
つくりてビデオレターのおはなし
こんにちは、フルサワナツキと申します。雪国の大学でデザインを学んでいましたが、この春から都内のIT企業の新卒デザイナーとして研修に励んでいます。
社会人になって早3ヶ月。本当は在学中に公開できたらと思っていましたが、引越しや新生活で精一杯で公開が遅くなってしまいました。
思い返すと、大学1〜3年のときはこまめに課題が出され、1課題につき長くても2か月くらいの時間で制作していました。とはいえ、基本的に1ヶ月のものが多かったので、その中でアイデアを考えるたり作品を作るのは結構ハードだった気がします。
しかし、卒業研究はは4月から展示がある2月までの10か月ほどの時間をかけて制作します。そう、今までやっていた課題の倍以上の時間が与えられるんです。きっと今後の人生でこんなに何か一つのことに全力で取り組むことは早々にないと思うので、当時の想いを綴ろうと思います。
つくりてビデオレターについて
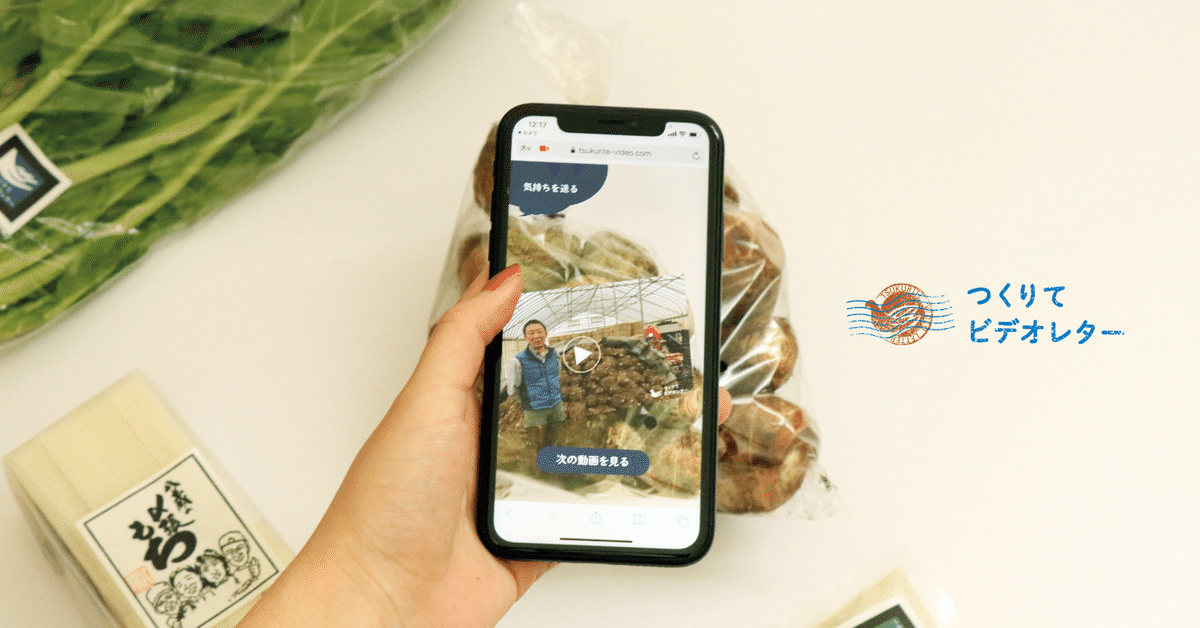
私は卒業研究でつくりてビデオレターというサービス提案をしました。このサービスは動画などを再生することができるARマーカーシールとメッセージカードをセットで販売するサービスです。ARマーカーにスマホをかざすと生産者の商品に対するこだわりムービーが出てくるので、生産者側は商品のこだわりを発信しやすくなるほか、消費者に対しても商品のこだわりを気づいてもらうきっかけをつくることができ、商品の価値をさらに高めることができます。
AR は現実で見えないものをなにかしらデバイスを使うことによってみることができるという点が、普通は見えない、つくり手のこだわりなどを覗き見るという点に使えるのではないかと考えました。
コロナ禍で直接的なやりとりが難しくなった時代だからこそ、生産者のあたたかみが届くようなものを目指しました。
こんな使い方をして欲しい
このサービスは食品だけでなく、伝統工芸品やその他の工業品にも使えたりするので、幅広い活用ができます。お酒や伝統工芸品などの単体商品で使っても良いですし、野菜の定期宅配便などに使用したり、やふるさと納税の返礼品などに使用し、地域ブランディングや町おこしにも活用できます。

