
【イチからDX】RSS配信がないサイトの新着情報をSlackに通知させる方法を考えてみた〜その2
※この記事はコーディング等の勉強を一切合切したことがない人がネット上の情報を頼りに自動化する過程を記録しています。至らぬ点もあるかと存じますが何卒ご容赦ください🙇♀️
*今回の目的
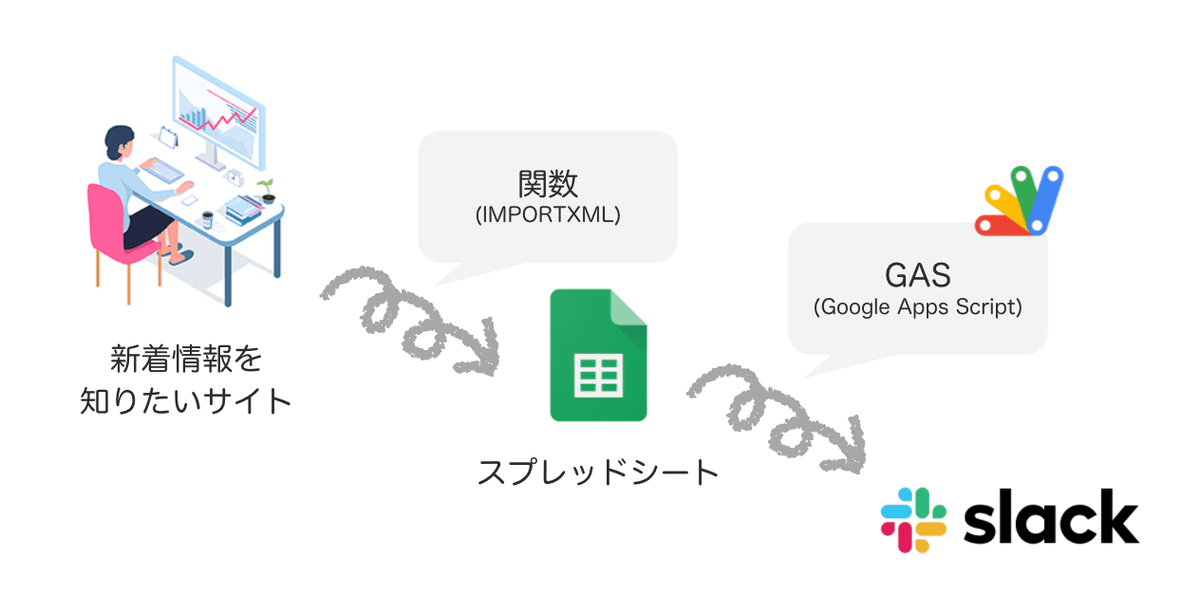
今回はスプレッドシートに入力された情報を元にしてGASを使ってSlackへ通知を飛ばしたいと思います。前回の続きにはなりますが、この記事でご紹介する内容は色々と応用がきく内容になっていますので、参考にして頂けましたら幸いです。
*今回のゴール
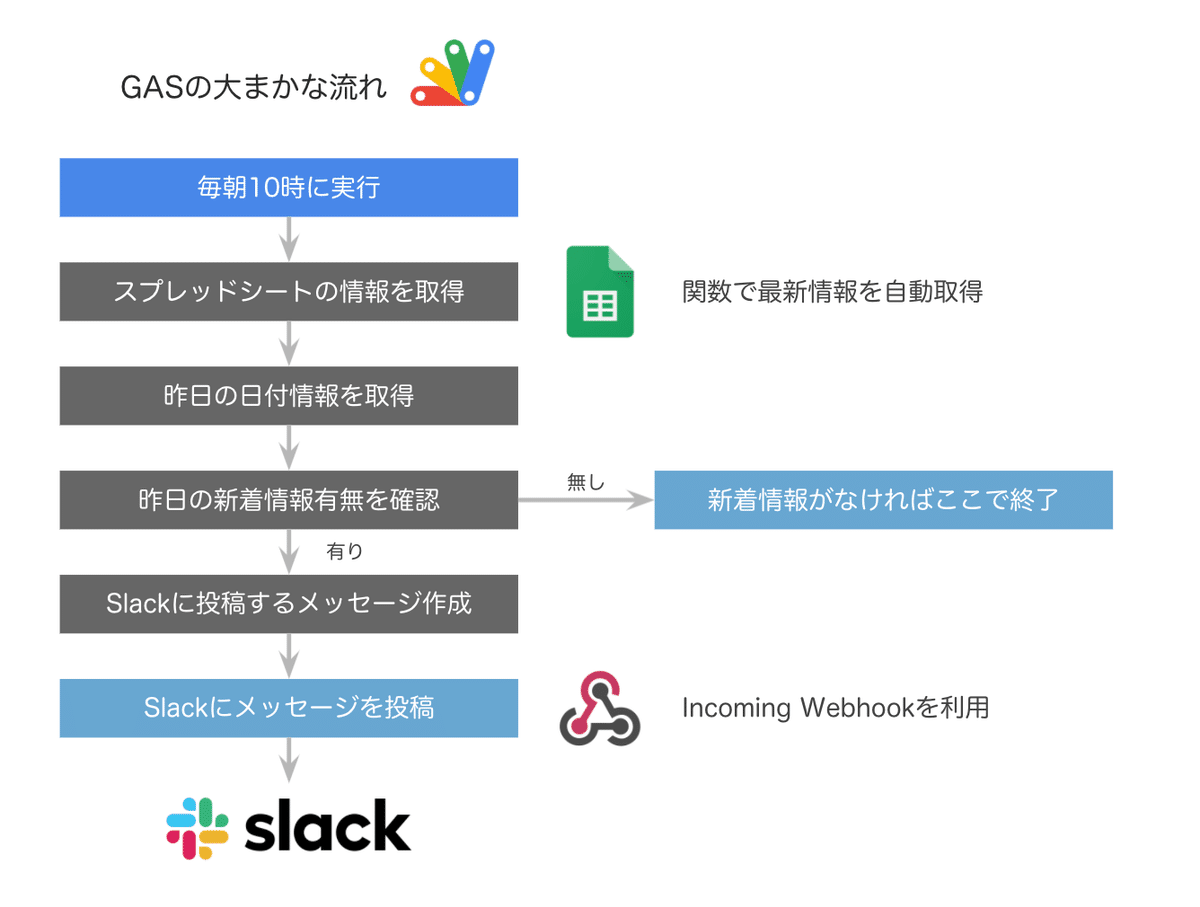
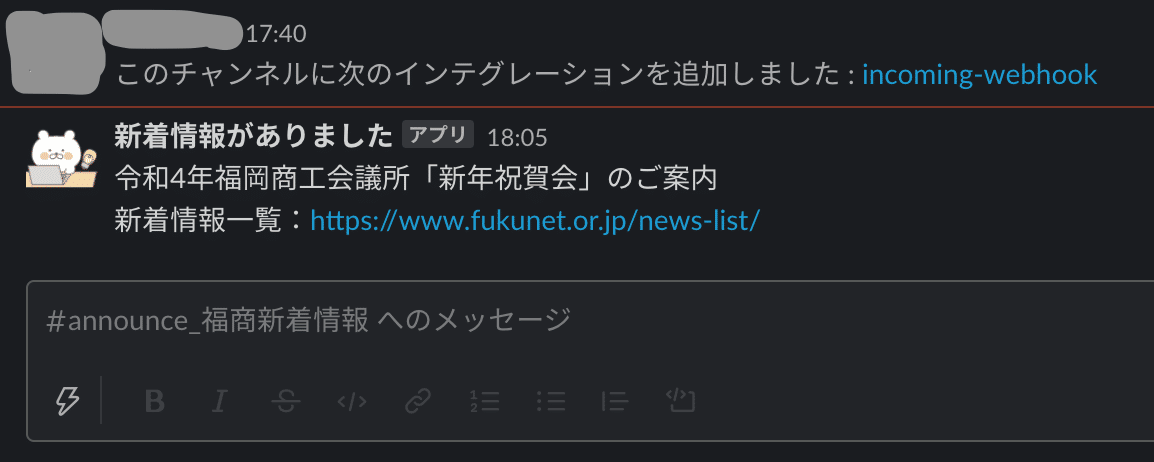
今回は図のように、毎朝10時に実行開始されて、前日分の新着情報があればSlackのチャンネルにメッセージが投稿されるようなGASを書きます。

