
スタートアップがイラストシステム設計に取り組んだ話
株式会社スマートバンク、コミュニケーションデザイナー(以降コムデ)のmmitoです🎨
ここ半年は、弊社サービスB/43の「アプリ内イラストのガイドライン整備」や「人物イラストのシステム化」などを推進していました。


今回のnoteでは、スタートアップの弊社が「イラストを活用する理由」と「アプリ内イラストのガイドライン整備」や「人物イラストのコンポーネント化」に至った経緯を課題ベースで紹介していきます。
スマートバンクがイラストを活用する理由
前述の通り、B/43ではイラストを沢山活用しています。


では、何故イラストを使うのか?3つの理由があります。

①アプリ内の認知サポートのため
ユーザーは文字を読んでくれません(届かぬ想い)。そのため、文字を読まずともユーザーが目当てのものを迷わず直感的に選べるように、イラストを用います。

②生活に寄り添うサービスとして認知してもらうため
マーケティングや広報施策など、B/43カードで日常的に支払う対象物(食品、娯楽、衣服、住居など)をイラストで可視化することで、ユーザーの生活に寄り添うサービスであると興味を持ってもらうために用います。

③差別化のため
様々なFinTechがある中で、我々B/43カードでならこんな体験や生活を提供できるというイメージをイラストで可視化して差別化のために用います。

ここまでの話だと「へ〜B/43ってイラストを有効活用できているサービスなんだな〜😮」と思われるかもしれませんが、その裏でイラスト制作には課題がありました。
課題①イラスト作成、属人化問題
アプリ内のイラストがバラバラ
昨年まで、B/43アプリ内のイラストは、各デザイナーが必要な時に都度都度で作成していたため、テイストがバラバラになっていました。

そこで、ジュニアカードリリース時にKRAFTS&Co.倉光さんに依頼してイラストを描いていただいた経緯もあり、B/43全体でテイストを統一するために、倉光さんに改めてイラストの描き直しをお願いしていました。
ただ、倉光さんも多忙なため、昨年8月に私が入社してからは、イラスト統一作業を引き継ぐことになりました。

引き継ぎは順調で、倉光さんのレビューも受けながらイラスト統一作業は進めていたのですが、「今後すべてのアプリ内イラストを私一人で担当して大丈夫だろうか…?」という疑念が生まれました。
属人化を避けたい組織的な背景
まず、弊社コムデの主な業務は、マーケティングや広報を通じた新規ユーザー獲得です。そのため、アプリ開発には新規獲得に関連するプロダクト開発チーム(図で言うBやD)に、スポットで参加する形となっています。

例えば、私が関わっていないチームAから「アプリ内に新しいイラストを追加したい」と依頼があった場合、以下のような流れになります。
チームAの開発内容を把握する
依頼部分の機能について理解する
何回かラリーして認識が合っているか関係者に確認する
何回かラリーしてイラスト仕上げる

コムデは途中から案件に参加するため、案件を理解してアプリ内イラストを制作しようとすると、理解に至るまでのコミュニケーションコストが高く、時間がかかるという課題がありました。
そこで、アプリ内イラストは、初期から関わっているプロダクトデザイナーが担当したほうが効率的ではないかと考えるようになりました。

さらに、アプリ内のイラスト制作ノウハウを共有すれば、コムデ以外のデザイナーでも制作できるのではないか、という結論に至りました。
デザインチームみんなイラスト描こっか😌
昨年までは正社員デザイナーがputchom、yuki930、私(mmito)の3人だけでしたが、2024年10月には6人に増え、デザインチームは倍になります。

もちろん、デザイナー以外の職種も増え、今後チームや案件量も増加し、その上でスタートアップならではの爆速スピードが求められます。
前述の通り、途中から私が案件を理解して制作するのでは遅くなってしまいます。
そのため、プロダクトデザイナーも含めたデザインチーム全体が、「一定のテイストでイラストを作成できるスキル」を身につけるためのガイドラインを整備し、事業の成長に対応できる体制を作るべきだと考え、目標設定して改善に取り組みました。

作成したアプリ内イラストのガイドライン
使っていただきながら絶賛チューニング中ですが、Figmaでアプリ内イラストガイドラインを作成したのでチラ見せします!