消費者のメリットは今まで見た目などにしか気にしていなかった消費者がつくりてのこだわりを知り、新たな発見がえられたり、そもそも生産している人を知ることができる点です。
また、このように生産者に美味しかったや、また買いたいなどの感謝のメッセージも送ることができるのも消費者のメリットになるかもしれません。
サービスフロー

生産者のかたは専用アプリから動画やメッセージの登録をした後にARマーカーシールとメッセージカードが届くので商品にマーカーシールを貼り、メッセージカードを入れて発送します。マーカーをかざすと出てくる動画はつくりての方が自分でアプリに登録してもらうことを想定しているので一眼やビデオカメラできちんと撮ってプロが編集したような動画というよりかは、スマートフォンで撮影した簡易的な動画を想定しています。

消費者はメッセージカードに貼ってあるQRコードから専用サイトに入ってもらい、ARマーカーにスマホをかざし、つくりてからの動画を視聴してもらいます。また、生産者のかたにエールや感謝を伝えることができるファンレターのような仕組みもあります。
ビジネスプランについて

在庫や発送業務を減らし、限度を決めて一定数の発注を得られた後はアウトソーシングし、在庫管理はデータのみにしたり、動画の管理も独自サーバーで管理するのではなく、YouTube上にアップロードして、サーバーを借りないようにしたりして、ランニングコストを抑えることを想定しています。
わたしのこと
企画の面でわたしのパーソナルな部分など出てくるので詳しく自己紹介させていただきます。
フルサワナツキ、生まれも育ちもお米が有名な雪国。大学も雪国にあるデザイン大学に通っていました。興味がある分野はUI・UXデザイン Webデザイン コミュニケーションデザインです。ずっと雪国に生息していましたが、この春から東京でIT系の会社でデザイナーとして働き始めました。(まだまだ見習いです)
クラフトビールや日本酒、スパイスカレーに餃子が大好物です。また、生まれ育った地域的にうどんじゃないかというくらいの極太麺のラーメンも好きです。
こちらわたしのポートフォリオサイトになります。大学在学中につくった作品がズラズラっと並んでいるんですけど、学校の課題的には結構グラフィックを作るという点を重視していて大判ポスターを作ってみたり、小冊子を作って文字組みしてみたり、パッケージデザインや商品企画を考えてみたり、スタジオを使って写真を撮ってみたり幅白いこと学べる学科に在籍しています。ただ、その中でもWebデザインの授業でコーディングが楽しいと思ったり、1年生の時に自主制作したアプリの画面設計するのが面白いと感じUIデザイナーを志すようになりました。
テーマ決めのこと

