
デザインシステム構築に向けて「委員会活動」始めました
こんにちは!hacomonoのプロダクトデザイナーのなつい もえこ(@moeko_n)です。
hacomonoでは今年6月からUI改善委員会が発足し、委員会を中心にプロダクトのUI品質の改善と担保、そしてデザイナーや開発者の制作環境整備が始まりました。デザインシステム構築に向けて具体的なアクションも取れてきたこのタイミングで、現状の課題から委員会発足の経緯・取り組みをご紹介します🎉
デザインシステムの導入を検討している方やUI改善を行っている方など、参考になる部分があれば幸いです。
hacomonoのUI課題
hacomonoはデザイナー不在で立ち上がったプロダクトですが、私がジョインした頃はデザイナーはデザインチーム発足のためのドキュメント整備や優先機能のUI作成に追われ、既存のUIUX改善に時間をかけることができませんでした。
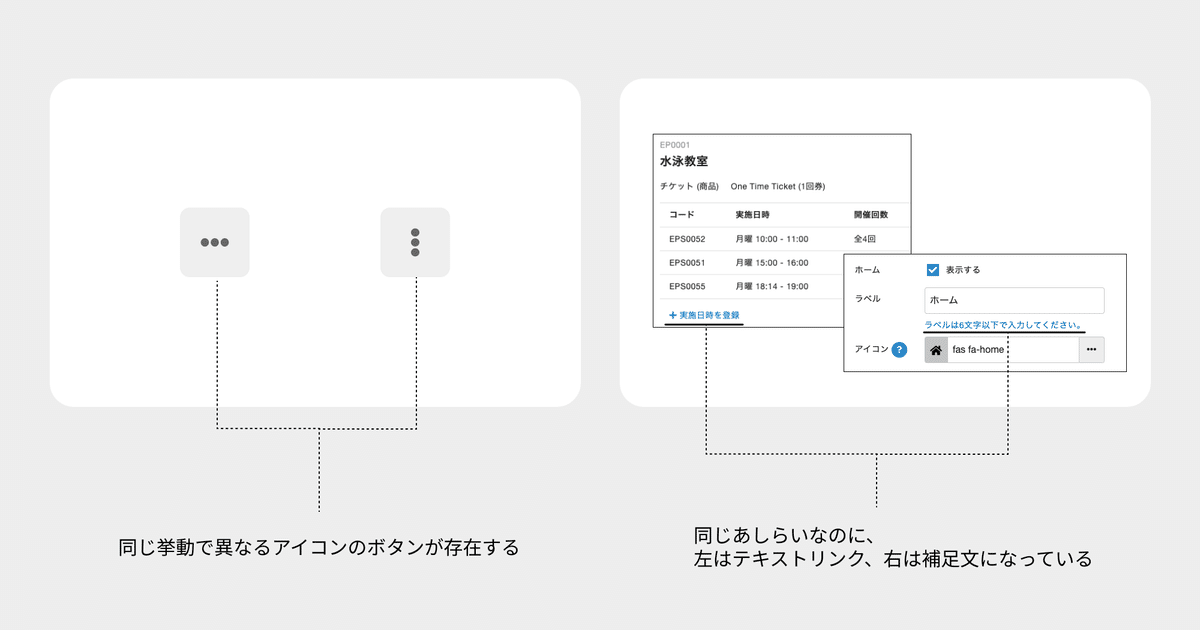
その後UIUXガイドラインのない状態でプロダクトが急速に成長していき、一貫性のある操作性やUIでプロダクトを提供できていないという課題に直面しています。

ガイドラインが無いなか機能開発は進めなければならないため、デザイナー間で各コンポーネントの仕様をすり合わせながら業務を進めることに多大なコストがかかっていました。
さらに、デザイナー・エンジニアの共通ドキュメントも無ければ、コード上のコンポーネント化も十分でなかったためエンジニアとの認識合わせも一苦労でした。
デザインシステム構築が課題解決に必要だと漠然と感じていました。
「本当に必要なのか?」「デザインシステムで解決できるのか?」といった疑問が明確にならないまま、日々の業務に追われ、具体的なアクションを起こせない状態が約1年ほど続いていたように思います。
