
モノグサ式 デザインスキルの健康診断
こんにちは!デザイナーのmoyoです。2019年頃から、Monoxer, Inc.でアプリ、WEB管理画面のデザインやチーム拡張の仕組みづくりを担当しています。毎年12月になると思い出したようにnoteを書きはじめます👼
さて、モノグサデザインチームはそろそろデザインスキルの健康診断の時期を迎えます。それは成長をチームで可視化しお互いをサポートし合うための仕組みです。
あれ?私ってちゃんと成長してる?
始まりは漠然とした不安でした。
ベンチャーや小さいチームでデザイナーをしている方なら、一度は考えたことがある問いだと思います。かくいう私もそうでした。
プロダクト開発や会社の成長、何よりユーザーのために働いている自負はある。しかし、いちデザイナーとしての私って…?
それを確かめる術も壁打ちに付き合ってくれる上司もおらず、市場価値を知るためだけに他社の面接を受けている…なんて方もいらっしゃるのではないでしょうか?
デザイナーの守備範囲って広くない?私って何デザイナー?
不安が大きくなりがちな理由はもう一つあります。それは「デザイナー」という職種の守備範囲の広さです。
UXの5階層で整理されるものからブランディング、プロトタイプ、フロントエンドまで、様々なスキルが「デザイナー」という言葉に吸い込まれては「〇〇デザイナー」に分裂し、また詰め込まれては「□□デザイナー」が爆誕しを繰り返しています。

私もある時から自分のスキルは何デザイナーに該当するのか分からなくなり、同時に特定する意味も見出さなくなりました。
ジョブタイトルよりスキルを定点観測
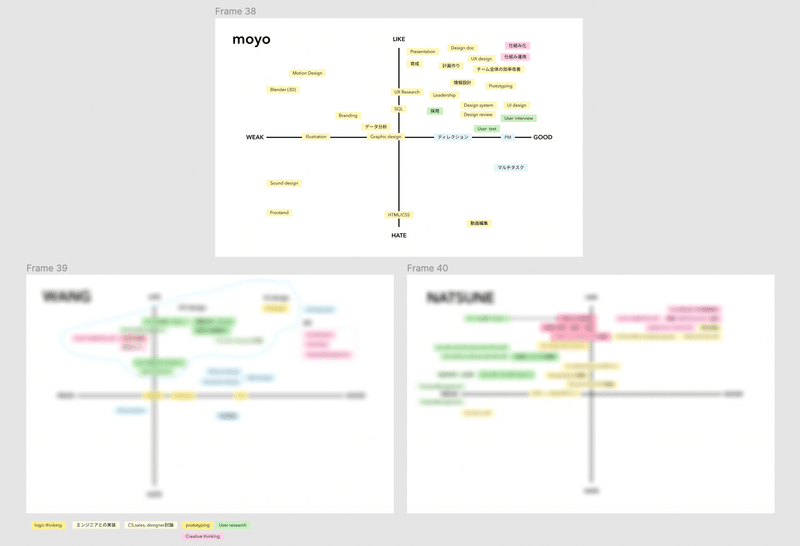
現在モノグサのデザインチームは正社員3名+インターン1名+業務委託3名で構成されており、日々エンジニアやセールス、カスタマーサクセスと議論しながらプロダクトを開発しています。
ベンチャーでは市場やユーザーの影響で開発優先度が変わるのは日常茶飯事で、必然的に私たちが得る機会も変わり、積まれる経験・スキルも変わります。
しかし流されるままでは、自分が1年後どんなデザイナーになっているのか全くわかりません。
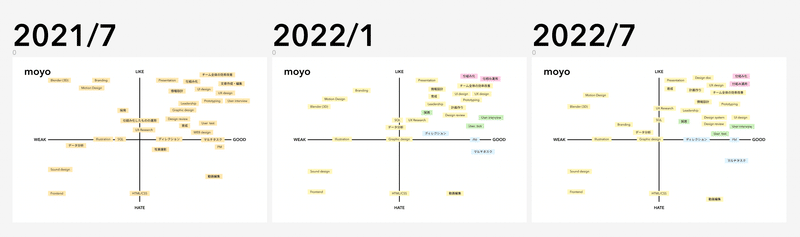
不確実性が高い環境の中でも、自分のスキル・キャリアの手綱はできる限り握っているべきである。そんな考えのもと、業務委託の方も含めたスキルの定点観測、つまりデザインスキルの健康診断を半年に1回実施するようになりました。
半年に1回スキルマップを更新し、チームで共有
個々のスキルマップを共有しているチームは多いと思いますが、モノグサでは半年に1回更新し、各々の変化や興味の移り変わりを共有し合います。人事評価とは切り離しているため、気軽に取り組めるのもポイントです。


具体的には、毎回以下を確認しています。
・前回から増えたスキル、減ったスキルは?
・前回から位置が大きく動いたスキルは?その理由は?
・今関心があるスキル、関心があまりないスキルは?
・今後半年でよりGOOD方面に動かしたいスキルは?挑戦したいことは?
「確かにそうですよね」と思うこともあれば「え!?そこに興味あるんですか?」と驚くこともあります。
共有することで他メンバーからアドバイスをもらう良い機会になりますし、何よりお互いに機会の提供や業務サポートをしやすくなります。
スキルマップをもとに、チームの未来を考える
スキルマップを共有した後は、いつもチームの未来について話し合います。
・デザインチームのメンバーが誰もカバーできていない領域は?
・どんなスキルを持った方にジョインしていただきたい?
・一年後の理想のチーム構成は?
など、話題はさまざまです。
上の記事でも書いたように「いいデザイナー」は存在しません。存在するのはマッチ度の高いデザイナーです。
では今のチームにとってマッチ度の高いデザイナーってどんな人なんだっけ?という言語化は今後もサボらず取り組んでいきたいと思います。
最後に
スキルマップは@sota_mikami さん作成のテンプレートを活用させていただいております。ありがとうございます!
MonoxerのデザインチームはUX designer, UI/UX designerを募集中です!UX Researcher、SWE、QAなど様々な職種もオープンしておりますので、興味がある方はぜひ一度お話ししましょう!