UIを研究するかサービスデザインをするか
4月や5月に卒研のテーマを決めるのですが、タイトルの通り、ゴリゴリにUIを研究するのか一連のサービスを企画してそのデザインをするか悩みました。3年生までなら、使いやすいUIとは何かといったユーザビリティ的な研究一択だったと思います。
ただ、就活期に参加した2dayインターンの課題で制作した"AR上にグラフィック作品を投稿・閲覧するアプリ"が2日間で終わらせるのがもったいなかったり、その企画を提案したことによりARに興味を持った自分がいて、ARを使って誰かをハッピーにするサービス提案をすることに決めました。
テーマが決まった後、ガッツリ開発しなくてもARを使うことができるのかどうかという実験を夏休みくらいまでひたすら繰り返しました。
(ARの技術検証については最後の方の【番外編】ARのはなしで詳しく書きます)
好きとか興味があるとか役に立つとか
研究室として動き出す前に担当の先生から卒研をするにあたってという話を聞く機会がありました。少しあやふやな部分も有りつつ、
自分ができることと、興味があったり好きなこと、誰かの役に立つことが全ての要素があるものは強い、でもそんなこと早々にないからそのうちの2つ重なるものが作れたらいいねという。
どんなサービスを作るかと考えた際に、その言葉を思い出して自分を見つめ直すことにしました。私が興味あることはARで、好きなこと(もの)はUIデザインとクラフトビール。そこまではパッと思いつきました。ただ、誰の役に立つという項目が考えても考えてもでできませんでした。
ちなみに上記のことを考えていたのが5月の半ばくらいだったので自分の中で早くやらなきゃという感情がこみ上げてきてこんなサービスを考えていました。
ざっと説明するとクラフトビール のラベルにARマーカーを仕込んでスマホをかざすとメッセージがみれるサービスです。祝杯という言葉があるくらい、お祝いごとにお酒はつきものと言えるでしょう。そんな時に普段言えないようなメッセージを送ることでサプライズ性があるほか、普段照れて言えないような想いも伝えやすくなるのでは、と考えた次第です。
ただ、本当に使ってもらえるのだろうか、「気持ちを伝える」という点と「クラフトビール 」である点が結びつかないなど、夏休み直前に、本当にこの企画でいいのかなという気持ちになり、迷走期に突入してしまいました。
クラフトビール で気持ちを伝える「KINENBEE」に対して不信感しか抱くことができなくなってしまった私は、「気持ちを伝える」とは一体なんだろうかということをひたすら考えていました。
手紙や配送用の段ボールから動画が見れたら面白そう
コロナ禍で地元の友達とかに実際にあえず、オンラインで会うなど今まであまりやらなかった関わり方も広まりつつ、画面越しということで相手を身近に感じづらいと感じ、遠くに離れていても相手を身近に感じることができるものはないか考え始めました。その時に思いついたのが「手書き文字」です。フォントとは違って、手書き文字は個性が出やすいので、「これはお母さんの書いた字だ」とか文字から書いた人のことを連想できると思うのです。そこから、手書き文字をたくさん使う場面は「手紙」を書く時なのではないだろうかと考え、このようなものを試作してみました。
ポストカードにQRコードとARマーカーがついており、QRコードから専用サイトに入った後にスマホをARマーカーにかざして動画を再生できるちょっと近未来的なポストカード。LINEやSNSで瞬時に連絡が取れますが、あえて、郵送のラグとかアナログな動作を含むことによって「私のために手間ひまかけて送ってくれたんだ」という送り手からのまごころを感じられるのではないかと考えました。
ただ、事例調査をしてみると似たようなサービスがすでに存在していたので、他のものに使えないかと考えた時に思いついたのが「段ボール」でした。コロナ禍で通販をいつもより利用したことや、私の地元が進学等で親元を離れて県外で暮らす学生に市から仕送りを送った話などから、配送にサプライズやハートフルな体験ができたら良いなと思い、このような企画を考えました。
一言でこのサービスを表すなら、荷物を運べるお手紙でしょうか。
アンケートで一人暮らしをしている人の過半数がもらったことがあると回答した仕送り。仕送り自体、親御さんからのまごころがたくさん詰まったものですが、このサービスでは箱にメッセージを書くスペースがあったり、スマホをかざすと動画が再生される仕組みがあったりと送り手のまごころをもっと身近に感じることができるサービスです。ここまでくると、つくりてビデオレターっぽさを感じてきますね。
ただ、こちらもわざわざこのサービスを使わなくても、スーパーでもらってきたような段ボールに食材などを詰めてメモ帳にお手紙を書くほうが、愛情を感じるのではないかということでターゲットを改めることにしました。
今までの自分を振り返る
ターゲットや使用シーンを明確にするためのヒントを得たくて、これまで作ってきた作品を振り返ることにしました。これから紹介する2作品が共通点が多かったので簡単に紹介します。

VEGEMATE
VEGEMATE(ベジメイト)は地域コミュニティの活性化と地産地消を促進させる直売所アプリです。

このサービスではこのようにアプリ上で自宅や職場から近い農家さんの野菜の取り置きをしてお互い都合の良い時間に直接あって取り引きします。消費者も生産者もお互いの顔をみることができるという点がつくりてビデオレターでも使えそうと感じました。
▼VEGEMATEの詳しいサービス内容はこちらのページで見れます。

messect
messect(メッセクト)は花を仲介して気持ちを伝えるサービスです。冒頭部分に出てきたKINENBEEにだいぶ似たようなものを感じますが、気持ちを知るきっかけになったり、そのまま花束を送るのではなくデジタルの力を利用しているので、花束を送ってくれた人にわざわざ連絡しなくても、ブーケの名前が書いてあるページにありがとうボタンがあってひとつのサービスですべて完結ができるという点も使えるのではないかと思いました。

