
01_【Unity3Dチュートリアル】「フリスビーを犬に届けよ!」のプロジェクト作成、ビルド対象の変更、画面比率の変更
動画版
>>https://youtu.be/Iz5Y3URfCTI
この講座を購入した人しか見れないようになっています。上のリンクを押してYouTubeに飛んでください。
説明
さっそくはじめていきます。まずはプロジェクトを作成して、開く。そして素材をProjectウィンドウに格納して、ビルド対象を変更していきます。最後に画面の比率を変更すれば完了です。
基本的に【】に囲まれているところを実行していくものだと思ってください。【名前をりんごに変更する】という記述があったら、名前を変更してください。
素材をダウンロード
上記の素材をダウンロードしておきましょう。中に入っている画像、3Dモデルを組み込んだゲームを公開することは可能です。
プロジェクトを開こう


【プロジェクトを開く】
バージョンは2018.3.5にしました。
素材をプロジェクトウィンドウに格納する

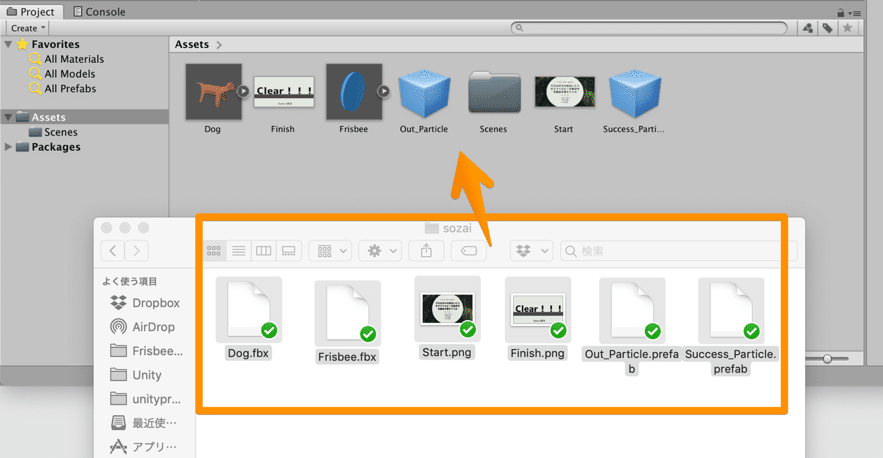
【素材フォルダに入っている素材をProjectウィンドウにドラック&ドロップする】
素材を格納します。【素材】フォルダにある素材をプロジェクトウィンドウにドラッグ&ドロップします。ここにある素材は自由にゲームに組み込んでもらって構いません。
ビルド形式を「WebGL」にする

【File】→【Build Settings】

【WebGLを押す】→【Switch Platformを押す】

【WebGLの部分にUnityのマークがついていればOK】→【そのウィンドウは閉じてOK】
これでビルド対象をWebGLにできました。
WebGLというのはひとことでいうと、ブラウザ上でゲームを動かすことができる設定です。今回は「WebGL」で進めていきます。最悪しなくても構いません。
ビルド対象をWebGLに変更できない場合はこのまま下にすすめていってください。
WebGLにできない場合


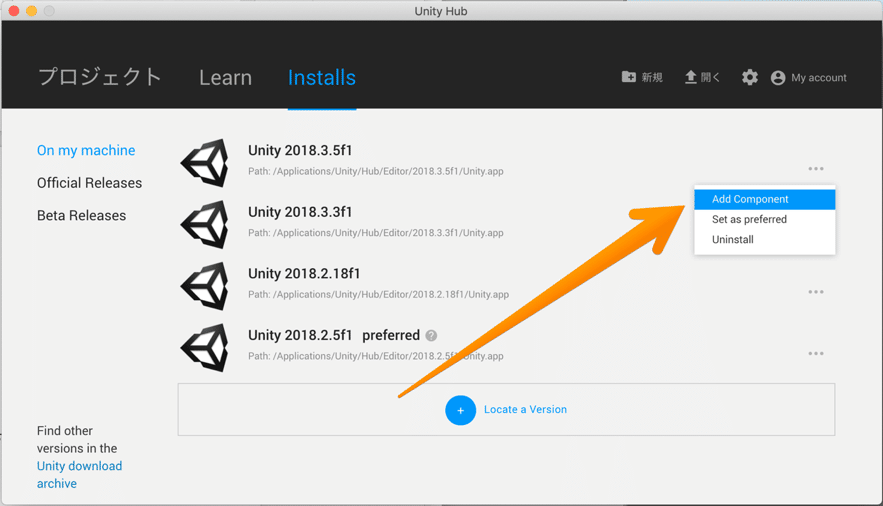
・UnityHubの場合
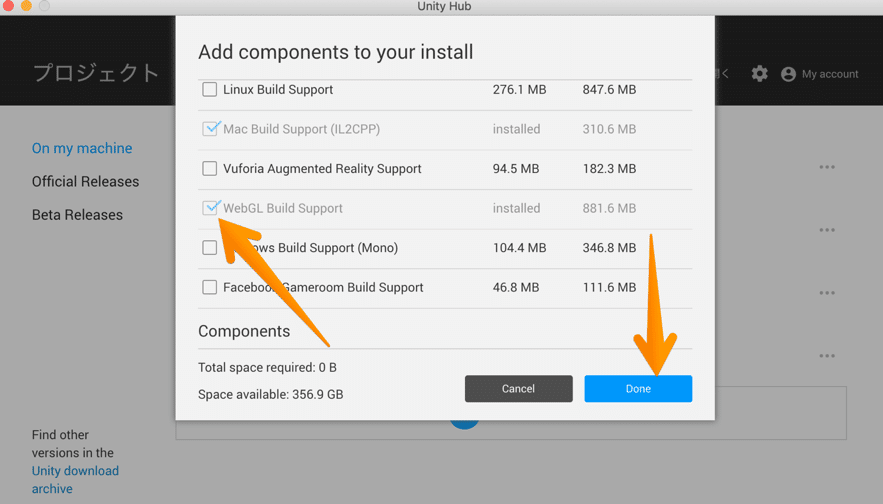
【…の部分を押す】→【WebGL Build Supportにチェックをする】→【Done】
ない場合はWebGL向けのモジュールをインストールし忘れています。追加インストールしてください。UnityHubを使っている場合は「Add Component」から「WebGL Build Support」をインストールしてください。
通常のUnityを使っている人はUnityをインストールするときに「WebGL Build Support」にチェックをつけて、もう一度インストールしてください。最悪WebGLじゃなくてもできますので、面倒でしたらこのまま進めてください。
Gameビューの縦横比を設定する