*設定手順
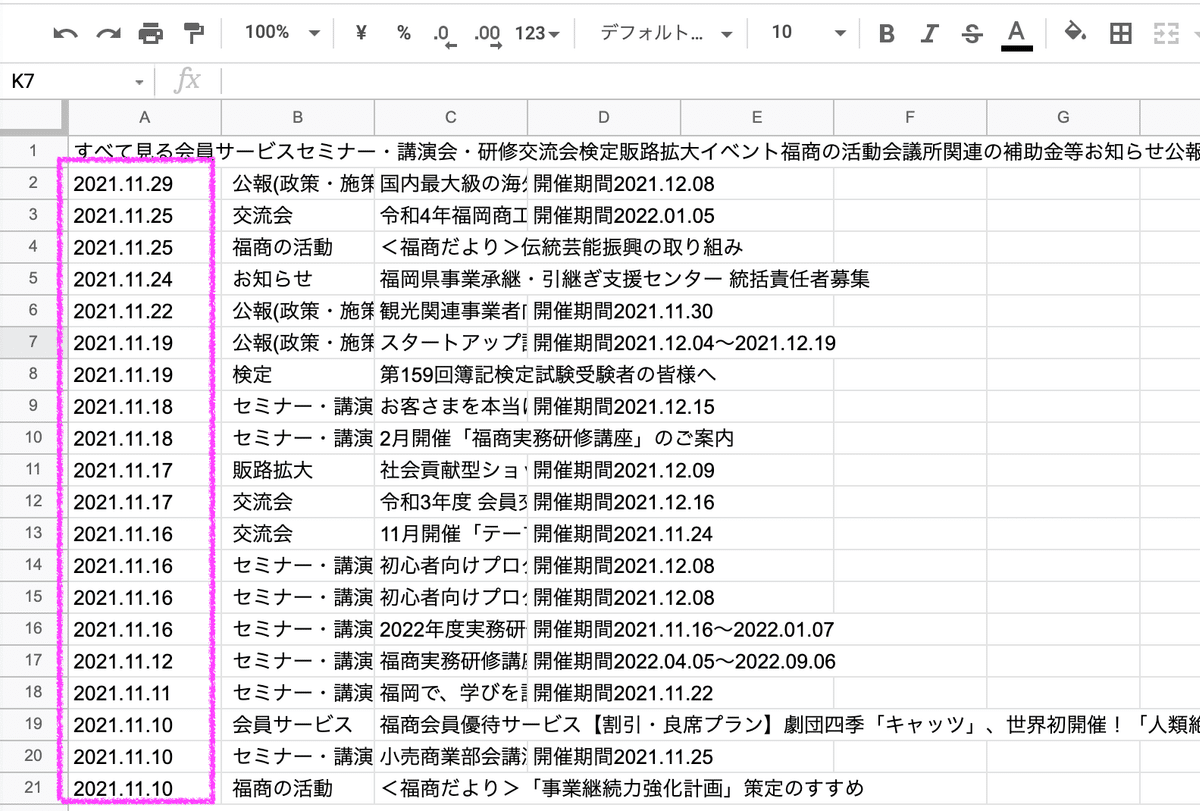
前回IMPORTXML関数を仕込んだスプレッドシートを引き続き使用します。
今回Slackへ通知するか・しないかを決めるのに重要な値となるのはA列に入力された日付データです。