▼messectの詳しいサービス内容はこちらのページで見れます。
発見したこと
過去の自分を振り返って、自分は、「商品に付加価値をつけるサービス」や「見えなかったものを消費者やユーザーに届ける」や「気持ちを伝えられるようなサービス」といったことがしたいのだろうかと、思い始めました。
そんな時に、「スマホをかざすとARで生産者が見れたら面白そう」という一言をもらい、商品にARマーカーを付けて、スマホをかざすと、普段は知ることができない商品の魅力などをお届けするサービスを作ろうと決心しました。これが9月の初めくらいの出来事。テーマ決めは紆余曲折してなかなかに長かったです。
企画を詰めて形にしていくプロセス

さてさて、無事指針が決まりどう形にしていこうかということで、まずはどんなコンテンツをARで見せるのかという点を検討しました。
最初は生産者のまごころを消費者にお届けするようなものを考えていました。
生産者は商品に込めた想いを消費者にお届けし、消費者はこのサービスを通して生産者に気持ちを伝えることができたり、商品の付加価値に気づくことができたらいいなと考えました。最終的なアウトプットもこのスライドの案とだいぶ似ていますが、
・ARで表示させるコンテンツの内容の検討
・サービス名の検討
・UIの世界観作り
・取材撮影し動画制作
主にこの辺りを試行錯誤しながら完成形まで持っていきました。ここからのお話はテーマ決めなど卒研の軸が確実に決まった後の話なので淡々とやるべきことをこなしていった感があり、内容としても淡々となりがちなのでご了承ください。
ARで表示させるコンテンツの内容の検討
「何をARで表示させるのか」はこのサービスで一番肝になるところです。
最初は生産者の方に生産地のことなど語ってもらい、AR越しに商品の出荷される前のことなど遠い記憶が見れるものを作ろうとしていました。しかし、実際に農家さんへ取材に伺ったり、撮影してみると生産者の方が動画でメッセージを伝えるというのが新鮮で面白いコンテンツになりそうということに気付きました。スーパーの地場野菜コーナーや直売所に生産者の写真とともに「私がつくりました」のような文言が書いてあるポップが置いてあるのを1度はいたことがあるのではないでしょうか。その生産者の方が商品から飛び出した動画で動くようなイメージです。10-11月くらいの私はこの少し近未来っぽさにワクワクしていました。
まごころの概念とは
旧サービス名にも入っていた「まごころ」というワード。とても抽象的で何をもってまごころというのか。そもそもこのサービスに名前をつける際にまごころという言葉が適切なのかという検討をしました。結論から言うと、生産者からのお手紙というのがサービスを端的に表せているのではということで「つくりてビデオレター」というサービス名に落ち着いた次第です。これは余談ですが、大学時代も今現在も名前をつけるというのはどちらかと言えば苦手分野なんです。言葉の引き出しが乏しいと、言葉を掛け合わせたりの前段階でつまづきがち。語彙力は高めていきたいものです。
UIの世界観作り
これはちょっと後の見出しで詳しく書くので、今はざっくりとした話になりますが、UIからもそのサービスらしさが感じられるものにできるように調整しました。ゲームUIとか想像をしてみてください。ボタン1つからも世界観が感じられたり、アイコンからもそれらしさが感じられたりしませんか。このサービスらしさとはなんだろうということを具現化するのがなかなか大変でした。
映像まわりのこと・取材のこと
大学生活の中で「映像制作」は苦手意識をもっていました。絵コンテなど書いてどんなそトーリーで進めるかなど検討した上で、実際に撮影し、編集し完成という一連の流れでその中でも1番最初のストーリーを決める工程が経験値が浅い上に特に苦手だったので、映像の作業に取り掛かるまでなかなか時間がかかりました。
生産者の方に取材のお願いをしたりする際に打ち合わせするにしてもある程度の共通認識が必要になってくるので、これをしないと取材というステージにも行けないということで四苦八苦しながらイメージ動画を探したり絵コンテを書いたりしました。ただ、既存の動画から探すにしても自分が思ったものがなかったりとか、絵のみだと伝わりづらかったりすることも多々あったので、最終的にはこんなイメージの動画というものをお手軽にスマホのカメラで撮影し、取材のお願いのメールに添付するスタイルに落ち着きました。メールを送る時や撮影をお願いする際などは補足するのもなかなか難しいので、動くものを提示すると先方との解釈のズレが少なくなったような気がします。(時と場合によります)
今回の卒研で映像を提供していただいた方は7名、そのうちの2名は実際に取材させていただきました。このサービスは生産者の方が自らスマホで動画を撮影するという想定なので遠方で伺うことができず、撮影をお願いするときはもちろん、自分で撮影するときもスマホで撮影し簡単な切り抜きや編集をしていました。
ARコンテンツ用だけでなく、プロモーションムービーも作ったのでそこでも動画制作の壁にぶち当たりました。ARコンテンツの動画は生産者の方が自然に語る様子を撮影したかったので、アドリブ大歓迎でしたが、プロモーションムービーとなるとサービスの特徴を端的に伝える映像にしなきゃなので、UIの世界観を作るようにこのサービスでは何ができるのか・どんなところが新しいのか・ユーザーにとってのメリットなど伝える必要がありストーリー性が求められるな...と痛感しました。こちらは絵コンテをしっかり書いた上で撮影に臨みました。

