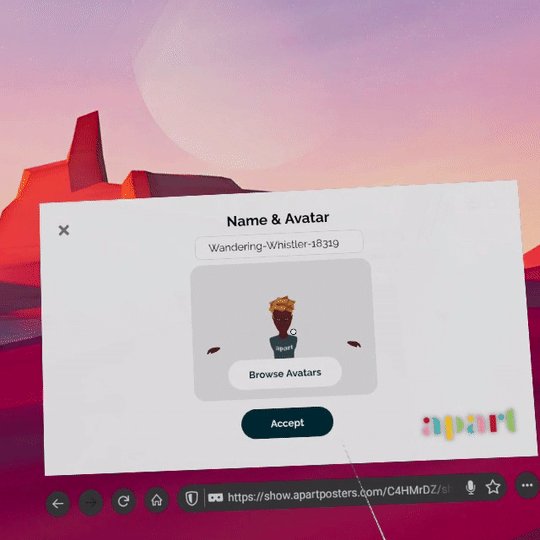
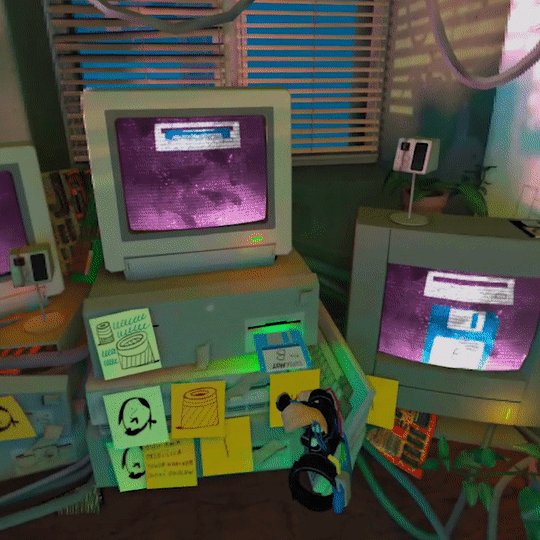
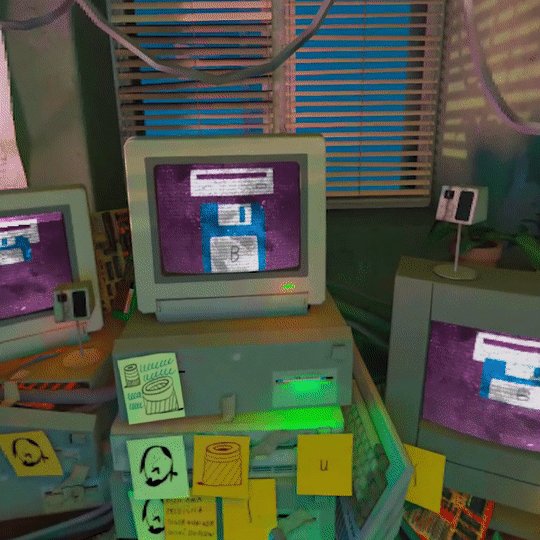
VRコンテンツに入る前のイントロダクションなどで、バーチャルデスクトップとして配置する例

