
ジャンプの漫画学校がUXライティング学校だった
お手本は広告業界じゃなくて、他の業界から見つける。
私が人生で最も影響を受けた人物のひとりがクリエイティブディレクターの箭内道彦さんなのですが、これは私が広告に夢中になっていた頃、箭内さんがよく言っていた言葉です。
この言葉は、いま私がUXライティングの技術を磨く上でも大きな指針になっていて、テック業界やデジタルプロダクトだけでなく、ゲーム、エンタメ、ファッション、哲学、アートなど、あらゆる業界から言葉について学びを得るようにしています。
そんな私にとって、まさにお手本となるようなブログが公開されていました。
『ジャンプの漫画学校講義録⑥ 作家編 松井優征先生「防御力をつければ勝率も上がる」』です。
「漫画学校講義録」というタイトルがついていますが、私にとってこれは、完全にUXライティングの講義録でした。
このブログを読んで、「漫画を書く上でもUXライティングと全く同じ考え方が必要だったんだ」という気付きや、自分の中でのUXライティングについての解像度が爆上げしたので、ちょっとまとめてみたいと思います。
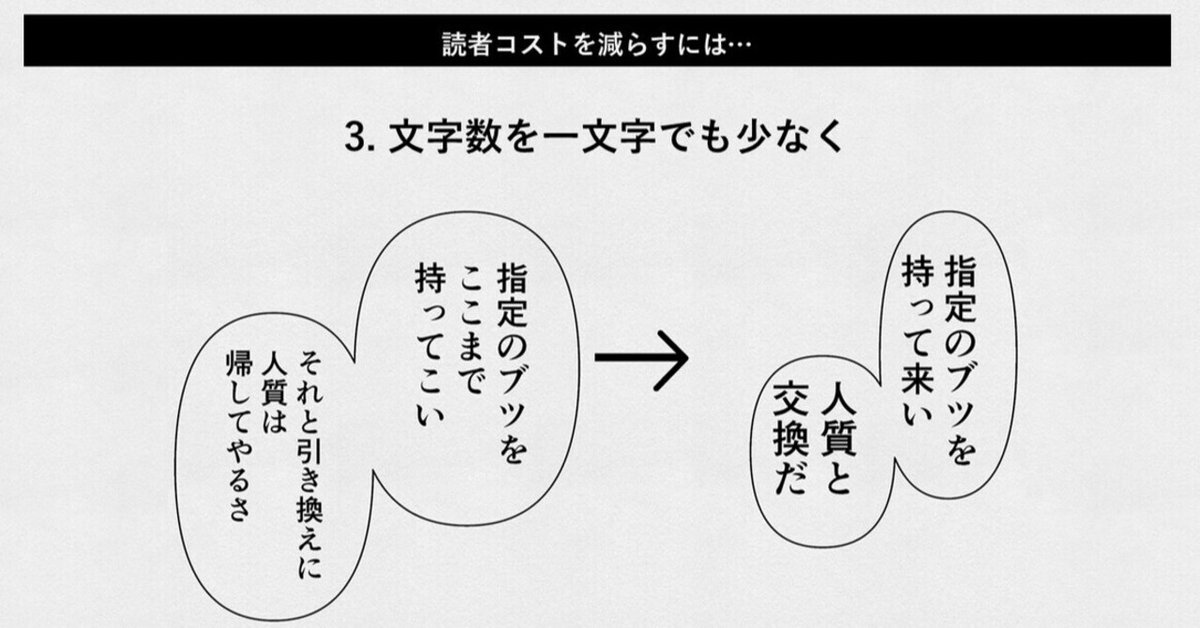
文字数を一文字でも少なく
まずは何といってもこちら、「文字数を一文字でも少なく」です。

(ジャンプの漫画学校講義録より引用)
私がUXライティングをする上でいちばん気をつけているのが、まさにこの「文字数を一文字でも少なくすること」です。そして同時に、いちばん難しいのが、この「文字数を一文字でも少なくすること」でもあります(「長いので短くしてください」ってめっちゃ言われる)。
プロダクトを利用するお客様にとって、「文字を読む」という行為は、私たちが想像している以上に労力を必要とします。UXライティングに求められているのは、お客様が快適にプロダクトを利用できるように言葉でサポートすることです。しかし、そのサポート自体がお客様にとってコストになってしまっては、本末転倒です。コストになるなら、ないほうがいいのです。
松井先生はブログで「脳が疲れる」という表現を何度も繰り返していますが、「いかに脳を疲れさせないか」がUXライティングでも非常に重要だと思っています。そして今回、それが漫画のような面白さを追求するものにおいても重要であると知り、技術として語られているの読んで、本当に目から鱗が落ちるような思いでした。
UXライティングの攻撃力と防御力
私がUXライティングについての解像度を高める上で、大きな気付きを得られたのが、この「攻撃力と防御力」という概念です。
松井先生はこのことについて、下記のように説明しています。

