
Googleの無料BIで日々の計測データを可視化しよう【Data Portal】
例えばサイトのアクセスログや、工場の機械の稼働状況など、日々刻々と変化する数値データってありますよね?
それを週次や月次でExcelで集計して、変換して、分析して、グラフ作って... なんてことをしてはいませんか?
しかし、データの集計や資料作成といった定型業務に時間を使うのも非生産的ですし、
何よりも我々が知りたいのは、リアルタイムの「最新のデータ」であるはずです。
しかも、グラフで見たい数値はグラフで、表で見たい数値は表で出したり、平均や合計も出したりしつつ、条件に応じて絞り込みもしたいですよね?
ということで、今回はそんな場合に便利な「BIツール」の使い方を説明したいと思います!
Google Data Portal
そもそも「BIツール」とは何でしょうか。
製品によって機能は異なりますが、BI (Business Intelligence) ツールは主に次のようなことに向いています。
● 大量のデータを集計・分析し、指定したレイアウトでレポーティングする
● 車のダッシュボードのようにリアルタイムで数値をグラフやチャートにする
● フィルタリングやドリルダウンをして様々な角度からデータを見る
PowerBI、Tableau、Metabase、DOMOあたりがよく使われている印象です。
今回は、Googleのアカウントさえあれば誰でも無料で利用できる「Google Data Portal」を例にして、
BIツールとはどういうものなのかをイメージしていきましょう。
まずはData Portalのサービスページに行って、右上の「無料で利用する」ボタンを押します。

