
【新機能】Googleスプレッドシート 複数選択プルダウンリスト活用術
今回はGoogleスプレッドシートに新しく実装された 複数選択プルダウンリスト(複数選択ドロップダウンリスト)について書きます。
この機能は 発表が 2024年7月末
そこから約1ヶ月後、実際に使えるようになったのは 2024年の8月後半でした。
気になってた Googleスプレッドシートの複数選択プルダウンがきましたよ~。
— mir (@mir_for_note) August 23, 2024
しかしコレ、数式で参照すると中身は カンマ+半角スペースで区切られたテキスト。Googleフォームの チェックボックスと同じね。
スマートチップの データ抽出には対応してない。集計するのに厄介なデータってことか? pic.twitter.com/zaXdM09nK3
現在は無料アカウント、有料のGoogleWorkspaceアカウント、どちらでも使える状態になっています。
利用方法などの基本に加え、mirなりに考えてみた応用的な使い方&実用的な使い方も紹介しています。
是非最後までお読みください。ついでに ♡スキボタンも ポチっちゃってくださいw
前回のnoteは Googleフォームでアップロードしてもらった画像をリンクしたスプレッドシートに表示させて、さらに閲覧メンバーでも自由に拡大表示させるテクニックについて書きました。
プルダウンはネタが多いのでマガジンにまとめています。こちらも是非ご覧ください。
複数選択プルダウンリストの基本
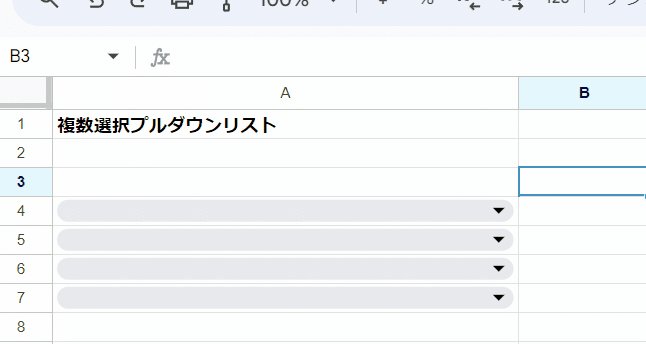
まずは基本の理解と、複数選択できるプルダウンリストの設定方法からいきましょう。
プルダウンリスト、プルダウン、ドロップダウンリスト、ドロップダウン など色々呼ばれ方がある機能ですが、基本的には同じものを指します。
