
Webサイトを作りたいんじゃ!(part2)~直観的にWebサイトができちゃうWix Studioってすごいんですけど~
更新遅れました
どーもこんちわ。
隔週の金曜日に定期的に上げているこちらのブログですが、とうとう締め切りが間に合わず、3日過ぎた月曜日に更新です。
勝手に締め切りが…とか言ってますが、別に誰に決められているわけでもなく、誰に怒られるわけでも無いわけですが、なんか負けたって感じがするんですよね。チックショー。
それもこれも、くそ忙しい仕事のせいですね。タスクが「ピッ」「ボン」ってなってほしいです。

そんな仕事の中「あ~ぁ、AIをいじって金ならんかなぁ…ハナホジ~」とかしてたところ(暇じゃねーか)
近くに察しが良い神龍でもいたのでしょうか。
AI画像生成したらお金をくれると言う人が、ギャルのパンティーの如く現れました。

しかしやってみるとこれが大変で、なかなか思ったような画像生成ができず、画像を生成しまくっておりましたら、クレジットがお亡くり。
追加料金をして、結果赤字になってしまいました。何してんねん神龍!
最初はうまくはいかないわけですが、次回からはお小遣い程度ですが稼げるようになりました。ふーあぶねー。
特技を生かして何かやるのは、大変ですが達成感があるものです。
これからも頑張ります。という事でみなさんも「執筆」の仕事を恵んでクレメンス。
Wix Studioとは
さて今回は「Webサイトを作りたいんじゃ!」シリーズ第2回でございます。
「前回がそこまで好評でも無かったのに、もう第2弾ですかww」
とか思うやつ全員虫歯になるように、さっきの神龍に頼んでおいたぞ。震えて眠れ。
今回面白そうなツールを見つたので、サイト作りたい勢の方々に共有したいと思ったのです。
紹介したいのはこちら「Wix Studio」です。

直感的な操作性で、専門的な知識がなくても無料で簡単にWebサイトを構築できるツールだそう。
Wix Studioのすごい所としては
サイト全体のクリエイティブな管理
複数プロジェクトの管理と共同作業が可能なワークスペース
AIを使用したレスポンシブ化
カスタム CSS で独自のビジュアルやアニメーションの作成
Eコマースや予約システムなどのビジネスソリューションを利用できる
こんなところですね。
まぁ、そんな能書きは大丈夫です。試してみた方が早いんじゃ。
早速ログイン

もう当たり前のようにGoogleでログインしていきます。
そうすると下記のような質問が飛んできました。

よくわからないですが、今回私は一人で作るので、右を選択しておきます。

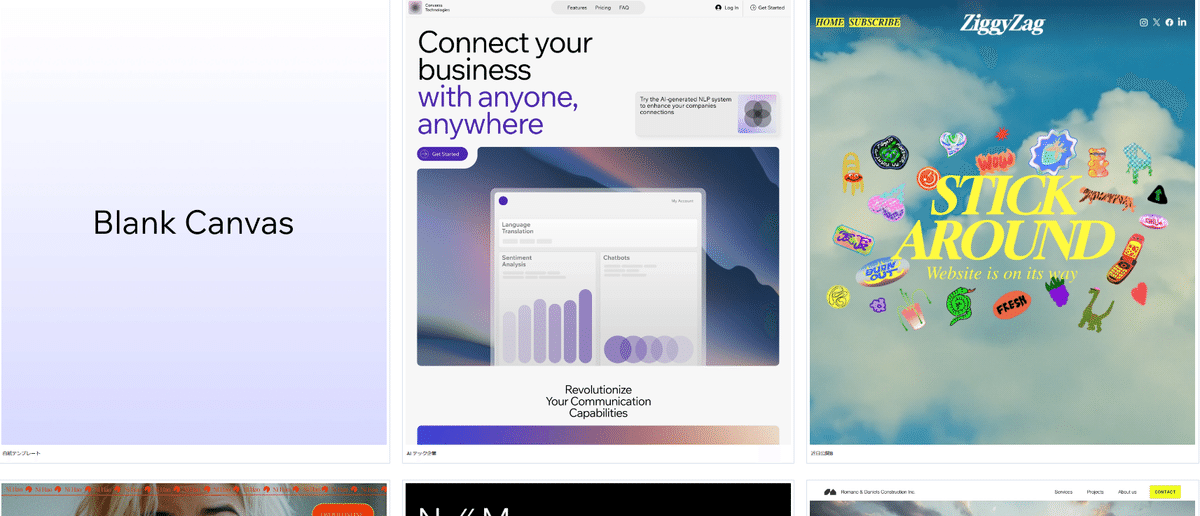
すると、いきなり、いろんなサイトのサンプルが出てきます。
どうやら、これをこのまま使うことできますし、それを基にカスタムもできるようですね。
サンプル見て、これでええやんと思ったら、もう10秒で自分のサイトの完成です。
マウント斗場が絶命させられる前に、あなたのサイトに訪問することができますね。(意味わからん)

ただ今回は0からスタートしてみましょう。
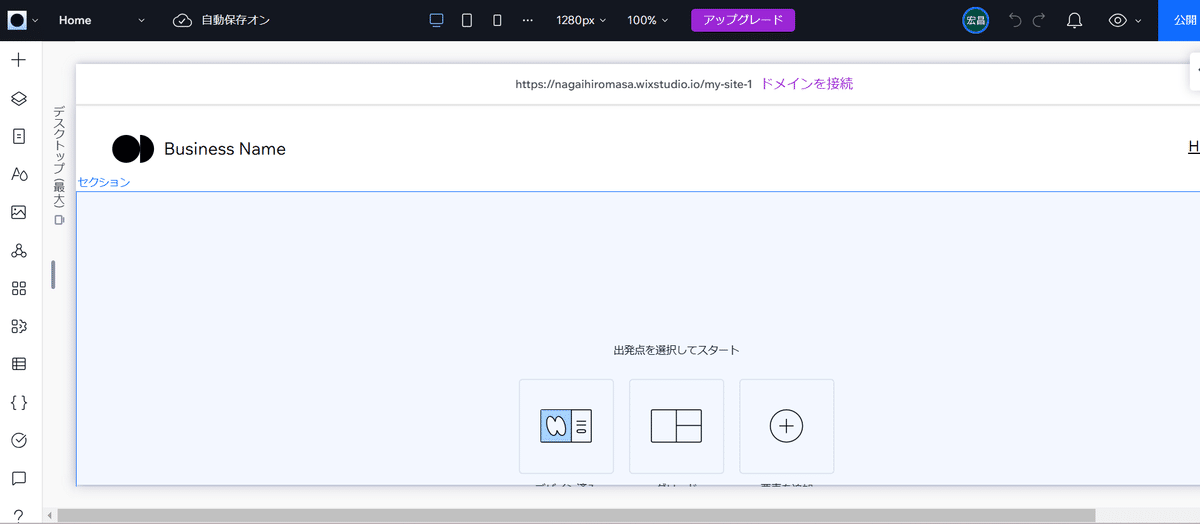
[Blank Canvas]を選択すると
こんな画面が出てきます。

