Markdownでnoteの記事を書く! 【基本編】
Markdown で note の記事を書くとは?
「note の記事を VSCode で書く!」と言う記事の中で、VSCode(Visual Studio Code) を使って note の記事を書く際、Markdown を使う提案をしました。
ここでは実際に Markdown で note の挿入項目(見出し、引用、箇条書きリストなど)の書き方を説明していきます。
基本編とは?
ここで基本編とは、下記の画像にあるような、ブラウザ上のエディタで記事を作成する際、➕ マークのメニューから選べる挿入項目一覧にあるものを Markdown での書き方を説明しています。

注意点と問題点
Markdown を使って全て挿入項目が書けるわけではありません。
多かれ少なかれ出来ないことがあります。
詳しくは「note の記事を VSCode で書く!」でありますが、Markdown で作成した記事を正規のブラウザ上のエディタに取り込んで、仕上げなる編集が必要になります。
加えて、半角の記号を多く使う Markdown は日本語入力との併用に多少のストレスと非効率さを覚えるかもしれませ。
Markdown(VSCode)を使うか、正規のブラウザ上の方を使うかよく吟味してみてください!
ここでは、Visual Studio Code 1.67 以降を使ってできることを説明しております。
Markdown で出来ること
上記した通り、Markdown を使って全ての挿入項目を作成できるわけではありません。
ここでは、上で表示した画像にある挿入項目一覧の中で、Markdown で書けるものを箇条書きしていきます。
大見出し
小見出し
箇条書きリスト
番号付きリスト
引用
コード
区切り線
+α
本文
本文内での改行
Markdown で出来ないこと
出来ることと逆に、出来ないことを挙げます。
なお、ここに挙げられたものの説明はありません。
AI アシスタント(β)
画像の挿入
リンクの埋め込み
ファイルの埋め込み
目次
有料エリア指定
+ α
タイトルの設定
タイトルの画像の設定
Markdown で note の記事を書こう!
画像
VSCode にて、画像をシフトキーを押しながら、挿入したい位置に画像ファイルをドラック&ドロップします。
すると、自動で画像を挿入する文言が書かれ、プレビューで実際の画像を確認できます。
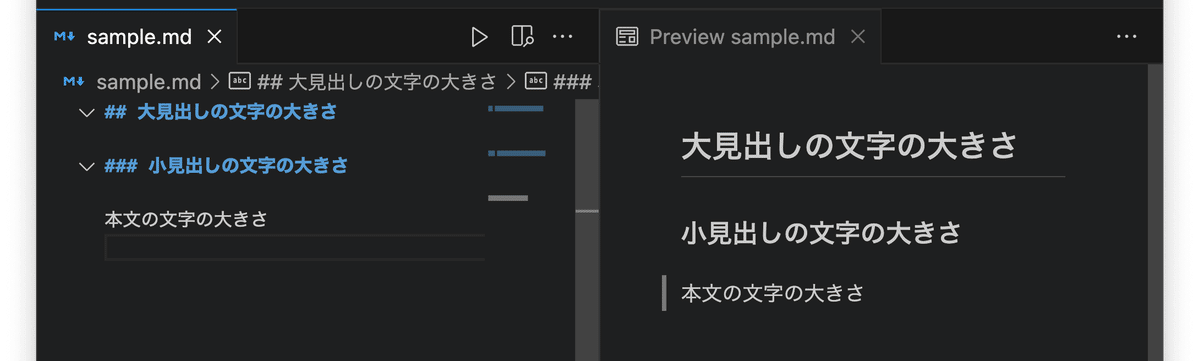
見出し

<ポイント>
大見出し
” '##' + '半角スペース' " (シャープを二つと’半角’スペース)
小見出し
" '###' + '半角スペース' " (シャープを三つと’半角’スペース)
markdown には、文字を他の大きさに指定できますが、note では本文以外の文字の大きさはこの二つになります。
箇条書きリスト

<ポイント>
" '-' + '半角スペース' "(マイナスと半角スペース)
より深い階層のリスト
" '半角スペース x 2の倍数' + '-' + '半角スペース' "
番号付きリスト

<ポイント>
" '1.' + '半角スペース' "
全て行頭に’⒈’と書いても、自動で順番に番号を振ってくれる。
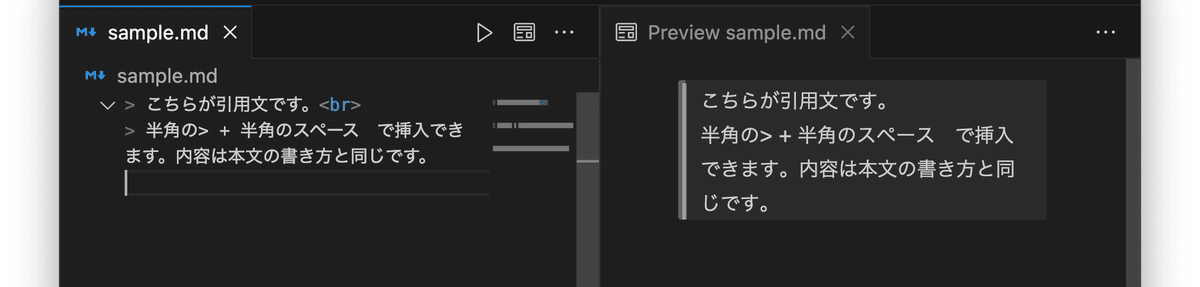
引用

<ポイント>
" '>' + '半角スペース' "
内容は、本文を書くのと同じ要領で
コード

<ポイント>
とにかくコードとして表示したいところを```で囲むべし!
区切り線

<ポイント>
"---" (マイナス3つ)
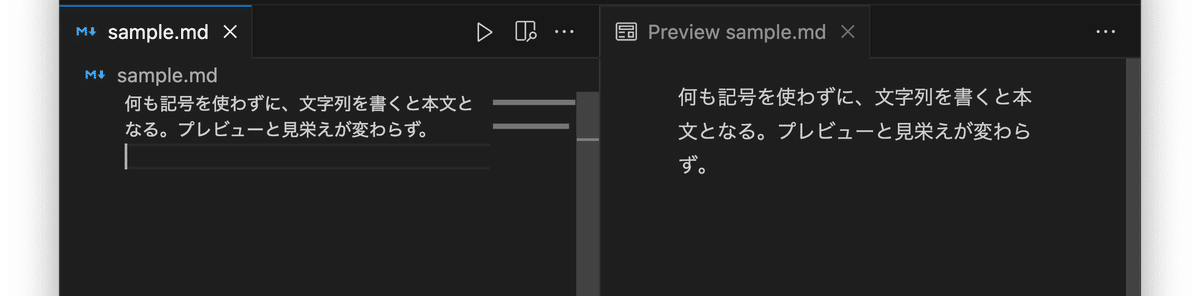
本文

<ポイント>
なし!
本文内の改行

<ポイント>
改行したいところで"<br>"か"半角スペース x 2"を入れる。
半角スペースは見ずらいので、面倒だが、"<br>"を入れた方が無難?
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