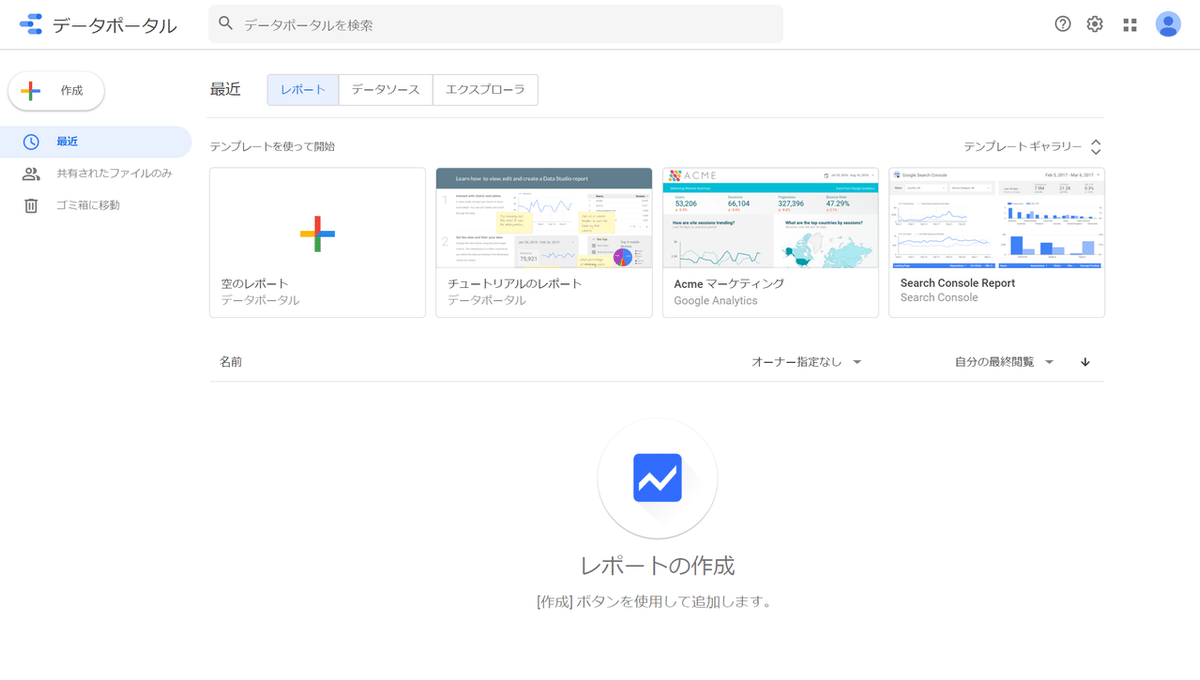
Data Portalのホーム画面はこんな感じです。

これで、Data Portalを利用可能な状態になりました。
畑の温度と湿度を計測・記録する
さて、可視化する前に、その元となるデータが必要ですね。