おっと、左に様々なアイコンがありますね。
たぶん、素晴らしい機能なのでしょうが
全部見ている時間は私にはありません。こっちは締め切り過ぎとんねん。
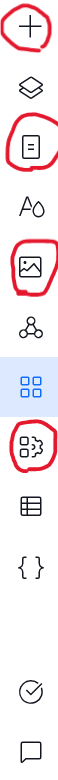
とりあえず重要なのはこのあたりですかね。

上から
[要素を追加]
[ページ]
[メディアの追加]
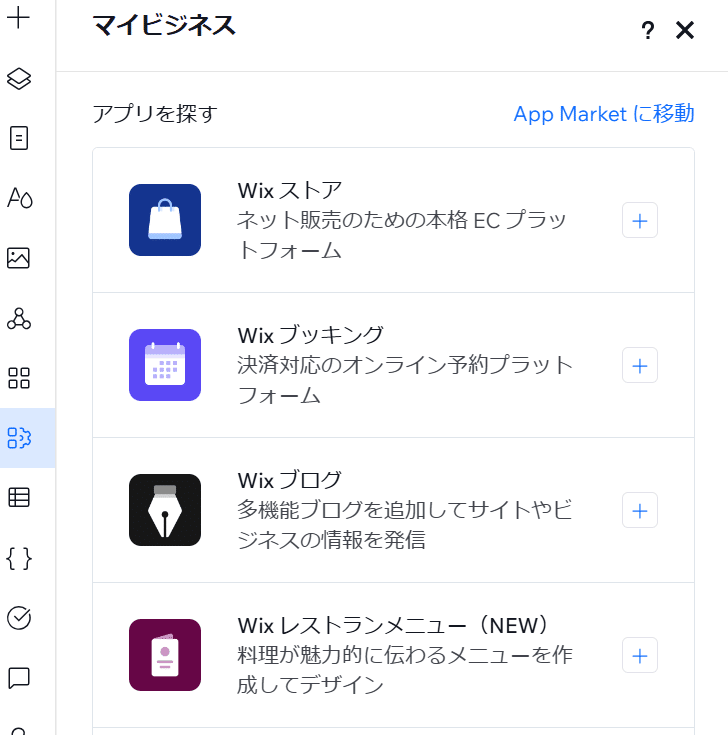
[マイビジネス]
このあたりを押さえておけば大丈夫だと思います。
ちなみに[マイビジネス]は個人やコーポレートサイトの作成には不必要化と思いますが
ビジネスを行う上で必要な仕組みが組み込まれてます。
オリジナルECサイトの開設とか既存のやつを使いたくない方には、かゆいところに手が届きすぎるサービスでは無いでしょうか。

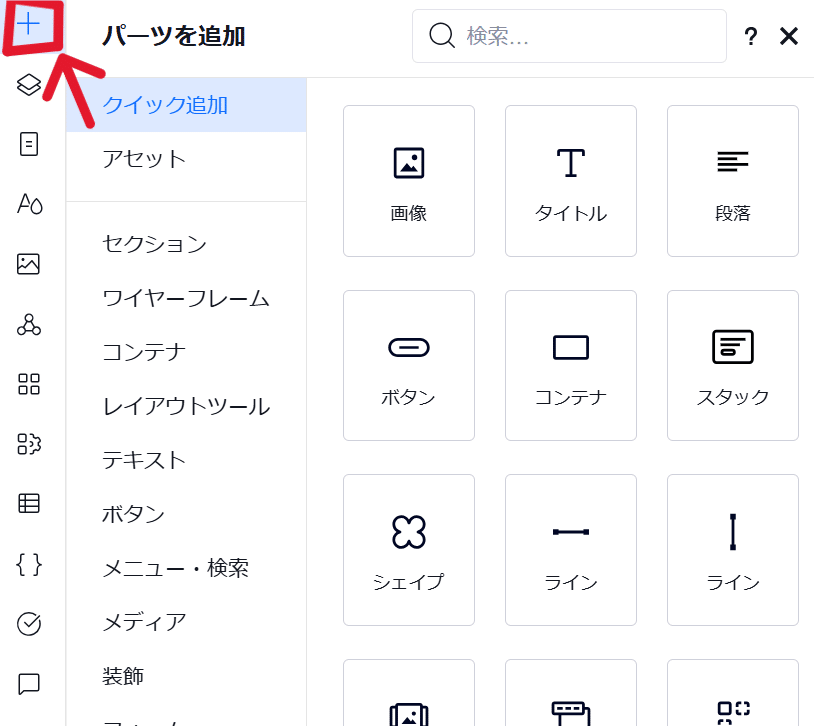
まずは+でいじってみよう
何かをする時には、まずは[+]です。
すべてはここから始まるのです。

セクションやら、ワイヤーフレームやら横文字ばっかりで意味ぷーですが、とりあえずざっくりどんなものか見ていきましょう。
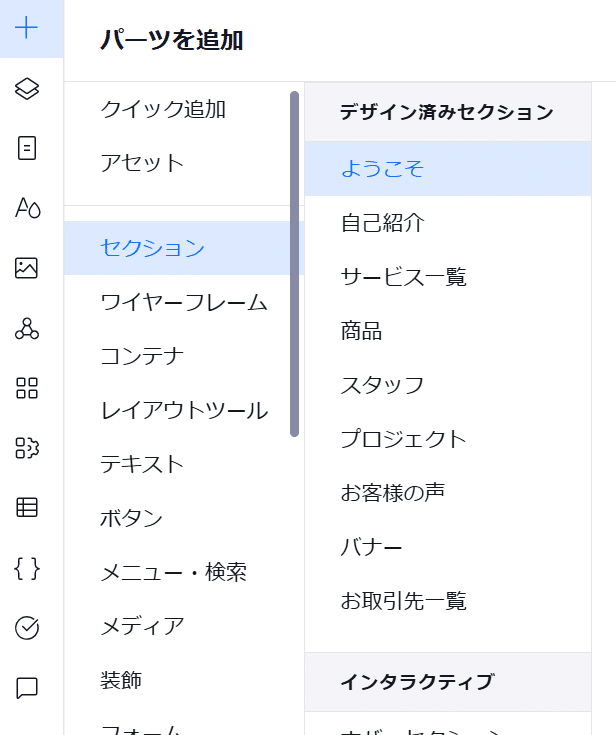
セクション

