
【イチからDX】Google Formsの回答をGASでSlackに通知させてみた
◎今回の目的
お客様や社員がGoogle Formsから回答した際、Slackへ通知を飛ばすことで確認工数を削減するのが目的です。
以前noteでご紹介した「zapier」を用いる方法でも実現可能ですが、無料アカウントを利用している場合実行できるタスクの数に限りがあるのと、実際にやってみたらフォーム回答からSlack通知までの時間がGASを使った方が早かったのでご紹介させて頂きます🐰
◎今回のゴール
フォーム回答がスプレッドシートに記録されるよう設定し、それをトリガーにGASでSlackへ通知を飛ばします。
最新の回答内容をどのように取得させるかがポイントです💡

◎設定手順
今回は弊社の「AIユーザー育成プログラム無料体験版」の申込受付フォームへのご回答内容をSlack通知されるように設定していきたいと思います。

◎全体の流れ
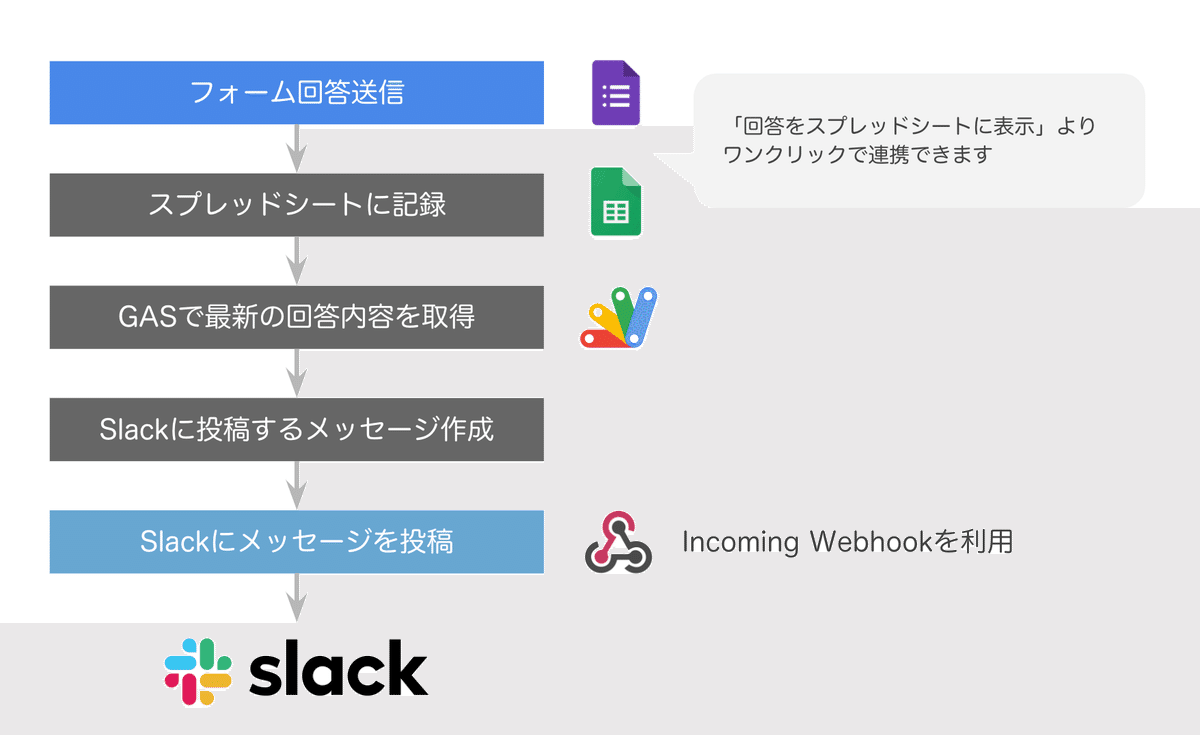
スプレッドシートへの記録までは既存の機能がありますので、その後の工程でGASを使います。

