
Figmaで複数のプロトタイプを作るテクニック
法律事務所LEACT(以降LEACT)でIT及びデジタルコンテンツを担当しているMiuchiです。
今回は前回までの続きです。
今回はWebサイトを作る前にLEACTの代表に確認してもらうプロトタイプを作った話です。
完成したWebサイトはこちらです。
プロトタイプとは
この記事では、プロトタイプのことをFigmaのPrototypeとしています。
静的なプロトタイプではなく、実際にブラウザで表示しているかのようにクリックやスクロールを可能とする動的なプロトタイプのことです。

なぜ動的なプロトタイプが必要か
プロダクト開発でFigmaを使う場合は動的なプロトタイプに起こさないことも多いです。
静的なプロトタイプで伝わるからです。ただし画面全体を作る場合には動的なプロトタイプを作ることがありました。
今回、動的なプロトタイプを必要としたのは下記の理由からです。
Webサイトのフルリニューアルであること
LEACTの代表が短時間で確認できること
見せる相手がWebサイトの専門家ではないLEACTの代表のため、よりフィードバックを得るためには完成形を見せるのが一番だからです。
なぜ複数のプロトタイプを作ったか
前回の記事に書いたのですが、ある程度Webサイトの構成は決めてありました。
そのため、様々な構成でプロトタイプを作る必要はありませんでした。
とはいえ、自分自身が迷うポイントも当然ありました。そのため、いくつかパターン別で見てもらうことでフィードバックを得ることにしました。
ここから実際に行ったテクニックを紹介します。
あくまでも自己流で、もっと良い方法もあるかと思いますので小ネタ程度だと認識いただければ幸いです。
ちなみに、本業のプロダクトマネージャーでFigmaでプロトタイプを作ることがあります。 その際にユーザーに対してのテストをする際に使ったテクニックです。
複数のプロトタイプを作るコツ
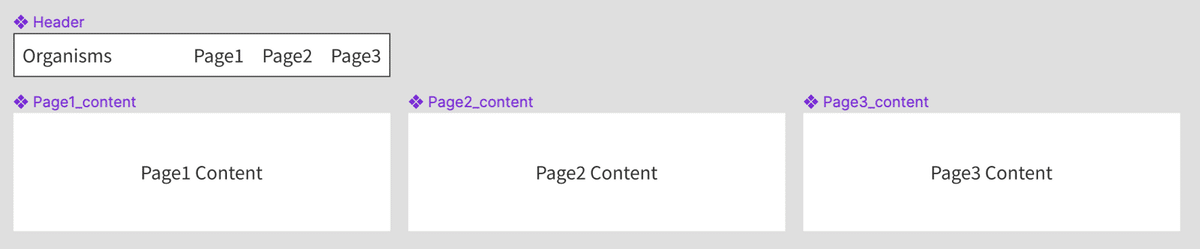
今回以下のようなサンプルを作成しました。

ポイントは、コンポーネントをプロトタイプ用に再作成することで複数のプロトタイプを作れるところです。
では順を追って説明します。
コンポーネントを作る

画像にある通りヘッダーやページとなるコンテンツをそれぞれコンポーネントにします。
◆ Header
◆ Page1_content
◆ Page2_content
◆ Page3_content
プロトタイプ用コンポーネントを作る
パターンAのプロトタイプ
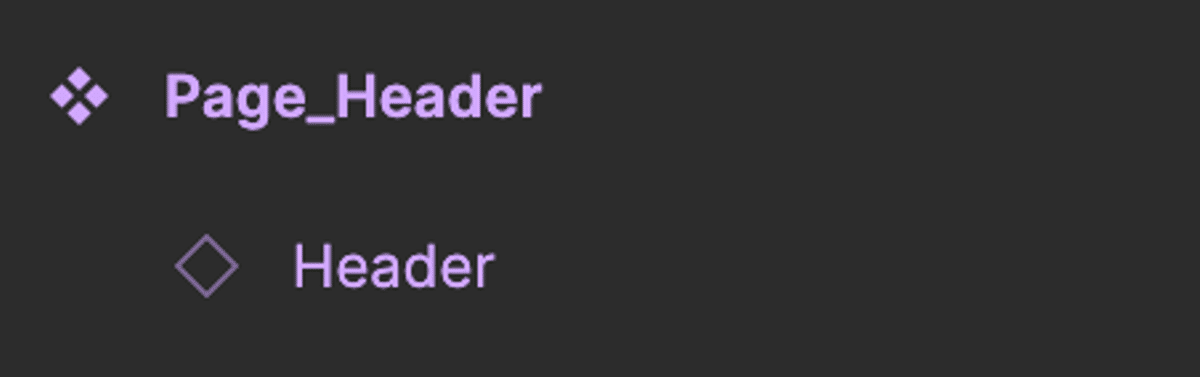
先程作成した◆ Headerをラップしてプロトタイプ用のコンポーネントを作ります。