センスや運に頼るのが攻撃力。意識すると必ず身につくのが防御力。
(ジャンプの漫画学校講義録より引用)
UXライティングも才能やセンスが必要な仕事であると思われがちですが、私が講義などでまずはじめに話すのが「UXライティングは技術である」ということです。そして、技術なので、トレーニングを続ければ、必ず上達します。
そのことを「防御力」と表現しているのが、めちゃくちゃわかりやすいなと思いました。しかも、めちゃくちゃジャンプっぽい。修行したら強くなれそうな気がする。
以前こんなnoteを書きました。
簡単に説明すると、左脳で考えて機能的価値を提供するものを、機能的UXライティングと定義しました。これがまさに前述した、お客様の行動をサポートするシンプルで短い言葉です。下記の画面の文言がそれにあたります。

一方、右脳で考えて情緒的価値を提供するものを、情緒的UXライティングと定義しました。UXライティングのベストプラクティスとしてよく取り上げられる、Slackの未読チェック完了時に表示されるような言葉です。

ここに防御力と攻撃力という概念を持ち込むと、めちゃくちゃわかりやすくなります。
防御力=機能的UXライティング
技術なので意識すれば必ず身につく。
攻撃力=情緒的UXライティング
生まれ持った才能やセンスが必要。
これは「UXライティングに関するnoteのUXライティング」というメタ構造になっているのですが、機能的UXライティングより防御力って言ったほうがめちゃくちゃ伝わるし、情緒的UXライティングより攻撃力って言ったほうがめちゃくちゃ伝わるわけです。
そして、このように整理することで、UXライティングにおいても、まず防御力を高めたほうが良いことがわかります。そしてそれは、ブログで書かれている通りで、「文字数を一文字でも少なく」にはどうすればいいか、などのテクニックを身につけることなのです。
一方、未読チェック完了時のメッセージのようなものは、見ての通り才能やセンス、ユーモアが求められるものだと思います。なので、それだけ上手くやるのも難しいのです。
UXライティングは減点法で評価される
上記で引用した防御力の画像に「失点を減らす防御テクニックを覚えよう」とありますが、これもUXライティングと非常に近い考え方だなと思いました。
私はUXライティングは基本的に減点法で評価されると思っています。
お客様が何の違和感もなく、スムーズにプロダクトを利用できれば100点です。そこから、長い、誤字脱字がある、使われている言葉が適切ではない、長い、言及されている内容に誤りがある、表記の揺れがある、長い、表示される場所が適切ではない、表示させるタイミングが適切ではない、長い、などたくさんの理由(いちばんは長い)により、どんどんマイナスポイントが加算されます。そしてマイナスポイントがある一定の値を超えると、「使いにくいプロダクト」という烙印を押されるわけです。
そして極めつけは、存在するだけでマイナスポイントになるような文言です。そんな文言ないやろと思うかもしれませんが、存在するだけでマイナスポイントになっている文言は意外と存在します。それをなくすだけで、95点が100点になったりします。
一方、100点からさらに加点を狙うのが、攻撃力だと思います。まさにSlackの未読チェック完了の事例がそうなのですが、センスのいいユーモアによって、お客様とのエンゲージメントをより強くすることに成功しています。
しかし、これも上手くいけばポイントが加算されますが、失敗するとマイナスポイントになります。ブログに「つまらないコメディシーンやセンスのないオシャレは省く」とありますが、これもまさにUXライティングも同じだと思います。攻撃力が求められる表現は、それだけ成功させるのが難しいのです。攻撃力の高いUXライティングというのは、プラスになるかもしれないしマイナスになるかもしれないという、まさに鬼滅の刃、ではなく諸刃の剣なのです。はい、でました、これです。こうしたしょうもないことを良かれと思ってボールドにしてまでつい書きたくなるのですが、今まさに読んでくださっているあなたのUXを棄損してマイナスポイントが100万点ぐらい加算されているかもしれないことを私は肝に銘じないといけないのです(涙)。
「脳の疲れをどこまで減らせるか」ということと、他業界から学ぶことの大切さ
今回の漫画学校のブログでは脳の疲れや労力、コスト、ストレスなどの言葉が繰り返し出てきますが、こうしたマイナス要素を限界まで減らすテクニックが「防御力」だと思います。私も改めて、「防御力」の高いUXライティングに取り組んで行きたいです。
そして、他業界から学ぶことの大切さを、改めて実感しています。ジャンプ、マジですごい。呪術廻戦読み返して勉強します(映画楽しみですね🥺)。
★ゲームからUXライティングを学んだこちらのnoteもどうぞ★
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