要は分割された部分のところですね。
「ようこそ」の冒頭や「自己紹介」のサンプルがすでに作られているので、そこを選択すると配置などを一から考える必要はありません。
ワイヤーフレーム

こんな感じでWebサイトの完成イメージを簡単に表現したものです。
これを順番に選択していけば、もうほぼ完成しています。
あとは細かい所を編集したりすればいいわけですね。
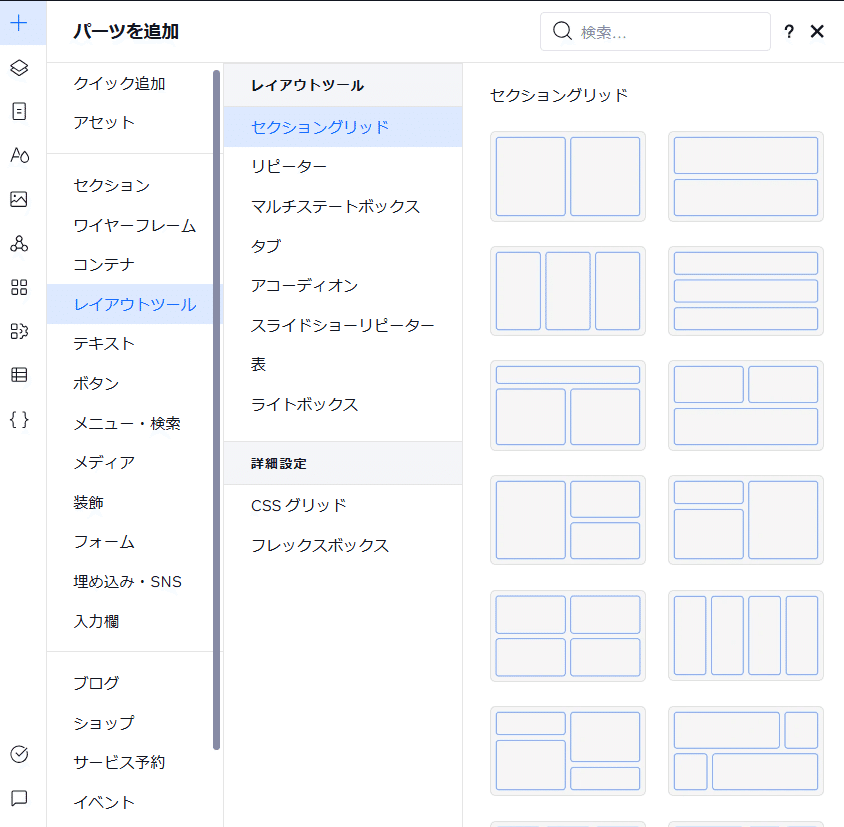
レイアウトツール
シンプルなセクショングリッドやアコーディオンなどの動きがあるレイアウトのサンプルが用意されています。見ているだけでも結構面白いですね。

セクションを追加してみよう
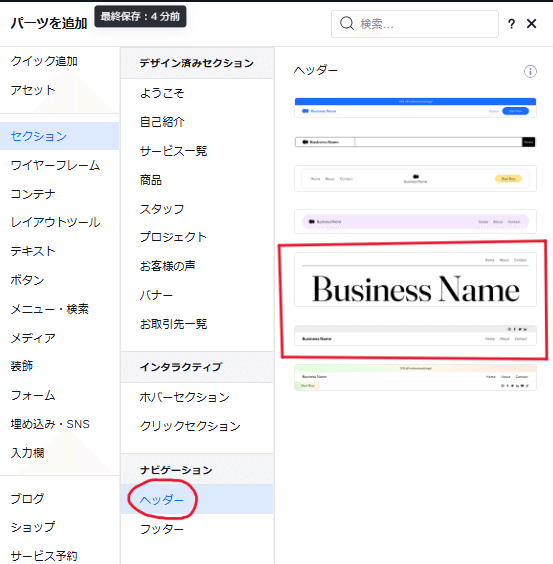
ヘッダー
とりま、セクションからヘッダーを入れていきましょう。
色々な種類がありますが、今回はこれでお願いします。

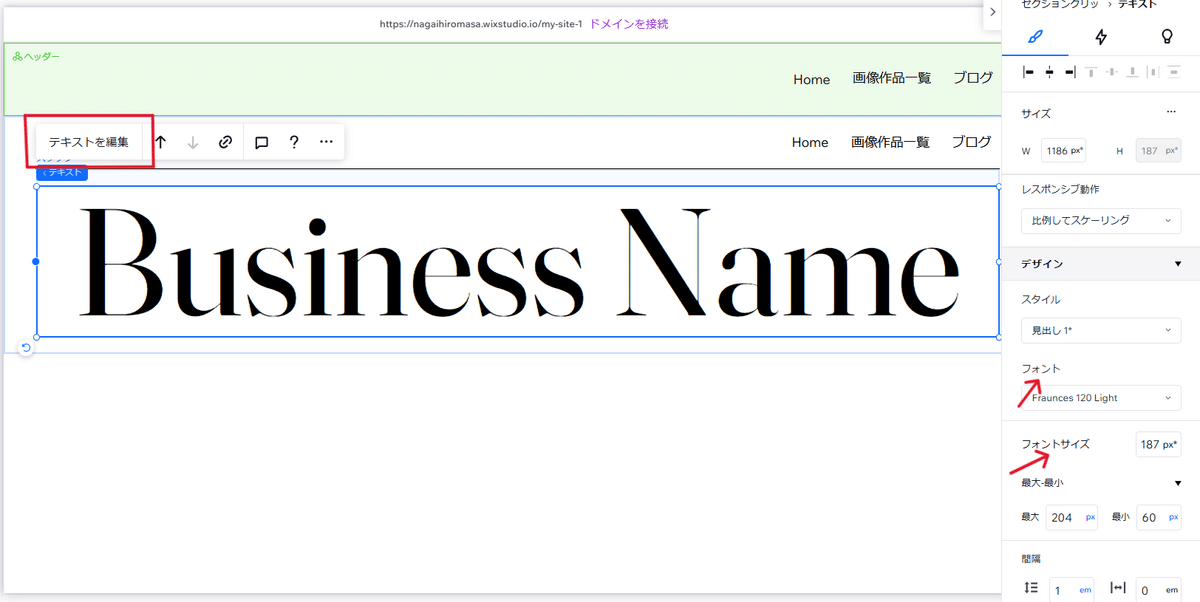
洗濯するとこのような感じになりますね。
あとは、このようにテキストの編集で文字を変え、その後右側でフォントやサイズを変更することもできます。