以降は一番短い「プルダウン」と表記します。
複数選択プルダウンってなに?

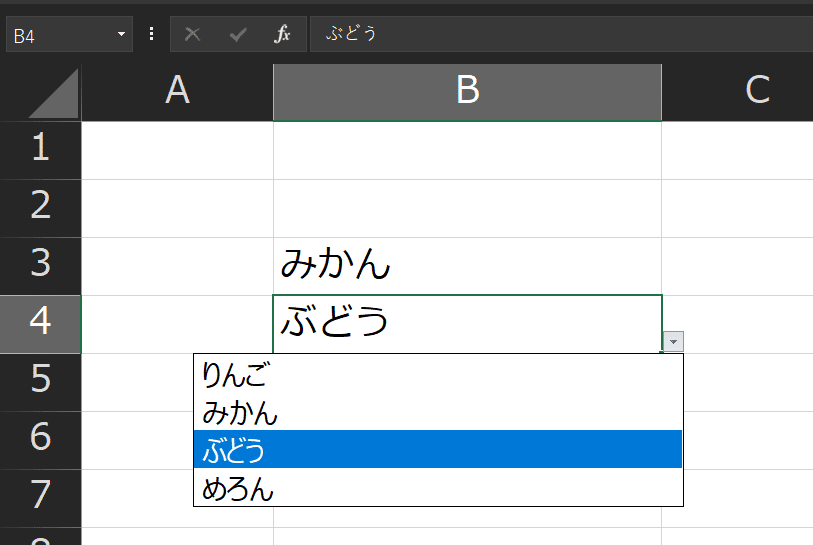
本来 GoogleスプレッドシートやExcelのプルダウンは、1つのセル(1つのプルダウン)で選択できるデータは1つです。
1セル1データの原則に則ると、これが正しい形であり基本です。
でも「プルダウンで複数のデータを選択したい!」って需要は確かにあって、今回 Googleスプレッドシートにこの要望を満たす新機能として実装されたのが複数選択プルダウンです。

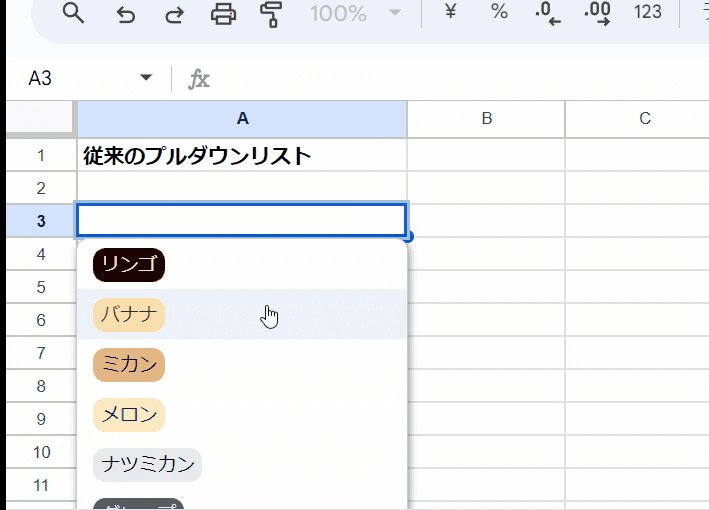
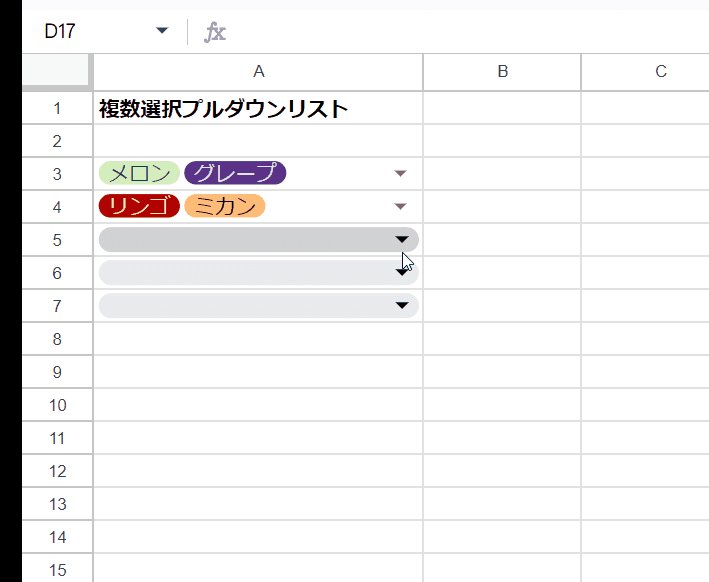
