
#33 emission
こんにちは。
今日もちょっと実験。
昨日の続きと言えば続き。
文字や図表を設置する方法の実験。

こういう図を作って

なんかこんな感じにしちゃって(なぜ赤を選んだ)

透明にして(切り抜き雑なのはご容赦)

で、こうですよね。
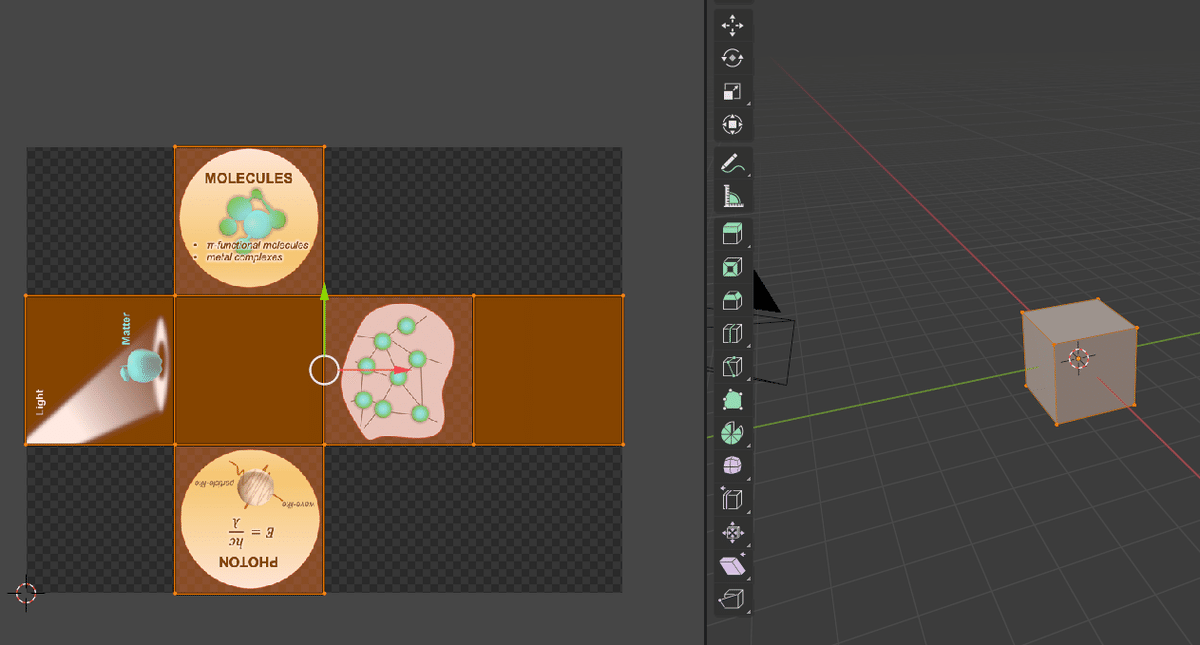
そして、試行錯誤の末

①展開図を裏返す(見た目は変わってないけど)。

②オブジェクトの裏表を反転

③マテリアルの「裏面の非表示」にチェック
の手順で、作ってみたかったものができました。

上から見るとこんな感じ。
回してみると、
手前の面は見えずに、奥の面の内側だけが目に見える。
これまでも色々作ってくる中で、たまに法線がバグってテクスチャを貼るの失敗してたんだけど、
これなんか面白いなと思ってたんですよね。

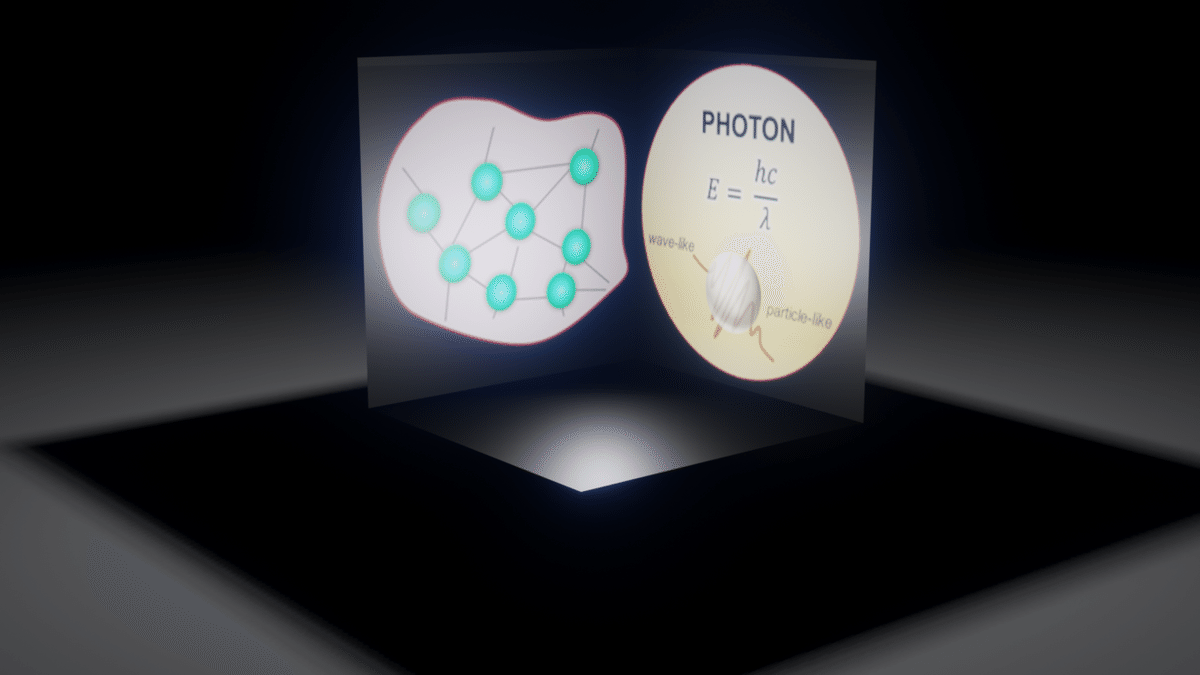
箱の内側、中心にライトを置くとこう。
昨日の検証により、透明マテリアル部からも光が漏れないことがわかっているので、こんな感じになりました。
箱の内側の面に光を当てるという手法、かなり使い道がありそうな気がする。
外にもうひとつライトを置くと

こう。
光らせたら楽しそう、、、。
光らせた。青めの光がボヤっと。

ここで透明切り抜きが効果を発揮。
立方体の面のふちではなく、図のふちが光ってる。
ちなみに、マテリアルとして発光している色は黒。
発光強度(放射の強さ)を2.0くらいまで上げて、
レンダリングのbloomをアクティブにして、閾値を上記の放射の強さ以下に設定。
(できればそのほかの光源の強さ以上の値にして環境光には影響しない方がよさそう。)
あとはbloomの色や半径などをいじって調整しました。
この辺は、この場限りの絵作りと思ってめちゃくちゃやってます。
blenderたのしい。
Vket2021は、色をつける用のテクスチャと、透明化用のテクスチャと、発光用のテクスチャ3枚で戦いそうですね。
切り貼りする材料を集めねば。
この記事が気に入ったらサポートをしてみませんか?
