
SUZURIのUX・UIをリデザインしてみた
はじめに
みなさんはSUZURI(スズリ)というサービスをご存知でしょうか?
SUZURIとは、イラストなどの画像を使ってオリジナルグッズの作成と販売ができるオンラインサービスです。また、好きなクリエイターのオリジナルグッズを購入することもできます。
私も何度かグッズを購入したことがあるのですが、SUZURIの画面から商品を知ったのではなく、好きなクリエイターさんがSNSで宣伝しているのを見て商品を知ることがほとんどでした。また、好みのクリエイターやオリジナルグッズを探そうとしても、現在のUIでは探す手段が少ないように感じていました。
SUZURIのコンセプトやシンプルなデザインが好きだったのでもっと作品を探すことを楽しめるようにするには何を改善すれば良いのか、また何が原因でそうなっているのかを調査してリデザインしてみました!
00. 成果物と制作フロー
今回、リデザインしたプロトタイプはこちらです!

・ Figmaの制作データ ・ Figmaのプロトタイプ
(※スマホで開いた場合プロトタイプの再生が不安定な場合がございます)
制作フローはこちらです!

それでは、具体的にどのようにデザインを行ったのか説明していきたいと思います!
01. 課題の仮説を立てる
「目次:はじめに」でも述べたように、私は普段SUZURIに対して「好みの作品が見つけにくい」という課題を感じていたので今回はその点を改善しようと考えました。しかし、リデザインを行うにあたって、私が抱いていた課題がサービスを運営する側から見ても、ビジネスとして目指す方向性にあった課題であるかを確認する必要があります。そこで、公式のサービス概要と制作者(社員の方)のSUZURIに関するインタビュー記事をいくつか拝読しました。
それらの内容として「『ここに来れば面白いものがある』という魅力を感じてもらえるようにサービスを進化させたい」という思いがあることを知り、私が抱えていた課題(仮説)を改善することは、SUZURIが本来目指す方向性にあったものであると判断しました。

最初は、現状の調査からはじめます!
まずはじめに「好みの作品を見つける」という目的に対して自分以外の人がどのようなユーザーフローでつまずいているかを調査するために、友人4名にヒアリング(ユーザビリティテスト)を行いました。
ヒアリングはすべてオンライン上で行い、ZOOMの画面共有機能のAirPlay(iOS限定)を活用しながら、実際にユーザーがどのように画面をタップするかを観察しました。
また、SUZURIのアプリを使用してもらってる間は、目的に対して「何を考えながら操作しているか」も口に出して説明してもらうようにお願いしました。そして、ヒアリングで得たそれぞれの問題点(以下、つまずきポイント)を機能毎にグループ分けしたものがこちらです。

ヒアリングの結果、特にホーム画面のUIとさがす画面のUIでユーザーが操作につまずいていることが分かりました。よって全ての画面ではなく、今回はこの2つの画面をメインにリデザインを行います!
また、グループ分けの際に用いた各機能を、ユーザー側とビジネス側の両者で大事にしていることを軸に重み付けを行いました。

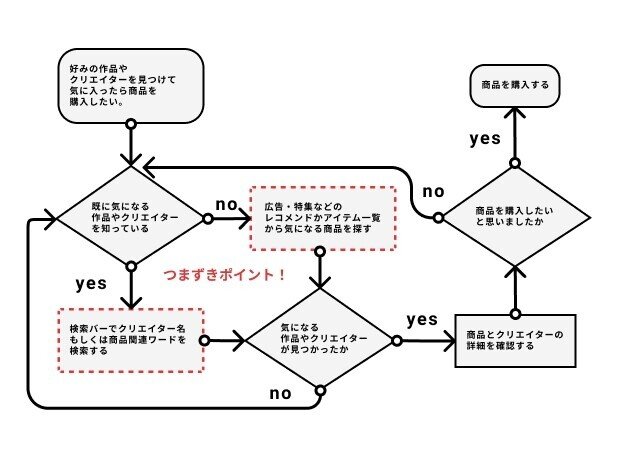
次に「好みの作品を見つける」というユーザーフローにおいて、ホーム画面とさがす画面の役割がどのような位置付けであり、優先して改善すべきポイントであるかを確認するためタスクフローを作成します。

機能の重み付けとタスクフローの確認おいても、ホーム画面とさがす画面の役割を担う機能は重要であると判断できたため、この2つの画面を重点的にリデザインを進めていくことにしました。
02. 理想の定義
次に「自分好みの作品を楽しく探す」というユースケースにおいて、どのような状態が理想であるかを考えました。
まずは、SUZURIを利用するユーザーのペルソナを設定します。
そして、このペルソナを基に「好みの作品を見つける」際の痛みや要望は何であるかを課題マッピングを用いて洗い出しました。