委員会の発足
2024年2月、エンジニアリングマネージャー しまさん(@shimamura1111)のジョインをきっかけにUIUXに特化したエンジニア部署が発足し、コンポーネントまわりの実装も強化されることになりました🎉
デザインシステム構築が組織的に推進される流れにワクワクしつつ、即座に関係者でミーティングを設定させていただきました。
デザインシステム構築に関わる課題と現状についてお伝えしたうえで、しまさんを筆頭に以下方針で現状把握〜やるべきことの明確化を始めました。
デザイナー・エンジニアからUIデザインと実装に対する現状の課題を抽出
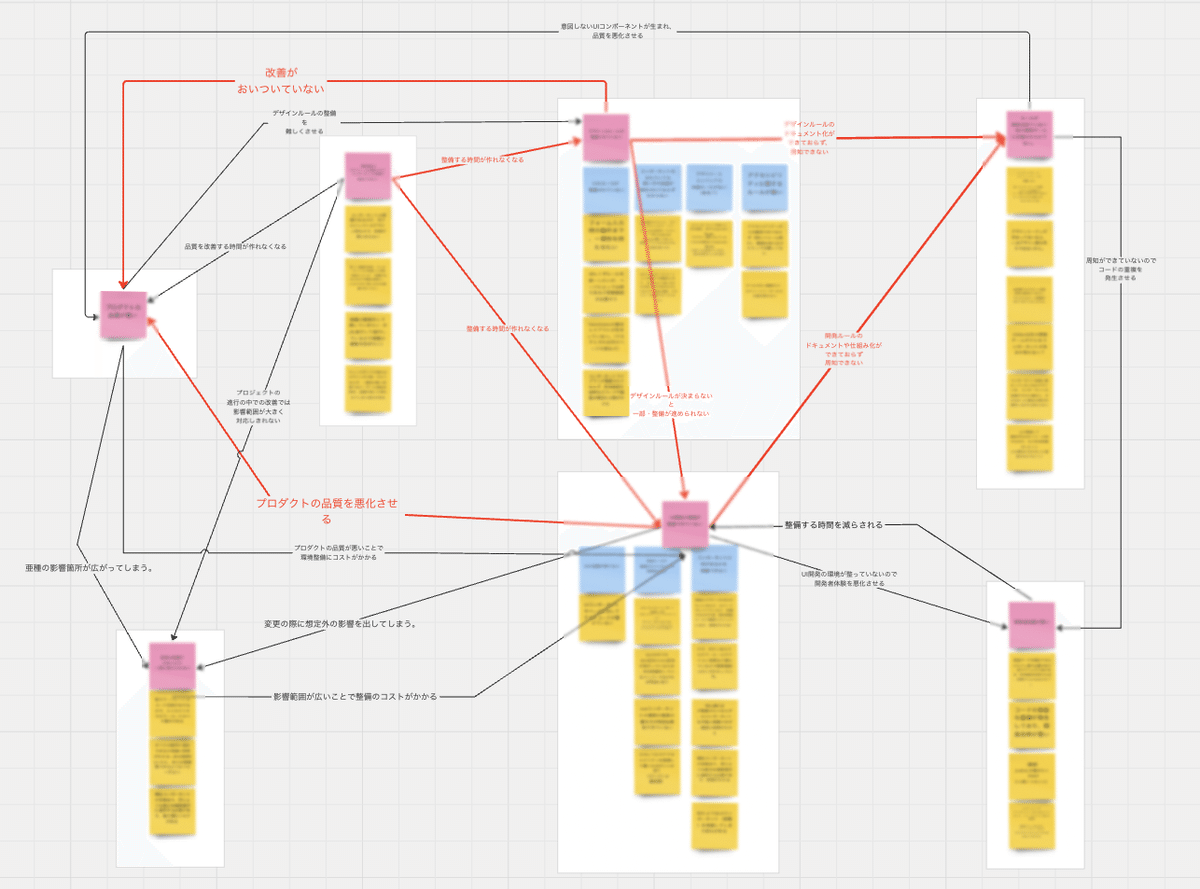
KJ法で課題整理を行う
やるべきことの明文化

集めた課題をワークショップ形式で分解・整理した結果、ガイドライン化を急ぐ必要がある=デザインシステム化が重要であることが改めてわかり、関係者で課題感の共通認識が持てました。
これをきっかけにデザイナーとエンジニアで構成されたUI改善委員会の発足に至ります。
委員会で取り組んでいること
しまさん、エンジニア2名、デザイナー2名の5名体制で週1で定例を行いつつ、プロダクト品質改善とデザインシステム構築にむけて議論を行っています。
直近の取り組みとしては、「プロダクトのUI課題の集約」「トークン・コンポーネントの仕様定義」と大きく分けて2つあるので、もう少し詳しくご紹介します。
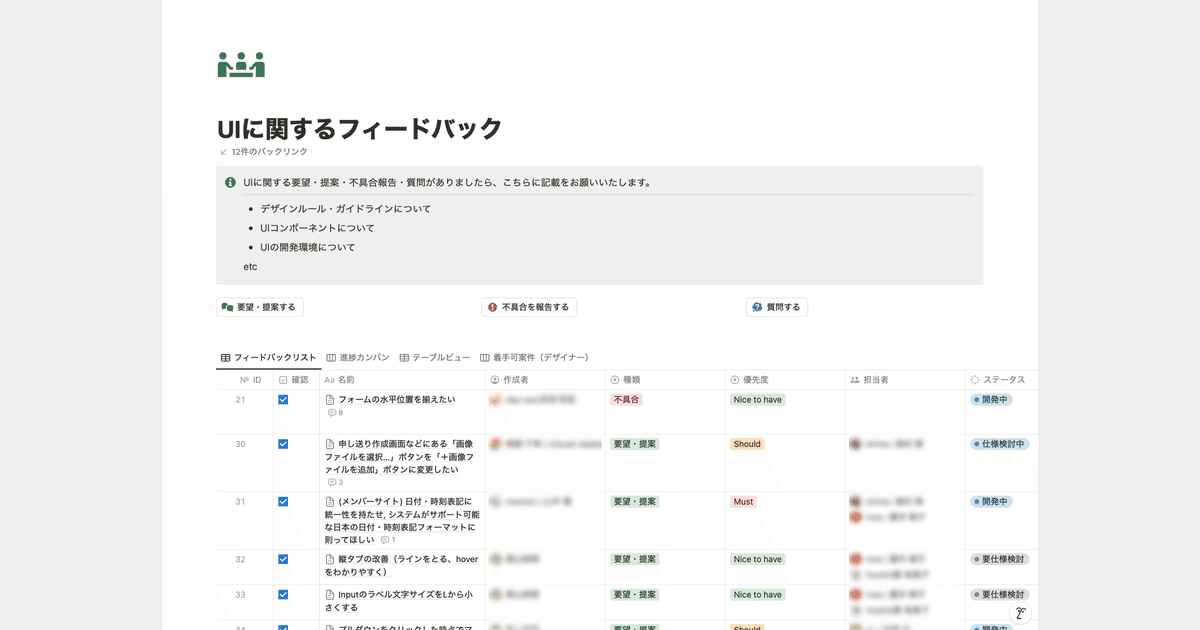
プロダクトのUI課題の集約について
Notionで管理していて、社内のどのメンバーでも記載できるようになっています。