*コードの編集
*手順1
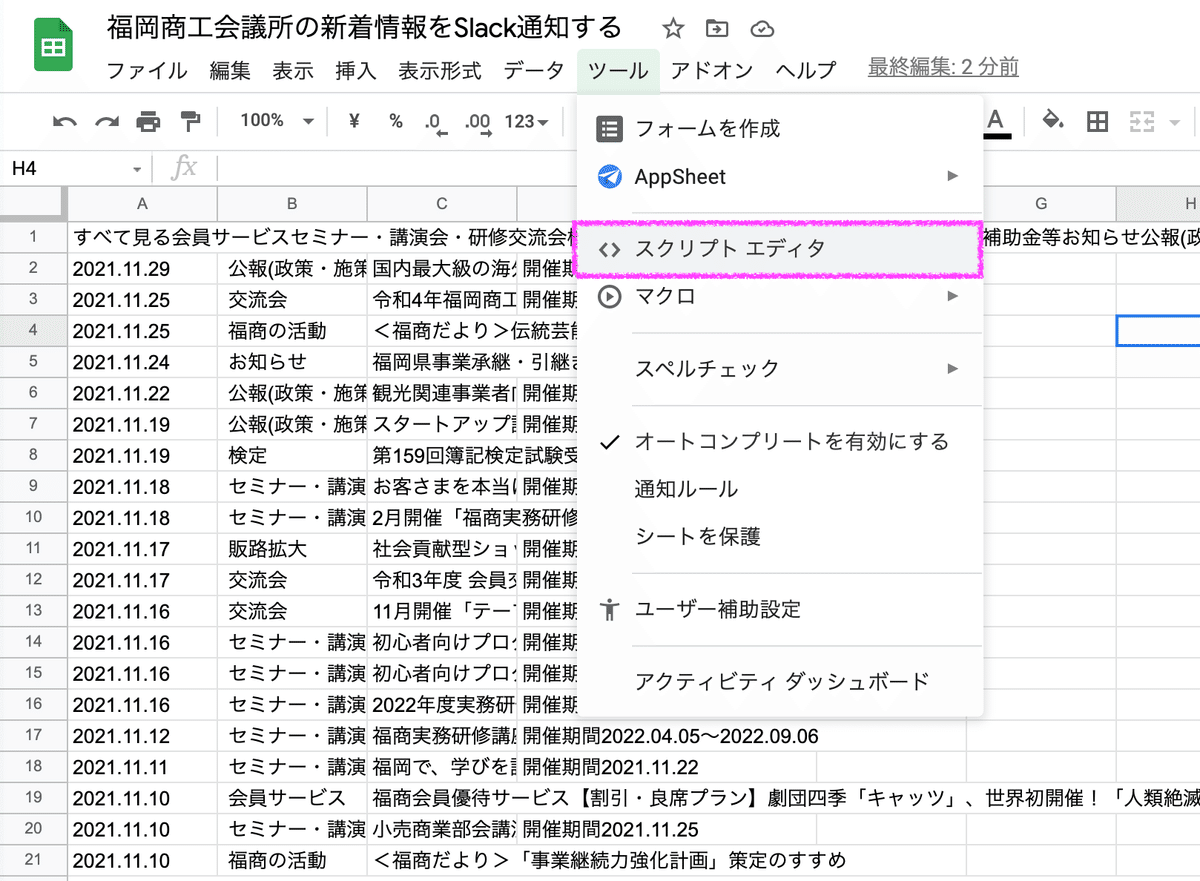
ツールダブから「スクリプトエディタ」を開きます。

*手順2
ファイル名を入力します。

*手順3
早速ですが全文を載せますね。基本的にはコピペして頂いて、必要箇所だけご自分の状況に合わせて修正頂ければ良いかと思います。
function myFunction() {
//1.getSheetByNameで指定したシートの全行を取得します
const sheetRows = SpreadsheetApp.getActive().getSheetByName("新着情報一覧").getDataRange().getValues();
//2-1.今日の日付を取得します
const today = new Date();
Logger.log(today); //正しく取得できたかの確認用
//2-2.昨日の日付を取得します
today.setDate(today.getDate()-1);
const yesterday = Utilities.formatDate(today, "JST", "yyyy.MM.dd");
Logger.log(yesterday); //正しく取得できたかの確認用
//3.1で取得した情報からSlackへ投稿するメッセージを作成します
//3-1.メッセージの初期値は空欄とします(この後で定義が変わるためletとしています)
let message = '';
//3-2.スプレッドシートのA列に昨日投稿された情報があればメッセージに追加します
///行の上から順に確認作業を繰り返し行わせます
sheetRows.forEach(function (row, i) {
//1行目は不要のため除外します
//GASではA列=0,B列=1,C列=2,,,という具合に表現します
//今回は日付がA列に入っているため、「0」とします
if (i === 0) {
return;
}
//昨日の日付とA列の日付が等しくない場合、次の行の確認に移ります
if (yesterday !== Utilities.formatDate(new Date(row[0]), "JST", "yyyy.MM.dd")) {
return;
}
//昨日の日付とA列の日付が等しい場合、メッセージにタイトルを追加します(C列=2)
