
知ってると便利なmiroの機能をカード化してみた
はじめまして。UXデザイナーの望月と申します!
今回は「知っていると便利なmiroの機能」をカード化してみたので、そちらの紹介していきたいと思います。
この記事はmiro Advent Calendarの24日目の記事です!
オンラインベースドな共創の需要
普段私はメーカーのインハウスデザイナーとしてデザイン業務に携わっていますが、「デザイナーにワークショップの設計・運営をお願いしたい!」と様々な業種・組織から依頼を受け、ワークショップデザインに携わることがあります。
ワークショップと言うと、従来は模造紙と付箋紙とペンを使った形式が多かったですが、コロナもあってオンラインベースドな協働、共創の場は劇的に増えています。
オンラインベースドな協働・共創の場として使用されるのが「miro」というオンラインホワイトボードです。
私自身もワークショップでよく使わせていただいていますし、自分がワークショップに参加する際も、運営側がmiroを用意しているケースは多いです。
さて、ここからが本題となります。
miroを触るのは難しい?
「ワークショップを設計してほしい!」と依頼くださる方々や参加者のほとんどは、miroのようなツールを日常的に使っていない・使い慣れていない方が多いように感じます。
また、ワークショップの運営側もmiroの環境や機能について把握しきれていないこともあります🤔
「miroは最高のコラボレーションツールだけど使い慣れていない人が多い」「miroを導入する側も多様な機能を把握しきれていない」というのが私が現場で肌感覚で感じていることです。
普段からmiroを使っている人には問題ないですが、そうではない以下のような方々に向けたわかりやすいインスタントな説明書が必要なのでは?と思いました。
