
未経験からエンジニアになりたい人へ:Reactを触ってみよう
前回、createreactでReactを実行してブラウザで表示させました。
https://qiita.com/k1morikawa@github/items/09ae0a1c465b9495f827
今回は、Reactを触ってみましょう
先ずはエディタを入れましょう
Reactを触るだけなので、先ずは軽いエディタとして、Visual Studio Codeが良いと思います。
https://code.visualstudio.com/
からダウンロードしてインストールお願いします
Reactプロジェクトを開く
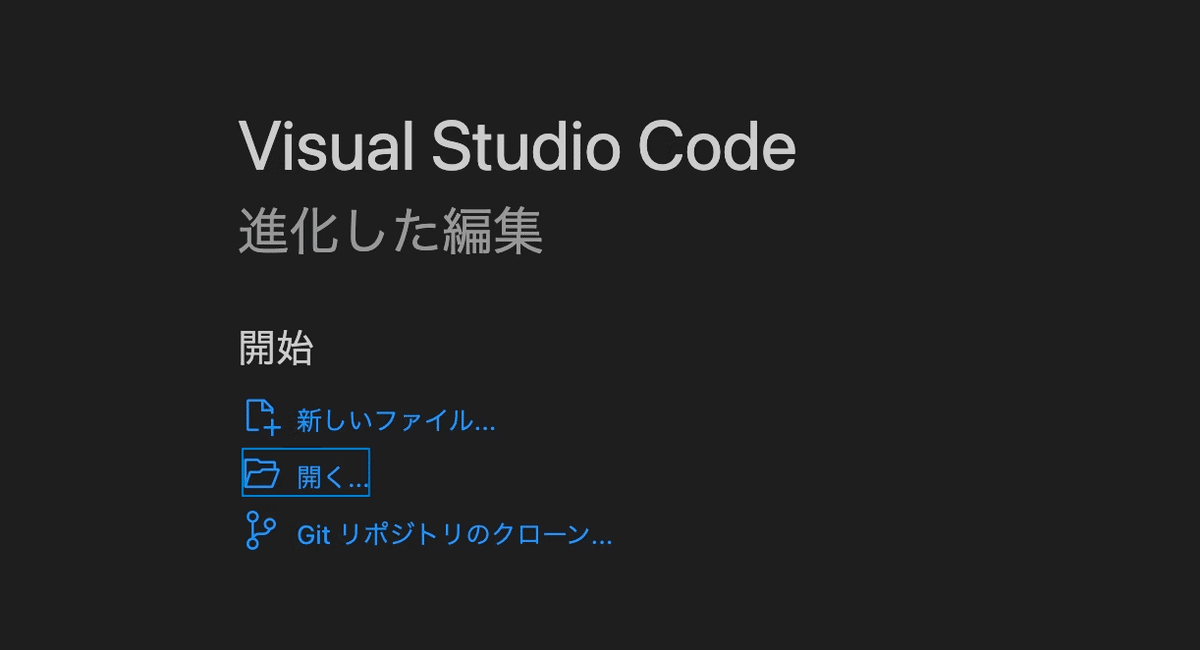
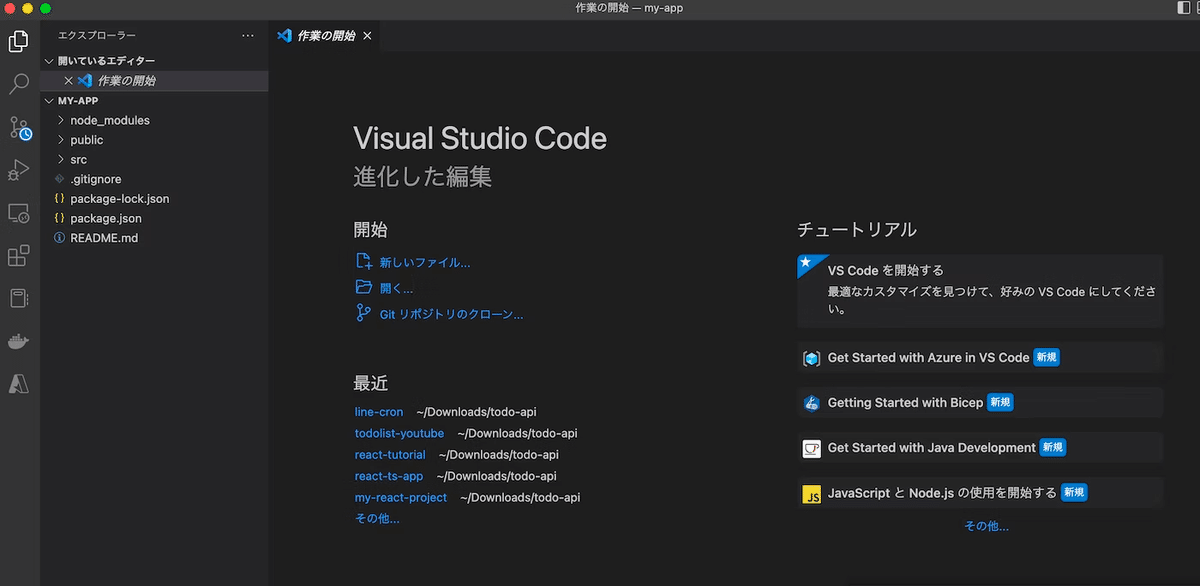
Visual Studio Codeで開く

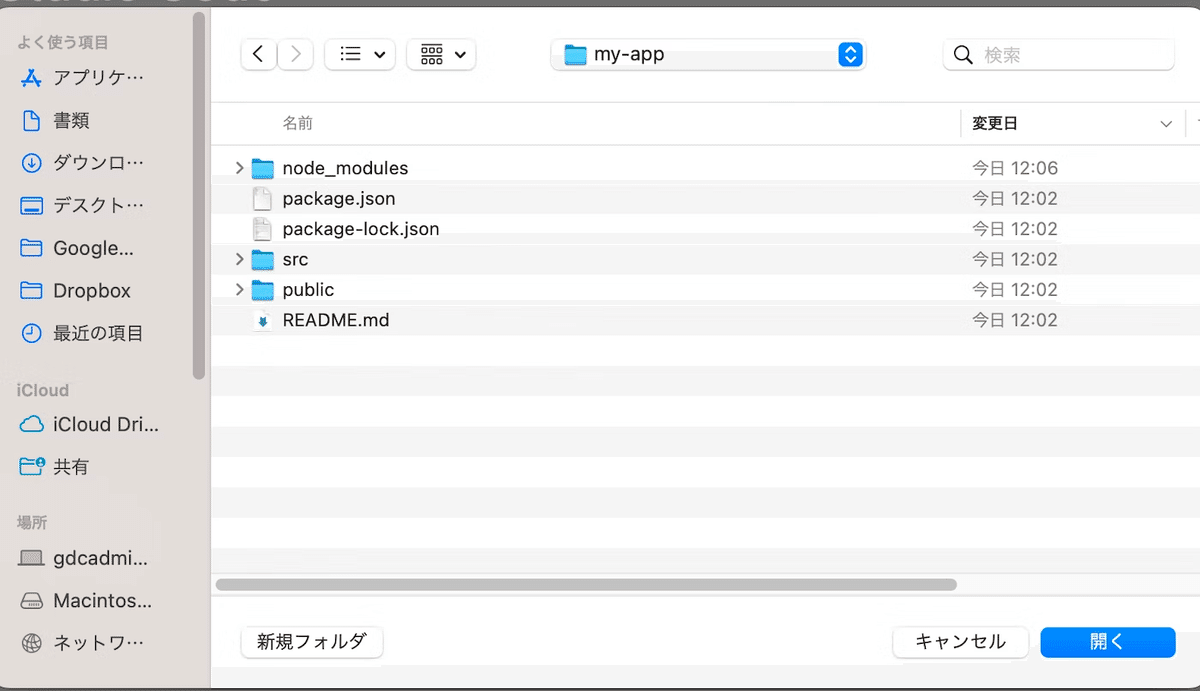
この画面で開くを選択し、先程のmy-appのフォルダを選択する

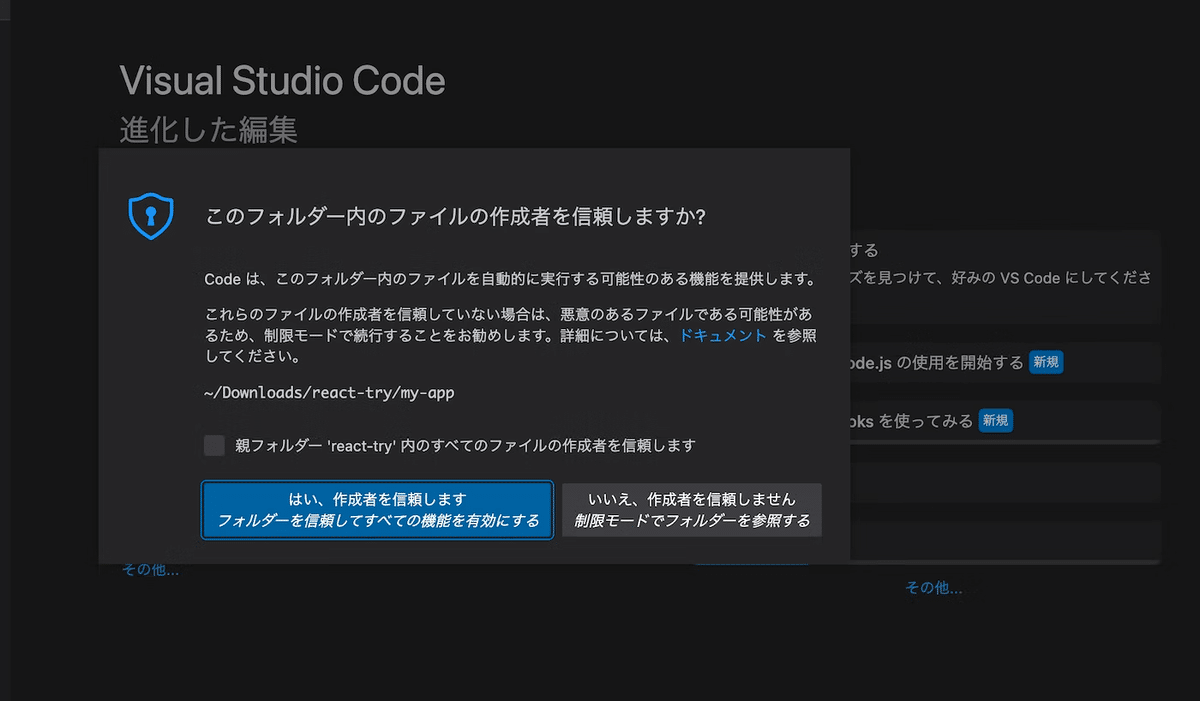
この画面では信頼しますを選択します

この画面が表示されればプロジェクトが開けた状態です。

Reactを見る