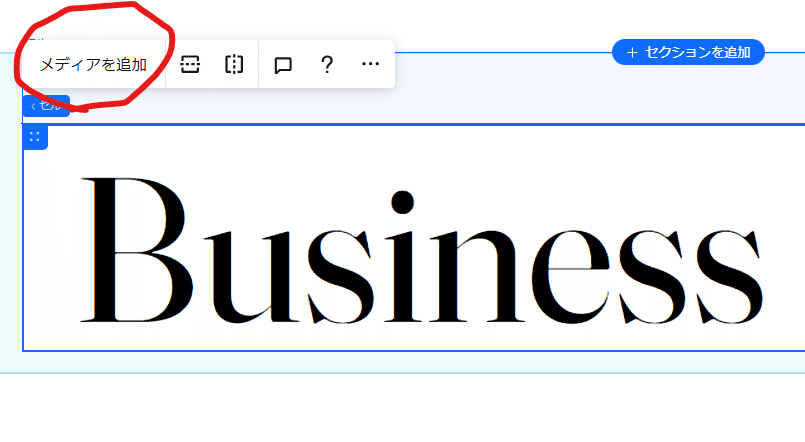
ちょっとシンプル過ぎるので、画像を追加してみましょう。

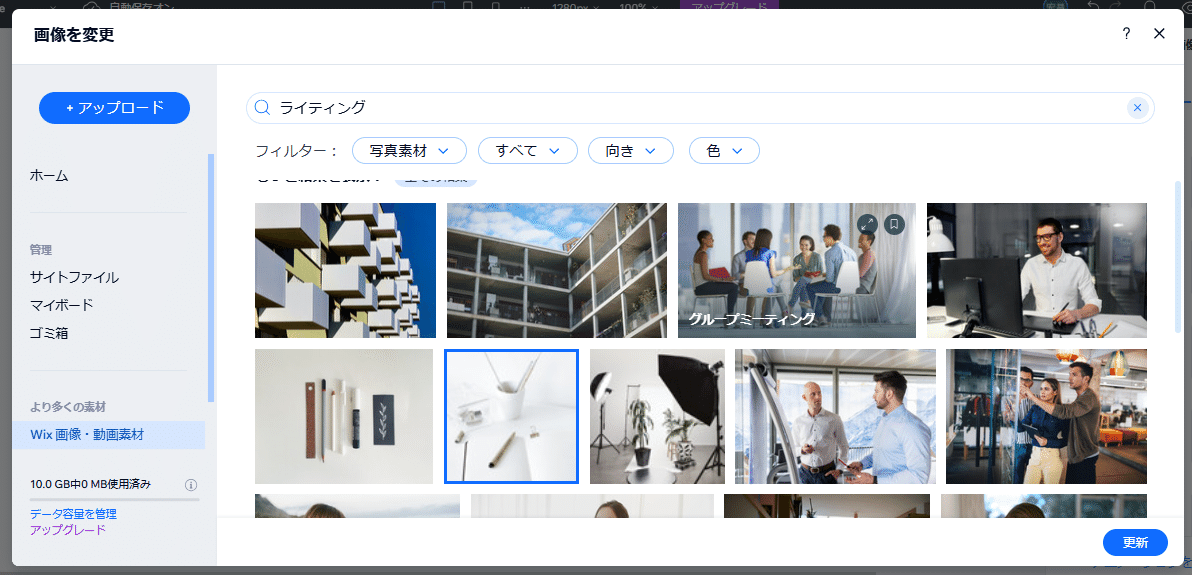
[メディアを追加]を選択すると
サンプルが出てきます。

有料版もありますが、無料でも結構使えるものも多いです。
検索で調べてみましょう。
もちろんアップロードで任意の画像を持ってくることもできます。
一応ごにょごにょやってヘッダーはこんな感じになりました。

この要領で、メディアを追加したりテキストを追加して、新しいセクションを作っていきましょう。

メニュー・検索
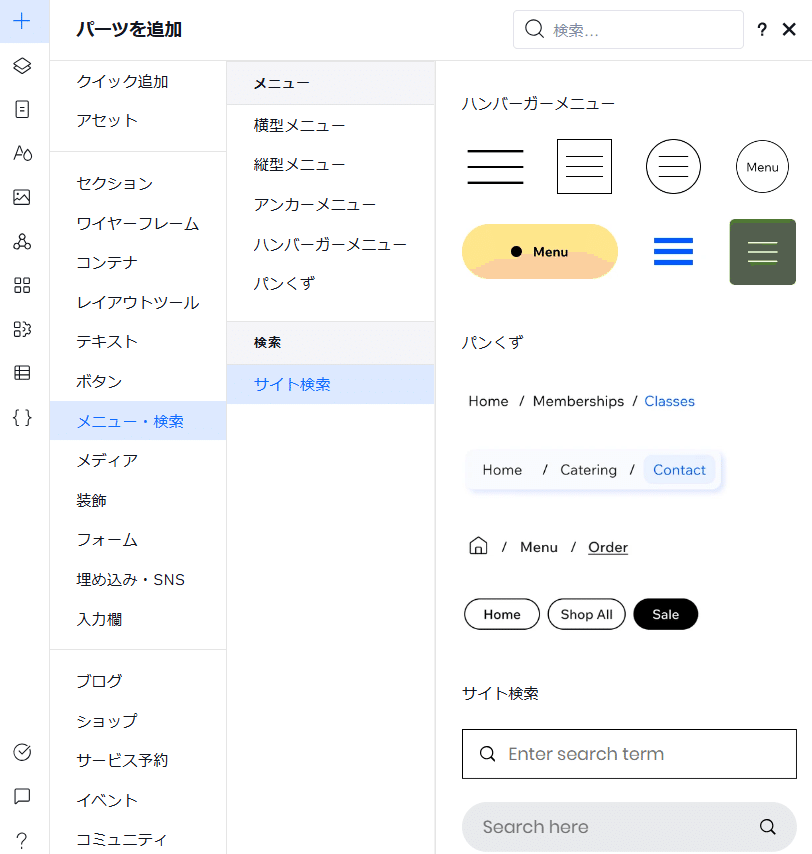
では次に「Home」とか「問い合わせ」とかあるメニューをつけましょう。

メニューのデザインとかもいろいろありますね。
てかあの三本線のやつ、ハンバーガーメニューって言うのかい。勉強になったわ。
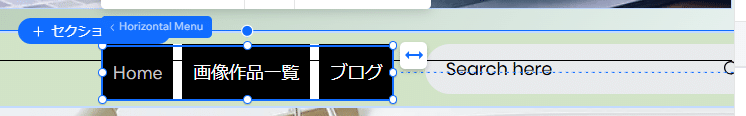
はい、ではこのような感じでメニューを作成できました。