こんな人におすすめ💁🏻♀️
miroを初めて使う人・miroを単発的に使う人・デジタル機器やソフトウェアを扱うのが苦手な人・普段このようなツールを触っていない人・miroは使ったことあるけど分からないことがある人....
miroの便利機能をカード化してみた
「miroを使って充実したコラボレーションがしたい!」ということで、今回は私が現場で「こんな機能があるから使ってみて!」と繰り返し他の人に勧めたことのある8個の便利機能をカードにまとめてみました。


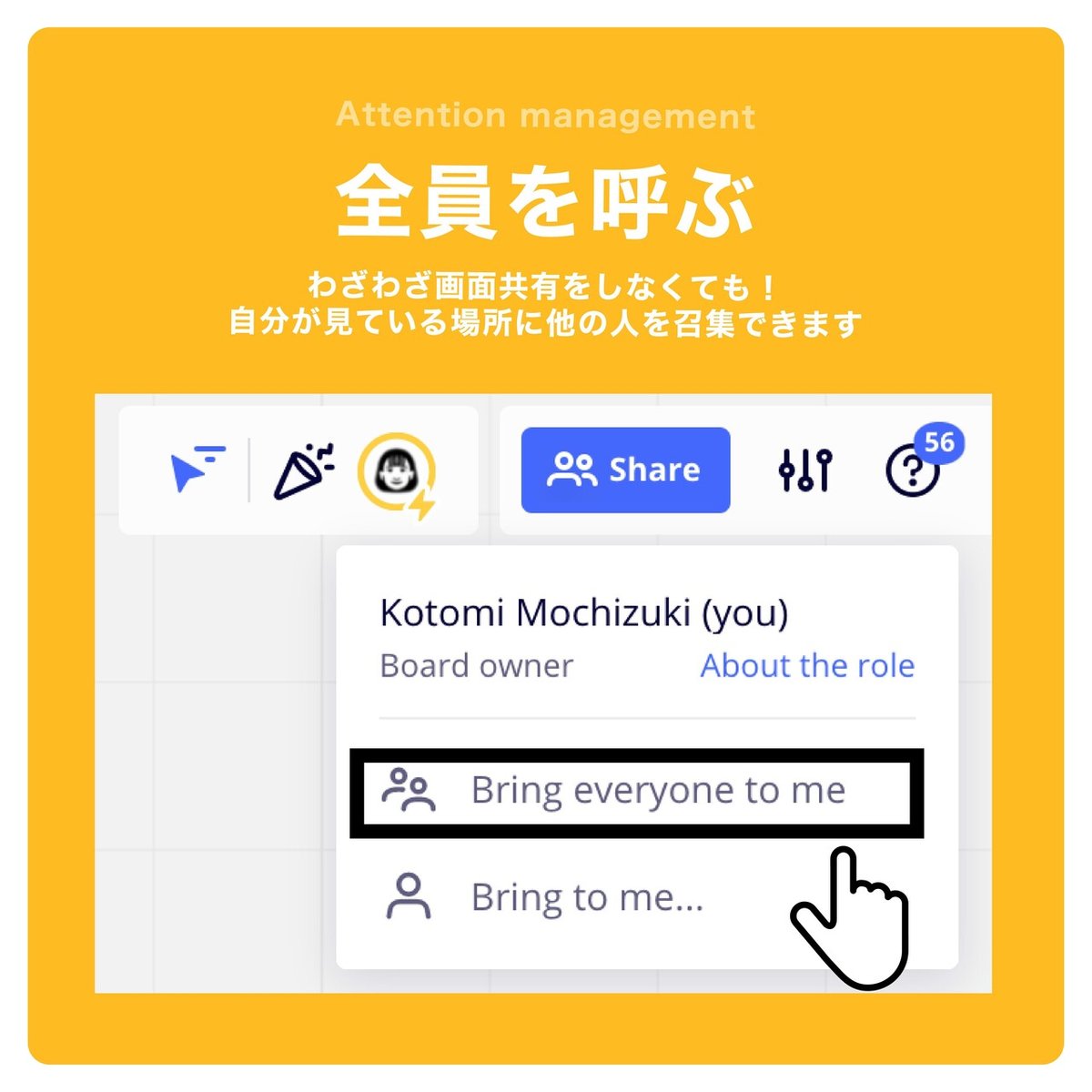
自分が見ているボードの場所に他の人を招集できる機能です。

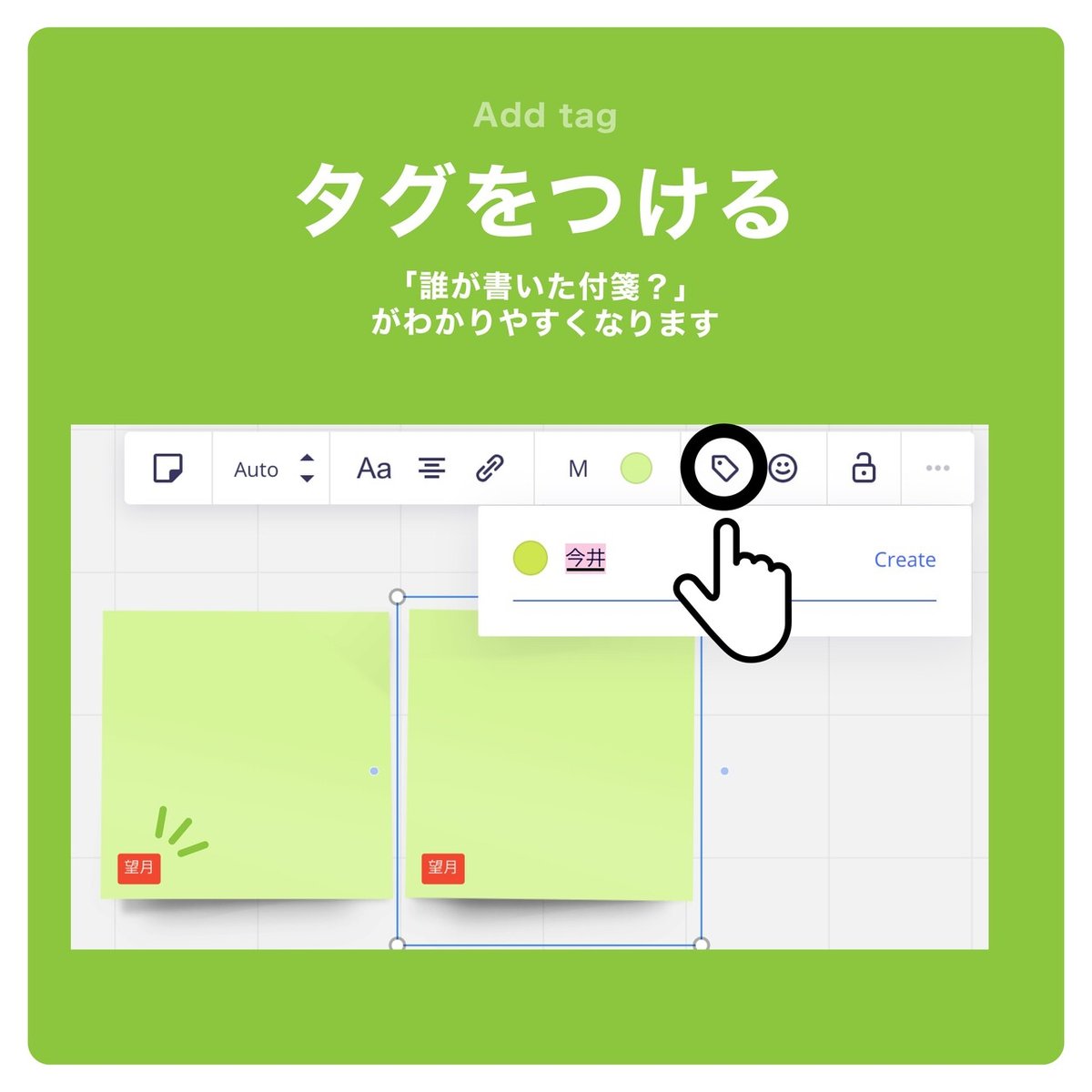
付箋にタグをつけることができます。

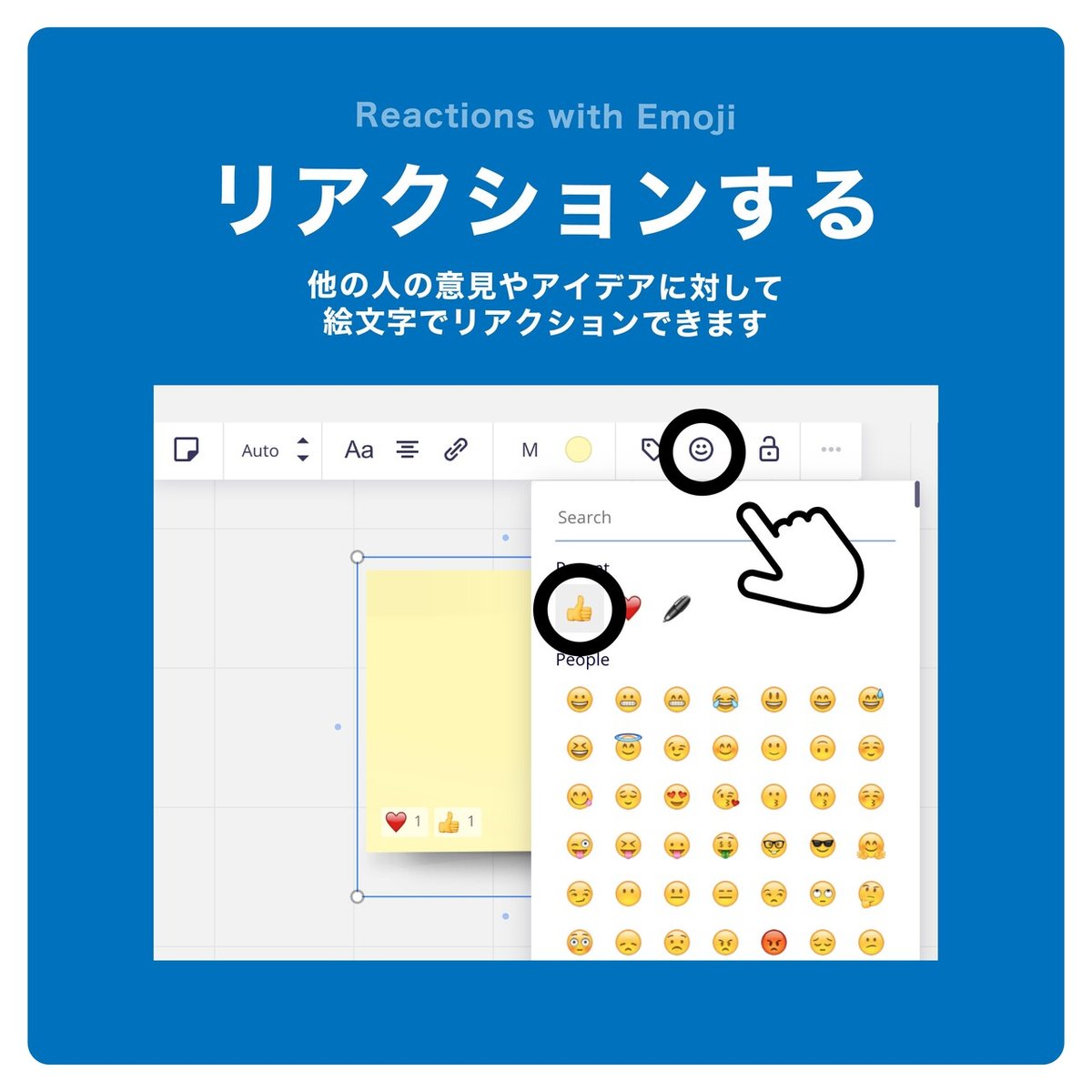
付箋に絵文字をつけることができます。

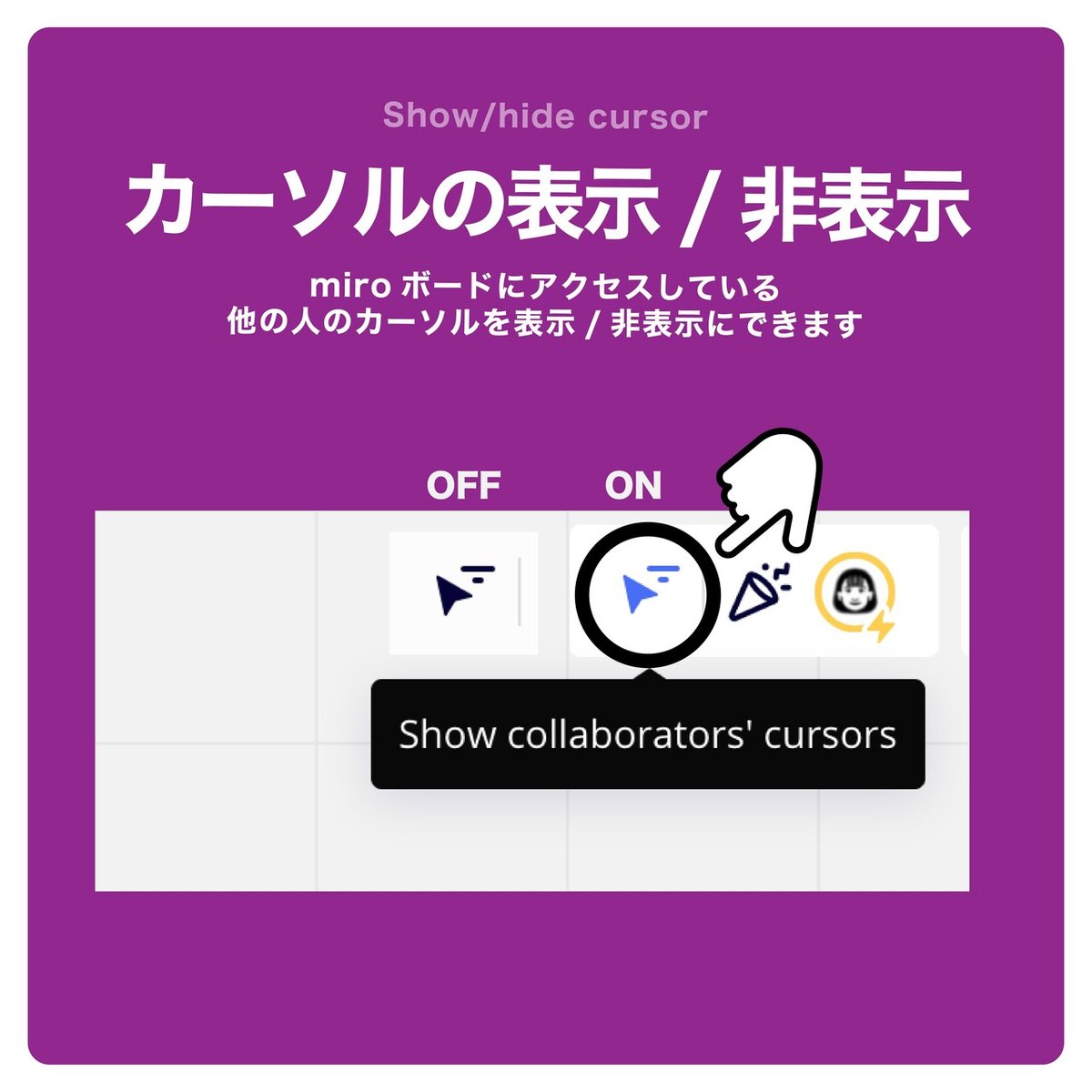
miroにアクセスしてる他の人のカーソルを