レイヤー構成としては以下のとおりです。

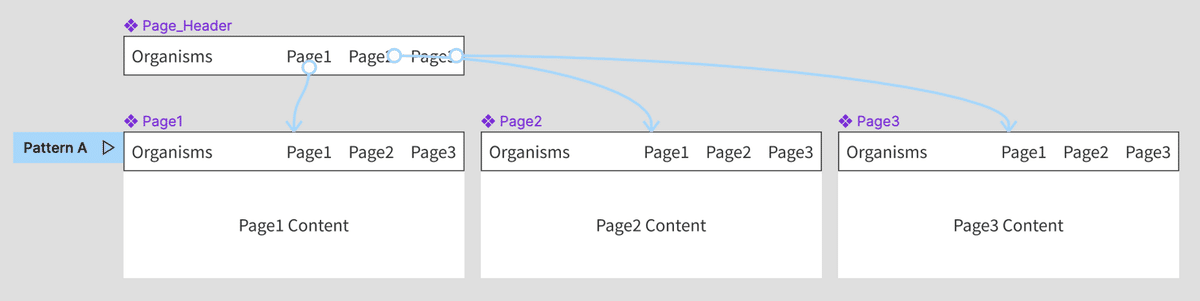
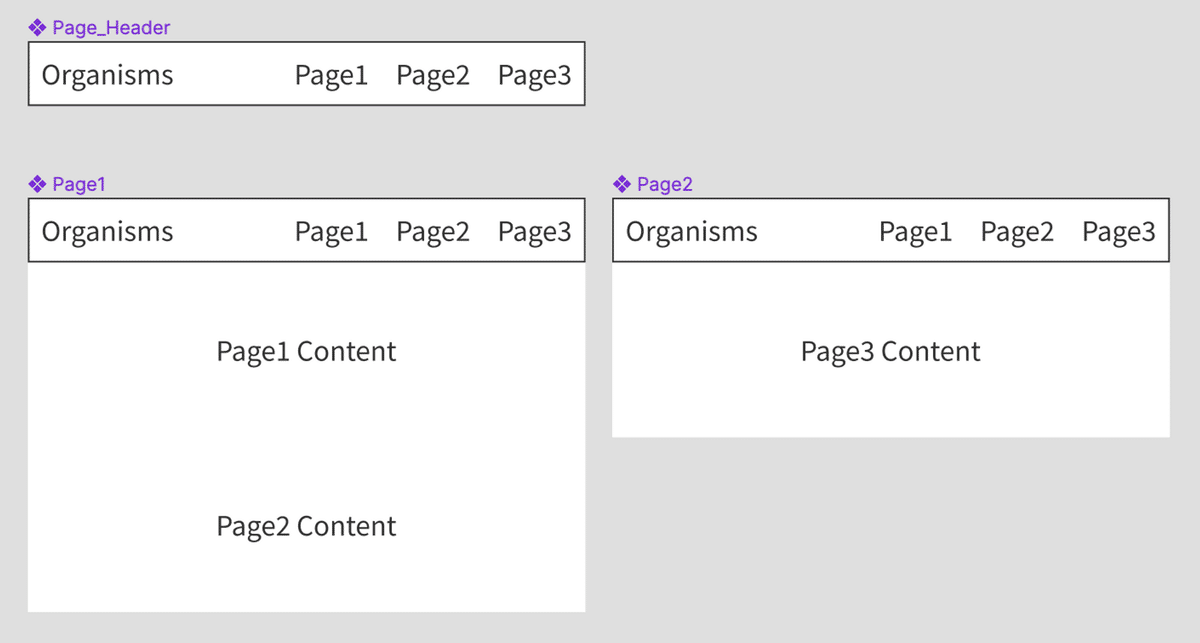
この◆Page_Headerと作成済みのコンポーネントを使い、それぞれ以下のようにPageのコンポーネントを作ります。