毎週定例でチェックしながら優先度を設け、デザイン対応の必要なものはデザイナー検討、開発着手できるものは開発チケットに積むということをフロー化して行っています。

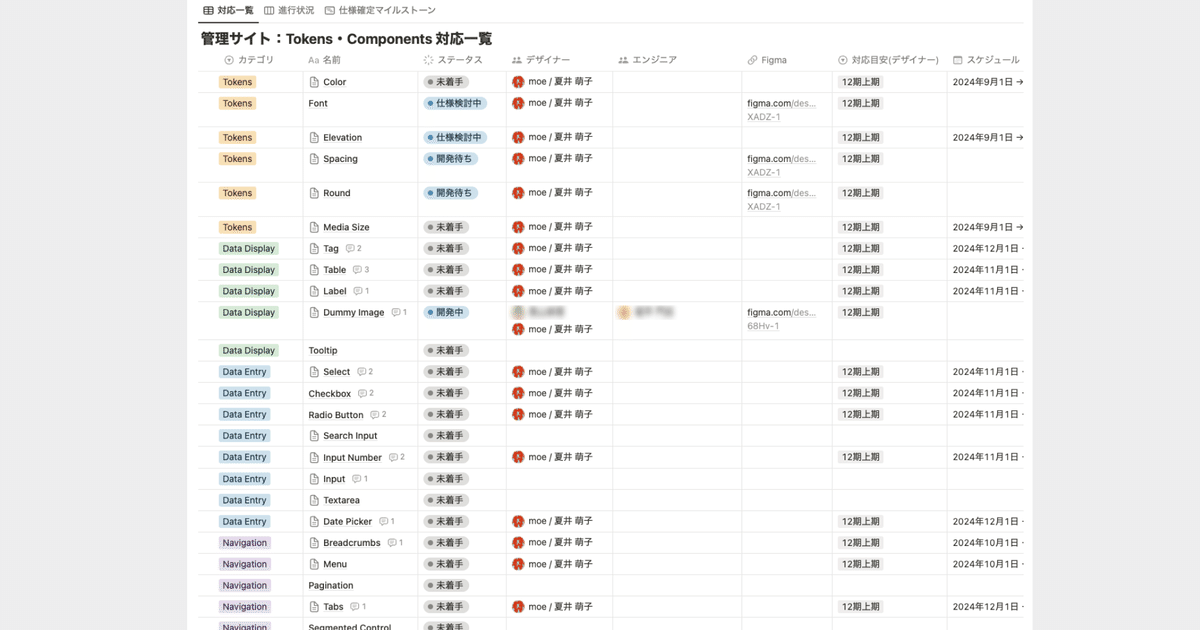
トークン・コンポーネントの仕様定義
「プロダクトの品質担保」と「開発者の負担軽減」どちらにも影響があるため、直近はトークンとコンポーネントの定義に特に注力しています。私は委員会専任のデザイナーとしてトークン仕様の策定から行っています。
こちらもNotionで全量のトークンとコンポーネントの一覧を作成し、各項目の仕様定義をまとめたFigmaドキュメントをリンクしています。仕様策定のスケジュールなども同じ場所で管理しています。

関係者で課題を明確化しゴールとマイルストーンを設定したことで、デザインシステム構築に向けた具体的なアクションが取れるフローができました。
最終的には非デザイナーでもUIを組めることを目標にしているので、いずれはドキュメント化やガイドラインの波及活動も必要であると思っています。
今はまだトークン構造と主要なトークン仕様を検討し始めたところなので、開発者体験が良くなるようなシステム構築の実現はまだ先になりそうです💪
デザイナー・エンジニア共通で管理されたコンポーネントライブラリの構築に向けて、いろんなデザインシステムを見ては学びを深める日々です。
委員会ができて良かったこと
今まで漠然とデザインシステム構築が必要だと感じていましたが、課題とゴールがクリアになったことで、具体的なタスクを迷いなくこなすことができています。
委員会化して良かった点はたくさんありますが、特に良かった点は以下3点です。