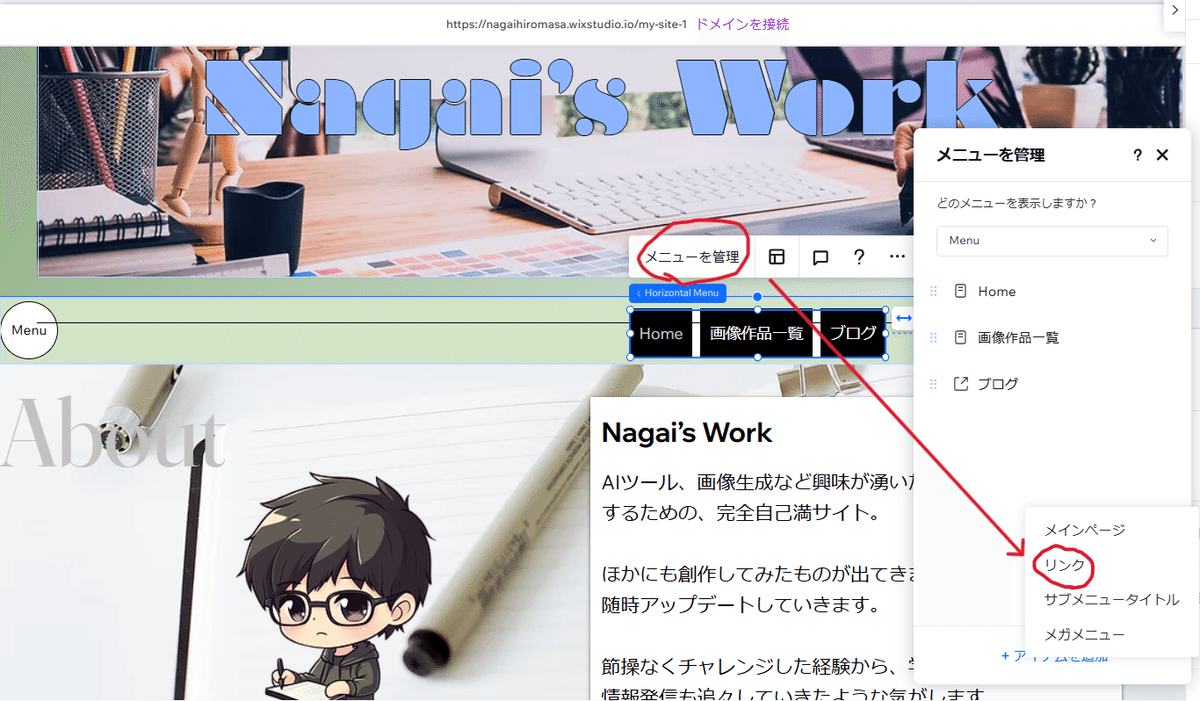
メニューの項目は[メニューを管理]から増やすことができます。

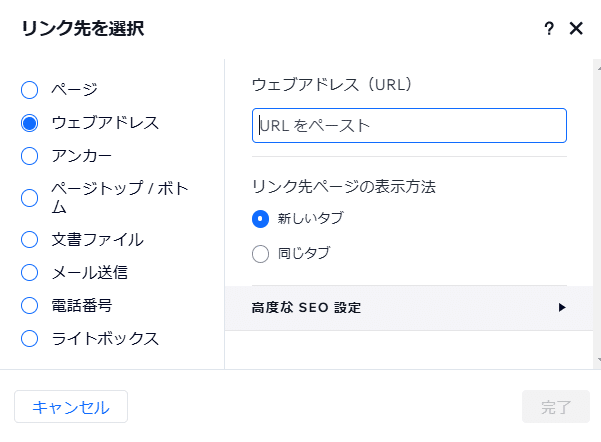
このように[リンク]を追加すると、下記のような画面が現れて
[ページ]や[ウェブアドレス]など、その項目をクリックするとどこに飛ばすかを指定することができますよ。

アニメーションとエフェクト
セクション追加では無いのですが
画像やテキストを入れ込んだら、ちょっと動きをつけてみたいですよね。
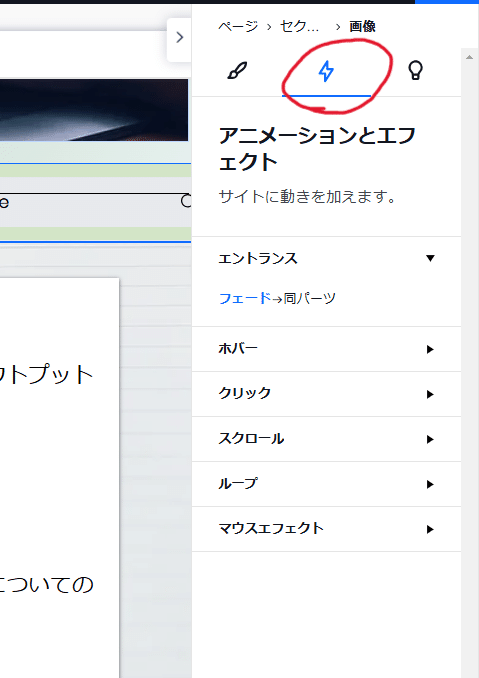
「雷」のマークみたいなやつで動きを出せるので、そちらもやってみましょう。
ホバー、クリック、スクロールなどをトリガーに画面に動きを出します。
これも種類は豊富にあって、ちょっと手が込んだサイトっぽくなりますよ。

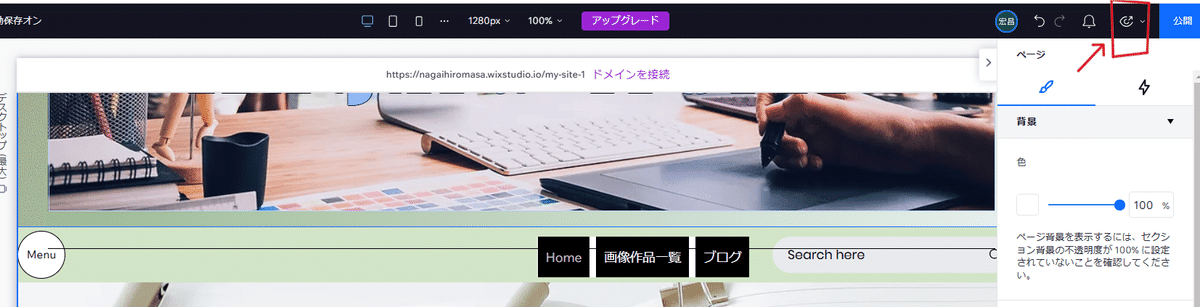
ちなみに実際動くかどうかは右上の「目」みたいなやつでプレビューの確認ができます。メニューもですが、狙った動きが出ているか確認してみましょう。