//「\n」で改行します
message += `${row[2]}\n`;
});
//3-3.該当情報がなく、メッセージが空欄であればこれで終了とします
if (message === '') {
return;
}
//4.Slackへの通知設定を行います
//4-1.Incoming Webhookで取得したURLを貼り付けます
const webhook_url = "https://hooks.slack.com/services/dummy/AAAAAAAAAAAAAA123456789";
//4-2.botの名前、アイコン、メッセージを設定します
const botname = "新着情報がありました" //botの名前
const icon = ":kuma_pc:" //アイコン(ここではSlackに追加済みの絵文字から選択)
const text = message + `新着情報一覧:https://www.fukunet.or.jp/news-list/` //投稿メッセージ
//4-3.botのオプションを設定して送信準備(以下変更不要、コピペでOKです)
const jsonData = {
"username" : botname,
"icon_emoji" : icon,
"text" : text
}
const payload = JSON.stringify(jsonData)
const options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(webhook_url, options);
}(初心者の方はどこを修正すれば良いか分からないと思いますので、後日別の記事で補足説明を行う予定です🙇♀️💦)→コードの補足説明はこちら
*Incoming Webhookの設定
*手順4
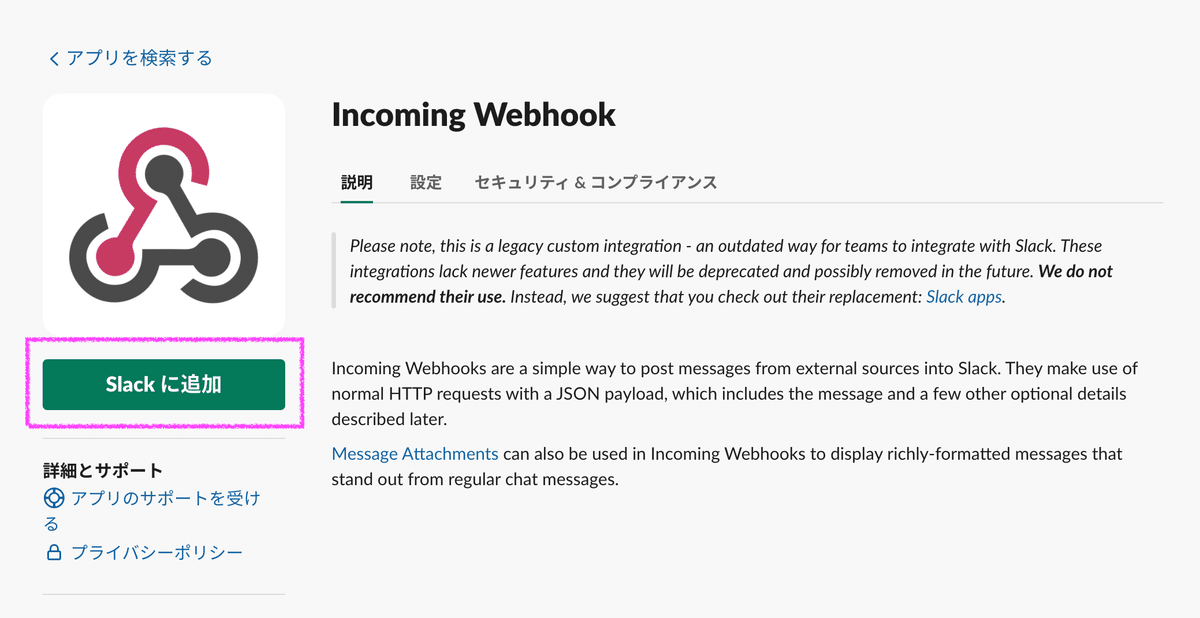
GASを使ってSlackにテキストメッセージを投稿するなら「Incoming Webhook」が定番のようです。投稿したいチャンネルごとに「Slackに追加」から設定を行う必要がありますので覚えておいてください。

*手順5
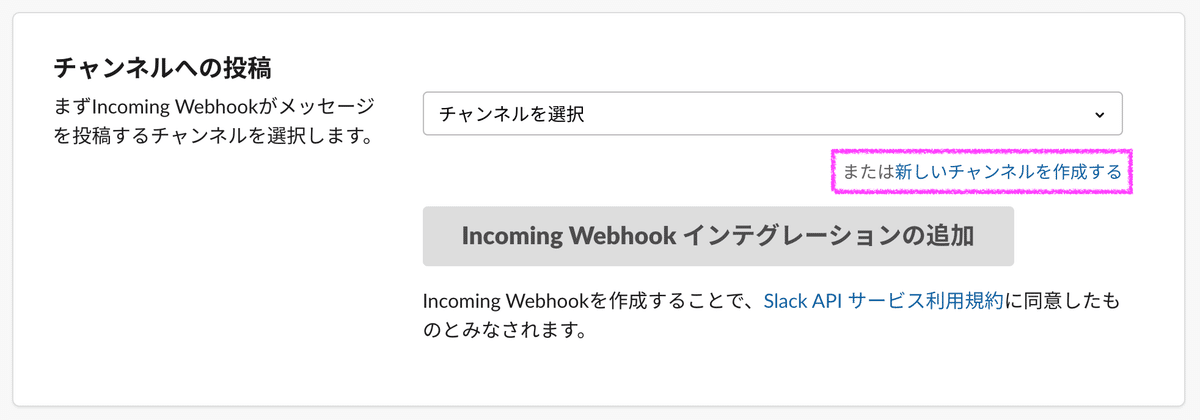
既存のチャンネルを使用する場合はプルダウンから選択してください。今回は新しいチャンネルを作成します。