今回は、Googleのスプレッドシートと連携させてみます。
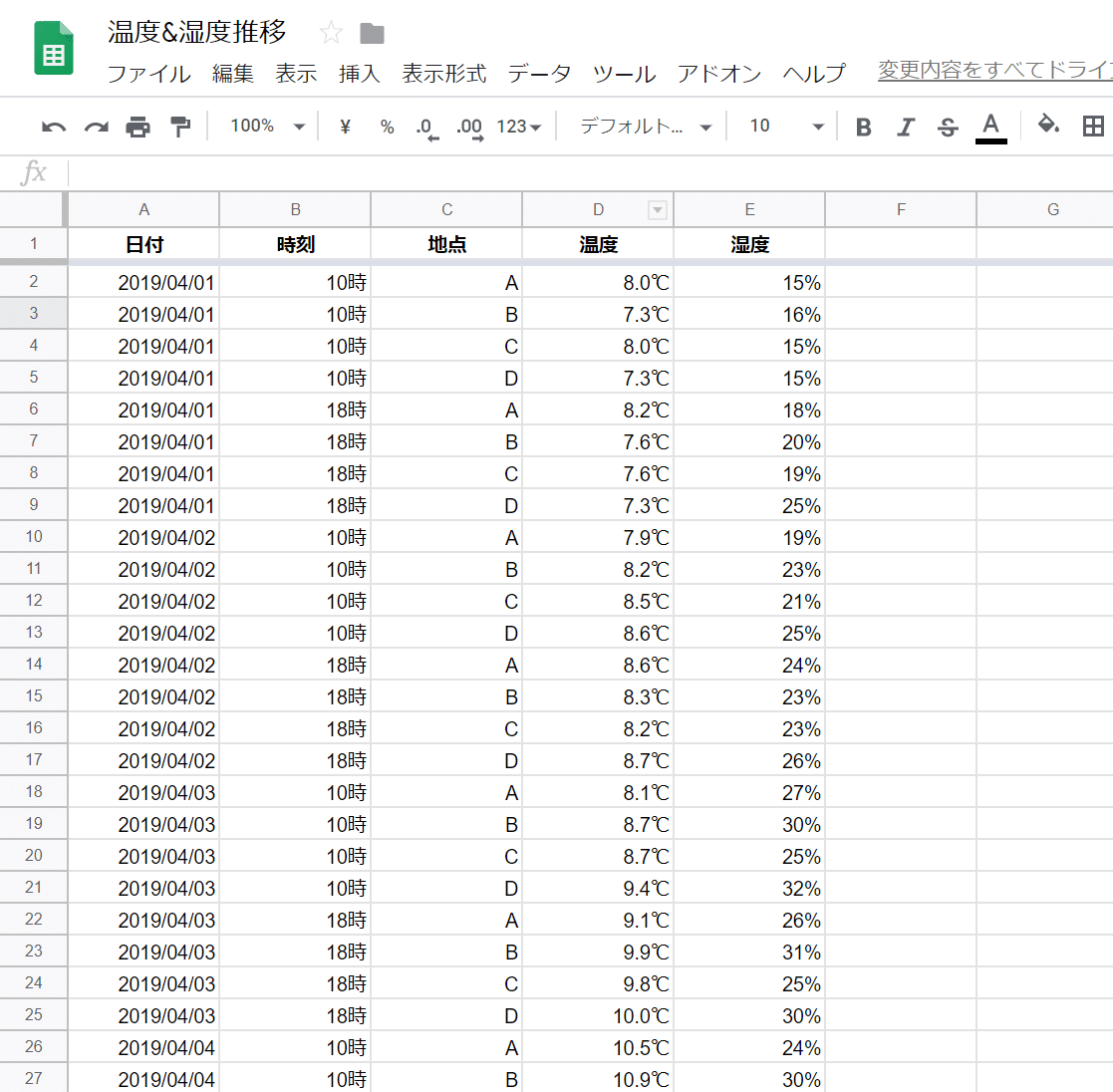
例えば、畑の温度と湿度を記録した表があるとします。
毎日10時と18時に4ヵ所計測したデータを、3ヶ月分(728行)用意しました。(数値はテキトーです)