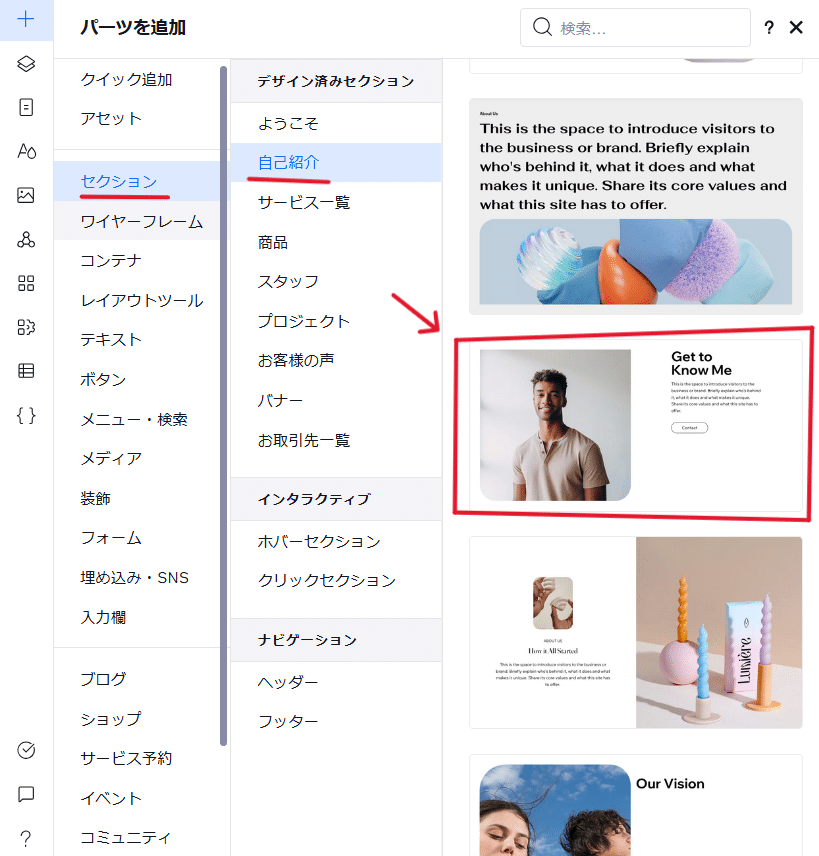
自己紹介
さて自己紹介を入れていきたいですよ。
セクションの中にあるので、ここからよさげなレイアウトを選んでいきます。
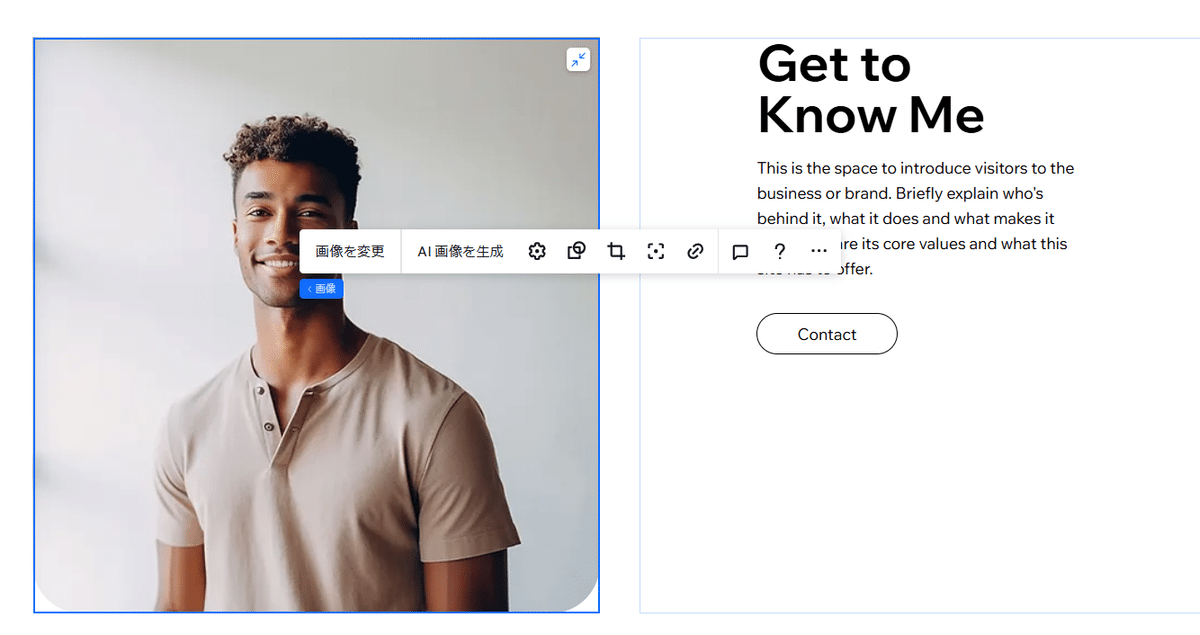
この辺なんかいいですかね。

