
NetflixのUIトレースから学ぶコンテンツの見せ方
2018年あけましておめでとうございます!今年はもっといいWebサービスを作るためにUIデザイン力を上げたいmottox2です。
前回・前々回は国内サービスであるFOLIOを題材にUIトレースを行いましたが、今回はサブスクリプション系の海外サービスNETFLIXを題材にUIトレースを行いました。
中でもコンテンツの見せ方が特徴的だと思ったので、トレースを通して気づいたことを書いていきたいと思います。note書き初めです。
コンテンツの見せ方

コンテンツであるTV番組・映画のトレースです。今回はぱくたそさんのフリー素材を使わせていただきました。
それぞれデフォルトの状態、セクションにカーソルが乗っている状態、作品の上にカーソルがある状態、更にその作品の詳細を見ている状態の4つです。(実際は更に色々なパターンがあります。)
作品の発見体験を重視
まず、この画面に入って来たときの状態は一番上の「デフォルトの状態」になります。この時セクション名(ex. マイリスト、Netflixで人気の作品)と作品のサムネイル以外の情報は表示されません。
90秒で会員の関心を得ることができなければ、その会員は興味を失い違うことを始めてしまうでしょう。正しいコンテンツを提供できなかった、もしくはコンテンツは問題ないが番組を見るべき十分な理由をユーザーに提供できないと、ユーザーは離脱してしまい失敗となります。
引用: http://uxmilk.jp/55479
上の文章はNetflixのエンジニアのブログの引用です。
文章が示すようにユーザーの関心のあるコンテンツを発見してもらうことが重視されているので、作品のサムネイルでコンテンツ発見してもらうことに重視を置いているのでしょう。
興味を持ったコンテンツが見つかった時

細かい情報は興味を持ったときに表示されるようになります。セクションにホバーするとスライダーのコントロール類やセクション詳細ページへのリンクが見えるようになります。
興味を持つまで必要のない要素は徹底的に排除しています。

また作品をホバーするとサムネイルが大きくなってプレビューと作品情報が見えるようになります。
この際、単にホバーではなくてマウスが数百ms止まった際にしかホバーしたとみなされるようです。(なおHuluでも同様の処理がありました。)
サムネイルが大きくなる方法も常にスクリーンの中に収まるように拡大の起点が調整されていました。
エンジニア視点で見ると確実にスルーしがちな実装なのでさすがという感想しかありませんでした。
これらの遷移には必ずアニメーションがついていて、SPA(シングルページアプリケーション)でありがちな良く分からない遷移はありませんでした。delayも設定されているように感じました。
言葉で説明しにくいので触った方がわかりやすいです。
TODO: Sketchではアニメーションのトレースを行えないので別ツールの利用を検討する
横長サムネイルと縦長サムネイル

Webのサムネイルは横長になっていますが、アプリ(iOS、Android)で見るとすべて縦長サムネイルになっています。
スマホ視聴では縦持ちで作品を探す設計になっていて、画面中に多くの作品を入れるために縦サムネイルになっていると思われます。
ファーストビュー

ファーストビューとしては常に作品の一つがおすすめされている形になっています。
その作品が気に入らない場合は下にスクロールして他のコンテンツを探すようですが、体感としてほぼ興味のあるコンテンツでした。レコメンデーションの力を感じます。
NETFLIXオリジナル作品に関しては動画がバックグラウンドで再生されるパターンも一瞬出てました。(スクショ撮るの忘れて再現出来ませんでした)
全体像

今回トレースしたものです。Netflixはこれらのパーツさえ揃えばほぼ全ページが網羅出来てしまうので、よく作り込まれていました。
他の主要パーツとしては契約周りのフォームコンポーネントやプレイヤー画面が挙げられます。
全体的にcssの単位でvw(画面の横幅が100vwになる)が使用されていたので非常にざっくりとしたトレースになっています。vwを使う理由としてはどのデバイスでも同じような見え方を担保するためと考えられます。
px単位で指定するとスライダーの見え方を担保するのが非常にしんどくなります。
注意)ABテストが走っていて他の方とUIが違う可能性があります。
他社サービスと比較すると…
Netflixは映像作品のサブスクリプションサービスです。競合としてはHulu・Amazon Prime Video・U-NEXTなどがあげられると思います。
結果から言ってしまうと、Netflixの直接競合といえるのはHuluだけでした。
Netflixの課金形態は同士視聴端末数や画質で変わるサブスクリプションプランのみです。Huluも同じサブスクリプションのみで一律933円でした。
一方、U-NEXTはサブスクリプションもあるのですが、レンタルだけしか出来ない作品も含まれています。サブスクリプションを契約するとレンタルに使えるポイントも配られますが大きな違いをうんでいます。

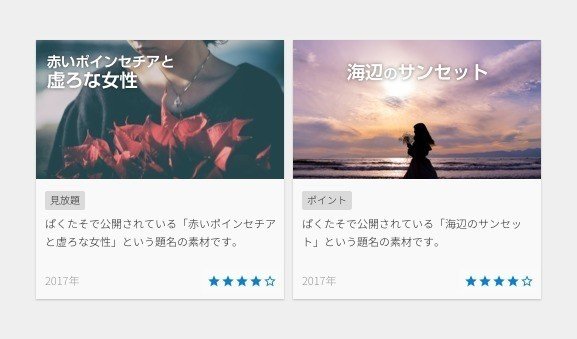
実際に作品情報も部分だけ(雑にですが)トレースを行ってみました。見放題かポイントで見れるものなのかを示すラベルがついています。
また、Amazon Prime VideoはAmazon Primeを契約するとついてくるサービスです。Amazon Primeの魅力づけという考え方も出来ますし、U-NEXTと同様にレンタル作品もあります。
Amazonプラットフォーム内の1サービスという立ち位置なので導線もわかりづらいというツラミもあるかと思います。
レンタル作品があるのは、作品数が増えるという意味では嬉しいのですが、その作品が見放題対象なのか、レンタルしかないのかを判断してもらわないといけないのでワンステップ視聴までのステップが多くなります。(UIとしても表示要素が多くなってつらい!)
Apple Musicが始まった時(iTunesで売っている音楽とApple Musicの聴き放題音楽の関係)に同じような指摘があったと思います。
ビジネスモデルが複雑になればなるほど、UIも複雑になっていきます。その点でNETFLIXはシンプルなビジネスモデルを保ったままサービスをスケールしています。
UIの話と離れますが、サービスを成長させていく上でビジネスモデルがシンプルなほどKPIがはっきりするのでABテストも打ちやすそうです。(羨ましい…)
まとめ
結構雑なトレースでしたが、競合とUIの関係を中心に見ていきました。
ざっくりと気づいたことをまとめ
- コンテンツの発見に力を入れていることがUIからも見受けられました。
- 体験をトレースしたいならオンボーディングも見るべき。
- ビジネスモデルとUIの関係。競合も見ることでそのサービスがどういう方向性を目指しているかわかる。
- ABテストの取り組みもすごいし、KPIも明確そう(が自分のサービスでやるには母数が圧倒的に足りないのでヒアリングから始めます)
- アニメーションの気持ちよさも解剖したいのでSketch以外でアニメーションも再現する。アニメーションのトレース
- ぱくたそは便利。ありがとうございます!
UIトレースを初めて予想外な方向に進んでしまいましたが、面白かったので個人的には満足でした。
この記事が気に入ったらサポートをしてみませんか?
