
イベントレポート:Figmaでつくる“デザインガイドラインハンズオン"
こんにちは。酷暑の中、リモート生活を満喫しているみらいです。
本記事では8/15開催のTUBについて紹介していきたいと思います!
TUBとは? https://www.tokyo-uppers-boost.mht-code.com/
過去のTUB https://mht-code.connpass.com/
8/15の企画内容
今回TUBではFigmaについて取り上げられました。こちら7月頃に開催された「Figma導入で変えるチームの仕組み」の続編となります。前回同様、スタイルガイドラインの必要性について説明を受けた後にハンズオンの実践を行いました。(最下部に前回のFigmaについてのレポートを記載。)
講師はマンハッタンコードのお二人

マンハッタンコード(主催会社) https://www.mht-code.com/
スタイルガイドラインの必要性
仮に皆さんが複数人(チーム)で料理を作ると仮定しましょう。何らかのレシピを参考にするかと思いますが、時には誰か一人が見当違いな料理を作り出して惨憺たる料理が出来上がってしまうかもしれません。
この記事を読んでいる方が突然チームでwebアプリのデザインをすることになったとき、上記で挙げたレシピのようにチームメンバー間で参照する何らかの指針が必要です。今回のテーマであるデザインガイドラインはそうした指針の役割を果たすそうです。
もしも、デザインガイドラインが存在しなければどんなことになるでしょう
①個人的な趣向によってデザインされる
②どういった成果物ができるのかクライアントがイメージできなくなる
③開発途中、チーム内で認識のずれが生じて無駄な手戻りが発生する
どれを取ってもあまり好ましい結果にはならず、作業の効率化が著しく低下してしまうことが分かります。
この記事を読んでいる方がエンジニアなら、開発をする際に用いる外部/内部設計書やプログラム設計書をイメージしていただくと分かりやすいかと思います。
デザインガイドラインの例
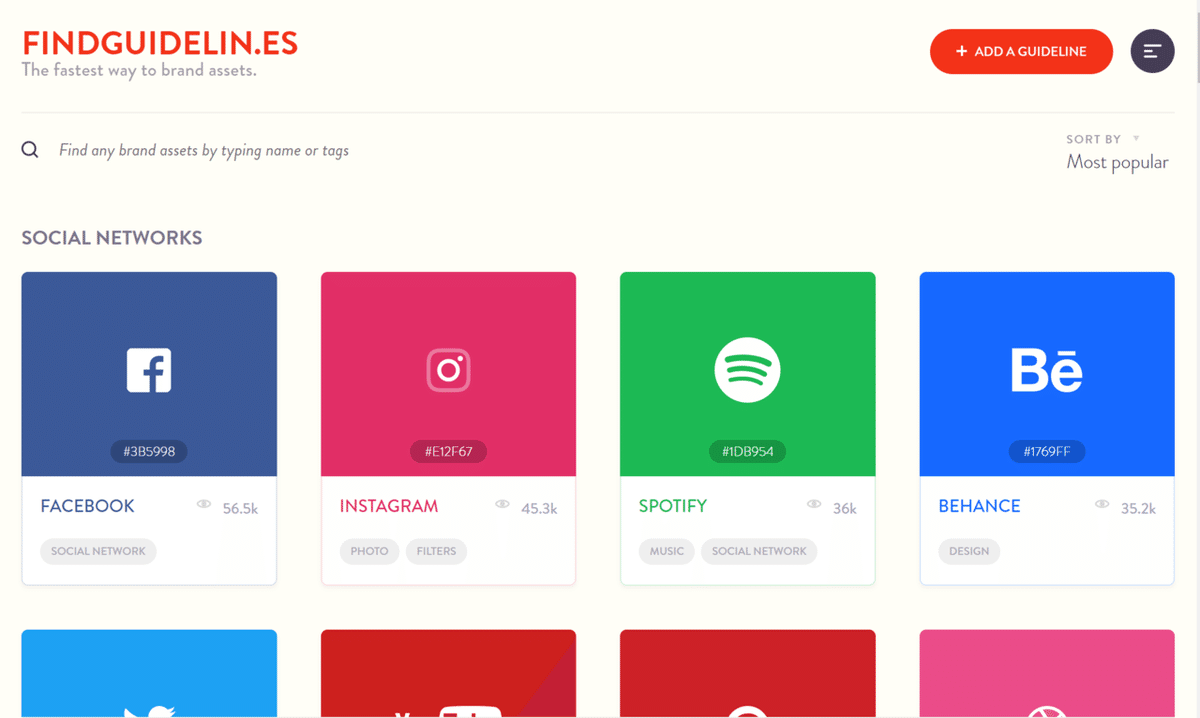
FINDGUIDELIN.ESというサイトでは様々な企業のガイドラインがまとめられているそうです。下記の画像だけでも、facebookやinstagramといった企業のガイドラインが掲載されていることが分かります。

FINDGUIDELIN.ES:http://findguidelin.es/
一例としてUberのガイドラインを見てみましょう。

フォントの種類やカラー毎にすっきりとデザインの指針が示されています。ハンズオンでは参加者がこのように分かりやすいガイドラインを目指して、各々がマウスを動かしました。
ハンズオン
さて、説明を受けた後はいよいよハンズオンの時間です。参加者達がFigmaのルームでわちゃわちゃと騒いでいる様子を下図で示しました。講師から作業時間の指定やアドバイスを受けて、マンハッタンコードの採用ページについて自分のガイドラインを作ります。

ところで、前回の記事をご覧の方は覚えているでしょうか……、私の悲惨な成果物について……。
”次回のFigmaを用いたハンズオン時にはよりクオリティの高い作品を仕上げたいと思いました。”
…と、リベンジに燃えた私が作業時間内でもくもくと作った成果物はこちらになります。(左:今回成果物、右:前回成果物)

どうでしょうか、後述する見本とは程遠いかもしれませんが着実にステップアップした仕上がりとなっているかと思います。昔の人の言う継続は力なり、という言葉に間違いはないですね。
見本や他の参加者の作品(左:見本、右:参加者作品)はというと、下図のように美しくまとめられていました。両方共size等の項目ごとにすっきりとまとまっていてとても分かりやすい仕上がりとなっています。一目でどういったデザインなのか想像できるため感嘆するのと同時に、デザイナーさん達の偉大さを痛感しました。次回参加時にぜひとも参照したい作品です。

懇親会
今回の懇親会には自力でアプリ開発を試みているエンジニアさんが参加されていました。どうやらデザイン面で悩みを抱えていた模様。講師陣の方々がデザインの参考になるサイトのURLを教えてくださっていたのでこちらでも共有します。紹介したURLの他にPinterestというサイトも活用してらっしゃるとのことで、話を聞いていた私にとっても学びとなりました。
デザイン参考サイト:https://coliss.com/articles/build-websites/operation/work/ui-interaction-gallery-for-mobile.html
感想
前回作品よりは向上していますが、まだまだ見本とは程遠いのでFigmaに関するTUBを通して少しでも近づけるように努めたいと思いました。
結びに
マンハッタンコードでは、エンジニアリングをするビジネスマンを募集しております。弊社で取り入れている成長の仕組み「OKR」に興味を持たれた方は、ぜひ採用についてのLPもご覧ください。
https://recruit2020-5th4q.mht-code.com/
前回のFigmaに関するTUB記事:
https://note.com/myaa_000/n/nf7a5f65fb095?magazine_key=m6f5c25a78dd6
この記事が気に入ったらサポートをしてみませんか?
