
Photo by
kou_sakae
GASで長い文字列をベタ書きするときのチョコテク関数mapTrim()を考えた
GASでコードを書いているとき。メールの本文など、複数行にわたって長い文字列を書く場合がある。

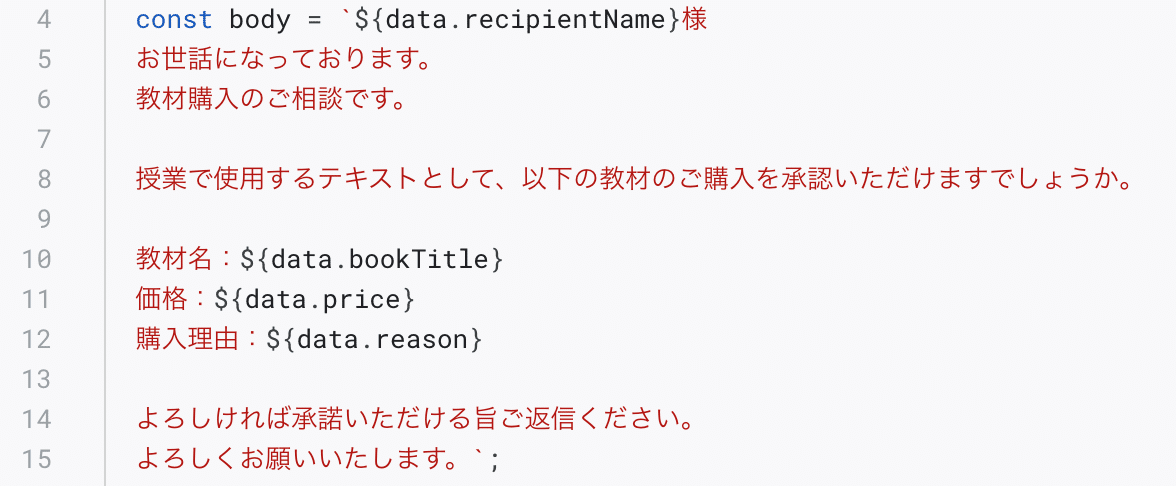
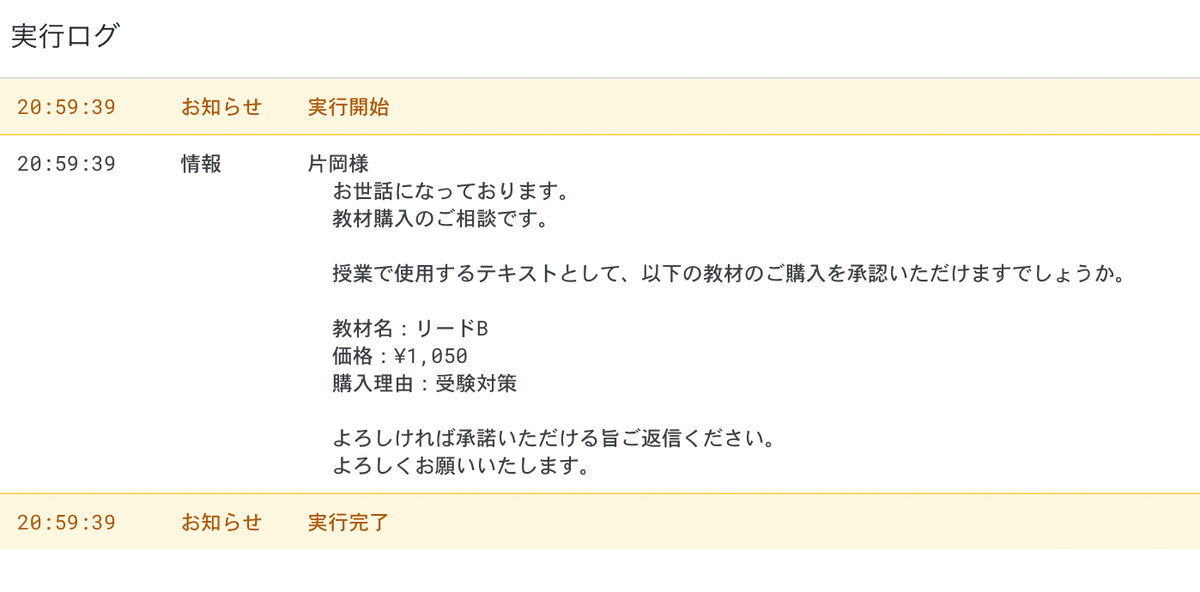
しかし、テンプレート文字列の性格上、これらは各行の先頭にある空白が反映されたままになってしまう。