このデータは、例えばスマホを使ってGoogleフォームから入力したものがシートに追加されていく、という仕組みにしてもいいですし、
MESHのようなIoT温度湿度計で計測した数値を、IFTTTなどのAPIコネクタを経由してスプレッドシートに追加していく、という仕組みもできますね。
まあこの辺は分からなければ、別途調べるなり聞くなりしてみてください。
データに接続する
ではData Portalに戻って、このスプレッドシートと連携させます。
ホーム画面で、左上の「作成」ボタンから「データソース」をクリックしてください。

すると、接続可能なデータソースがずらっと出てきます。
Google広告、Googleアナリティクス、YouTubeアナリティクスといったGoogleのサービス以外にも、
BigQuery、Adobe、Salesforce、Facebook、Twitter、PayPal、Yext等、様々なサービスのデータと接続することができるようです。
ひとまず、スプレッドシートを選択しましょう。

自分の接続可能なスプレッドシートの一覧が出てくるので、
先程のシートを選択し、右上の「接続」をクリックします。

すると、こんな画面が出てきます。
1行目は自動的にヘッダ行として認識されます。
さらに中身を見て、データの型(タイプ)もそれぞれ推測して提案されています。
とりあえず、このまま「レポートを作成」を押してみましょうか。

「レポートに追加」をクリック。

とりあえず表を作ってみる
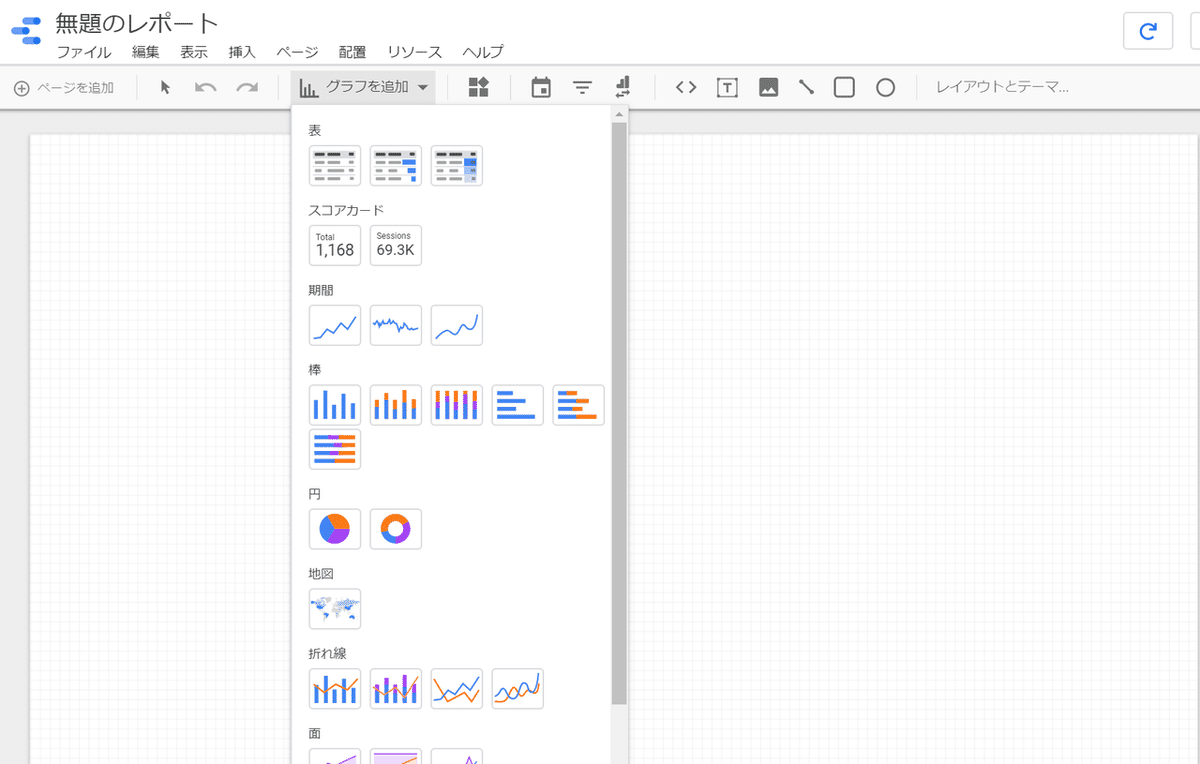
「グラフを追加」から、まずは一番左上の「表」を追加してみましょう。