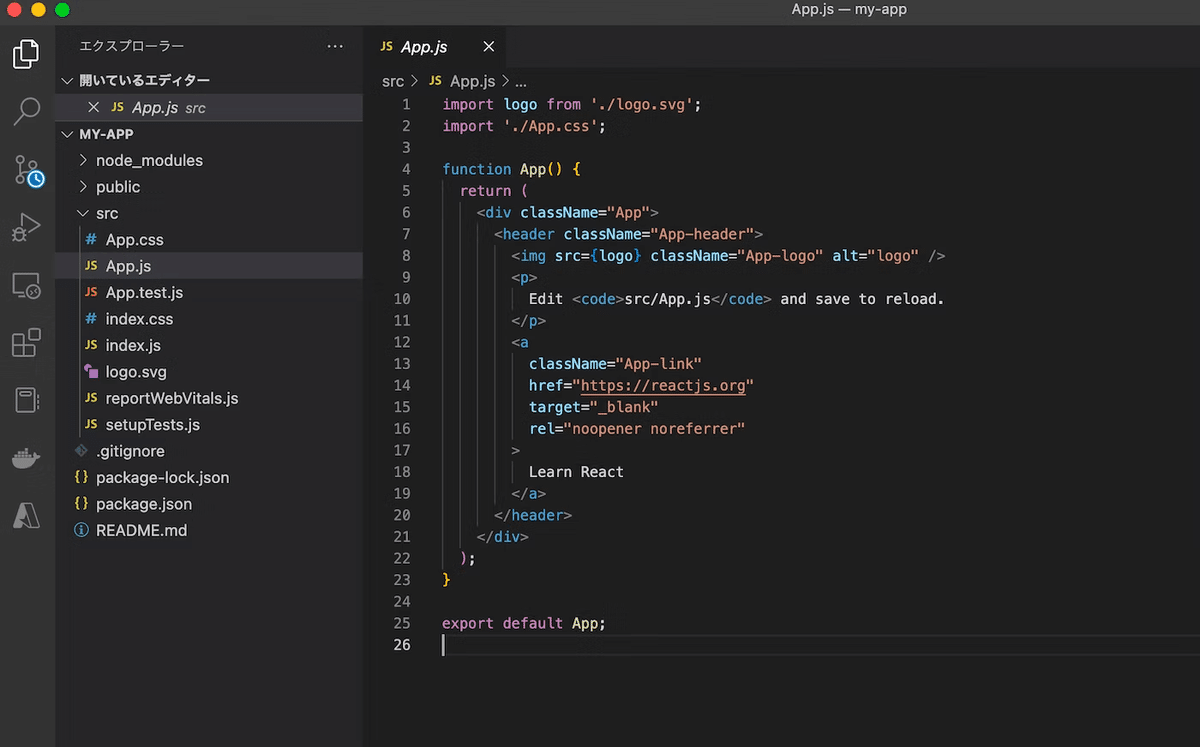
srcを開いて、App.jsを開きましょう

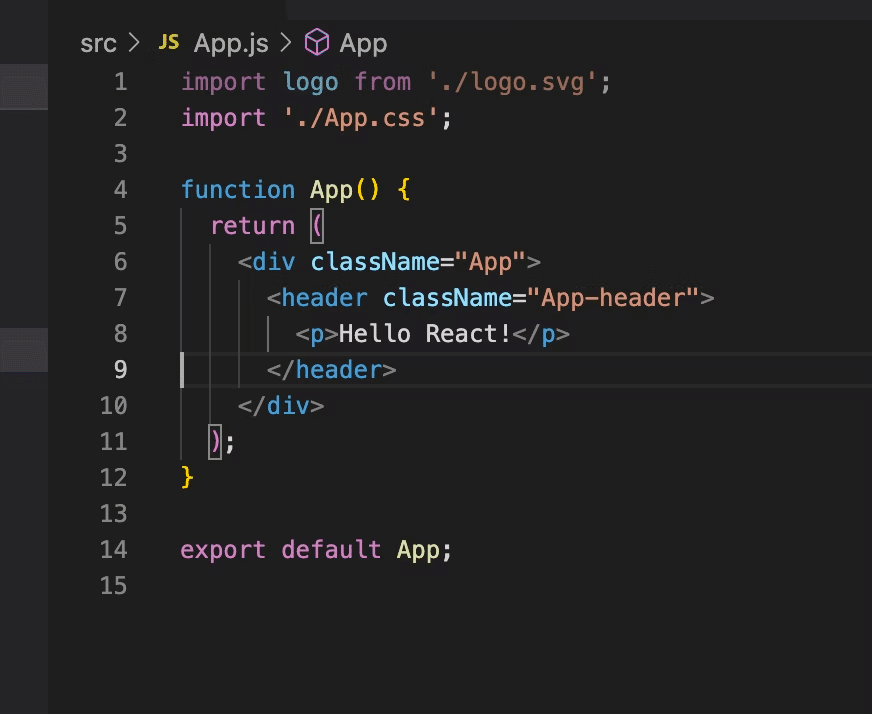
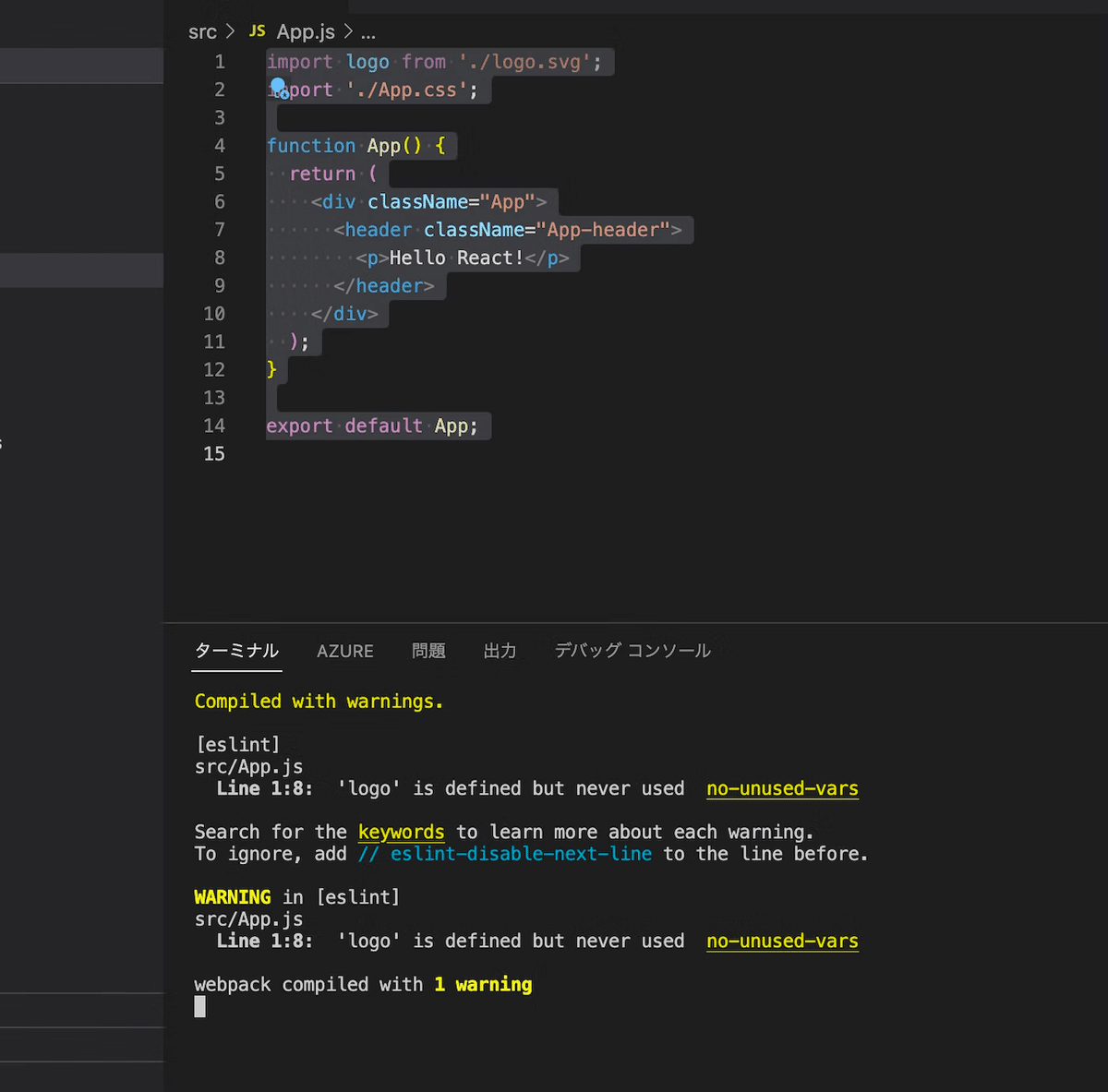
色々コードが並んでいるので削除して、HelloReactを追加します

import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<p>Hello React!</p>
</header>
</div>
);
}
export default App;
