
イケてる証券サービスFOLIOのトレースをして気づいたこと
フリーランスでWebサービスを作っている @mottox2 です。
最近noteでUIデザインの人がトレースしている記事をよく見ます。その度に強そうな人がUIトレースをすすめるようなコメントを見るので物は試し自分もやってみることにしました。
トレースの題材としては最近(自分の中で)話題な証券会社FOLIOのサービスを選びました。 -> folio-sec.com
TwitterやInstagramなどの海外サービスが選ばれがちですが、英語と日本語のタイポグラフィは結構違うと思っているので日本の会社でデザインに力が入っているであろうサービスを選びました。
トレース結果

思ったより縦に長く再現するのが大変でした。その分、気づいたことも多かったです。
(一部の画像は見ていく時にノイズになるので取り除いています。)
デザインのルール
色やタイポグラフィ、マージンしっかりルールがありました。(一部沿っていない箇所もありますが)

基本ルールを画像にまとめた。
ルールが明確で基本のテキスト色と補足系のテキスト色、ロゴのカラーとグラデーションの組み合わせだった。
他には、株価の上下を表す緑と赤や、グラデーションが複数パターン存在するところまでは確認した。

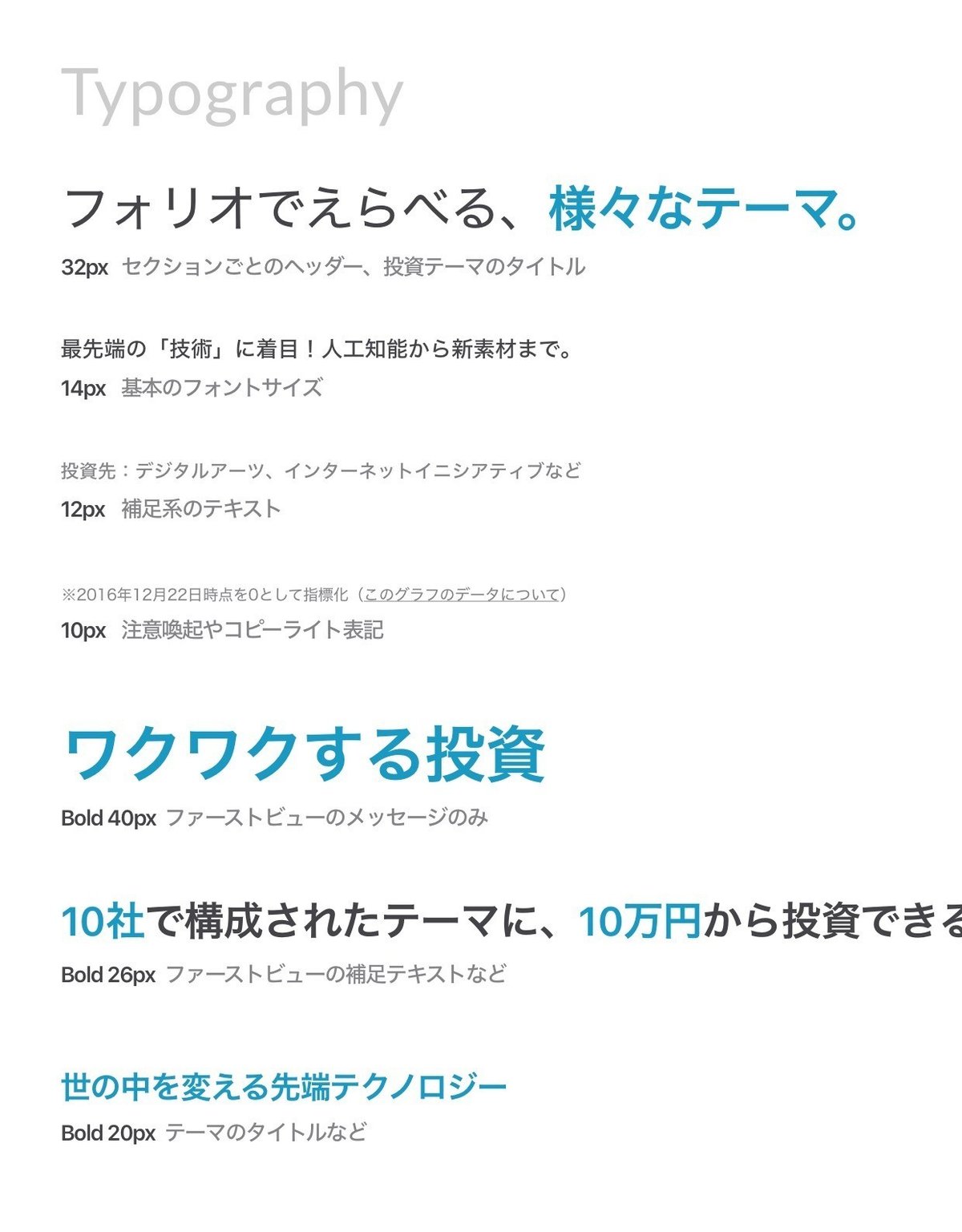
タイポグラフィも明確で32px, 14px, 12pxが大半を占めていて、トレースの途中から測らなくてもサイズがわかるぐらいの理解に至っていた。
フォリオの青色が使われているときはBoldになるのは、細字になったときに可読性が落ちるからで、可読性を担保しつつ強調したい箇所で使われていた。
Webフォントなどで特殊なフォントは読み込まれておらず主要OSに入っているフォントが指定されていた(Macではシステムフォント、Winでは游ゴシック)
スペーシング
基本的に16pxの倍数が使われており、細かいところで8, 4の倍数が使われている様子だった。
具体的にはセクションの区切りでは96px(16px*4)、テーマの区切りでは64px(16px*4)、段落の区切りでは12px(4px *3)のようなものがあった。
Googleのマテリアルデザインでは4pxベースのグリッドが基本になっておりその時期から4pxベースのグリッドが増えてきたように見える。(具体的な理由がまだわかってない。端末の解像度の問題だろうか?)
投資テーマ