*手順6
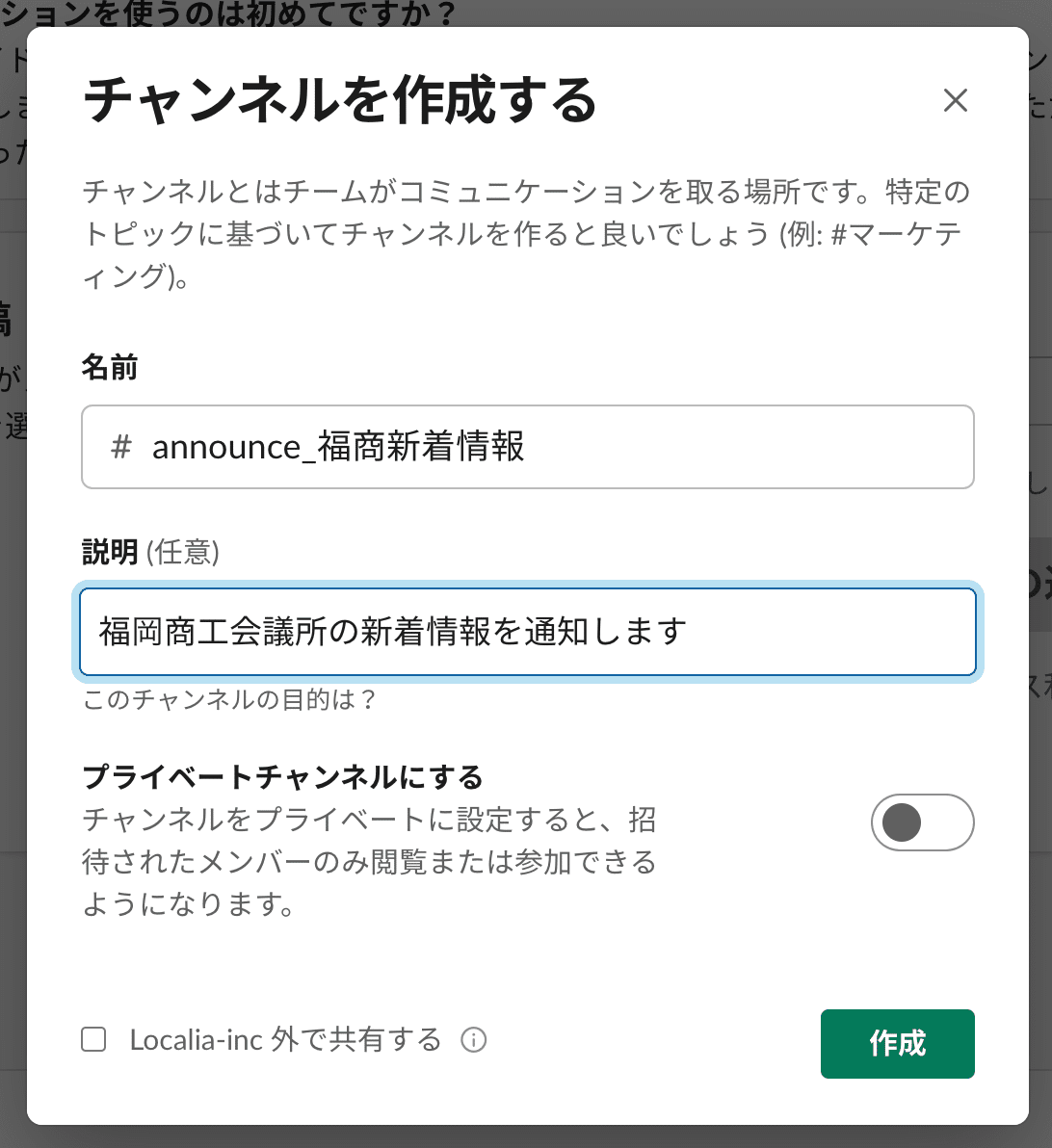
チャンネル名を入力して「作成」をクリックします。

*手順7
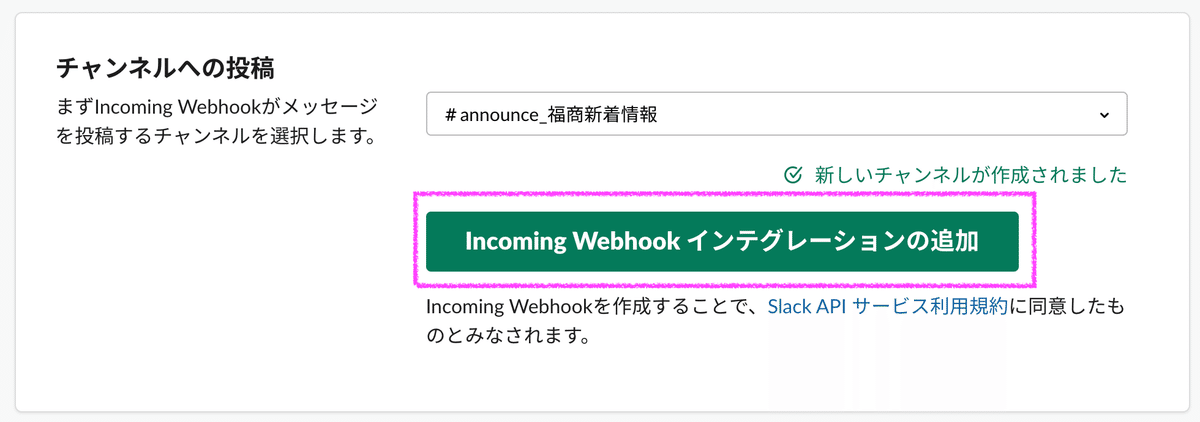
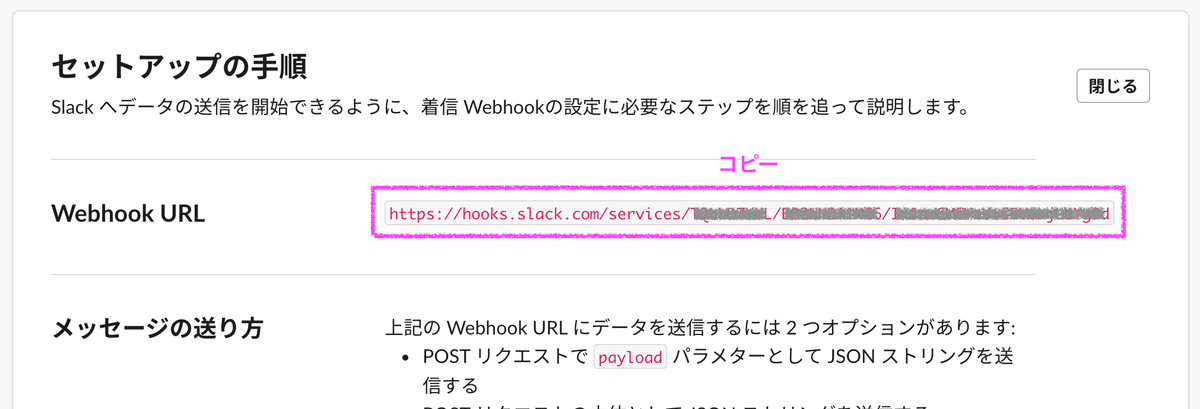
「Incoming Webhook インテグレーションの追加」をクリックします。