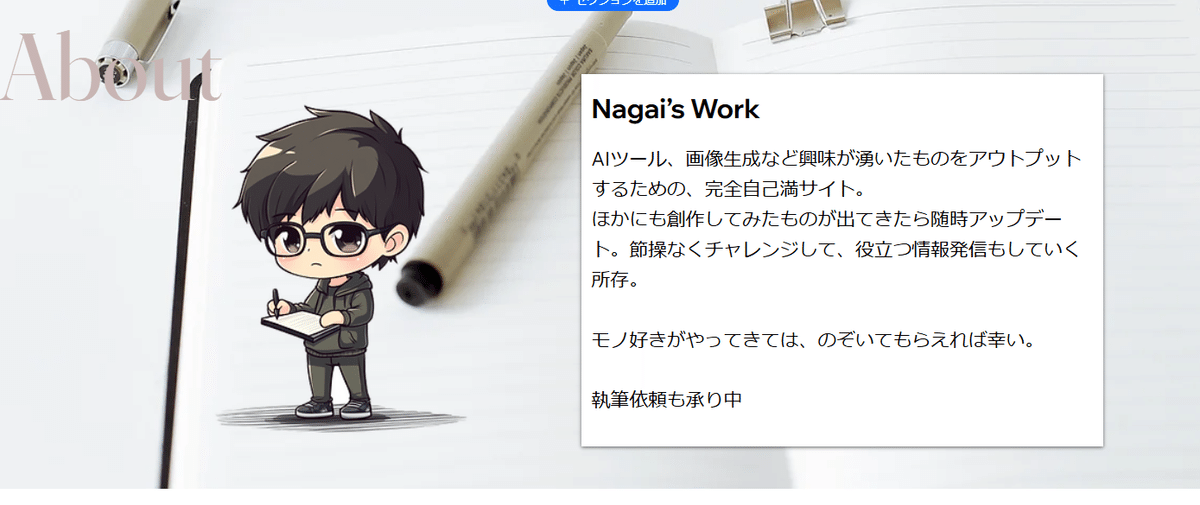
でこのまま外国人イケメンにしたいのは山々なのですが、実際は眼鏡小太りおじさんなので変更しないとけませんね。
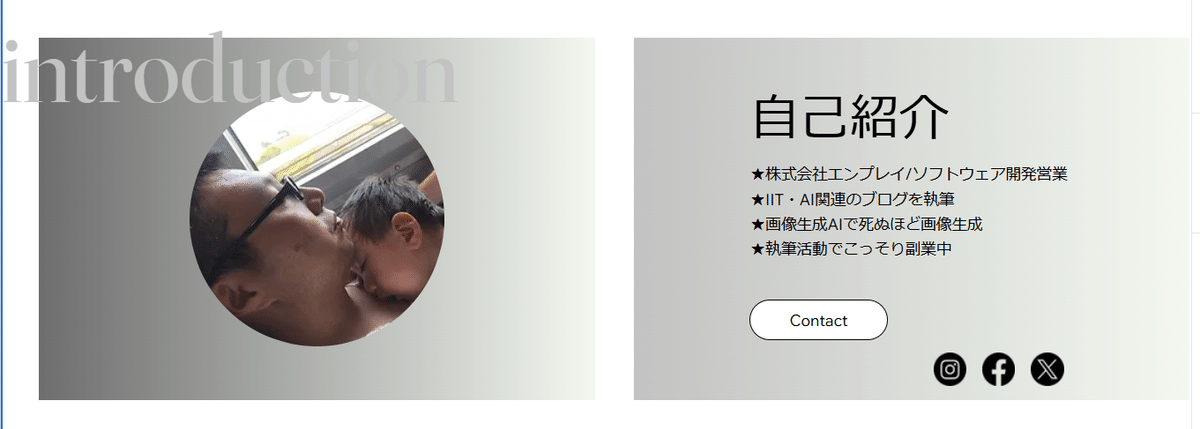
レイアウトをそのままいただき、あとは画像やマスク、背景の色を編集していきます。

この辺は自由自在です。0から作るよりも全然早いですね。

せっかくトップに可愛いキャラを作ったのに、ここで眼鏡小太りおじさんだとまるわかりになってしまいましたが、致し方ありません。
正直、誠実さがモットーの私です。仕事ください。
リンクの挿入
さてどんどんセクションを追加していきましょう。
良さそうなレイアウトを選択し、編集していきます。

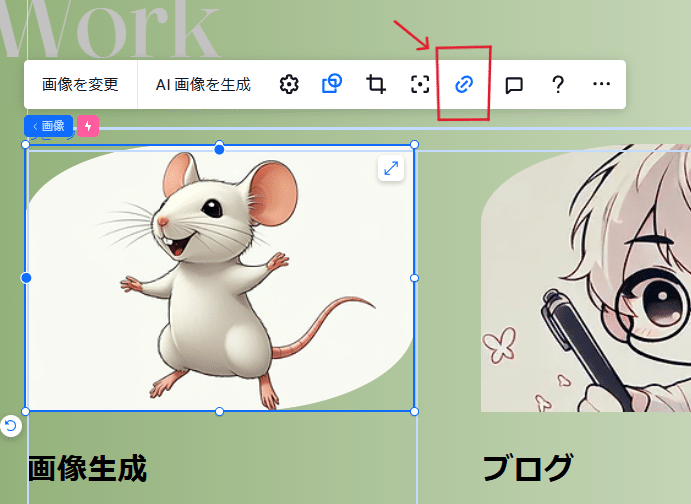
画面を選択しするとバーが出てくるので
これでリンクを挿入することができます。

メニューの項目と同様で、画像をクリックしたら外部リンクやページに飛ぶように設定することができます。
ページ追加
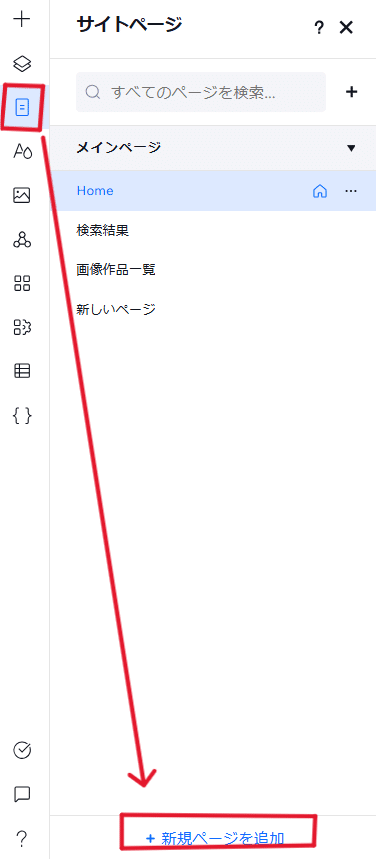
という事で、ページを追加したいですね。
左のページのアイコンをクリックして[新規ページを追加]で新しいページを作れます。