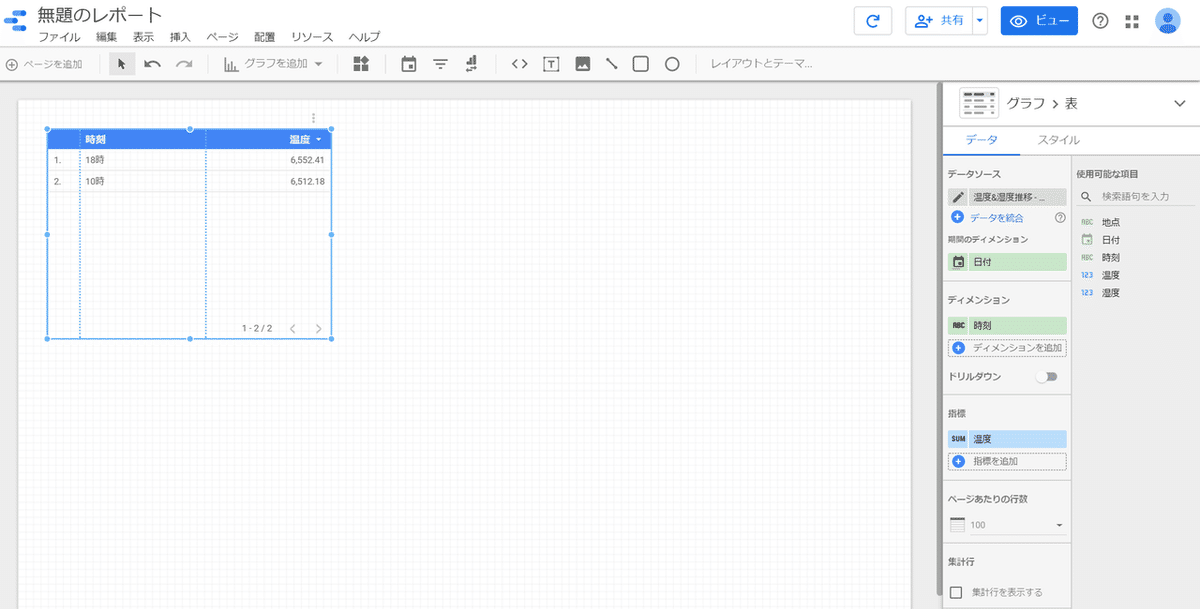
適当なところをクリックして、表を置いてみます。

右側のバーで、どの項目をどう集計して表示するかを設定できます。
今は、「時刻」の項目の値別に「温度」の合計値(SUM)が表示されているようです。
このままでは特に使い道のない表ですね。
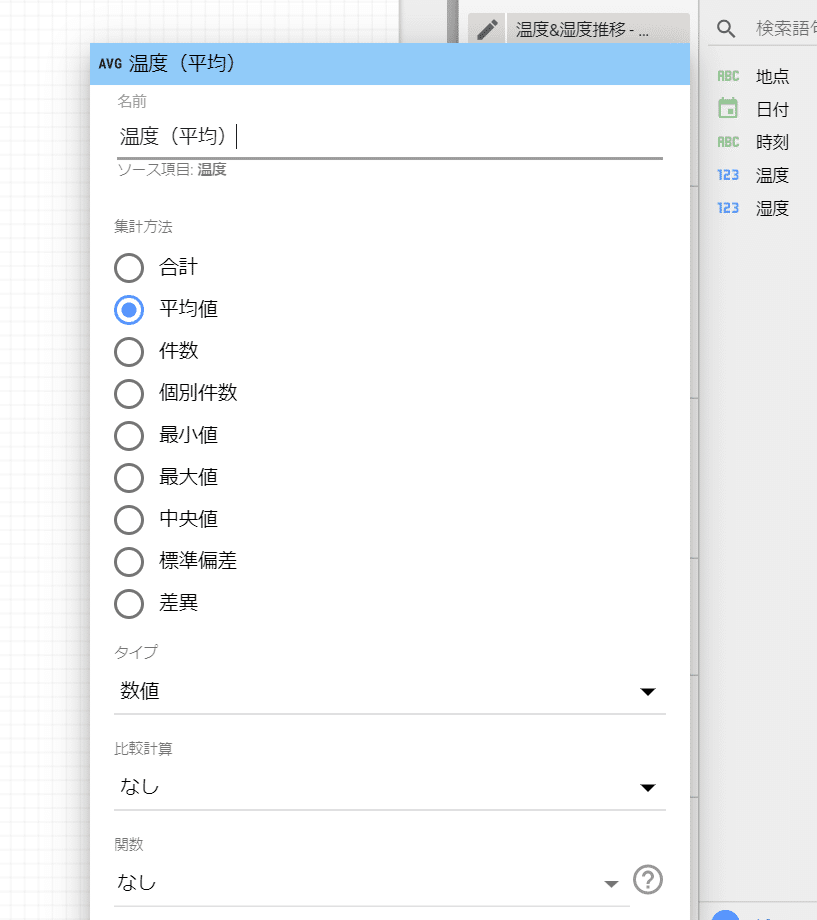
指標の「温度」の「SUM」と書かれた部分をクリックすると、集計方法や表示形式を選択するボックスが出てきます。
名前を「温度(平均)」にして、合計ではなく平均を選択してみます。