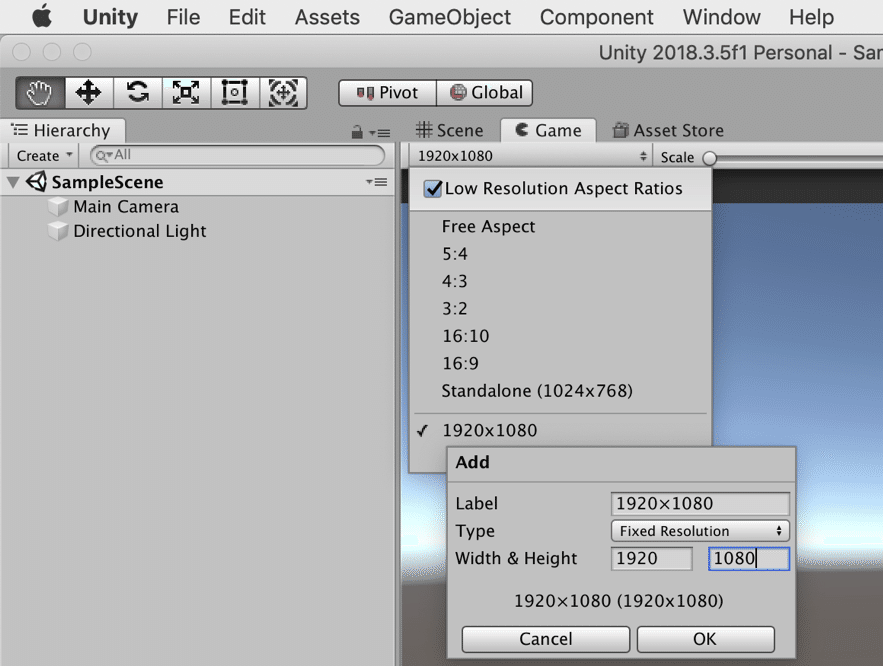
【Gameビュー】→【Free Aspectを押す】→【+ボタンを押す】

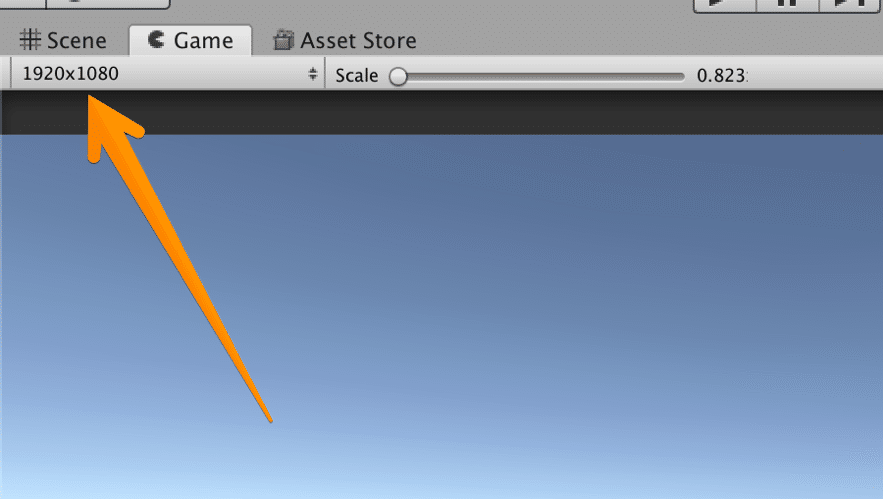
【Label:1920×1080 Type:Fixed Resolution Width&Height:1920 1080 最後にOK】

【画面比率が1920×1080になっていればOK】
画面の比率を変えることができました。
では次に行きましょう。
この記事が気に入ったらサポートをしてみませんか?