この絵コンテがどんなムービーになったかと言いますと...
無事に完成しました!どんな動画がARで見れるのかというのもわかったほうがいいとフィードバックをもらったのでAR用の動画も途中にはさみました。
最終発表の資料はこんな感じになりました。
UIの世界観を作るはなし
UI制作については10月の中頃から取り掛かったので、卒研の進行的には最終形の前身である「まごころ宅配便」の頃から順を追って説明していきます。
1点注意していただきたいのがアプリは生産者向けで、消費者のかたはブラウザでARを見ていただく形になります。消費者側からしたらアプリをダウンロードするという時点でハードルが高くなってしまうのではないかという点からお手軽に閲覧できるwebARを用いることにしました。一方生産者の方については何回もサービスを使ってもらいやすくするようにだったりとか、記録として残せるようにアプリと想定しました。
とりあえず事例調査をしてみる
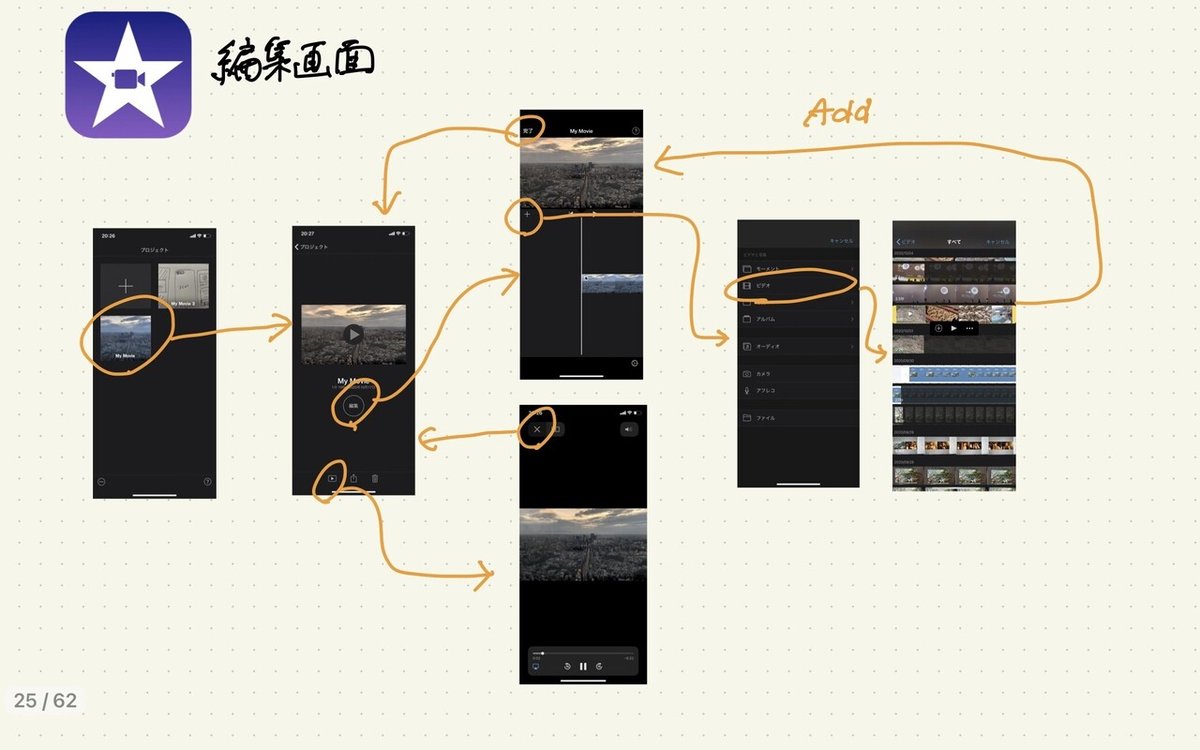
生産者用アプリでは動画を撮って編集するというのがメインのものになるので動画編集アプリがどのような画面推移になっているのか調べてみることにしました。