2. 入力インターフェイス
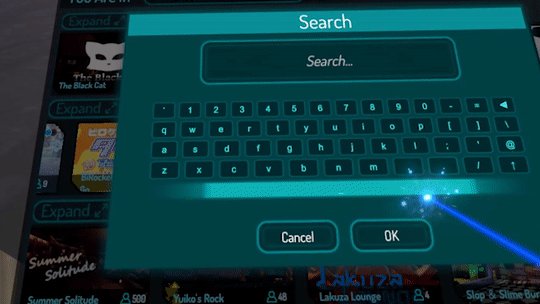
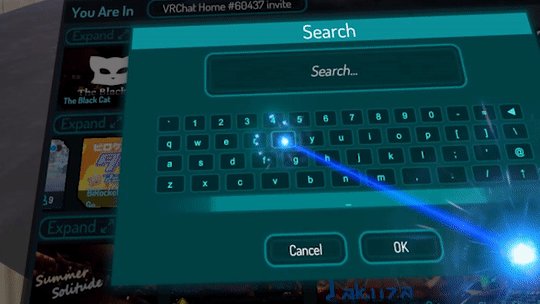
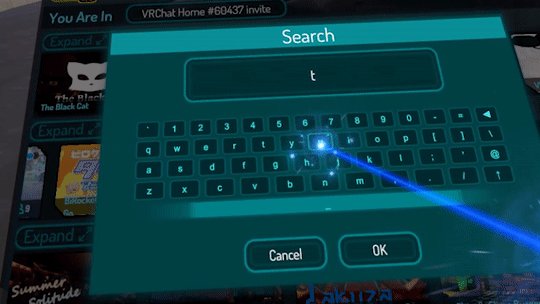
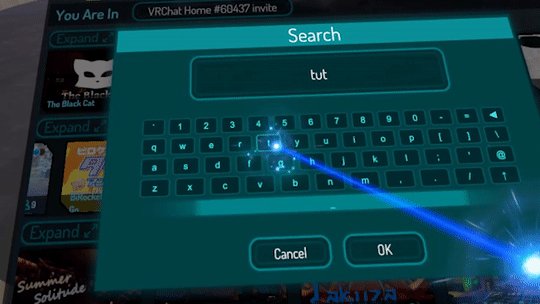
VRとなるとキーボードなどの入力装置もUIとして考えなくてはならない。なるべくボタンは大きく近接しないように気をつけよう。また押せるボタンのエリアはなるべく明示的にしてあげたほうが良い。

3. 操作や移動
VRにおいての操作は、乗る、触る、つかむ、投げる、くぐるなど、WEBと比べると様々なアクションが可能になる。どのような操作がユーザビリティが高いのかを検討しよう。
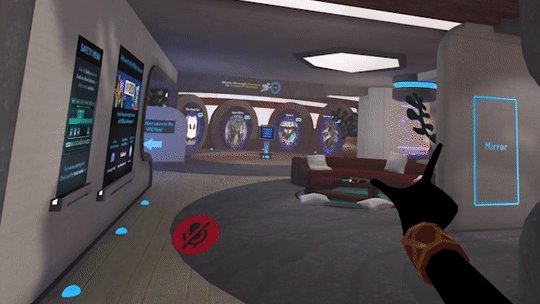
VRChatのワールドの移動UI

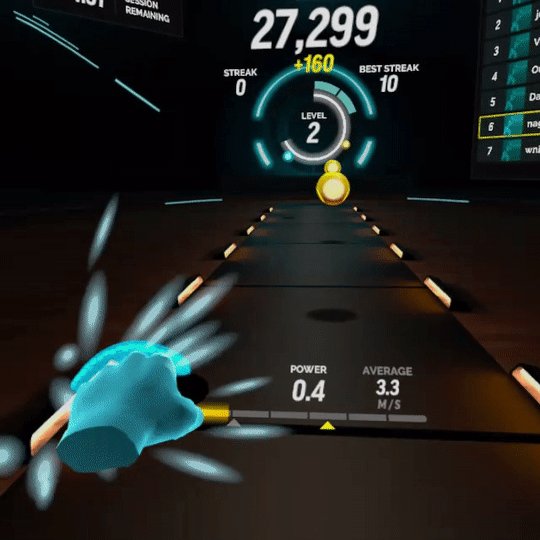
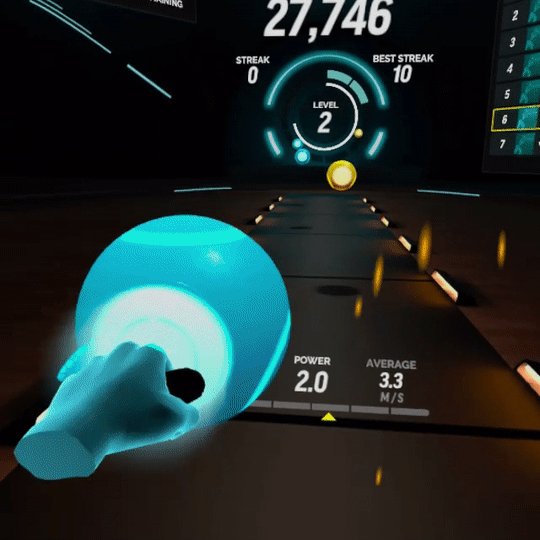
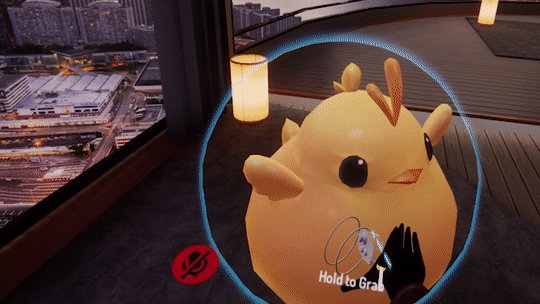
モノを掴んでアクションする例