投資テーマを表すものはcardとクラスが定義されているように、通常状態では少し影がある状態で、ホバー時やクリックした状態のときは浮き上がるような表現になっている。
また株価の変動が+のときは緑、ーのときは赤で表現されていた。
単位である「%」が小さくなっているのも特徴でより数字に目が行きやすくなっていた。
また考え過ぎかもしれないが、投資テーマは基本1行で完結しており「サードパーティー・ロジスティクス」のみ例外だった。ある程度文字数の制限はある気がした。
なお、単語単位でdisplay: inline-blockが指定されていて意図しない改行が発生しないような工夫がされていた。細かい。
投資をカジュアルに見せる

トレースしていてこれに気づいたときが一番熱かったです(どっかのスライドで既出かも?)
「選ぶ」→「えらぶ」で投資へのハードルを下げている!?
mFOLIOは「テーマをえらんで投資する」という行為がコアになっています。その説明の中で「えらぶ」が漢字表記になっている箇所はありませんでした。
人は投資という言葉を聞いてしまうと、ある程度身構えてしまうと思います。それをえらぶという言葉でハードルを下げているような印象を受けました。(個人の感想です)
ファーストビューの「ワクワクする投資、はじめよう!」という言葉も、投資の世界観では滅多にみない「ワクワク」という言葉や体言止めの表現がされています。
この文言が「業界最安水準の投資を始めましょう」だったら多くの人が離脱したと思います。
まさにファーストビューでFOLIOが目指したい世界観を表しているのだと思います。素敵。
スマホでも投資が出来るカジュアルさの表現
これはトレースの終盤に気づきました。上の画像を「スマホ」というキーワードに注目して見てみましょう
そう、ファーストビューには何人もの人物がいるにも関わらず、PCを触っている一人以外はみんなスマホを手にしています。
PCがなくても投資が出来る、それぐらいカジュアルに使えるサービスであることを示しているのだと思う。(深読みかもしれない)
人がお金を使うときには安心出来るサービスでないと不安になる。それを解決しようとすると冗長な説明が増えて使いにくくなりがちだ。
それをいいバランスで解決出来ているのは?と僕は思う。
細かい箇所へのこだわり
- 文字詰めがされていると思ったらページ全体に文字詰めを制御する font-feature-settings というプロパティが設定されていた。
- YouTube動画が角丸になっていた。見落とされがちな動画の角丸がちゃんと実現されていてすごい!
- ログインや会員登録ボタンを推した時にPCではモーダル、スマホではページ遷移になっていた。
- 基本的にtransitonが設定されていて、突然表示されている要素が変化するみたいなことはなかった。
自分が作ったらやらないだろうなというところまでしっかり作ってありました。精進したい。
最後に
トレースいいよという言葉を鵜呑みにして行動してみたが、思った以上の発見がありました。
勝手にトレースの題材にさせていただきましたがFOLIOの皆さんありがとうございました。
今回はPC版をトレースしてみましたが、反響があればスマホ版もやりたい気持ちです。
FOLIOはフォーム周りのデザイン・実装に相当の工夫が見受けられるので、そちらの方もちゃんと見てみようかという気持ちです。
もしかしたら間違っている箇所もあるかもしれません、もし指摘してくれる方がいれば Twitterでいただけると嬉しいです 。
それではよいクリスマスを!
この記事が気に入ったらサポートをしてみませんか?