iMovieとAdobe Premiere Rushのアプリの新規追加と動画の編集画面の推移をまとめました。どちらのアプリでも使用されているような点は共通認識なのではないかと思い、ユーザビリティ的にも残しつつ作ったのがこちら。
最初すぎてワイヤーフレームをつなげただけみたいになっていますがお許しください....。これはまだサービス名がまごころ宅配便だった時のものなのでロゴに使っていた色とボタン色を揃えた次第です。ただ、それ以外はどこにでもありそうなUIになっています。ゲームUIとかを想像してみてください。スプラトゥーンを例に説明しますね。

まず装飾についてなんですけど、待機中の画面の枠って普通なら四角とかシンプルなオブジェクトを使いがちだと思うのですが、プリベイトカードのパッケージのような形をしていますよね。広場がとても街のようになっているのでそこに売られていてもおかしくないような形にしているのだろうか...?と考えました。これは画像がないのですが、ボタンにもインクのような柄がついているのもゲームの「らしさ」をつかんでいるなと感じました。
また、フォントからも世界観を感じることができます。これはスプラトゥーン だけでなく、マリオだったり、あつ森でも言えるのではないでしょうか。
さてさてそんなところでデザインテイストを作ろうということでサービスの特徴や名前からどんなものが想像できるか発散してみました。(これもまごころ宅急便という名だった時)


出荷される前の商品の記憶が見れるというコンセプトの時だったので、「記憶」や「まごころ」って目に見えなくてフワフワしていそうなイメージだったり、あたたかみがある印象だったり、煙みたいにすぐ消えそうな淡い感じ...など想像し作ったのか以下のUIです。
全体的に淡い色を使って優しい印象にしてみたり、丸や四角のオブジェクトもパスをいじって不定形にしてみたりなどしました。1番最初にお見せしたものよりかは雰囲気が作られつつあるのではないでしょうか。
背景に雲模様にしてみてさらにフワフワしている印象を与えたり、ボタンなどの背景色と文字のコントラストが低かったので文字に枠線を入れて少し読みやすくなるように調整しました。
このUIをつくり終えたあたりにサービス名の見直しの作業に入り、ユーザーにも分かりやすく伝わるようにということで「つくりてビデオレター」という最終形の名前に変更しました。このタイミングでこのサービスでできることはなんだろうとかデザインテイストはこれで良いのかということを疑問に思い、考え直すことにしました。
生産者の方は消費者に向けてビデオレターを送るし、消費者の方も生産者の方に気持ちを送ることができるサービス...これって「お手紙」がふさわしいのではないかなと気づいたんですよね。「お手紙」から連想できることってなんだろうと考えて出てきたのが、「紙」「手書き感」「手作り感」このようなワードでした。