◆Page_Headerと◆Pageをクリックイベントで接続します。

これでパターンAのプロトタイプが出来ました。
パターンBのプロトタイプ
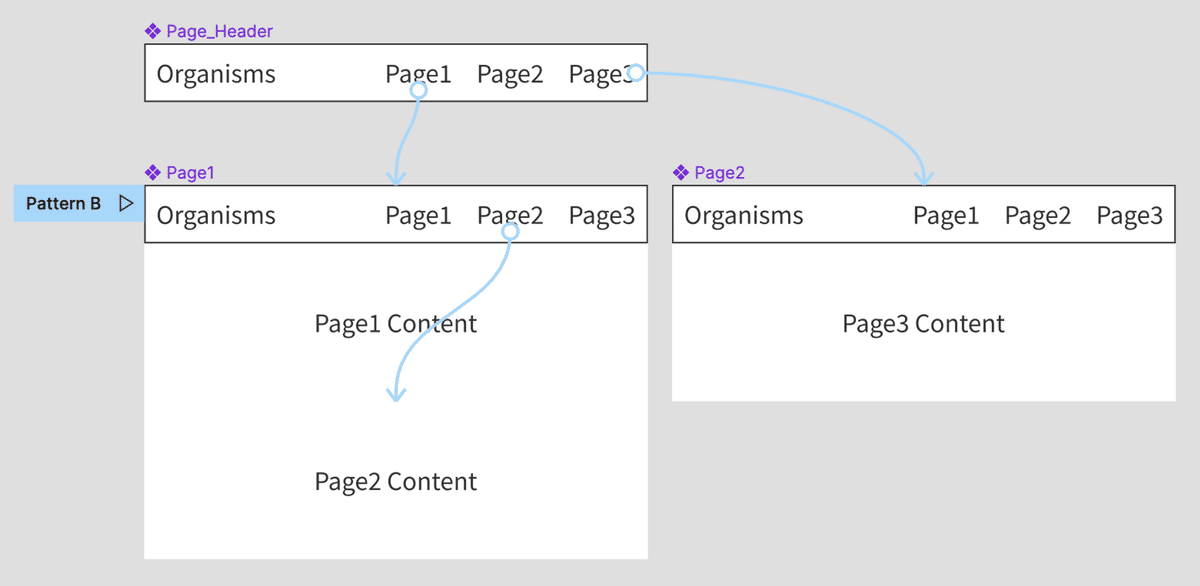
パターンB用で◆Page_Headerを再度作成し、Pageのコンポーネントを作ります。このパターンBでは◆ Page1_contentと◆ Page2_contentを縦に並べるようにします。

この場合、ヘッダーメニューのPage2をクリックした場合は◆ Page2_contentにスクロールするように導線を設定します。

これでパターンBのプロトタイプが出来ました。
まとめ
おそらく実際にやってみないとわからないと思います笑
ポイントはFigmaでプロトタイプを作る場合は以下を守ると良いかと考えます。
コンポーネントとプロトタイプはファイルまたはページを分ける
コンポーネントのファイル・ページでは導線は繋がない
ただしコンポーネント内で閉じる導線は除く
プロトタイプのファイル・ページではコンポーネントしか使わない
複数導線が必要なコンポーネントが登場した場合はラップして再作成する
Detach instanceをしない
最後のDetach instanceをしないが結構大変なのですが、ここをチャレンジすると汎用性の高いコンポーネントやプロトタイプが作成できると思います。
注: あくまでもいろいろ自己流です
この記事が気に入ったらサポートをしてみませんか?