結果を見る
サーバーを起動したままの状態であれば、そのままページが更新されます。
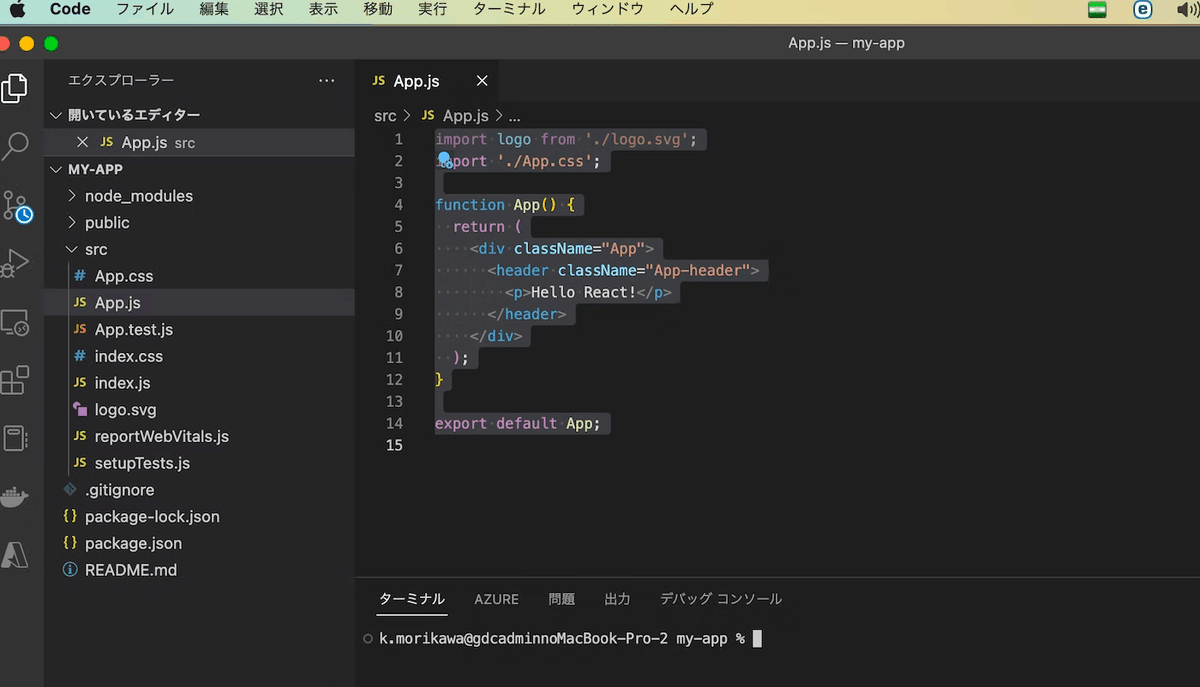
もし止めてる場合は、VScodeのメニューの"ターミナル"から"新しいターミナル"を選択すると下記の様にターミナルが開きます。こちらに先程のnpm startを入力してもブラウザが表示されます。



WARNINGが出てるので消しときましょう
src/App.js
Line 1:8: 'logo' is defined but never used no-unused-vars
App.jsの1行目の8カラム目にlogoが定義されている、しかし、使われてないというWARNINGです。
import logo from './logo.svg';
を削除すればWARNINGは消えます。
Compiled successfully!
You can now view my-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.10.104:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
初めてのバグ取りでしたか?今回はWARNINGを対応しましたが、バグとりというは、こんな感じです。
まとめ
Reactはフロントエンドフレームワークと言われてます。フロントエンドで動くプログラムなのでHTMLを記述する部分をJavaScriptやTypeScriptでコーディングすると動的変化させる事ができます。動的変化がない分はHTMLコードと変わりません。怖がる必要はありません。全く難しくありません。
最後に
未経験の皆さん、若手エンジニアの皆さん、勉強方法について悩みがあればなんでも気軽に質問して下さい!
これからも記事を書いていきますので、モチベーションアップのためフォロー、イイねお願いします。
この記事が気に入ったらサポートをしてみませんか?