*手順8
URLをコピーして、手順3の「4-1.Incoming Webhookで取得したURLを貼り付けます」のところを差し替えてください。

*トリガーの設定
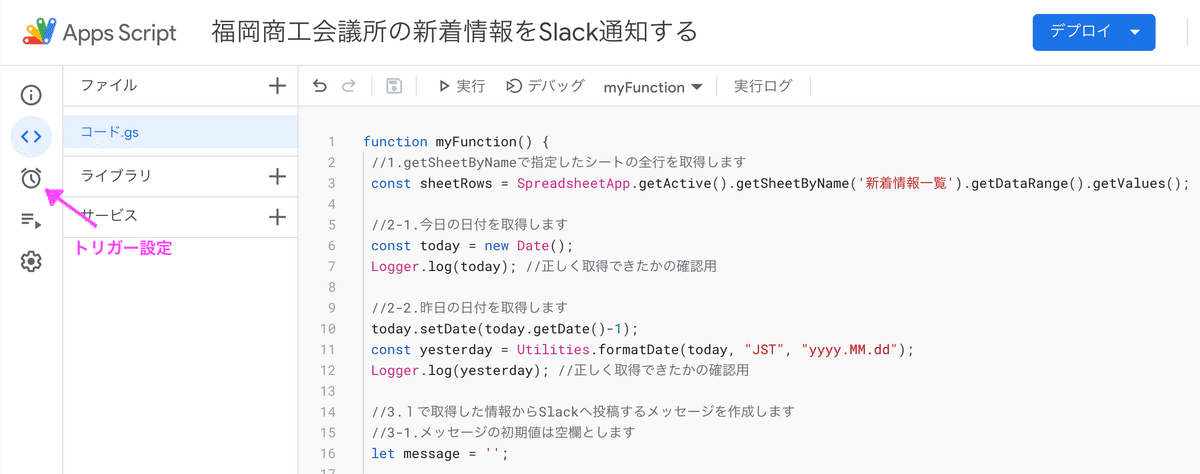
*手順9
スクリプトエディタ画面の左にある時計マークをクリックします。