VR酔いしづらい移動のUI
このようにパッとした移動は酔うことがない
特に移動するコンテンツの場合、VR酔いには注意をはらってUI/UXのデザインをしよう。特に予期せぬ方向へ強制的に移動すると酔いにつながりやすい。操作方法、移動スピード、移動するときの視界全体の情報量など、人間の生理的な側面を理解し、VR酔いを防ぐデザインを検討しよう。
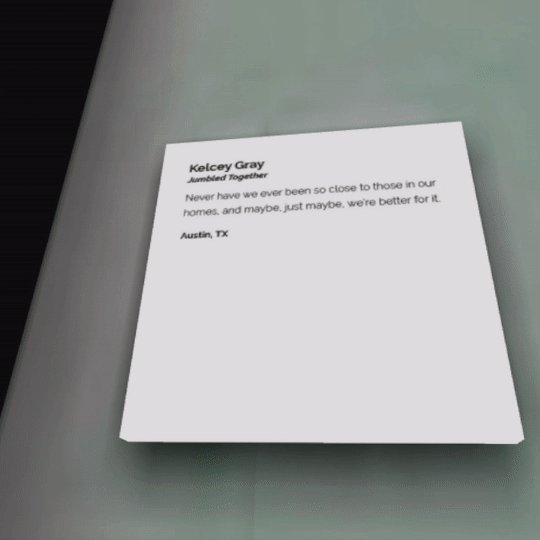
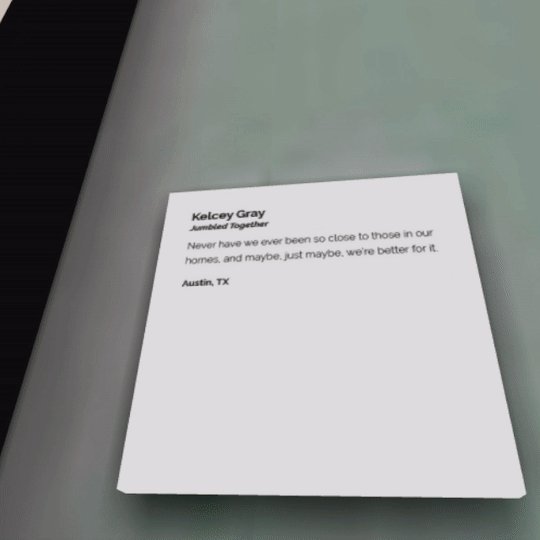
5. 文字情報
小さい文字は近づかないと読めない。配置する高さもアバターの身長によっては読める読めないが起こってしまうこともある。情報量は少なくどんなアバターに対しても読みやすいサイズと位置、角度を意識しよう。