動画からだと分かりづらいのですが、背景には紙のテクスチャと罫線をつけて「手作り感」やデジタルだけどお手紙の雰囲気を演出しました。スキューモフィズムの時代のiPhoneのメモアプリの背景のような感じです。また、アイコンはスタンプ風のテクスチャをつけました。それに伴いロゴもスタンプ風の加工をしました。ボタンの色なども文字色と差をつけることで読みやすさがましたのではないでしょうか。
以上がUIができるまでのお話でした。UIからもサービスらしさが伝わるようにきちんとデザインコンセプトを立てていきたいと思ったのでした。
【番外編】ARのはなし
コーディング楽しいかも〜とかいいつつ、HTMLやCSSの本当に基礎的なことしかかじってないのでプログラムとか全然書けないわたしにとってはARの技術検証の第一歩はなかなか踏み出せませんでした。
お手軽なところから始めてみる
このような感じで技術検証のステップを踏みました。最初にUnityでARが実装できると聞いたので様々なサイトを調べチャレンジしてみるものの英語が分からなすぎて撃沈。1週間ほど何もやりたくないくらい落ち込みましたし、ARを使わないものに方向転換しようとも考えましたが、諦めきれずお手軽に始められるものから再スタートしました。
Torch.とAdobeが提供しているAeroです。こちらはプログラムなどは不要で感覚的に写真や動画を配置し、AR表示が可能です。
テストとして、公園に行って写真や動画を配置してみたり、土手に行ってお花を咲かせるようなテストをしてみました。
どちらもTORCH.で実験したものになります。マーカー型ではなく、空間や物体認識型になるので、最初にカメラで通じて、現実世界の空間を認識し、そこにオブジェクトを配置するようなタイプです。と言っても置きたいところにドロップイン程度の簡単な操作だったのでコツを覚えればお手軽にできます。(説明が英語なので何を言っているか分からないという壁が大きかった。)だ、TORCH.はiPhoneX以降の機種ではないと操作できなかったので要注意です。
Adobe Aeroも同様です。(Aeroは日本語の説明だったので個人的に優しいと感じました。)Adobe AeroはAdobeアカウントを持っていればAdobeCCから素材など読み込めたりして便利でした。
▼こちらの記事でARの種類についての説明がわかりやすいので参考までに。
この実験をしていた時はロケーション型のARを使うサービスを考えていたので、展示とかでは実際のイメージが湧くところまであれば良いので、どちらかをうまく使えばデモとして使えるのではないかと考えていました。しかし、紆余曲折するにあたって物からARが表示されるような演出の方が良さそうということになり、マーカー型で使えそうな技術はないか模索を始めました。
マーカー型ARジェネレーター
「お手軽 AR マーカー」みたいな感じで検索して辿り着いたのがこちらのサイト!
画像を入れて、位置や効果を選ぶとマーカーを生成してくれるので、QRコードから専用サイトに入ると見ることができる超お手軽なサービスです。詳しい設定の仕方がまとめてあるサイトも添付するので興味ある方は試してみてください。わたしが実際に試した時の映像も載せます。
テスト
— ナツキ (@iamfrswntk) June 2, 2020
インクでラベルもどきが汚れてる… pic.twitter.com/Q3DzqJgcuX
ただ、こちらのARジェネレーターですがマーカーの種類が変えられないということで他にもマーカー型で試せる技術はないかと再び模索の旅に出たのでした。
AR.jsとの出会い
web ARで尚且つマーカーの画像を自由にカスタマイズできるようなものはないかと、様々な記事を調べていたらこちらの記事が目に止まったのをよく覚えています。
コード書かないとっぽいけどお手軽にできる方なのでは....?と思ったわたしは早速試してみることにしました。そして出来上がったのがこちら!
コードは以下のように書いています。
<html>
<h
ead>
<!--a-frameとar.js読み込み-->
<script src="https://aframe.io/releases/0.8.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene embedded arjs="debugUIEnabled: false" vr-mode-ui="enabled: false">
<a-assets>
<!-- 表示する画像 -->
<img id="hogehoge" src="hogehoge.png">
</a-assets>
<!-- 先ほど作ったpattファイルをurlにを指定 -->
<a-marker preset="custom" type="pattern" url="hogehoge.patt">
<a-entity>
<!-- idで画像を指定。x軸回りで-90度回転 -->
<a-image src="#hogehoge" width="2" height="2" rotation="-90 0 0"></a-image>
<!--Z軸上昇アニメーション -->
<a-animation attribute="position" to="0 -1.5 0" direction="alternate" dur="1000" repeat="indefinite" easing="linear">
</a-animation>
</a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>マーカーが自由なものを使えるようになりました!これでサービス名が決まってロゴとかを配置することができそうです。ちなみに、AR.jsはマーカー型だけではなく、ロケーション型やARマーカーを好きな画像にできるイメージトラッキングにも対応しているようなので幅広い表現ができそうですね。
AR上で動画再生させる壁
AR.jsを使って、画像を取りこみ簡単なアニメーションを作るところまでは何となく作れるようになりました。ただ企画を詰めていくうちにARとして表示させるものは静止画ではなく動画の方が良いのではないかということになり、新たに動画再生させる技を模索する旅に出ました。
ここら辺の記事を参考にしつつ、画面をタッチしている間だけ再生できるようにしました。
・動画は無音でなければならない(videoタグ内にmuted=trueのステータスが必要)
・動画を再生させるためにクリック(タップ)させる動作が必要
との記述がありますが、音声が再生できないのはだいぶ致命的なので画面をタッチしている間だけ再生・ループ再生なしになるようにコードを書き換えました。
<html>
<!--a-frameとar.js読み込み-->
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"> </script>