◎フォームとスプレッドシートの連携
以前もご説明した通り、「回答」から「回答をスプレッドシートに表示」をクリックするだけで連携完了できます。

◎Apps Scriptの開き方
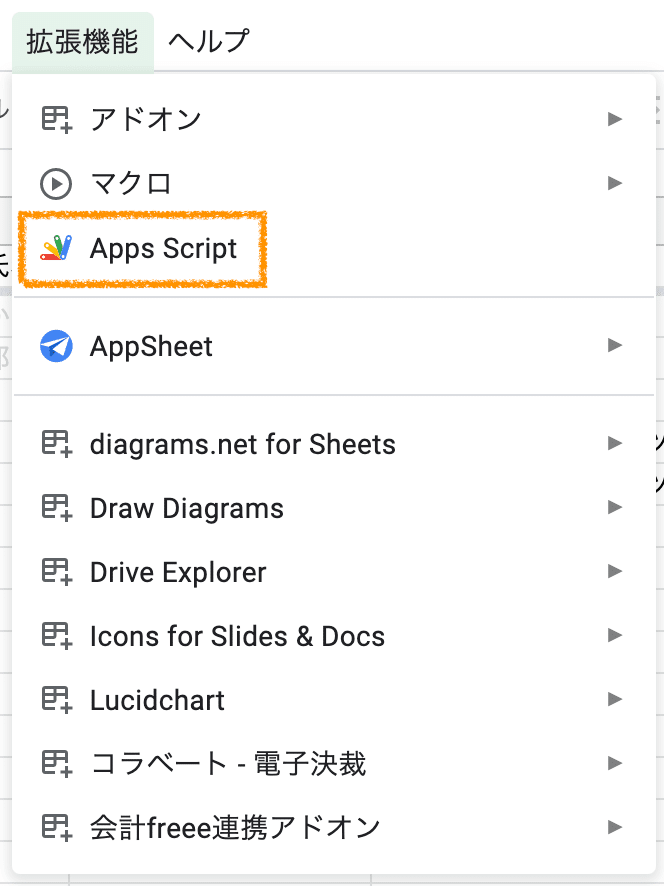
フォームと連携したスプレッドシートにて「拡張機能」→「Apps Script」をクリックします。