また、VRにおいてはWEBのポップアップといった演出は、場合によっては没入感を削いでしまうことにもつながるので、VR空間に大きく読めるように配置ような表現が割と多く見受けられる。
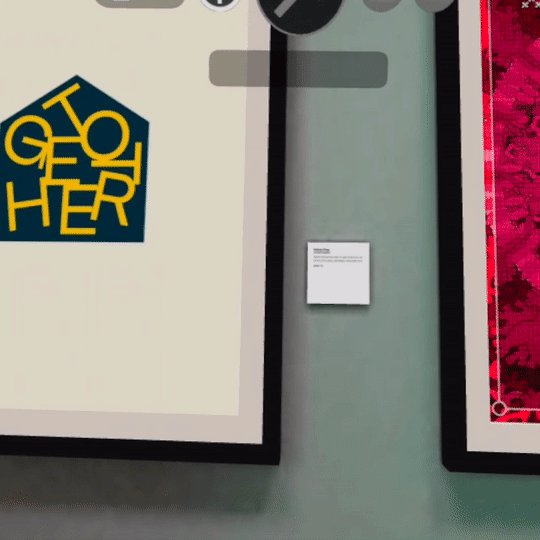
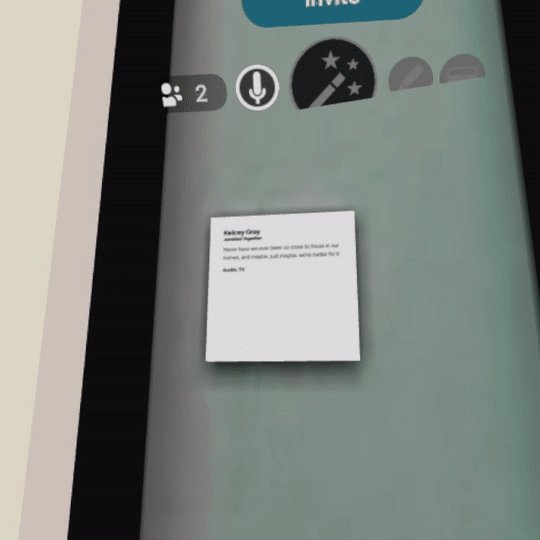
5. リアリティー
例えばスケール感を出したいときは、大きさの比較となりるオブジェクトがあるとスケール感が伝わりやすかったり、他にも空気遠近法や、移動での視差がきちんと生まれるようにオブジェクトを配置するなど、リアリティーを体感できるような空間のデザインや演出を大切にしよう。そうすることで、より没入感を生み出すことが出来る。
ベンチがあることで、ポスターや展示室のスケールを感じることができる

空気遠近法と移動での視差を効果的に使用している例

6. 空間的なサウンド
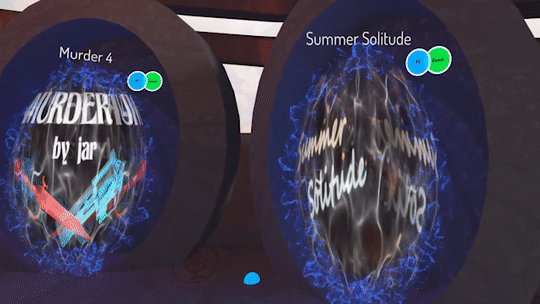
ユーザーが近づくと徐々に映像の音が聞こえるなどの演出はとても空間的であり効果的。BGMやSEなどサウンドも臨場感を出すためにとても重要な要素である。
GIFなので音が出ないですが球体の部屋に近づくと音が聞こえるようになっています

7. ムービングオブジェクト
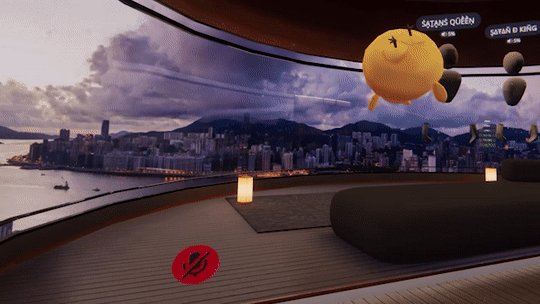
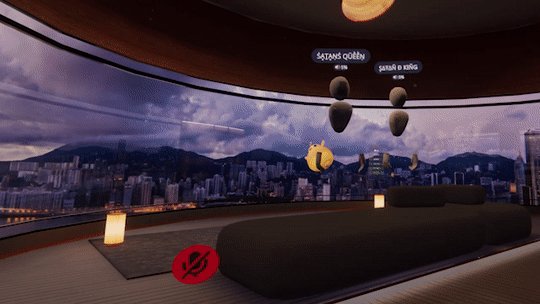
常に動いているオブジェクトは非常に効果的である。そのようなオブジェクトが空間にあるだけで、時が流れているということを視覚的に感じとることができワールドが生き生きとして見える。
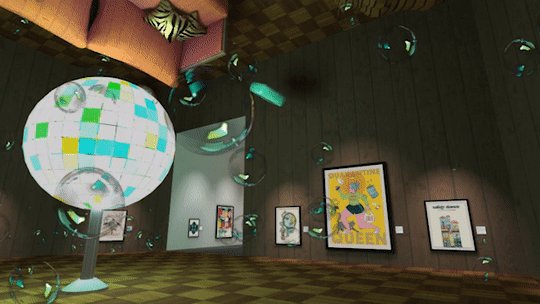
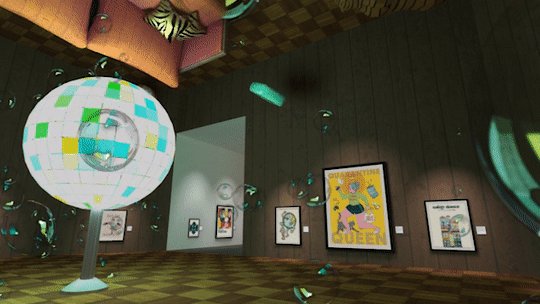
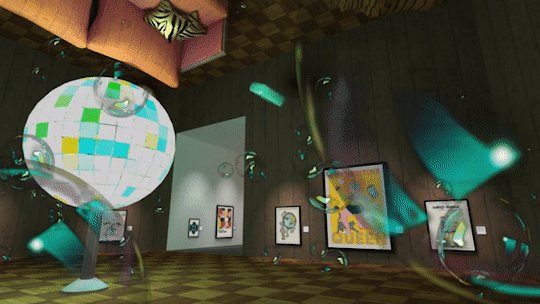
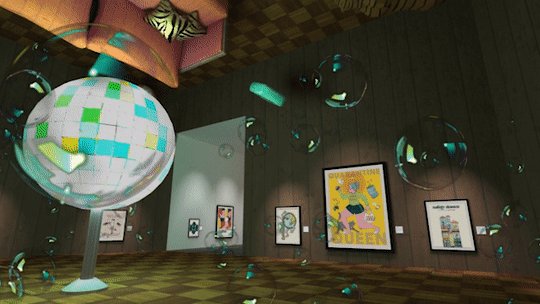
パーティクルのシャボン玉が浮かぶ空間

