Markdownでnoteの記事を書く! 【発展編】
Markdown で note の記事を書くとは?
「note の記事を VSCode で書く!」と言う記事の中で、VSCode(Visual Studio Code) を使って note の記事を書く際、Markdown を使う提案をしました。
ここでは実際に Markdown で note の装飾(文章にリンク、太文字化など)の書き方を説明していきます。
発展編とは?
ここで発展編とは、note 公式のヘルプページにおけるエディタ機能を紹介しているページにある項目の中で、基本編で紹介したもの以外をこちらで説明していきます。
なお、発展編の前に基本編も是非ご覧ください。
注意点と問題点
Markdown を使って全て挿入項目が書けるわけではありません。
多かれ少なかれ出来ないことがあります。
詳しくは「note の記事を VSCode で書く!」でありますが、Markdown で作成した記事を正規のブラウザ上のエディタに取り込んで、仕上げなる編集が必要になります。
加えて、半角の記号を多く使う Markdown は日本語入力との併用に多少のストレスと非効率さを覚えるかもしれませ。
Markdown(VSCode)を使うか、正規のブラウザ上の方を使うかよく吟味してみてください!
ここでは、Visual Studio Code 1.67 以降を使ってできることを説明しております。
Markdown で出来ること
上記した通り、Markdown を使って全ての挿入を作成できるわけではありません。
ここでは、上で表示した画像にある挿入項目一覧の中で、Markdown でできるものを箇条書きしていきます。
テキストを太文字にする
テキストに取り消し線を引く
テキストにリンクを貼る
テキストにふりがなをふる
数式を挿入する
Markdown で出来ないこと
出来ることと逆に、出来ないことを挙げます。
なお、ここに挙げられたものの説明はありません。
引用元の明記
テキストを中央寄せ、右寄せにする
ファイルのアップロード
画像を小さく表示する
投稿する画像の順番を決める
画像記事の見出し画像を設定する
Adobe Express で見出し画像を作る
Markdown で note の記事を書こう!
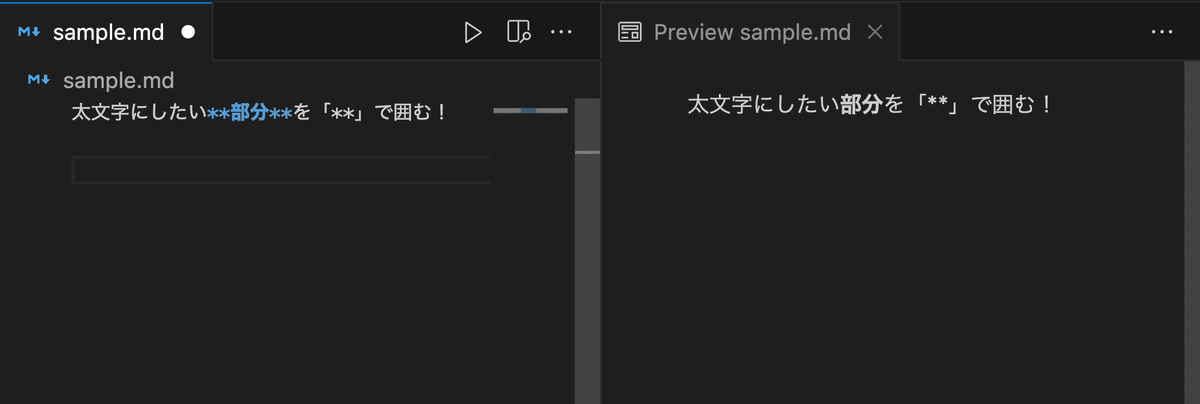
テキストを太文字にする

<ポイント>
「 **文字列** 」
太文字にしたい文字列を、アスタリスク(半角)2つで挟めば完成!
テキストに取り消し線を引く

<ポイント>
「 ~~文字列~~ 」
取り消したい文字列を、波線(半角)2つで挟めば完成!
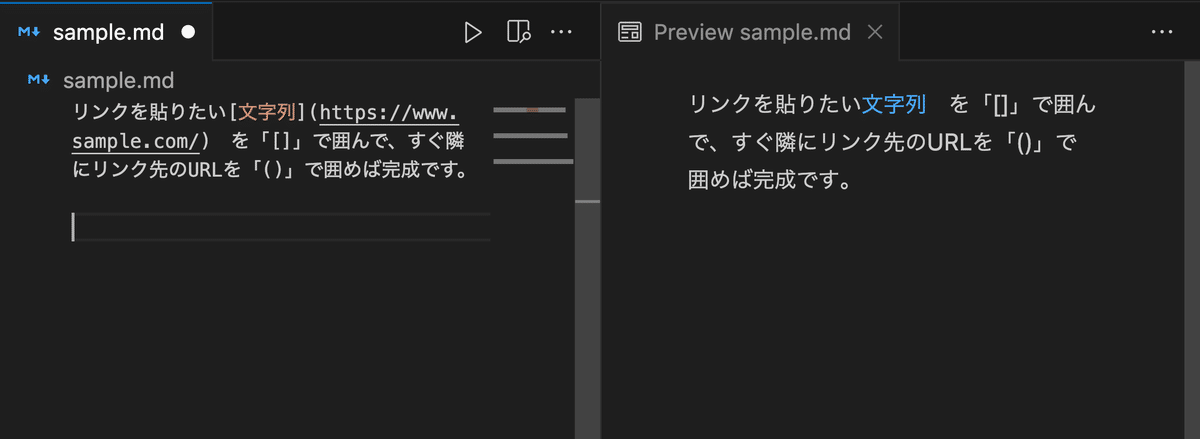
テキストにリンクを貼る