課題マッピングを行った結果、ユーザーは好みの商品を見つける際に、単にモノを買うという消費行動だけではなく作品(商品)に目で触れることでワクワクや安らぎといった精神的な癒しを望んでいるのではないかと考えました。その他にも、感覚的に作品を探したいといった要望が見えたためアートやデザインに関するボキャブラリーが少なく、キーワード検索機能をうまく使えない人にとっても直感的に好きな作品に出会えるようなユーザー体験を実現するべきであると考えました。
これらの結果を基に、エレベーターピッチとシナリオスケッチを作成し実現したい理想の状態を固めていきます。


03. 解決案とプロトタイプ作成
ここまでで現状の課題を調査して、それらが解決された理想の状態も設定しました。
ここからは「現状の課題」と「理想の状態」の間にあるギャップをどのようなアイデアで埋めるかを考えていきます。
ヒアリングで出てきたつまずきポイントに対して、理想のユーザー体験を生み出すにはどうすれば良いか、解決案(アイデア)を発散させていきます。

アイデアを発散させたら、実際のスマホ画面においてどのように実現できるかをペーパプロトタイプを作成しながら考えます。

ペーパープロトタイプである程度イメージが固まったらFigmaを使ってプロトタイプの作成を行いました。
と、その前に既存のUIがどのような特徴を持って、どのような狙いのデザインがされているのかを知るために、先にUIトレースを行って気づきをまとめました。
トレースによって得た気づきはSUZURIらしさであると考え、できるだけSUZURIらしさを崩さないようにリデザインしました。

UIトレースを終えると遂にプロトタイプの作成に入ります!
今回のプロトタイプは、日本で最も使用されているスマホ画面サイズ「375×667」で作成しました(今現在のデータ:2021年4月)
デバイスのシェア率については、こちらのサイトを参考にしました。
▷
Mobile & Tablet Screen Resolution Stats Japan
そして、冒頭でもお見せしたようなプロトタイプが出来上がります。
ここからは画面毎にデザインを改修した部分について説明していきます。
【 ホーム画面 】

ホーム画面は全体的に、明確な目的がないユーザーに対してのアプローチを重点的に改善しました。
・クリエイターのフォロー機能を追加して上部に新着作品を表示
・特集をスクロールしなくても確認できるように画面上部に配置
・いいね(ズッキュン)ボタンの回数を制限し、何をいいねしたか確認できるようにした。同時に、いいね数を表示して人気のある作品を一覧で確認できるようにした。いいねボタンを作品画像の下に配置し、指の可動域に近く押しやすくしました。
・売り上げ数からおすすめのショップ(クリエイター)をまとめて表示
【 さがす画面 】

さがす画面は、アイテム絞りだけではなく作風でも直感的に作品を探せるように改善しました。
・トグルボタンで「作品でさがす」と「アイテムでさがす」を切り替えれる
・タグ機能を追加し作品毎の特徴からまとめて表示できるようにしました
【 検索バー 】

検索バーにも作品で検索する要素を追加しました。
・キーワードに関わるタグの候補を表示(タグが含まれる作品を一覧表示)
04. 仮説検証
作成したプロトタイプが意図した結果となるかを図るために、再度ユーザビリティテストを行います。
既存UIの調査の際に協力してもらった人とは別の4名にヒアリング(ユーザビリティテスト)を協力していただきました。
Figmaで動かせるプロトタイプを作成しましたが、実装されている既存のUIと比較するには操作性が異なるため、今回は静止画像で既存UIとリデザインしたUIを比較しながらヒアリングを行いました。
それぞれの画面を30秒〜60秒ほど見てもらいながら、どのように操作するか、何が気になったかをヒアリングします。
検証結果として、
・タグ機能を利用したのは4人中3人
・検索ワードで関係ありそうなタグ候補を使うと答えたのは全員
・アイテムで探すを利用したのは4人中0人
そして最終的に
・好みの作品を探せそうと思ったのは4人中3人
・「リデザインの方が使いやすいと感じた」と答えたのは4人中1人
・「リデザインの方が部分的に使いやすいと感じた」と答えたのは4人中2人
(※どっちがリデザインしたものかは伏せています)
という結果となりました。
特に検索バーで、関連のあるタグを表示するところは好評でした。
また、既存UIと比べて作品を直感的に探せる工夫がされているのが良いといった意見を聞くこともできました。
正直、最後の仮説検証に関しては画面の静止画像での検証となってしまったので実機で使っていただく場合とで意見が異なる場合も考えられます。
可能であれば実際にアプリに触れてもらいながら、改善していきたいと感じました。
さいごに
今回はSUZURIのリデザインを通して、8名の方にヒアリングをさせていただいました。これまでの自主制作においては自分の中での仮説を基に制作を行うことが多かったのですが、今回の取り組みで自分以外のユーザーさんの声を聞くことで新たな発見や、思いもしなかった課題が見つかり、ヒアリングの大切さを学びました。
今回ヒアリングに協力してくださった皆様、本当にありがとございました。
また、こちらのリデザインは灰色ハイジさんのFoursquare: A UX case study の日本語版を参考にさせていただきました。
リデザインを通して制作のスピード感であったり、課題の仮説・理想・解決案・検証を通して様々な課題感を得ました。今後の制作に活かしていきたいと思います。
最後まで読んでいただき、ありがとうございました。