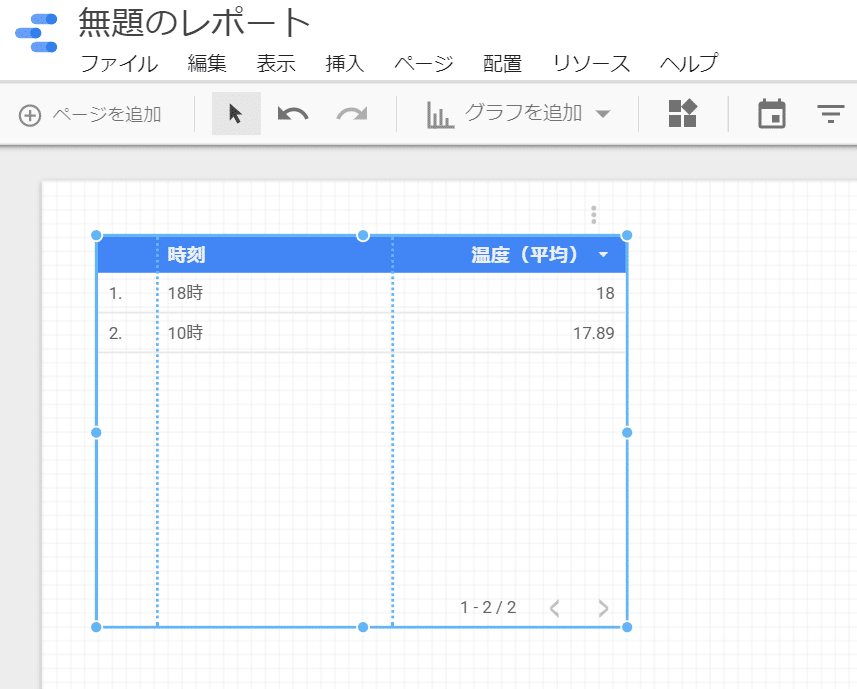
表の数値が、「時刻」ごとの平均値に変わりました。

湿度も見てみたいので、右端の「使用可能な項目」にある「湿度」を、左の「指標」のところへドラッグ&ドロップします。

先程と同様に「SUM」の部分をクリックして、名前を「湿度(平均)」に、集計方法を「平均値」に、タイプを「%」にしてみました。

この調子で、もう少し弄ってみましょう。
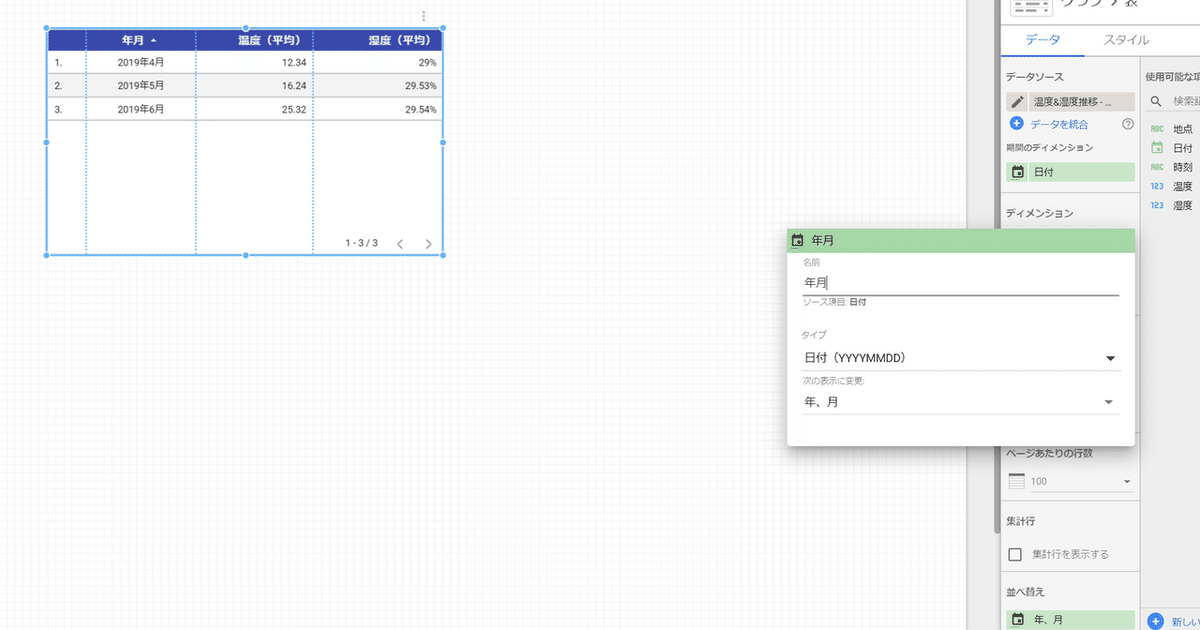
ディメンションの「時刻」を消して、代わりに「日付」をドラッグ&ドロップ。
名前を「年月」にし、表示形式「年、月」を選択。
並べ替えのところで「年、月」の「昇順」を選択。
ついでに「スタイル」のところで表の背景や枠線の色を適当に変更して、見やすくしてみました。