デザインシステム構築に向けて具体アクションが明確になり、一歩ずつ着々と進んでいてhacomonoデザインシステムができる未来が見えた!(これに尽きる)
エンジニア含めデザインシステム構築やUI課題について議論できることで、デザイナー・エンジニア間でUIの共通言語が増え会話がしやすくなった
委員会化することで生まれた「公式感」がモチベーション維持につながった
特にコツコツ作業も多いトークン・コンポーネントの定義では、モチベーション維持が重要だと感じています。委員会メンバーに都度相談ができることで心理的な安心感もあり、楽しく業務に取り組めています。

所感
会社として温度感が低くリソース当てるまでの壁が大きい…など、デザインシステム導入時によく聞く課題かと思います。過去の経験と比較して、hacomonoの場合はUIUXに対する温度感が会社としても高く、壁になりがちなリソースの確保がかなりスムーズに行えていると感じます。
環境と人ありきで順調に進められているところもあるので、せっかくの機会を無駄にしないようデザインシステム構築に向けてトークン・コンポーネントの仕様定義を引き続き頑張ります!💪
(次回はトークンやコンポーネントについてもシェアできると良いな…)
おまけ
「委員会」と呼称しているのは背景があります!
プロジェクトには必ずゴールがありますが、UI改善には終わりがないので弊社では「UI改善委員会」と呼んでいます。しまさんが素敵に名付けてくれました☺️

株式会社hacomonoでは一緒に働く仲間を募集しています。
採用情報やhacomonoプロダクトデザインチームの詳細もぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?