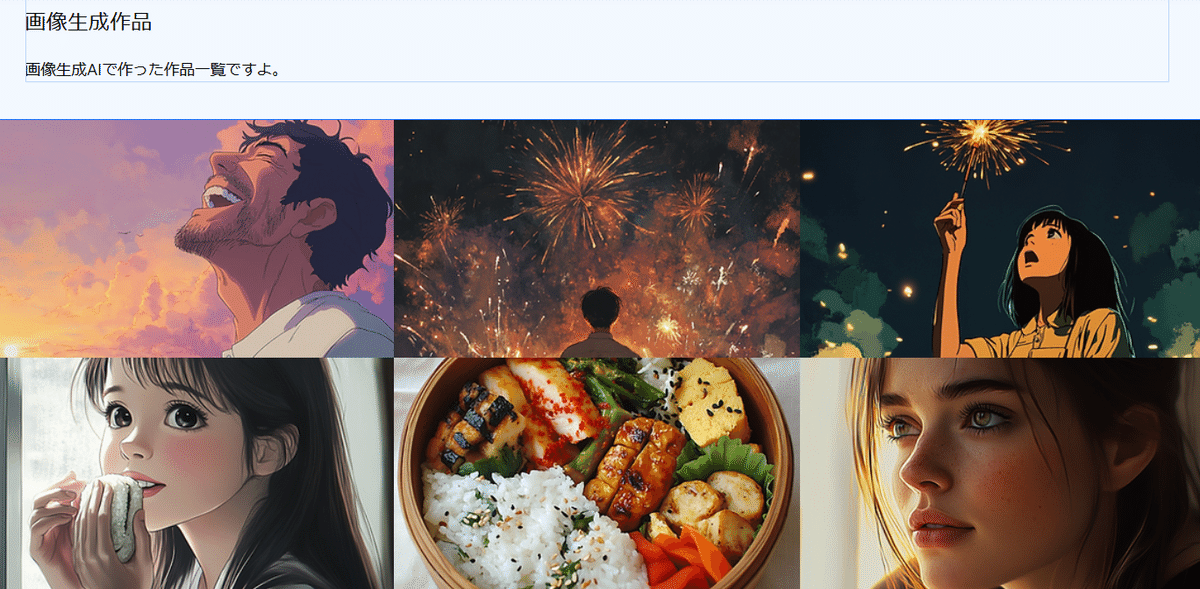
生成AI画像をたくさん貼り付けたいので
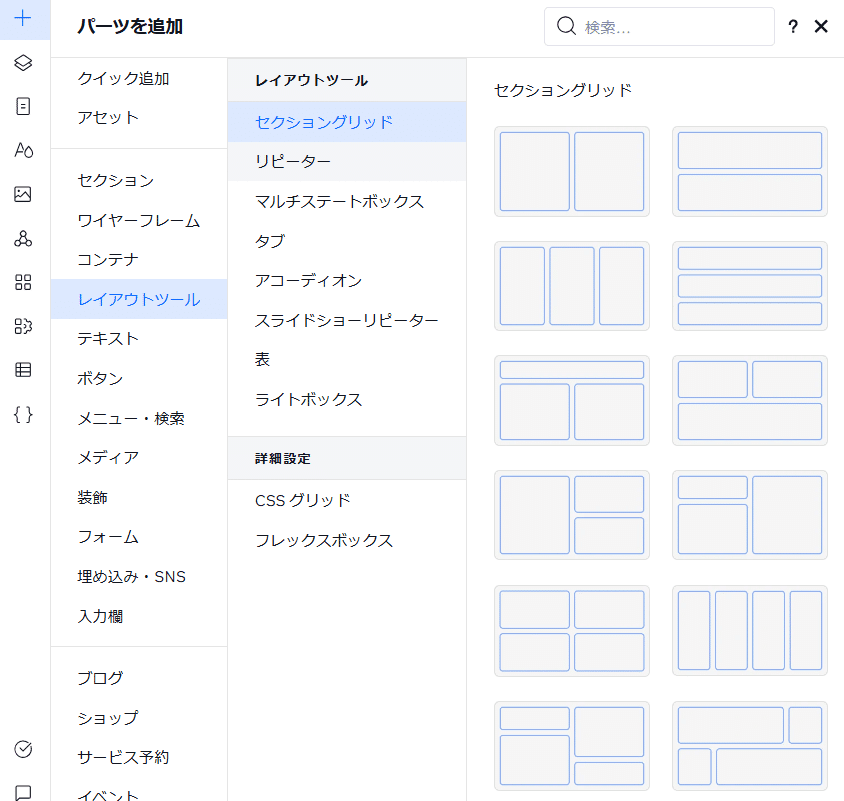
+を押して、[レイアウトツール][セクショングリッド]から好きなレイアウトを選択します。

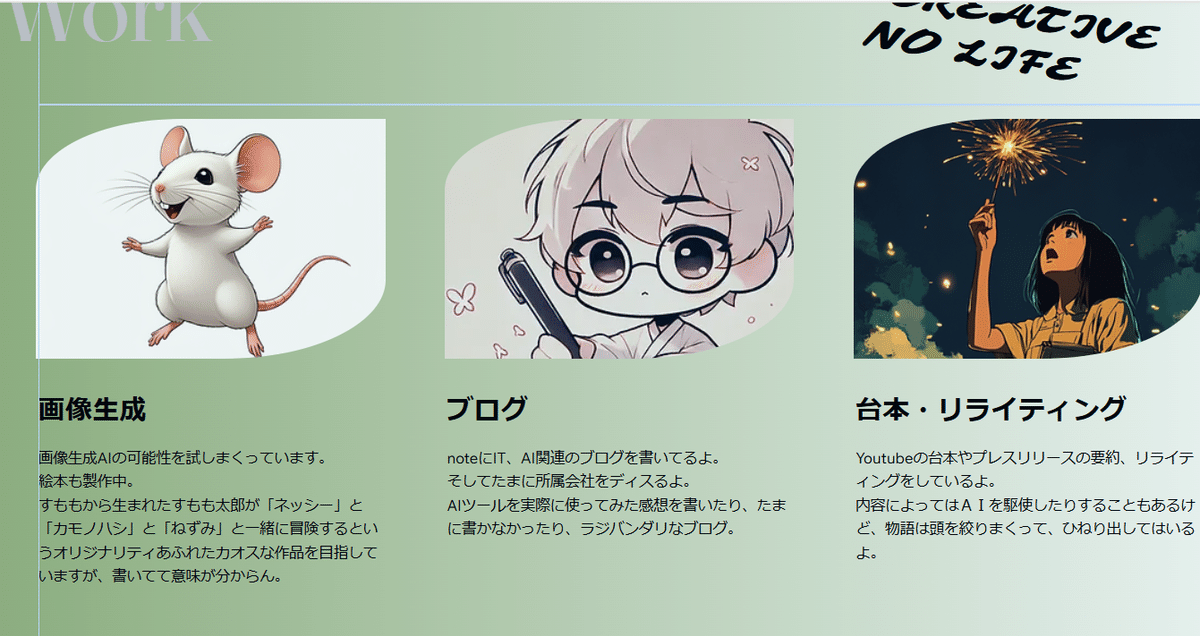
これで画像生成作品のページはこんな感じでしょうか。

画像生成の紹介のところから、このページに飛ぶように設定しておきます。
公開
さてまだまだたたき台の域を全く出ませんが、もういいですわ。
疲れましたw
一旦完成したという事にして、公開してみましょう。
右上に公開がありますのでクリックして進めます。

こちらを進むとドメインの作成を促されます。
作成し終わりますと公開完了となります。

とまぁ、素人ながらなんとか公開にこぎつけたサイトがこちらになります。
アニメーションなどの動きは、ここで見せられなかったので、実際に訪問してみていただけたらと思います。
まとめ
実際に使ってみると、機能が多く、結構細かい事までできそうです。
一方でUIは見やすいですが、目的の動きをするための場所を見つけるのに時間がかかったりもしました。
しかし慣れてくるとサクサク作れますし、ほかの機能がどんどん気になってきますので、使い込むのが大事ってことですね。
またたくさんのサンプルがあるので、それを見ながら、見やすいサイト、かっこいいサイトとは何かを模索するのにも使えるかもしれませんね。
丸一日あればこれぐらいのサイトは作れると思いますので、是非ともやってみてください。
そしてこのサイトにも遊びに来てください。では今日はここまで。