ここまで来れば、少しは意味のある表になりますね。
こんな感じで、ほぼマウス操作だけで直感的に操作することができます。
「よく分からないけどとりあえずいろいろ動かしてみる」精神で、やりながら覚えていきましょう。
グラフも作ってみる
今度はグラフでも置いてみましょうか。
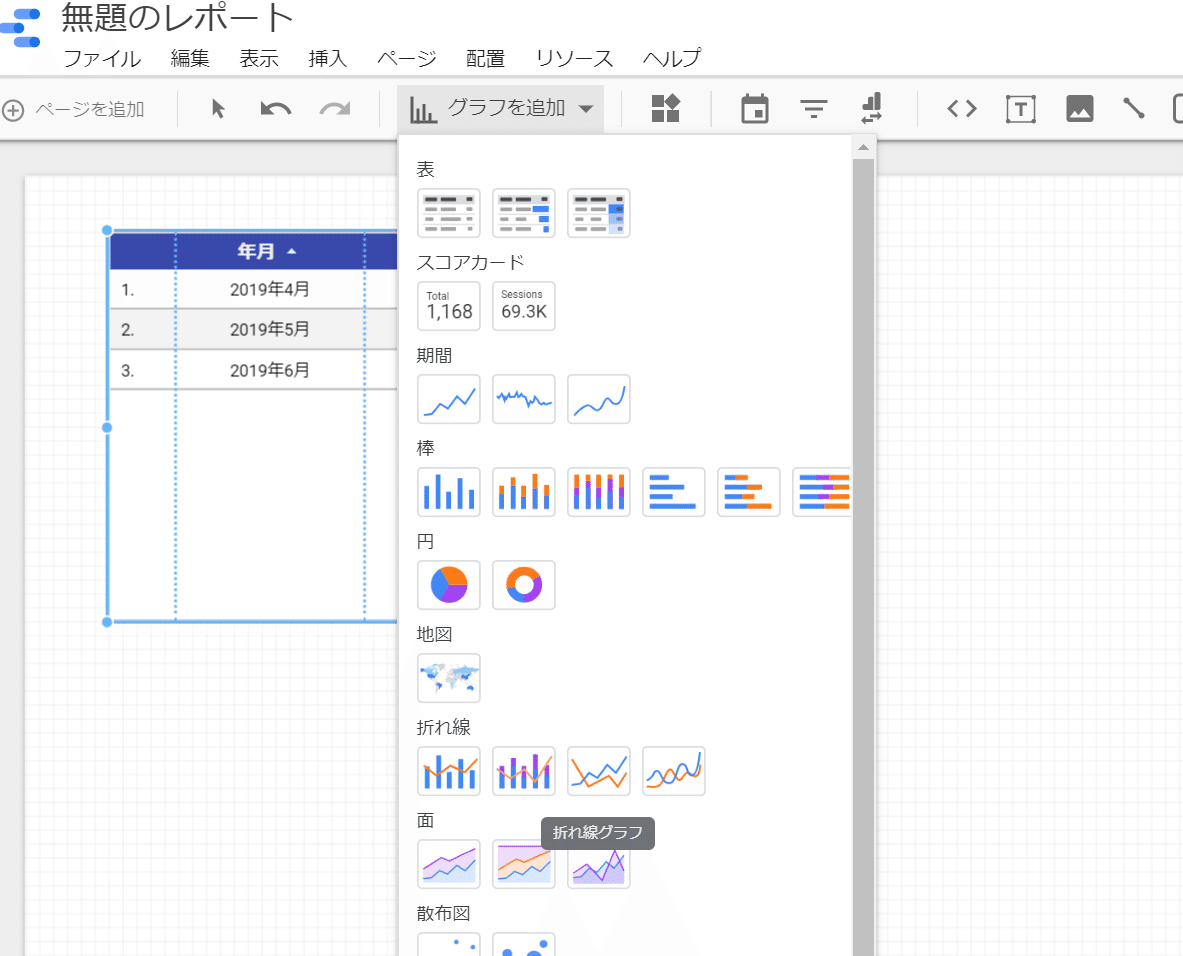
「グラフを追加」から「折れ線グラフ」を選択します。