ここまでは、アプリ内イラストのガイドライン整備して、テイストの統一&デザインチームの技術の底上げに取り組んでる話でした!
続いてはイラストの中でも、最高難易度である「人物イラスト」と向き合った話をします。
課題②人物イラストはレベルが違う
棒立ちしか…描けない…
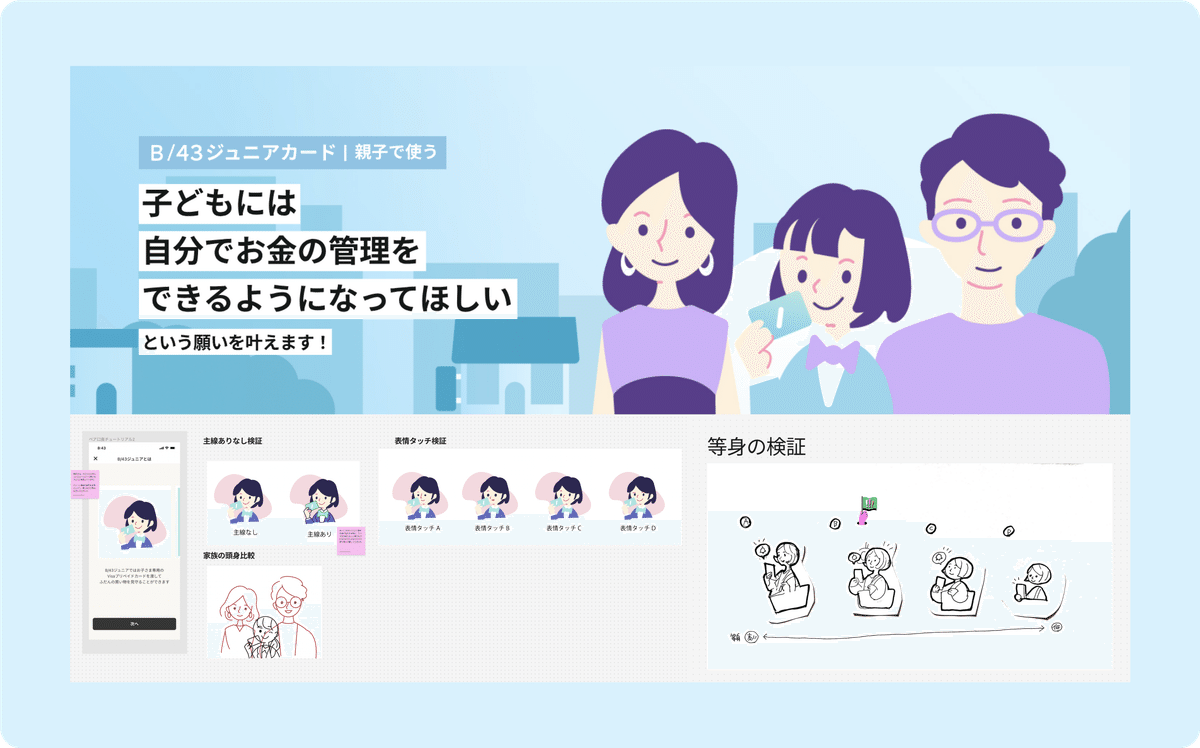
人物イラストも、倉光さんがB/43ジュニアカードのリリース時に、ブランドに合う人物イラストのテイストを定めてくれました。こちらも私が引き継ぎ、サービス内の古い人物イラストを差し替えたいと思っていましたが…

現実は棒立ちの人物しか描けなかった…😇

いざ挑んでみると、「アプリ内のちょっとしたイラスト」と「人物イラスト」では、まるで月🌕とスッポン🐢レベルに難しさが違いました。さらに、既存のイラストの印象を維持したまま、幅広く展開できるイラストアセットとして一定のルールで描くスキルもなく、自分の技術力の限界を痛感する日々…。

また、管理方法を考えずにバリエーションを増やした結果、過去錬成した人物イラストをFigmaファイルから毎回探して持ってくるという非効率な作業も増加。
人も描けない、印象維持もできない、管理もできない…どうする!?
近道なんてない!!パッションで描くしかない!
他者イラストの印象を習得するというのは個人的には二次創作に似ていると思います。突然上手くなるわけはないので、印象を体に叩き込むしかないんです。

