
Adobe XDの便利な機能~コンポーネント編~
こんにちは!シキラボのモリオです。
今回は繰り返し多用するパーツを一元管理することで、効率的な作業が実現できる、Adobe XDの「コンポーネント」機能の使い方と、注意点について書いていきたいと思います!
コンポーネントとは
Adobe XDにおける「コンポーネント」とは、ボタンやアイコンなどの共通のデザインでかつ繰り返し使用するパーツを管理する上で役立つ機能です。
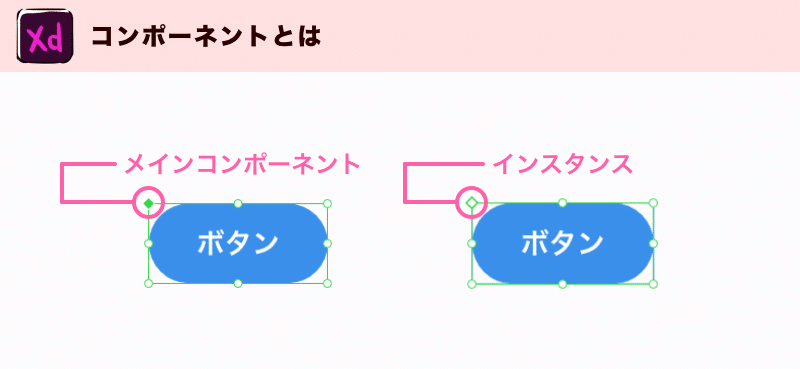
コンポーネントには2種類が存在し、最初にコンポーネント化したパーツを「メインコンポーネント」それを複製したコンポーネントを「インスタンス」と言います。

「メインコンポーネント」を編集すると「インスタンス」にもその変更が反映されるため、同一パーツを複数の場所で使用しているプロジェクトの場合、修正や管理にかかるコストを抑えることが可能です。
コンポーネントの使い方と注意点
ここでは使用方法と自分が実践している中で気づいた注意点を順に説明していきたいと思います。
1.使用方法
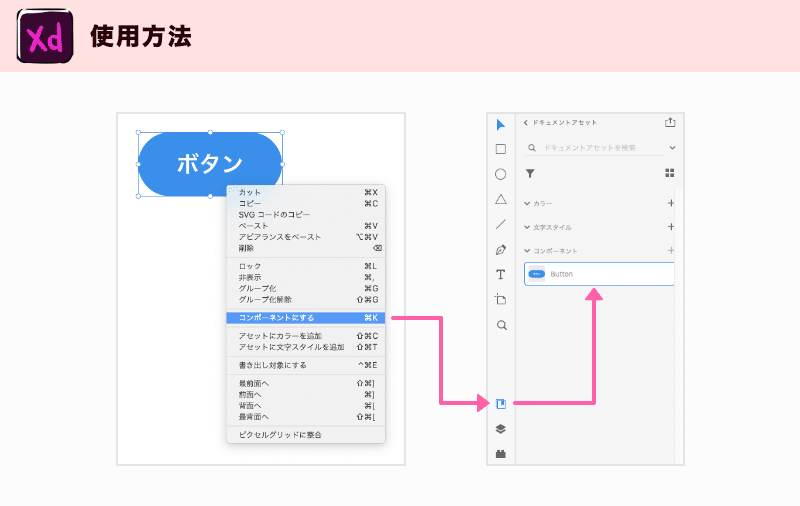
「コンポーネント」を作成するには、オブジェクトを選択した状態で右クリックし「コンポーネントにする」をクリックします。
すると対象のオブジェクトはメインコンポーネントになり、画面左下の「アセット」に登録されます。

そしてアセットからドラッグ&ドロップもしくは、メインコンポーネントを直接「コピー&ペースト」して、任意の場所にインスタンスを配置して完了です。
以上がコンポーネントの基本的な使い方の流れになります。
2.注意点その1「オーバーライド」
インスタンスに変更を加えると「オーバーライド(上書き)」状態となり、
オーバーライドされているプロパティは、メインが更新されても上書きされることはありませんので注意してください。
そのインスタンスがオーバーライドされているかは枠線を確認するとわかります。

またメイン状態に戻したい場合は「メイン状態にリセット」で戻すこともできます。

3.注意点その2「ネストされたコンポーネント」
オブジェクトに他のメインコンポーネントがネスト(入れ子)されている状態でコンポーネント化してしまうと、内部コンポーネントはインスタンスに変更され、アートボードの外に非表示状態のメインコンポーネントが生成されるので注意してください。
もし上記手順でメインコンポーネントを紛失してしまった場合は、ネストされたインスタンスを選択した状態で右クリックし「メインコンポーネントを編集する」をクリックすれば生成されたメインコンポーネントをすぐに発見できます。

最後に
今回は「コンポーネント」の使い方と注意点を書かせていただきました。
この機能はXDでWEBサイトデザインを作成する上で核となる機能なので、基礎であることを書きましたが、次回はシキラボが、本機能をどう応用して開発に導入しているかなどを書きたいと思います。
それでは今回もお付き合い頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
