
UI分解mini 乗換MAPナビ編
前の投稿のUI分解mini Pinterest編から、だいぶ時間があきましたが今回は乗換MAPナビ(iOS版)の乗換えページのリデザインを考えてみました。
乗換MAPナビについて
乗換案内のアプリはYahoo!乗換やNAVITIMEなど、ざまざまなものが出ていますが今回改善する乗換MAPナビでは乗換案内の他に地図がみれるという点で差別化ができそうです。
乗換MAPナビの良いところと現状
最初にも書いたように乗換案内と路線図ではなく地図がみれるというのは初めて行ったところとかで、現在地から最寄りの駅までの行き方から電車などの公共交通機関の時刻表までみれるのですごく重宝すると感じました。
しかし現在のアプリ(乗換案内のページ)をみると、MAPに行くには別ページになっており地図がみれるというのが分かりづらく勿体無い印象でした。
乗換えアプリってどんな時に使うのだろうか
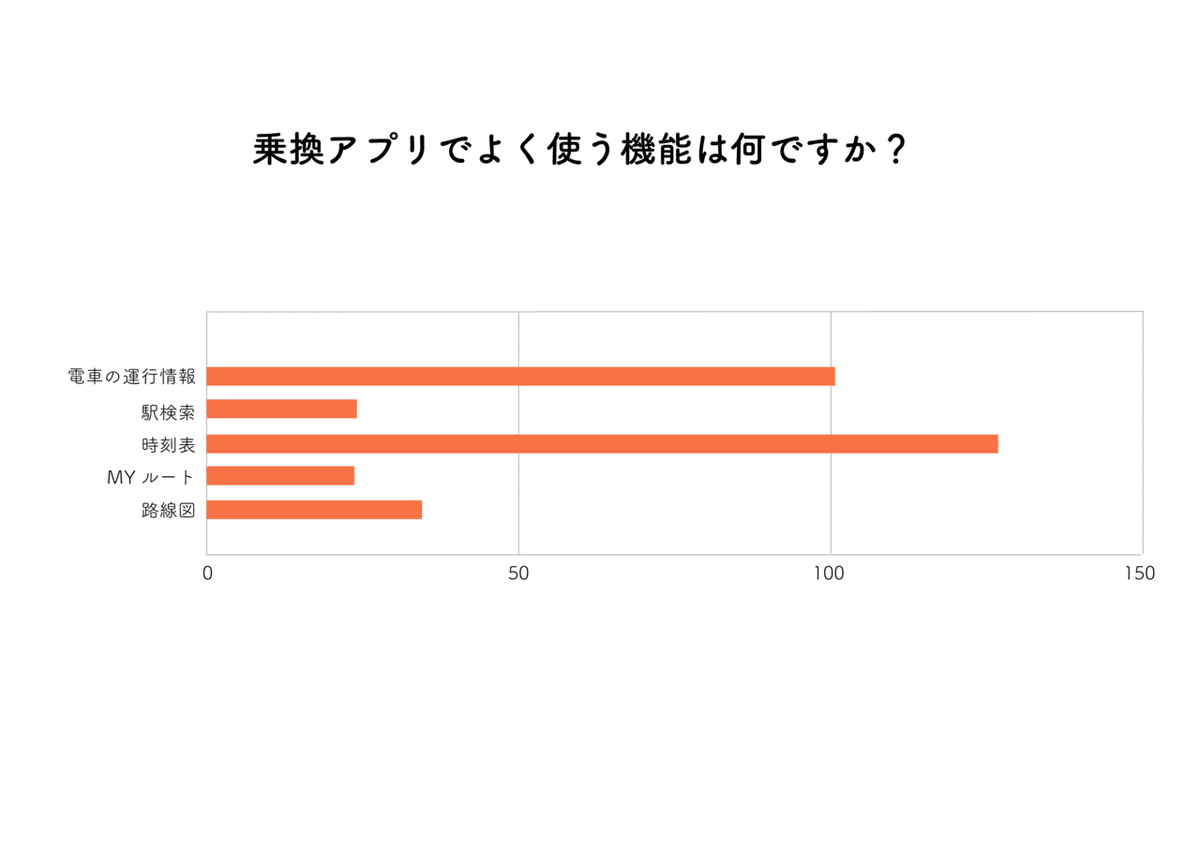
UIを考えるにあたって195人の方にアンケートをとり、その中でも乗換アプリを使ったことがあると回答していただいた166人の方が乗換えアプリをどのように使っているのか聞いてみました。



ここのデータから片手、しかも右手で操作する人が多いということと、良く使う機能が電車の運行情報と時刻表ということが分かりました。
現状のUIをみてみる
ここで実際のUIと親指ゾーンマップと照らし合わせたものをみてみましょう。現状のUIはMAPへの誘導の部分はもちろんルート履歴のスペースがだいぶ多く取られていて他の乗換えアプリとはだいぶ違う印象のUIになっています。

良く使うとされている運行状況と時刻表は黄色いゾーン(伸ばせば触れるゾーン)に位置しています。また、乗換検索する際の出発/到着地点も黄色や赤のゾーンに位置しているため少し触りづらいのではないかと思いました。せっかくなら緑色のゾーン(苦なく触れるゾーン)に要素を持っていきたいです。

左が改善前、右が改善後のUIです。全体的にトップの乗換ページからマップ機能もあるというのが感覚的にわかるようにしました。

次は改善後のUIと親指ゾーンマップと照らし合わせてみます。現状のUIではないタブをつけ、よく使うとされている時刻表と運行状況が緑色のゾーンに近くなるように配置をしました。乗換案内も下に配置し片手でも操作しやすいように考えました。

また、計画を立てる際に良く使う出発時刻の設定のところもプルダウンの三角の色とボタンの外枠の色が一致していなかったので同じ色にしました。これによってこのボタンは押すと項目が出てくるというのをもっと分かりやすくなるのでなないでしょうか。
まとめ
今回はいつものUI分解とはちょっと違って実際にアンケートをとり、その結果から改善案を考えるということをしてみました。自分以外のユーザーがどのような行動をするのかというのを踏まえてになるのでいつもより客観的にUIを作ることができました。アンケートにご協力いただいた方々ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