◎コード全文
初回は「実行」をクリックすると承認を求められます。その後トリガーの設定を行ってください💡いくつか補足説明をしますので、必要な方は最後までご覧いただけると嬉しいです🐰
function myFunction() {
//アクティブなスプレッドシートを取得します
const spread = SpreadsheetApp.getActive() //該当ファイルに紐づいている場合は変更不要
//指定したシートを取得します
const sheet = spread.getSheetByName('シート名をコピペしてください') //該当シート名に差し替え
//シートの最終行のデータを取得します
const lastRow = sheet.getLastRow(); //最終行=最新の回答であれば変更不要
//Slackに投稿するメッセージ作成に必要な情報を定義します
//A列=1、B列=2...の要領でgetRangeの括弧内の指定列を変更します
//氏名
const name = sheet.getRange(lastRow , 4).getValues();
Logger.log(name); //正しく取得できたかの確認用
//メールアドレス
const mail = sheet.getRange(lastRow , 5).getValues();
Logger.log(mail); //正しく取得できたかの確認用
//会社名
const company = sheet.getRange(lastRow , 6).getValues();
Logger.log(company); //正しく取得できたかの確認用
//スプレッドシートリンク(任意でOK、ここではメッセージ投稿時にリンクを追加するために設定)
const sheet_url = 'https://docs.google.com/spreadsheets/d/__________'
//Slack通知設定
//Incoming Webhookで取得したURLを貼り付けます
const webhook_url = "https://hooks.slack.com/services/__________________"
//botの名前、アイコン、メッセージを設定します
const botname = "無料体験版のお申し込みがありました" //botの名前
const icon = ":猫:" //アイコン(ここではSlackに追加済みの絵文字から選択)
const message = `氏名:` + name + '\n' + 'メールアドレス:' + mail + '\n' + '会社名:' + company + "\n→" + sheet_url // 投稿メッセージ(\nで改行)
//botのオプションを設定して送信準備(以下変更不要、コピペでOKです)
const jsonData = {
"username" : botname,
"icon_emoji" : icon,
"text" : message
}
const payload = JSON.stringify(jsonData)
const options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(webhook_url, options);
}◎コード補足説明
今回は最新の回答内容をスプレッドシートから取得するためにgetLastRow()を使用しました。もし回答内容が記録された行よりも下に他のデータが入力されているような場合は、正しく実行されないかと思います💦
//シートの最終行のデータを取得します
const lastRow = sheet.getLastRow(); //最終行=最新の回答であれば変更不要getRange()では最終行の何列目のセルを取得するかを指定しています。
欲しいデータがA列の場合はgetRange(lastRow , 1)、B列の場合はgetRange(lastRow , 2)といった具合に変更してみてください💡
//氏名
const name = sheet.getRange(lastRow , 4).getValues();
Logger.log(name); //正しく取得できたかの確認用
//メールアドレス
const mail = sheet.getRange(lastRow , 5).getValues();
Logger.log(mail); //正しく取得できたかの確認用
//会社名
const company = sheet.getRange(lastRow , 6).getValues();
Logger.log(company); //正しく取得できたかの確認用Slackへの通知にはIncoming Webhookを使用しています。「Slackに追加」をクリックして設定を行い、Webhook URLをコピーして差し替えてください。
//Slack通知設定
//Incoming Webhookで取得したURLを貼り付けます
const webhook_url = "https://hooks.slack.com/services/__________________"詳細は前回の記事でもご紹介しておりますので参照頂けましたら幸いです!
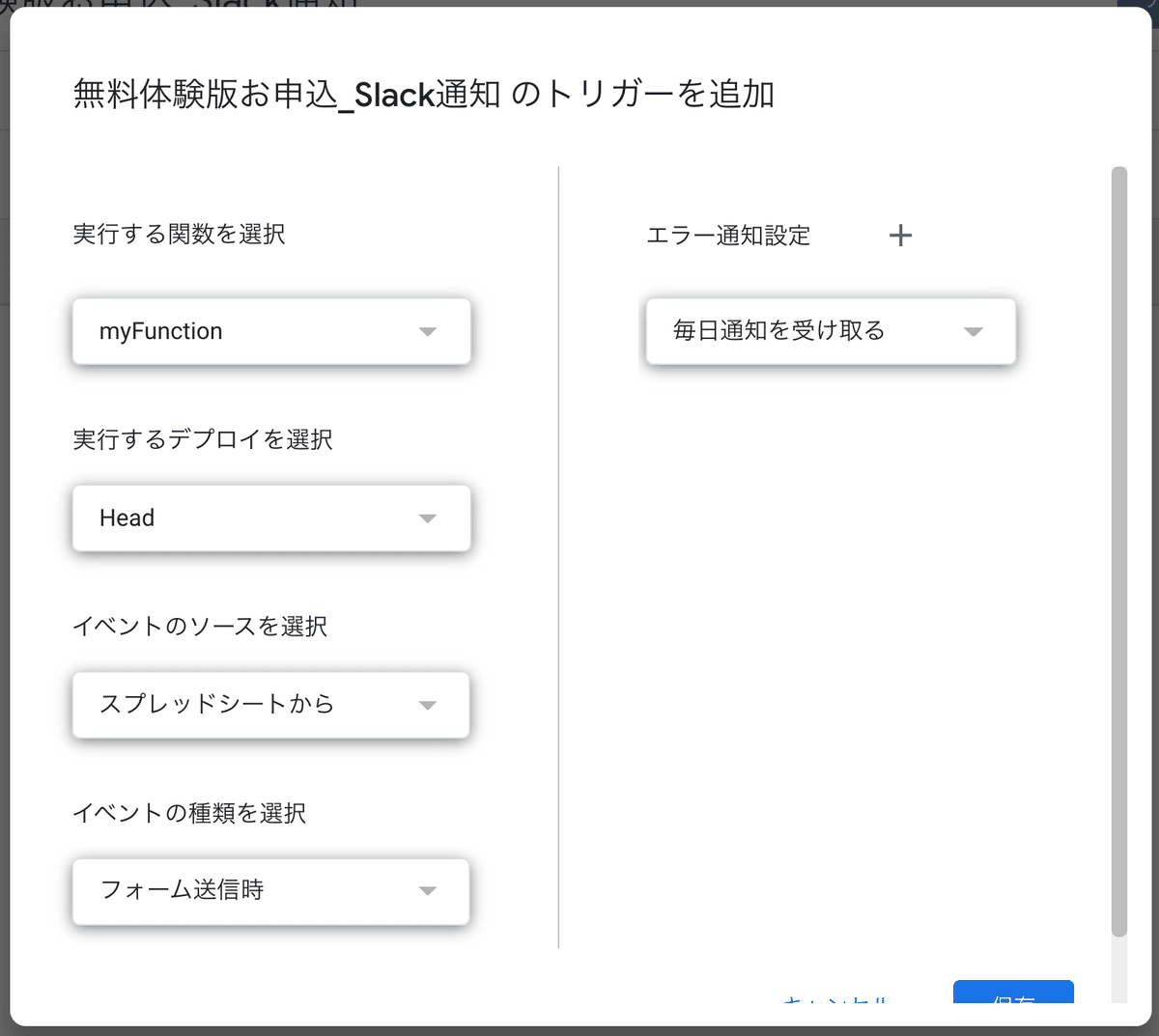
◎トリガーの設定
図のように設定することでフォーム回答直後に実行されるようになります。

◎さいごに
実現したいことは同じなのでもちろんzapierを使用してもOKなのですが、GASならタスクの実行回数を気にしなくて良いですし、今回ご紹介したコードは短めなので取り敢えず何か試してみたいと考えているGAS初心者の方にもおすすめです!✨
コードの説明等で分かりにくい点があれば、私に分かる範囲でお答えしますのでコメント頂けると嬉しいです。それではまたお会いしましょう🐰
