
06:探しても無いものは、とりあえず自分で作ってみる1
<前の記事→05:サイト・コンセプトは「癒やしの森」>
頭に浮かんだ「森っぽいイメージ」で実際にサイトを制作するとして……
必要になってくるのが、画像素材です。
サイトの背景を飾る「壁紙」に、項目を示したり別のページへ跳ぶためのボタンとなる「アイコン」等々……
サイトは文字だけで構成されているわけではありませんので、そういう「画像」の「素材」が必要になってきます。
広いネットの海の中には、そういうウェブ用の素材を無料で提供してくださる方々もいらっしゃるのですが……
いかんせん、そこで提供されている素材がサイトのイメージやコンセプトと合致するとは限らないのです。
(今にして思うと、むしろ先に目ぼしい素材をゲットしておいて、そこから逆算してサイトのコンセプトを決めた方がラクだった気はします。)
これから作るサイトに合いそうな素材を、広い広いネットの海の中で探し回り……なかなか見つからず……
そのうち探すこと自体が面倒くさくなった自分は思いました。
「探しても無いなら、いっそのこと自分で作れないものだろうか」と。
当初は画像加工ソフトも持っておらず、Windowに最初から入っている「ペイント」くらいしか画像素材を作る術が無かったというのに、無謀過ぎる思いつきです。
……ですが、とりあえず、そのペイント(やWordなど)を使い、頭の中のイメージを形にしてみました。
それが以下のような画像たちです。↓

(緑一色ですが、森の木が並んでいるところです。↑)

(ツタと蝶のイメージの壁紙(サイト背景)…のつもりです。↑)

(サイトのタイトルロゴです。猫のシルエットは本人が描いています。↑)
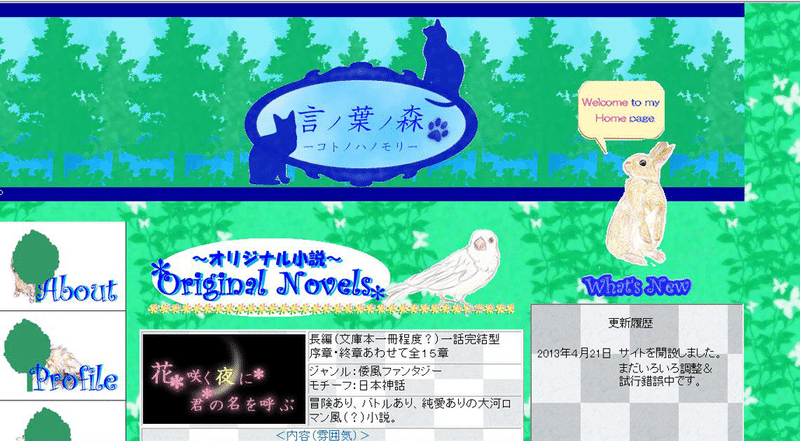
組み合わせるとこんな感じです。↓

我ながら、よくこれで心が折れなかったものだと思います。
ですが、ここでさすがに「ペイントだけじゃ無理だな」と気づき、父から中古のフォトショップ(エレメント)をもらいました。
ペンタブレットに付属していたものだったので、中古のペンタブレットも一緒にもらったのですが(タブレットのサイズがマウスパッドくらいしかない、たぶんかなり初期のモデル)、それはボロボロ過ぎて使いものにならなかったのでソフトだけ使っています。
(未だにペンタブレットは持っていないので、画像制作はノートPCのパッド部分を指でぐりぐりしてやっています。)
そしてフォトショップで描き直した画像たちが以下の通り。↓



そうしてこれらを組み合わせて作ったサイト開設当初のTOPページがこれです。↓

今ではクレジットカードのポイントをちまちま貯めて入手した素材集(正確に言えばポイントで手に入れた図書カードで購入した素材集)を使うようになり、フォトショの加工技術もUPしていますので、さらにデザインが進化しているかと思いますが……
サイト開設当初からの常連読者様などは「よくここまで進化したものだな……」としみじみしているのではないかと思います。
<次の記事→07:探しても無いものは、とりあえず自分で作ってみる2>
この記事が気に入ったらサポートをしてみませんか?