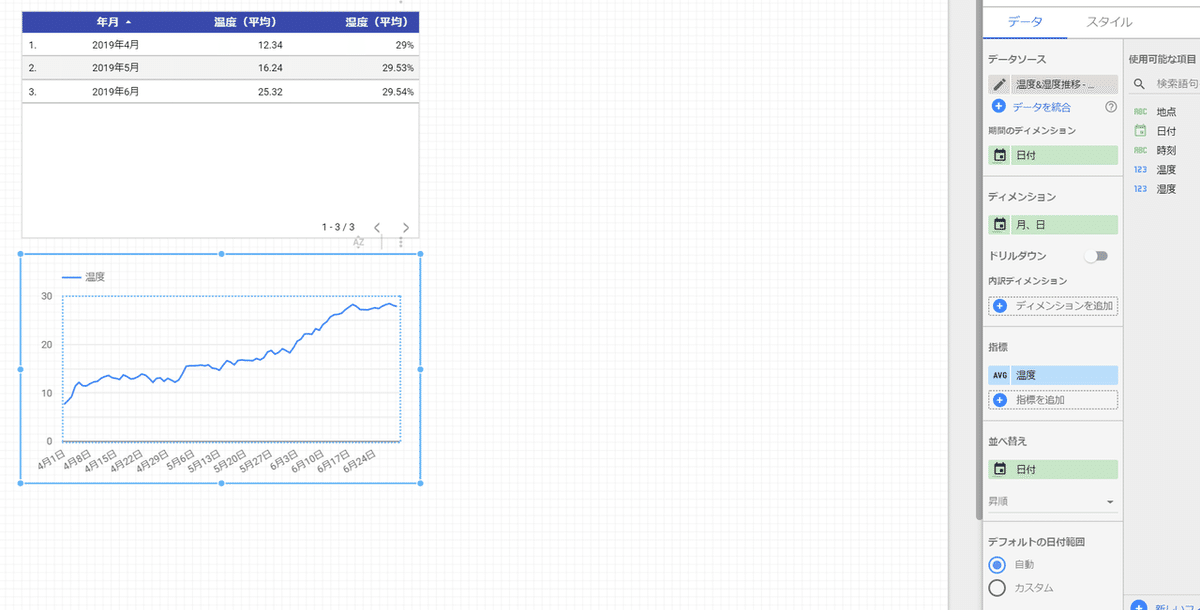
とりあえず、表の下にグラフを置きます。
ディメンションを「日付」にして、表示形式は「月、日」に、
指標は「温度」の平均値にしました。
並び替えは「日付」の昇順にしましょう。

今度は、「内訳ディメンション」に「地点」をドラッグ&ドロップしてみます。
すると、地点ごとの温度推移グラフになりました。

どの地点も同じような推移なので分かりにくいですね。
データのサンプルとして良くなかったです。すいません。
ちょっとズルをして、スプレッドシートのデータを適当に書き換えてみて、
Data Portalに戻って、右上の丸い矢印↺の更新ボタンを押してみます。

良い感じにバラつきました。
Data Portal自体はデータを持っているわけではなく、元データの数値を可視化しているだけので、
データソース側が変更されれば、Data Portalの方も連動して変わります。
データの自動更新
今回は手動で更新ボタンを押しましたが、基本的には定期的に自動更新されるようになっています。
Data Portalのホーム画面に行って、「データソース」から例のスプレッドシートを選択してみると、上のバーに「データの更新頻度」という項目があります。
デフォルトでは15分ごとになっていましたが、1日2回計測しているデータは12時間ごとの更新で十分なので変更します。

データソースによっては、この更新頻度がデフォルトのまま変更できないものもあります。
今使っているサンプルのスプレッドシートをシェアします。
データをコピペして、練習の際に使ってみてください。
ここから先は
¥ 150
飲食店の開業を目指して準備をしています。バカな若者をちょっと応援したいと思った方、サポートお願いいたします。 スキ・コメント・SNSシェアだけでもとても嬉しいです。