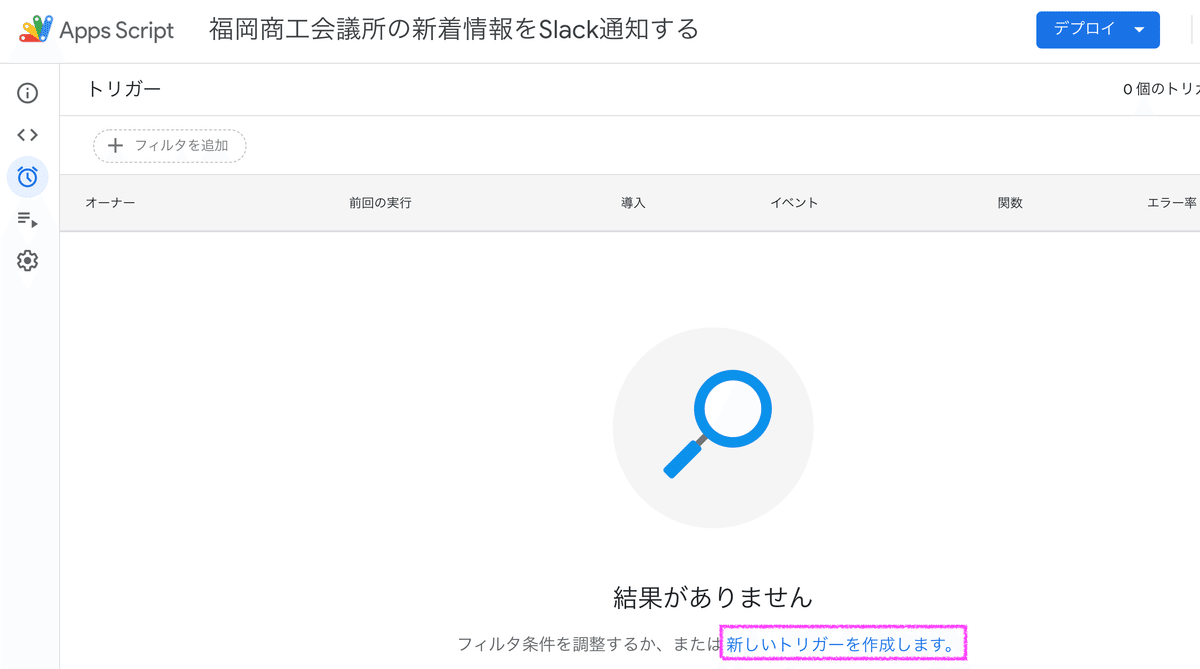
*手順10
新しいトリガーを作成します。

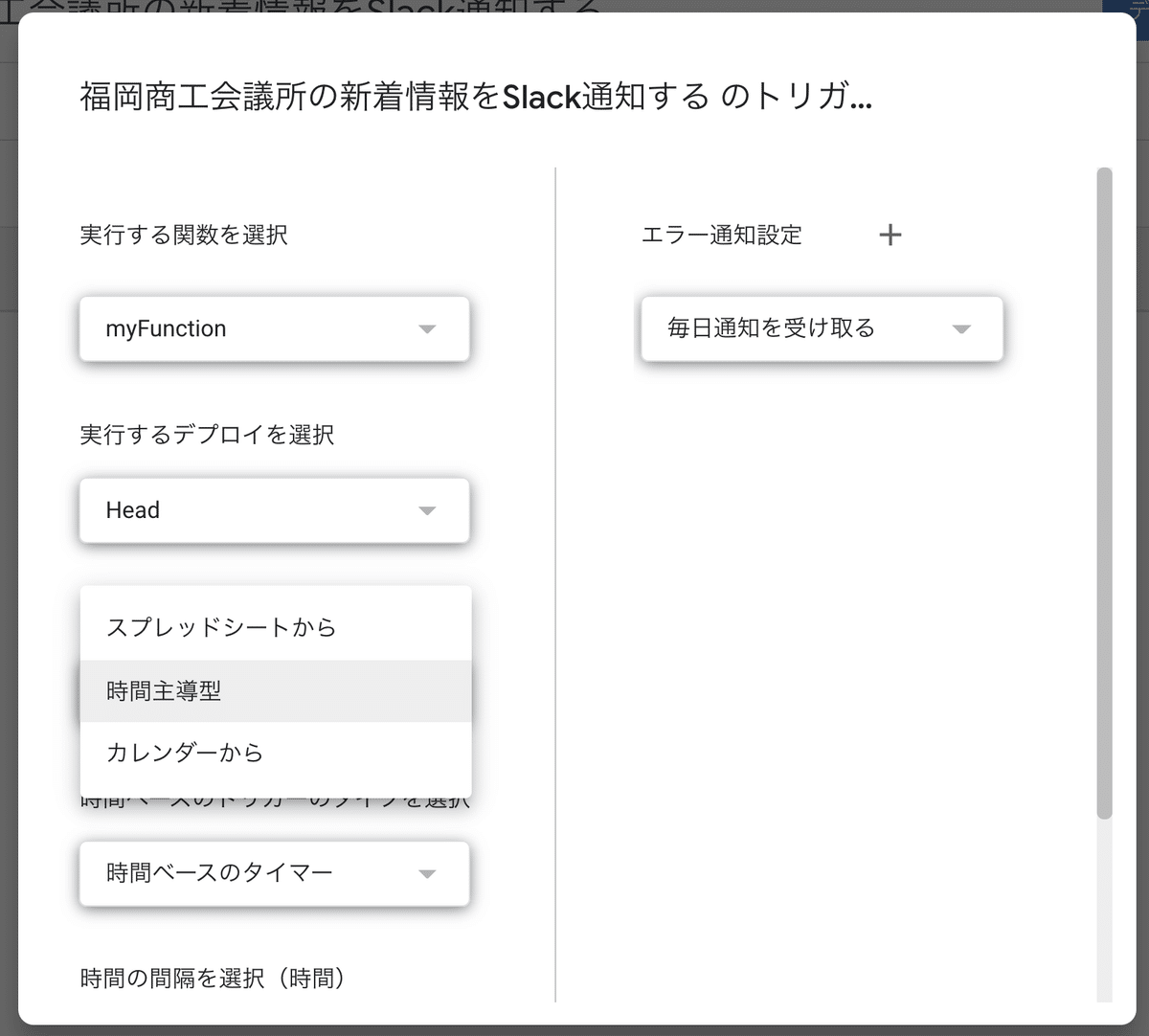
*手順11
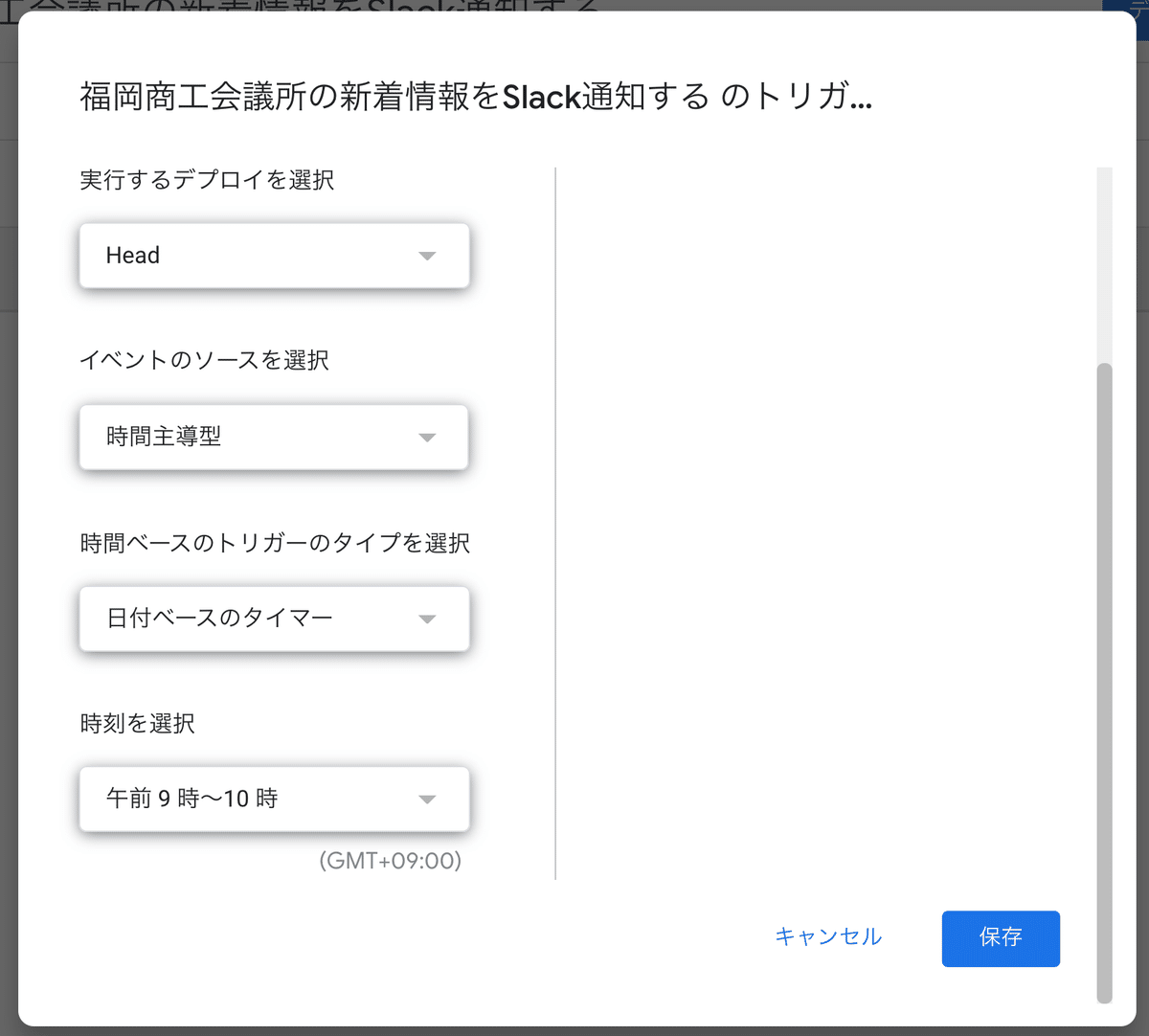
毎朝10時に実行して欲しいので、時間主導型を選びます。

