
小学校プログラミング教育~習うより慣れよ~
みなさん、こんにちは。MMです。
話題の、プログラミング教育。「何のためにするんや」という、難しい話は嫌いなので、しません。
「習うより慣れよ」の精神で、プログラミングが学べるサイトを紹介します!※サイトの操作は、パソコンからのみ可能です。
なお、この記事の内容は、以下のYouTubeの動画と同じです。
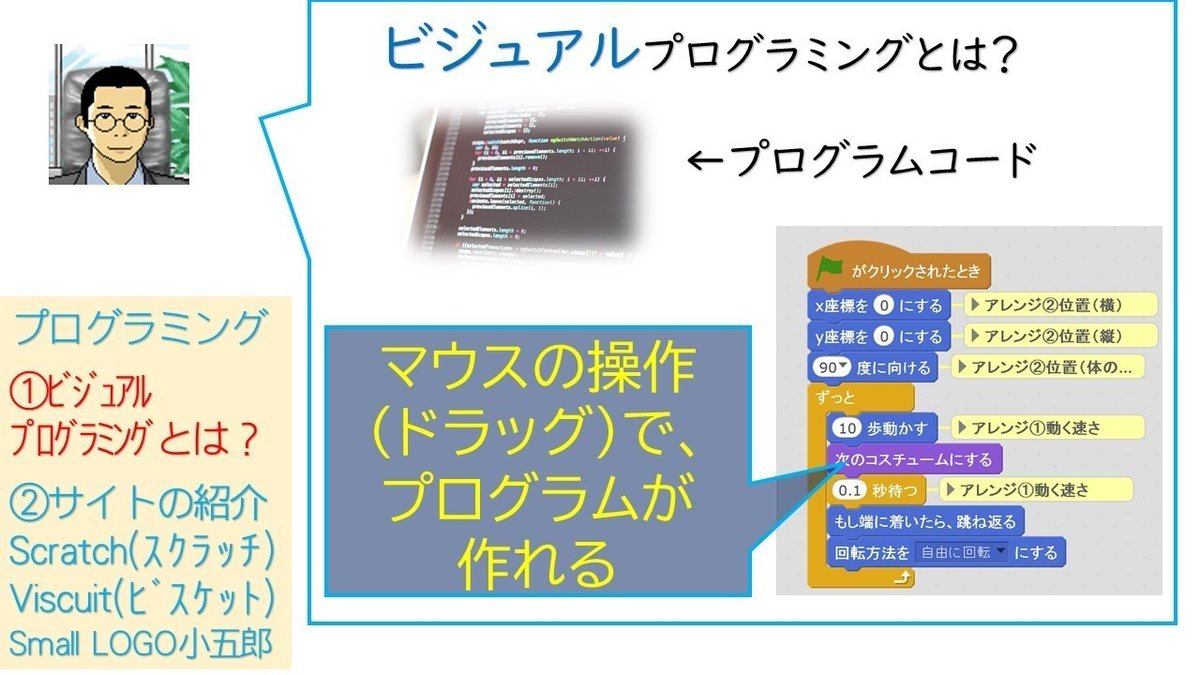
①「ビジュアルプログラミング」とは
小学生でも操作できるプログラミングソフトは、「ビジュアルプログラミング」です。
💻プログラミングとは、
自分がさせたい仕事を「プログラム」という形で、コンピュータに指示する
ことだと、MMは解釈しています。

💻ビジュアルプログラミングとは、
テキスト入力ができなくても、マウス操作で作れるプログラムを指します。
②サイトの紹介
・Scratch(スクラッチ)
・Viscuit(ビスケット)
・Smal LOGO 小五郎
の3つです。
操作方法は、上記YouTubeの動画と、記事内の画像をご参照ください。
長々と書いたものを読むより、さわっていただた方が、感覚でよくわかると思います。
・Scratch(スクラッチ)

https://scratch.mit.edu/
世界的に有名な、ビジュアルプログラミング。
ドラッグでブロックを増やし、くっつけ、数字を変えて..という繰り返し。
たくさんのプログラムが公開されており、動かしたり、中を見たりできます。
しかし、1から作るのは、慣れないと難しいもの。
そこで、MMによるデモプログラムがこちら。すぐ動かせます。
https://scratch.mit.edu/projects/203468376/
Viscuit(ビスケット)

https://develop.viscuit.com/env/publicarea.html
絵をかく→メガネにドラッグ→背景の中にドラッグ という、非常にシンプルな操作で動かせます。
この動画では、「みんなでつくる」の方を例にしています。
「一人でつくる」の方は、ボタンが増えて、複雑な動きも出せるようになります。
・Small LOGO 小五郎

https://jnk4.info/WebSchooL/koGOLO/
作図に特化した、プログラミングができます。
▼でブロックを追加します。
数字の前後は長さ(移動量)を意味し、
左右は、曲がる角度を意味しています。
まずは正方形にチャレンジ、慣れてきたら、他の図形にも挑戦してみましょう。
おわりに
いかがでしたか。
「プログラミング的思考」とはどういうものか、やってみれば少しは感じられたのではないでしょうか。
「順序立てて考えること」
一言で言えばそういうことなのでしょう。
指示されたこと、順序を必ず守ってくれるのがコンピュータです。
逆に、「こうなるやろ」という想像・期待などの気持ちを察してくれないのがコンピュータですね。
実際に学校の授業で何をするかは、先生方が決めることですが、上記で紹介したサイトは、ネットにつながるパソコンがあれば、どこでもできます。
ぜひ、「プログラミング的思考」をきたえてみてくださいね。
この記事が参加している募集
よろしければサポートをお願いします! いただいたお金は、教材研究や動画制作の一部に使わせていただきます。