<body style='margin : 0px; overflow: hidden;'>
<a-assets>
<video id="ar-video" autoplay muted loop="true" src="hogehoge.mp4"></video>
</a-assets>
<!-- デバッグ用の画面表示、VR用のボタンをそれぞれ非表示に -->
<a-scene embedded arjs="debugUIEnabled:false;" vr-mode-ui="enabled: false">
<!-- 作成した『.patt』ファイルを読み込む -->
<a-marker id="makerId" type='pattern' url='hogehoge.patt'>
<a-video src="#ar-video" width="4.6" height="4.6" position="0 0 0" rotation="270 0 0" play="true"></a-video>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
<script>
window.addEventListener('touchstart', function () {
var v = document.querySelector('#ar-video');
v.play();
v.muted = false; // ミュート無効
});
window.addEventListener('touchend', function () {
var v = document.querySelector('#ar-video');
v.pause();
});
// マーカー認識されたら
marker.addEventListener('markerFound', () => {
v.play(); // 動画再生
});
</script>
</body>
</html>タッチしている時だけ再生だとユーザー的に分かりづらいのではないかということで、1度タッチしたら再生するように変更しました。またその際に視覚的に分かりやすくするために、再生マークも付けることにしました。ただ、こちらはコードでの表示の仕方がわからなかったのでAeを使って動画に組み込んでいます。最終形はこのような感じになりました。
<html>
<head>
<meta charset="UTF-8">
<title>hogehoge</title>
<!--AR.js-->
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.6.2/aframe/build/aframe-ar.js"> </script>
</head>
<body style='margin : 0px; overflow: hidden;'>
<a-assets>
<video id="ar-video" autoplay muted ="true" src="hogehoge.mp4"></video>
</a-assets>
<!-- デバッグ用の画面表示、VR用のボタンをそれぞれ非表示に -->
<a-scene embedded arjs="debugUIEnabled:false;" vr-mode-ui="enabled: false">
<!-- 作成した『.patt』ファイルを読み込む -->
<a-marker id="makerId" type='pattern' url='hogehoge.patt'>
<a-video src="#ar-video" width="8" height="4.5" position="0 0 0" rotation="270 0 0" play="true"></a-video>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
<script>
window.addEventListener('click', function () {
var v = document.querySelector('#ar-video');
v.play();
v.muted = false; // ミュート無効
});
</script>
</body>
</html>再生ボタンをつけたことで押せば動画が再生されそうというのが説明なしにユーザーに伝わるようになったのではないでしょうか。
AR.jsの技術検証をしていたときはコーディングが必須でしたが、どうやらAR.js StudioというノーコードでAR実装できるようなものも出たようなのでもっとお手軽に試せるかと思いますので是非に!(どうやら去年の9月に出たようで8月とか9月頭まで技術検証していた身としては惜しい気持ちになりました)
まとめ
だいぶ紆余曲折した卒研だったので話があっちこっちにいって読みづらかった点もあるかと思いますが、最後に卒研を通して思ったことなどまとめます。
困ったときは過去の自分を振り返ってみよう
これは企画が全然固まらなかった時に試した方法なのですが、過去の自分のことを振り返ると案外ヒントが隠れていたりするなと思いました。あとは振り返ることによって自分のパーソナルな面とかも客観視できるのでオススメです。
チャレンジしたもの勝ち
ARを使って何かしたいというのはわりと早くから決まっていたのに、ARって実際に自分が扱えるものなのだろうかとか色々頭の中で悩み始めて手が動かない時期もありました。頭で悩んだところで不安しか生まないことが多いので難しいことは考えず手を動かして、チャレンジした方がいいんだなとひしひしと感じました。大事なのはわからないことにもチャレンジしようとする勇気とチャレンジしたことを続けてみる根気です。あと情報収集力もすごく大事なので社会人になっても鍛えていきたいです。
もっと自分の直感を信じたり自信を持っていいんだよ
これはまとめを書いている今もその節があるのですが、自分が判断したことにどうしても自信が持てないタイプなんです。きっと心のどこかで自分のことが信じられないんでしょうね。でも卒研はほぼ自分の意思で1年間進めていくものなので、嫌でも選択を迫られる時が何回もあり、結構苦労しました。
本当にARでよかったのかなとか、このデザインテイストでいいのかなとか悩んだ時もありましたが、学びになるなら失敗してなんぼだと思うんですよね。それよりも自分の考えに自信が持てなくなる方がやばいなと感じました。今後の課題になるけど、自分の考えやアイデアを自信を持って紹介できるような人になりたいな。
以上をもって卒業研究のお話は終了になります。最後まで読んでくれた方も、そうでない方も長い話にお付き合いいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