表示/非表示できます。

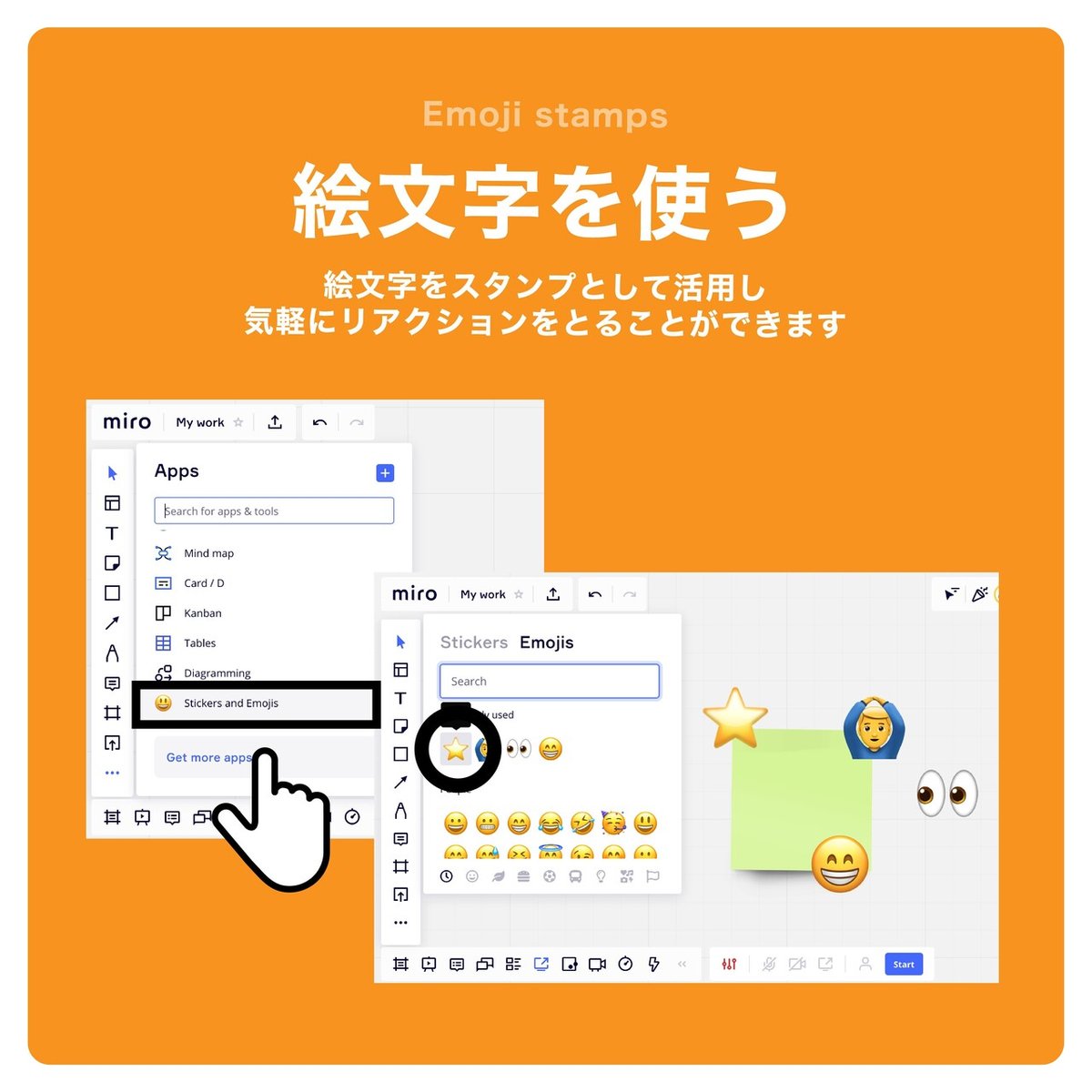
絵文字をスタンプとして使えます。

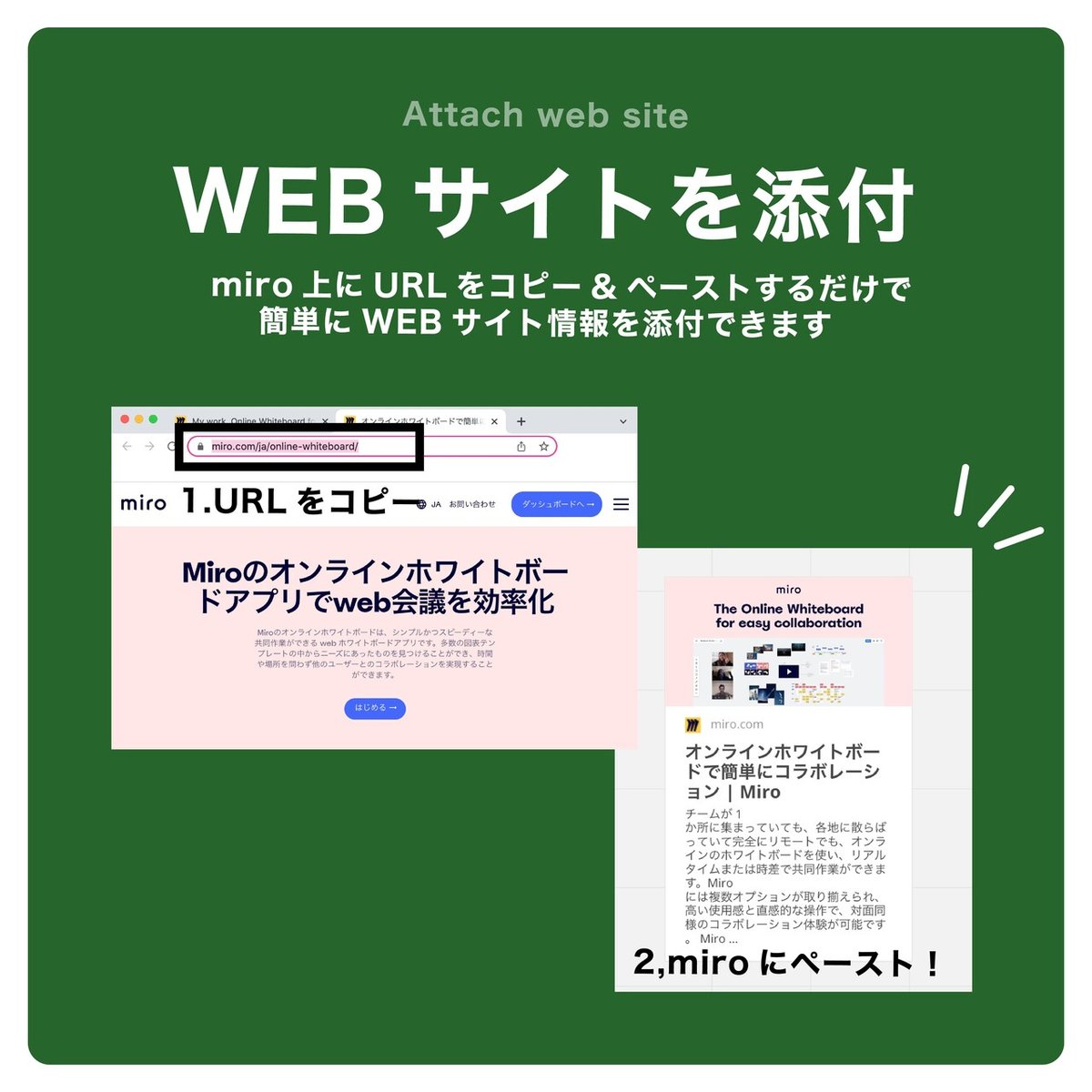
miro上にURLをコピー&ペーストするだけで、
WEBサイト情報を表示することができます。

他の人のアイコンをクリックすると、
その人がボード上の居場所を追跡できます。

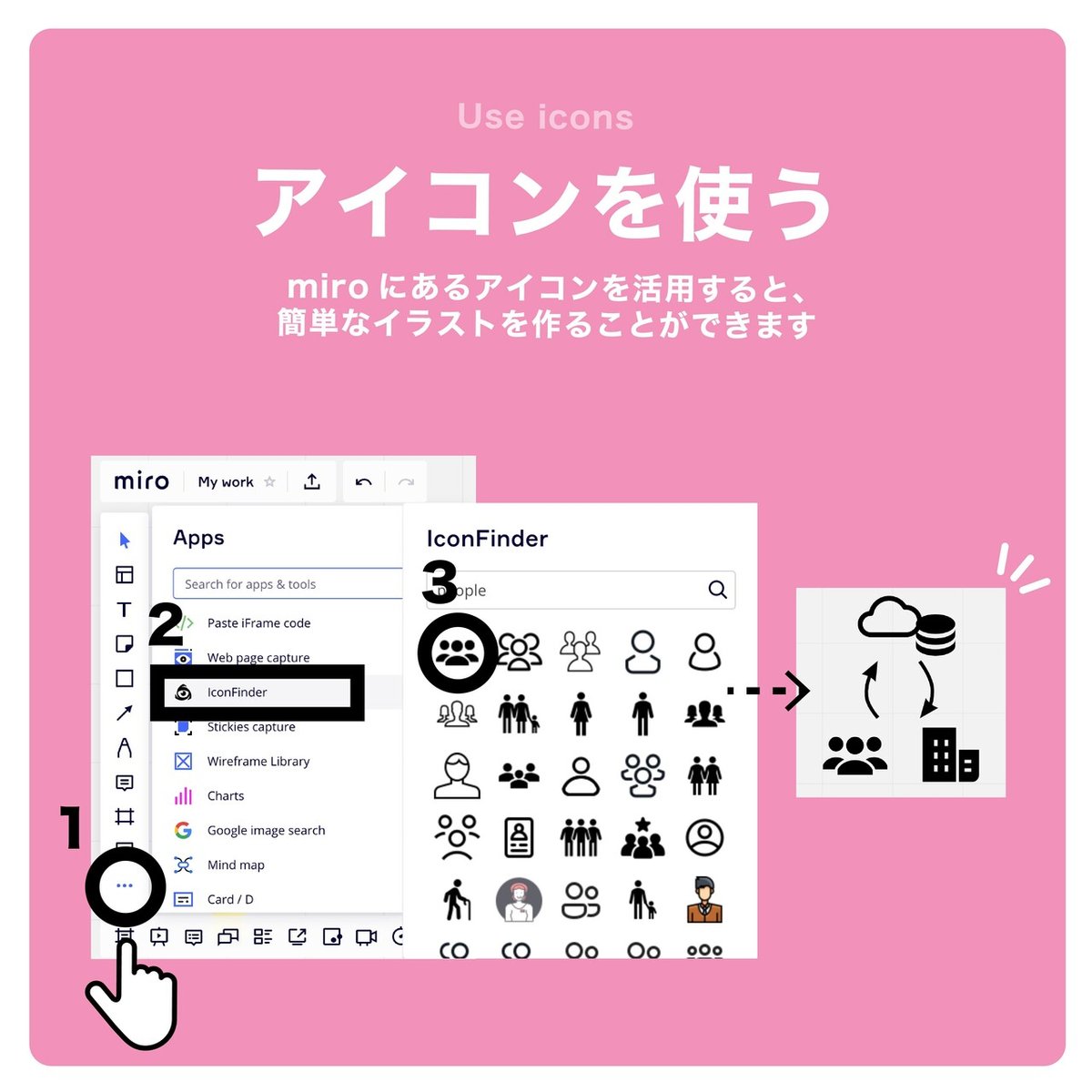
アイコンを使うことで、簡単なイラストを作成できます。
これらカードはjpgデータのため、miro上に画像としてアップロードすればインスタントな取扱説明書としてすぐに使用できます。
作ったはいいものの!作り始めたらもう年の瀬….。
来年以降、業務の中で必要に応じてカードをカスタマイズしながら使用していきたいと思います。
このカードを使用したい!という方がいらっしゃいましたら、ぜひ画像保存いただいてお使いください。(カードを使用してみてのフィードバック等いただけると励みになります....!)

以上、miroアドベントカレンダー24日目でした!