オブジェクトを回転移動させているだけだが非常に効果的

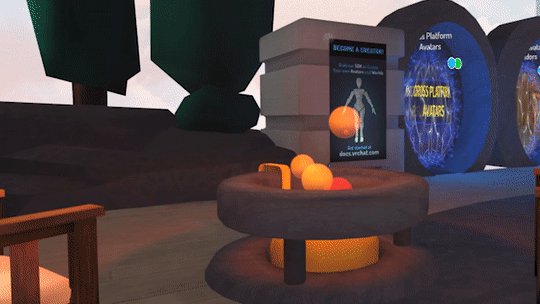
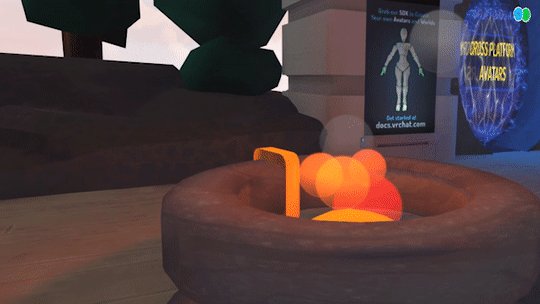
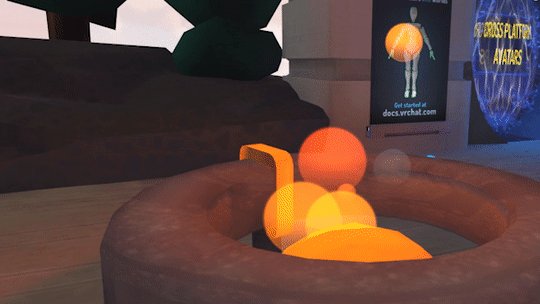
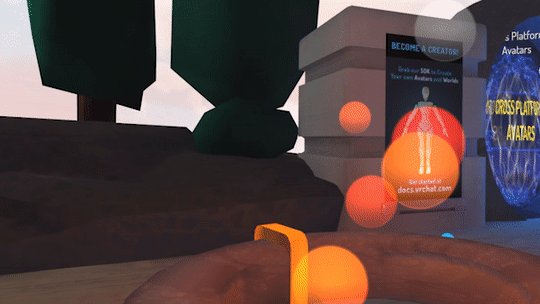
パーティクルの焚火

雨

他にもいろいろあるとは思いますが、今回は、Hubs CloudやVRChat、Oculus Storeのコンテンツなどの例で、VRのデザインについて参考になりそうなものをまとめてみました。プラットフォームによってそれぞれできることも変わってくると思うので一概には言えないですが、何よりもVRは実際に体験してみるのが一番だと思います。appleもVRデバイスを開発中?のようなので、今後のVRの広まりと活用にも注目していきたいです。
この記事が気に入ったらサポートをしてみませんか?