<ポイント>
「 [リンクを貼る文字列](リンク URL) 」
リンクを貼りたい文字列を、ブラケット(半角)で囲み、すぐ隣にリンク先の URL を丸括弧(半角)で囲めば完成!
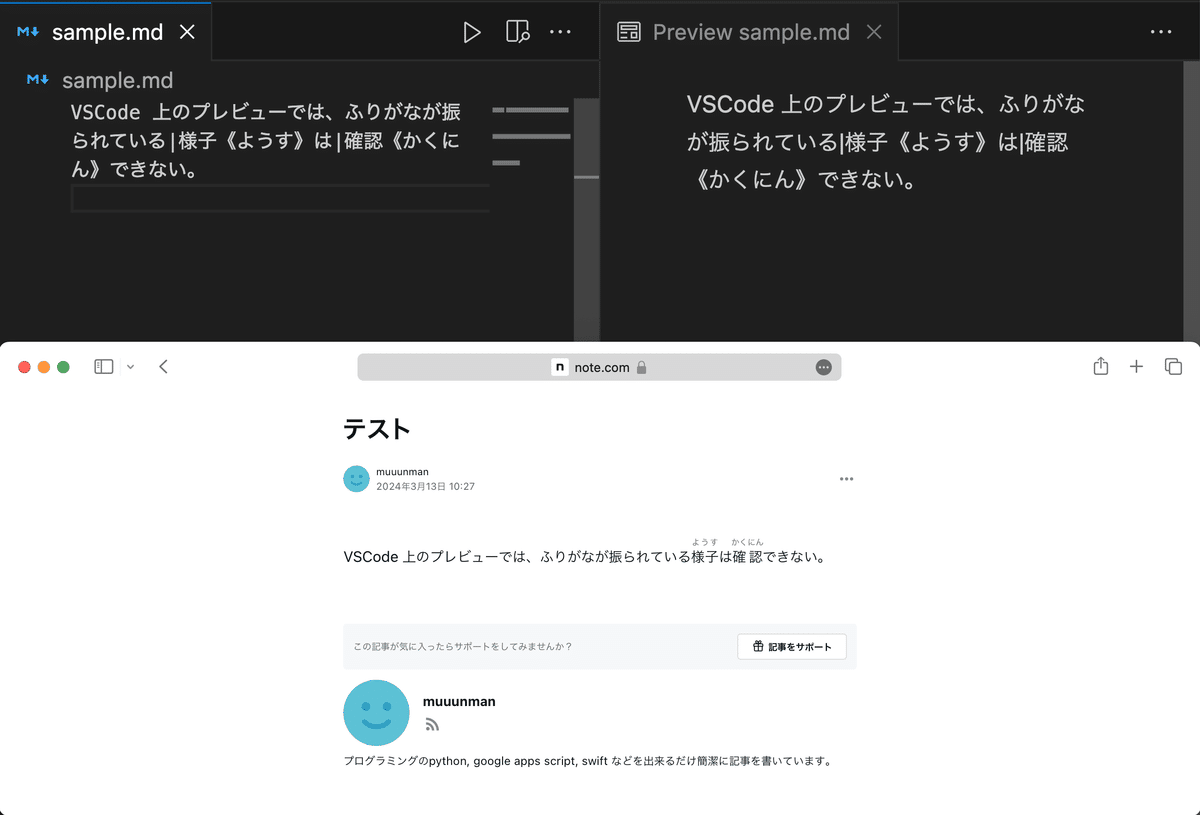
テキストにふりがなをふる