倉光さんから以下のようなレビューを受けつつ、体に叩き込みました✊
配色でパーツの抽象度をコントロールする
シルエットだけで人物個性がわかるようにする
全種類並べた時に、スタイルに一貫性が感じられるようにする
印象は掴めたが、人の構造が理解できない!
人物イラストを描いていく中で、デザインチーム全員が人物イラストを描けるようになるのは難しいと判断。みんなが人物イラストを描けなくてもどうにかなるようにしたい!
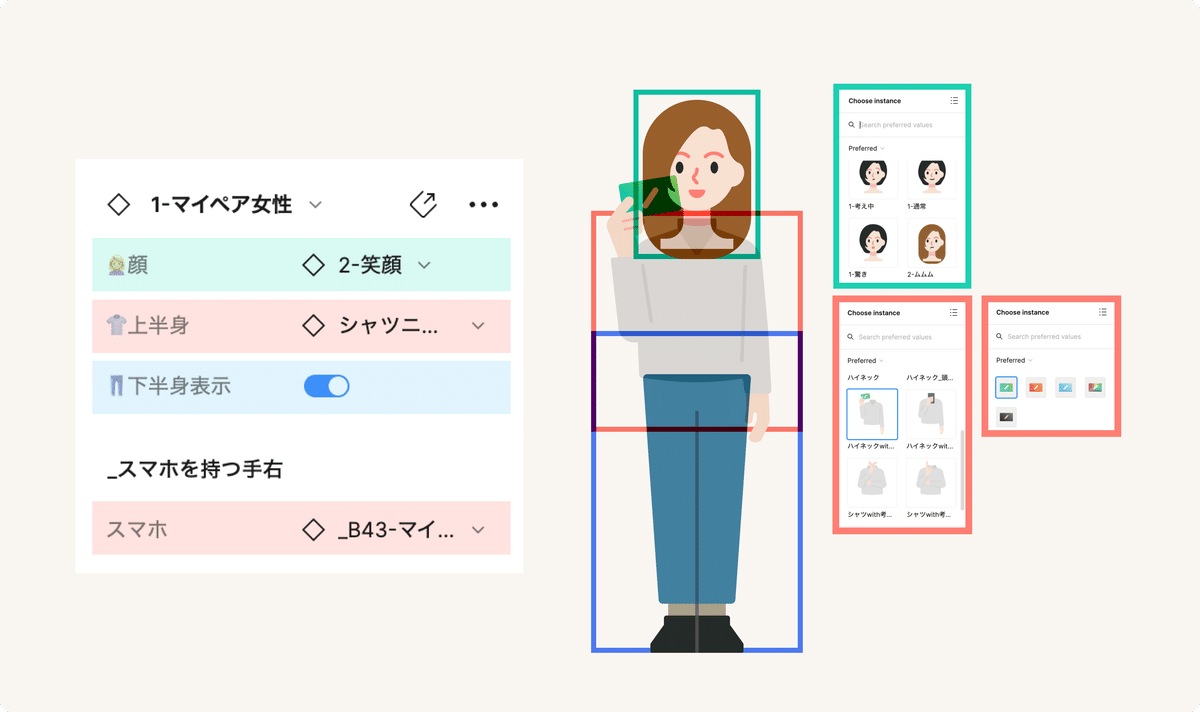
また、いい加減パーツ管理もしたかったので、頭・上半身・下半身の3つに分けて、組み合わせるシステムを作ろうと考えました。

上半身には「B/43カードを持っている」「悩んでいる」などのポーズを追加する予定でしたが…関節や骨盤の位置が気になり、ポーズを増やせない状況に…。
どうするか?これも描くしかないのです!!!!!
人体の理解を深めるため、以下の本を一周描きました。


人、私、よく分からん🤷♀️という状態から脱してからは、関節のガイドラインを作り、毎週隙間時間にちょっとずつポーズを増やしました。

作成した人物イラストシステム
そして完成したのが、こちらの人物イラストシステムです。

こだわった点は、Illustratorを一切使わず、すべてFigmaのShape Toolsで作成したことです。
詳細は省きますが、需要があればFigmaで人物イラストを描く方法についても別途書きたいと思います。

以前はIllustratorも使っていましたが、データ管理が大変すぎて、Figmaで全て完結するようにしました。

人物イラストシステムの今後
アプリやLPのイラストの刷新は、今後順次適用していく予定です。
また、ガイドライン及びシステムは、コムデと一部社員でしか活用していません。そのため、今後はアプリ内イラストの活用方法に人物イラストについても補足したり、人物イラストシステムを全社員が使えるような体制を整えたいと考えています。
余談ですが、詳細はお見せできないものの、事業提案資料で人物イラストシステムを使ったら、短時間でクオリティが出た上に、イラストを描く時間が大幅に減ったので、爆速対応が可能になりました。

上期、苦しみながらも取り組んで、本当に良かったなぁとしみじみ感じています!
以上、人物イラストシステムについてでした。
最後に
ここまで読んでいただきありがとうございます。
このイラストガイドラインやシステムが、皆さんの業務やイラスト制作の参考になれば幸いです。
スマートバンクでは、今回のようにデザイナーが自由にチャレンジできる環境が整っています。また、日々チャレンジしながら、自分の力でプロダクトを支える実感を得られるのもスタートアップならではだと思います。
もし、弊社のデザイナー業務に興味をお持ちの方がいらっしゃいましたら、ぜひお気軽にお話ししましょう!
一緒に面白いプロダクトを作り上げる仲間をいつでも歓迎しています🌷