*手順12
日付ベースのタイマーを選び、時間を9〜10時としました。

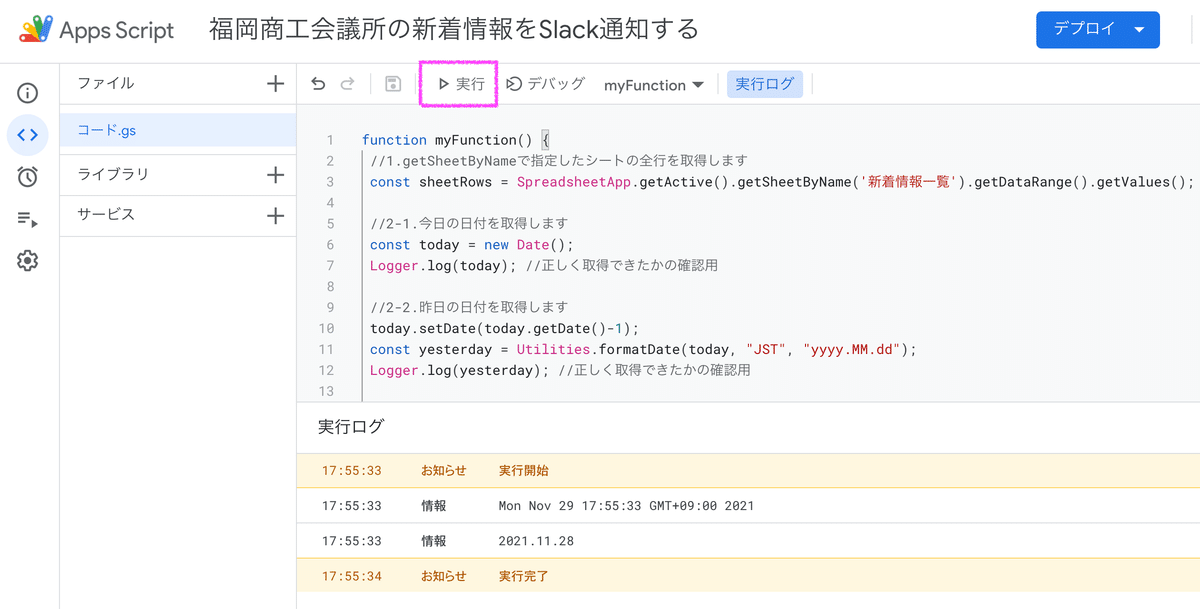
*手順13
最後に手動で実行してエラーが出ないか確認します。


*さいごに
以上でRSSが配信されていないサイトの新着情報をSlackに飛ばすことができるようになりました。ほぼ毎日更新されるならリマインダーだけ仕込んで手動確認でも良いのですが、不定期更新だとつい確認を怠ってしまいますよね。Slackで更新タイトルまで確認できるとかなり楽です🐰✨

今回はサイトの更新チェックに利用しましたが、例えば書類の提出期限やツールの契約更新日、書籍の発売日といった日付データをスプレッドシートで管理している場合。前日や当日にSlackで通知が欲しいなと思ったら今回ご紹介したGASがお使いいただけそうです😉
アイデア次第で色々な日付管理の「ちょっと面倒」を解決できると思いますので、ぜひ試してみてください。それではまたお会いしましょう🐰
✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