下:note で公開などした時
<ポイント>

パイプ(半角)の隣にふりがなをふりたい文字列を配置し、ふりがなを二重山括弧(半角)で囲めば完成!
注意点!:この書式は note 特有のものであるため、markdown のプレビューではふりがなが振ってあることを確認できない。
なので、実際に記事を公開などをすると、ふりがなが振られているのが確認できる。
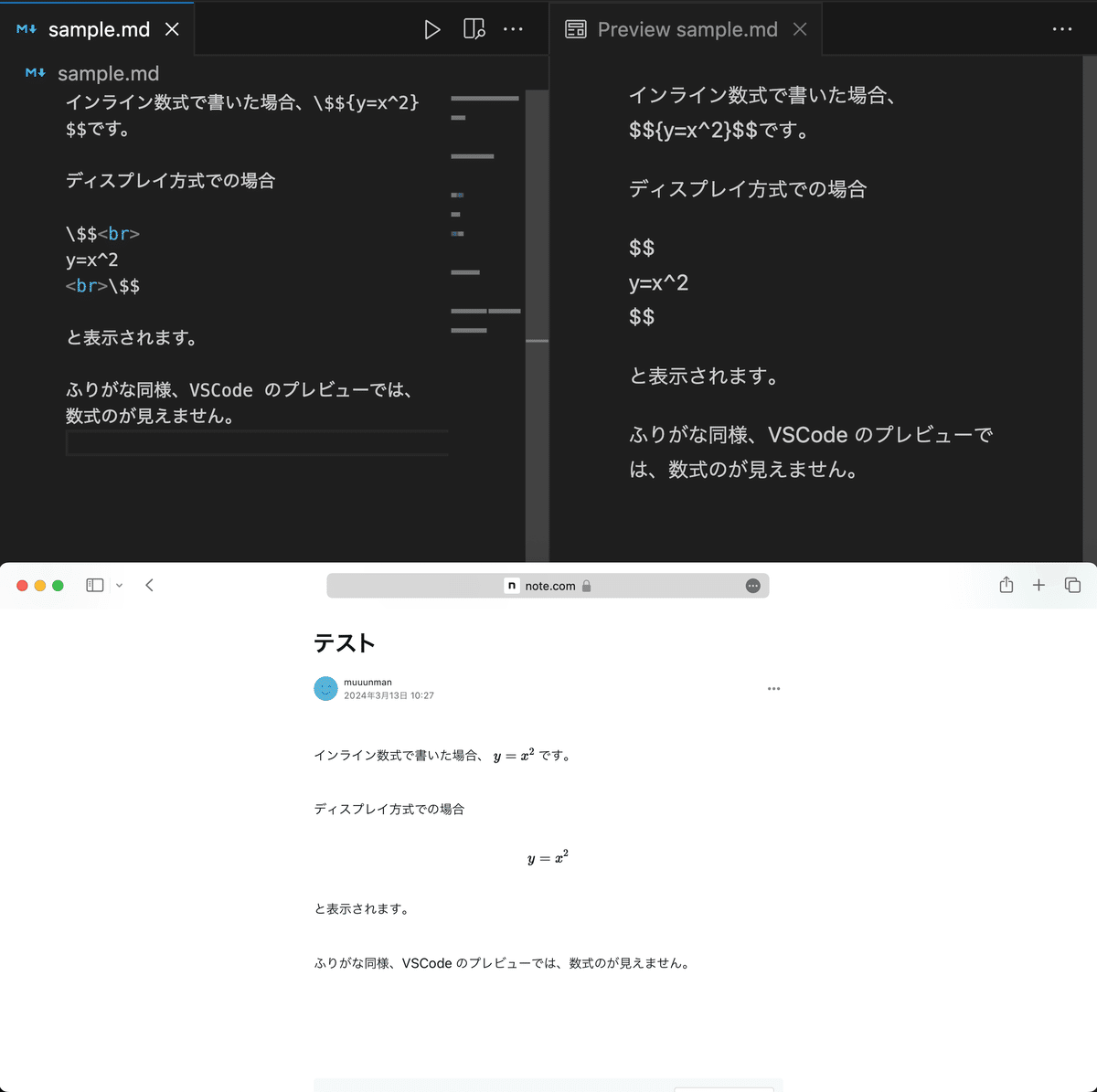
数式を挿入する

下:note で公開などした時
<ポイント>
インライン数式
\$${TeX方式で書かれた数式}\$$
ディスプレイ数式
\$$<br> TeX方式で書かれた数式 <br>\$$
記事の中に数学で使うような数式($${y=x^2}$$)を挿入できます。
挿入される数式は TeX 方式と言うもので指定します。
インライン数式とは、テキストの中に数式を入れたい時に使います。
バックスラッシュ(半角)、ドルマーク(半角)2つと波括弧(半角)で囲まれた、数式で表現できます。
ディスプレイ数式とは、数式を一つの段落として表示したい時に使います。
一行目に、バックスラッシュ(半角)の隣にドルマーク(半角)2つと改行を表す「<br>」を。 最終行に、改行を表す「<br>」の隣にバックスラッシュ(半角)とドルマーク(半角)2つを。 一行目と最終行の間に TeX 方式で書かれた数式を指定します。
注意点!:note 公式が紹介している数式を挿入する際の書き方と,バックスラッシュや<br>を入れるなど異なる部分があります。
これは、VSCode 上で書いている関係で、私が独自に提案させてもらっています。
詳しいことは省きますが、記事の内容を VSCode から note のブラウザのエディタに移す際に必要な処置なのです。
また、ふりがなと同様 markdown のプレビューでは数式が表示されているのを確認できません。(ここではあえての処置)
なので、実際に記事を公開などをすると確認できます。
弁明!:なお、私自身あまり数式など使う者ではないため、TeX 方式など詳しいことがあまりわからないため、note 公式のページのリンクを書かせていただきます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
