
Adobe XDの便利な機能~リンクアセット編~
こんにちは!シキラボのモリオです。
今回は、前回お話しした「コンポーネント」機能のパーツ管理能力を更に向上できる「リンクアセット 」機能の解説。
それの応用方法について書いていきたいと思います!
リンクアセットとは
Adobe XDにおける「リンクアセット」とは、クラウド上に保存したソースドキュメントにカラー、文字スタイル、コンポーネントをアセットとして登録しておくことで、同様のアセット構成を別ドキュメント側でも利用できる機能です。
また「メインコンポーネント」を編集すると「インスタンス」側にも変更が反映される特徴は「リンクアセット」にも引き継がれていて「ソースドキュメント」のアセットを修正することで、そのアセットを使用している全ドキュメントに同様の変更が反映されます。
使い方と注意点その1 『使用方法』
リンクアセットにするにはまず、アセットが含まれているドキュメントを用意または作成してください。

そのドキュメントをクラウドに保存して「ソースドキュメント」の完成です。
上記準備ができたら、アセットを使用したい側のドキュメントで「ファイル→クラウドドキュメントアセットをリンク」を行ってアセットをリンクしてください。

その後アセットパネルにリンクしたアセットが表示され、使用可能な状態になります。

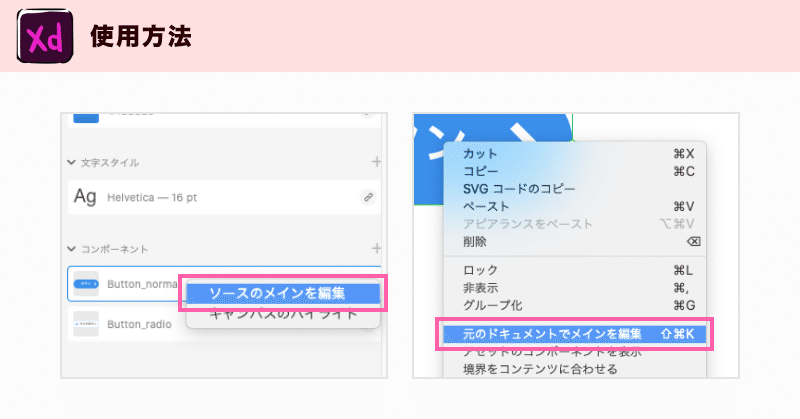
リンク元のアセットを編集したい場合は、アセットパネルの該当アセットを右クリックで表示される「ソースのメインを編集」もしくは、アートボードに配置してあるアセットを右クリックで表示される「元のドキュメントでメインを編集」で直接リンク元の該当アセットの編集状態に移行します。

最後にリンク元のアセットを編集した場合、アセットパネルに更新通知が来ます。
対象アセットにマウスを合わせると「プレビュー」、クリックをすると「更新」ができます。
その時、同時に複数更新項目がある場合は、下部の「すべてを更新」でまとめて更新することも可能です。

以上がリンクアセットの基本的な使い方の流れになります。
使い方と注意点その2 『注意点』
「クラウドドキュメントアセットをリンク」は「ソースドキュメント」の編集権限がないと行えないので、チームで開発している場合は予め右上のアイコンから「編集者の追加」を行ってください。

最初の項でも書きましたが、ソースドキュメントのアセット変更は他全てのドキュメントに波及するので最新の注意を払いましょう。
またリンクアセットにする方法には、ソースドキュメントのコンポーネントを直接コピーしてくるやり方もあります。
しかしその方法でも、コピーしたコンポーネント単体だけでなく、ソースドキュメントのアセットが全て同期されてしまうので注意が必要です。
例えば「プロジェクトA」で仮のアイコンが必要になり、「プロジェクトB」のドキュメントから1つでもコンポーネントをコピーしてしまうと、
「プロジェクトB」のボタン・アイコン・フォント・カラー等のアセットが全て「プロジェクトA」に同期されてしまいます。
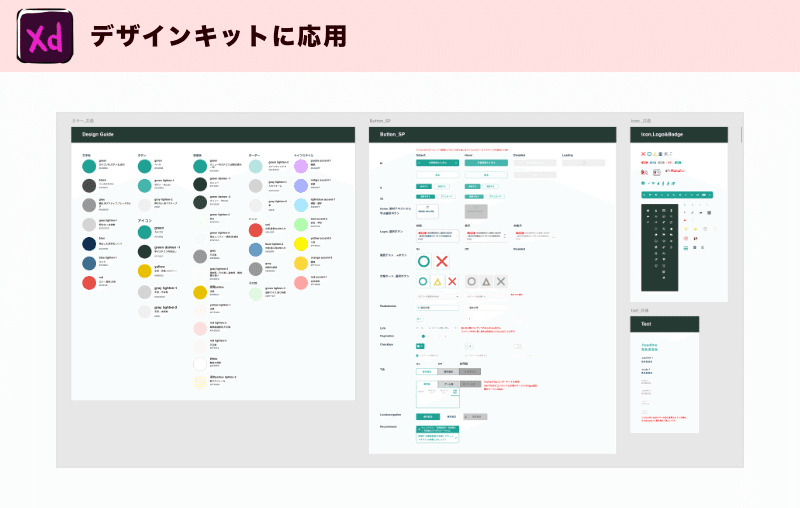
デザインキットへの応用
ここでは、デザインデータの管理に重きを置いている弊社が開発に導入している「デザインキット」の解説をしていきたいと思います。
「デザインキット」とは、ボタン・アイコン・フォント・カラー等をアセット群と、そのパーツ類の注意点などのデザインルールを記載し管理するドキュメントのことです。

このドキュメントをデザイナーだけでなくディレクターやエンジニアに共有することで、
・デザインルール管理、共有のしやすさ
・デザイン変更時の修正対応のしやすさ
・各パーツ素材譲渡のしやすさ
など多数のメリットがあり、タイムロスが減りました。
最後に
今回は「リンクアセット」の使い方と注意点について書かせていただきました。
この機能はチーム開発する上で非常に便利な機能ですので是非取り入れてみてください。
また応用として書いた「デザインキット」については、弊社デザイナーチームから、実際の開発での使用感なども踏まえての記事もありますので参考にしてみてください!
それでは今回もお付き合い頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