先頭以外の各行頭にある全角空白をきれいに取りたい。だがしかし let による再代入はしたくない。
const body = `…`; で一発で書きたい。
それを行うには、次のようにすればよい。
文字列を各行を表す配列に分割する(split())
分割されたそれぞれの行の文字たちに(map())
前後の空白を取り除く処理を実行する(trim())
最後に配列を文字列に戻す(join())
そのような処理はメソッドチェーンで、こうなる。
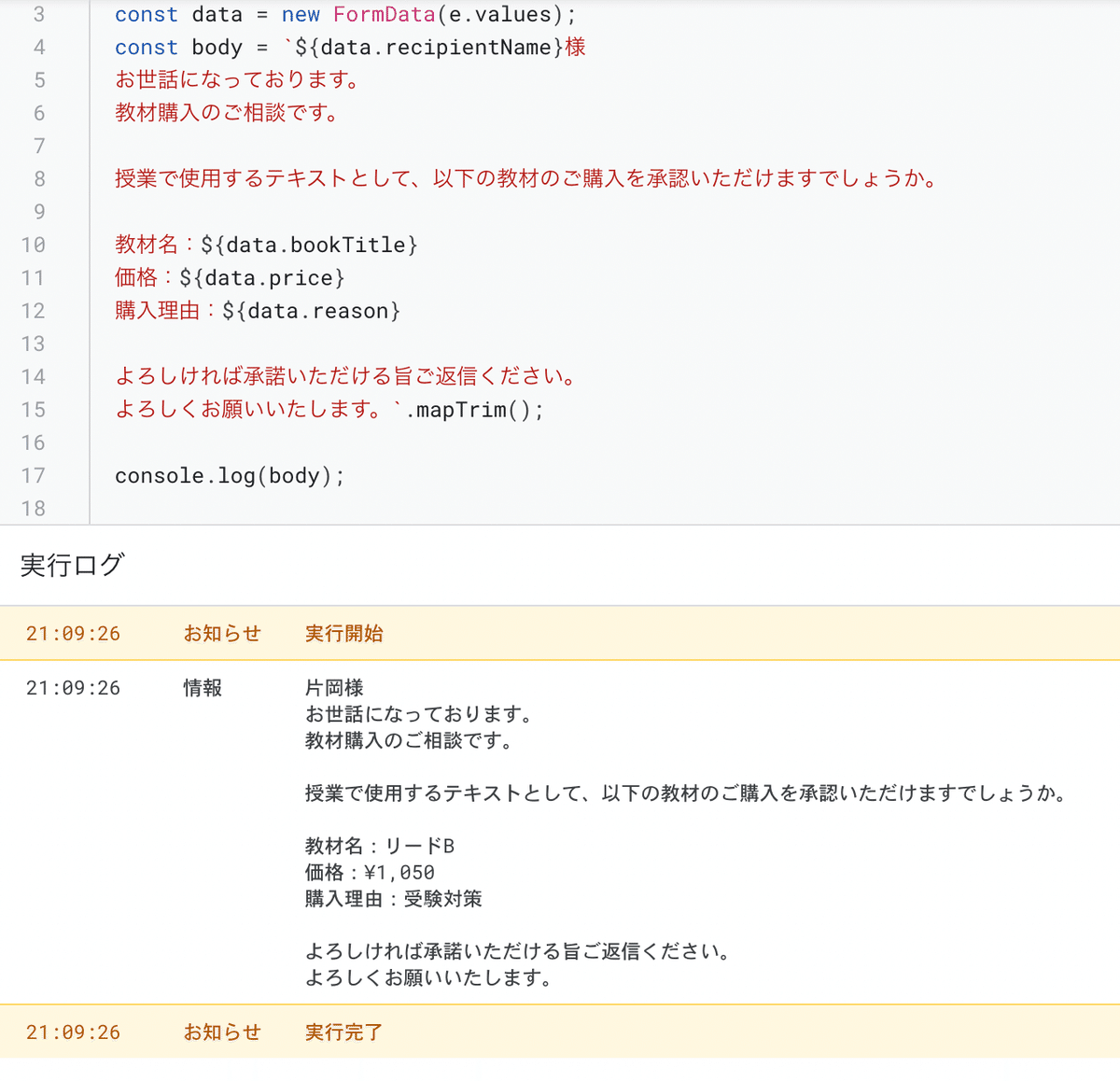
String.split('\n').map(str => str.trim()).join('\n');先ほどのGASエディタでのコードに付け加えるなら、こうである。


意図していた結果が得られる。
しかし上のコードの15行目は、長い文字列の最後に長いメソッドチェーンがついていて、ちょっと不細工。毎回書くのもめんどくさい。
限られたシーンでしか使わない関数なら、文字列クラスにそのような関数をラッパーとして持たせてしまいたい。モンキーパッチでGOである。
trim関数をmapするイメージだ。mapとtrim、どちらを先にするのがいいだろう…。trimが目的語になるのだから、mapTrimという名前にしてみる。
/**
* Map trim function to a string.
* @return {string}
*/
String.prototype.mapTrim = function () {
return this.split('\n').map(str => str.trim()).join('\n');
}
function sendPurchaseMail(e) {
e = dummyEvent();
const data = new FormData(e.values);
const body = `${data.recipientName}様
お世話になっております。
教材購入のご相談です。
授業で使用するテキストとして、以下の教材のご購入を承認いただけますでしょうか。
教材名:${data.bookTitle}
価格:${data.price}
購入理由:${data.reason}
よろしければ承諾いただける旨ご返信ください。
よろしくお願いいたします。`.mapTrim();
console.log(body);
}
あまりやってはいけないとされているモンキーパッチだが、使い所を間違えなければ、大いなる力になってくれるであろう。この関数の繁栄を祈る。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