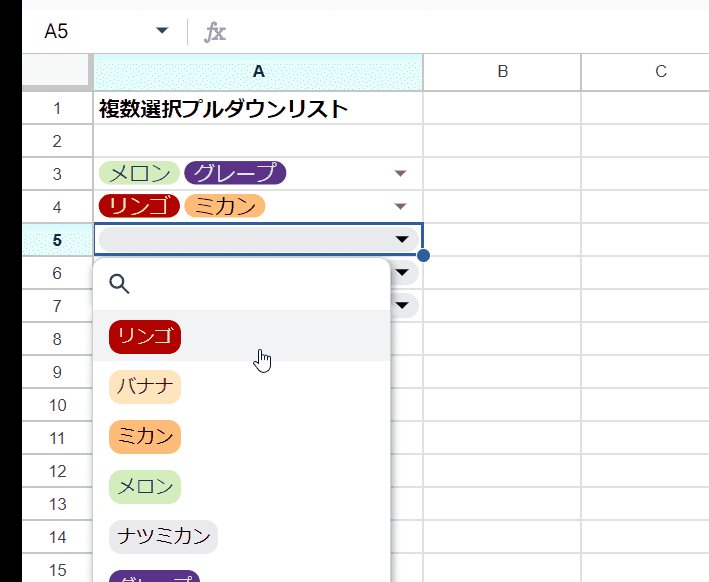
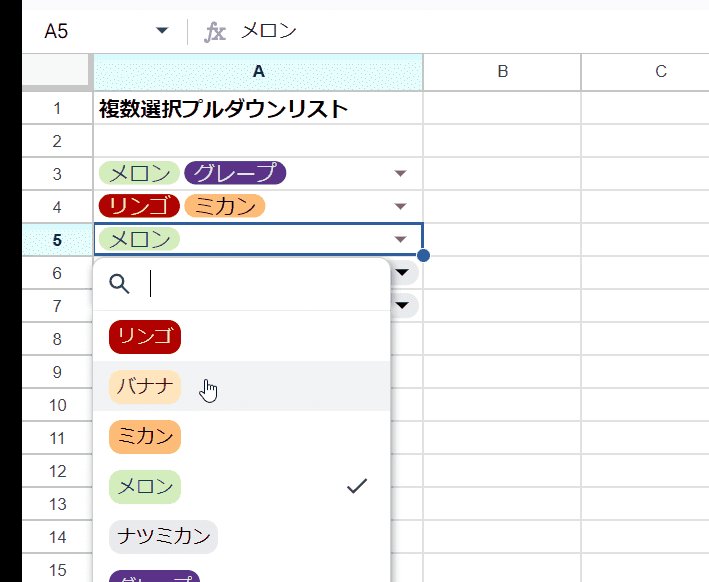
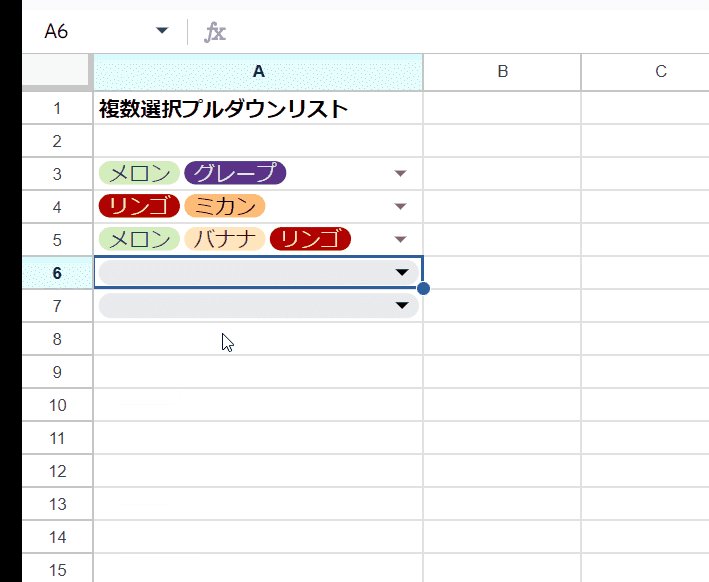
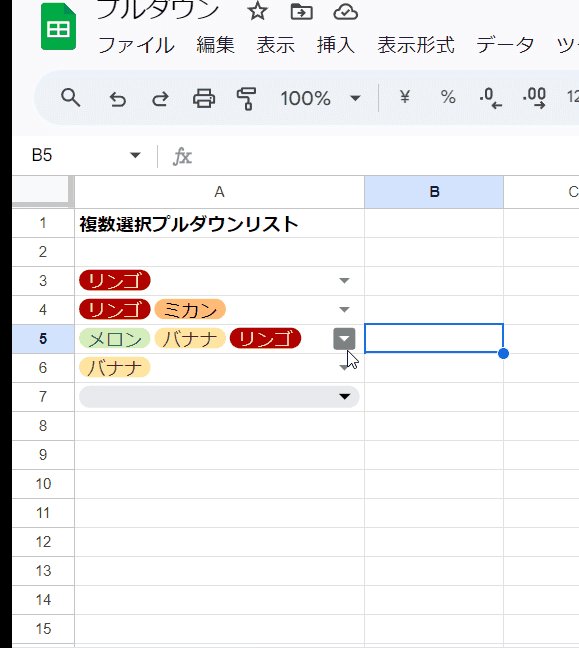
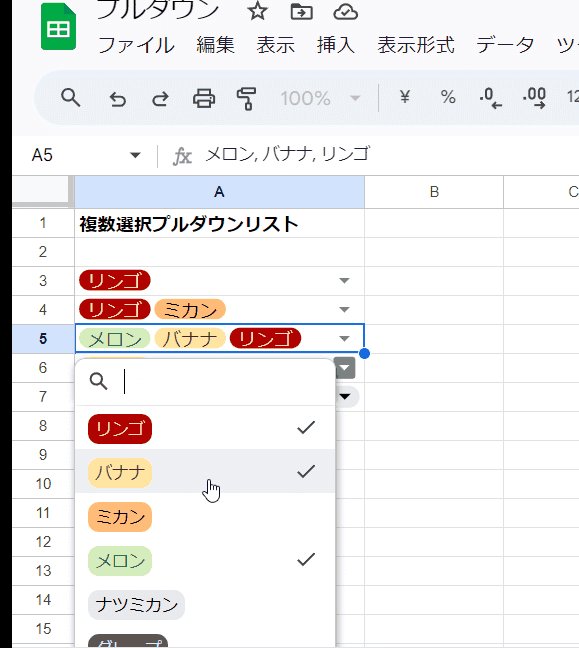
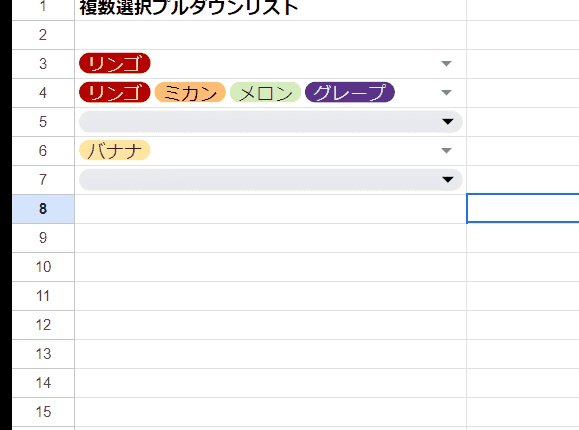
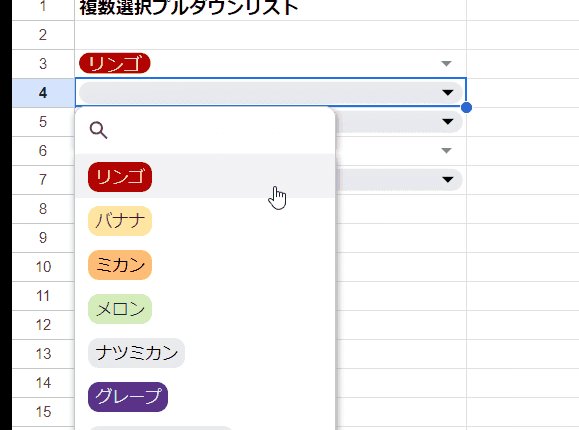
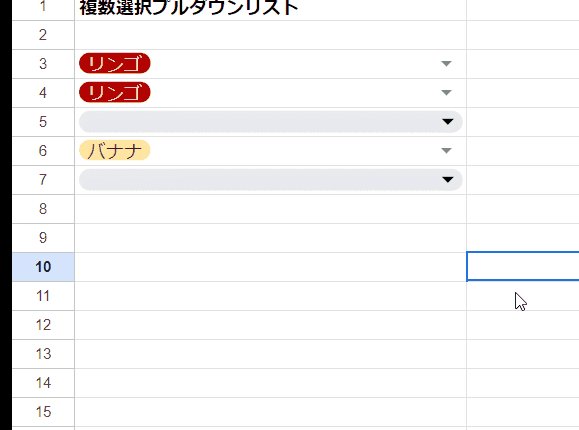
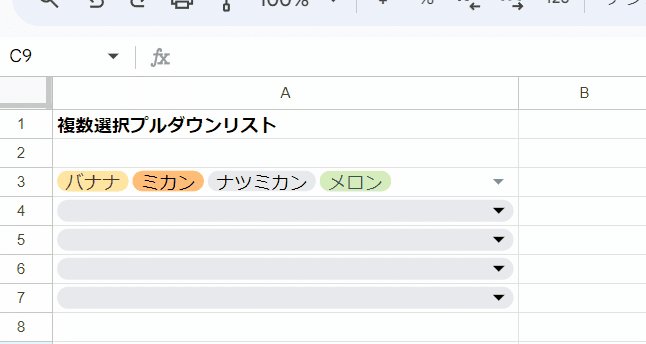
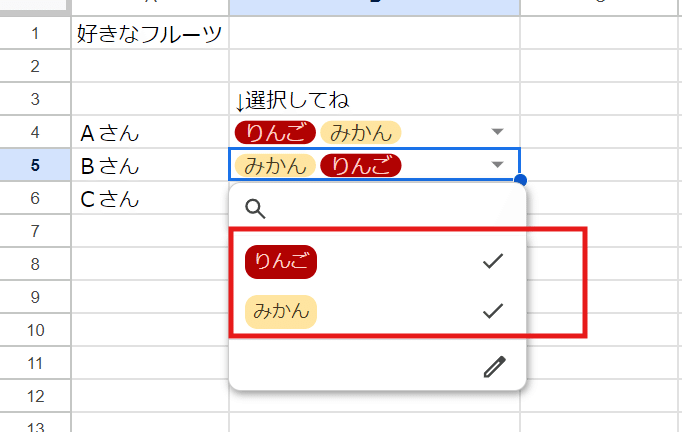
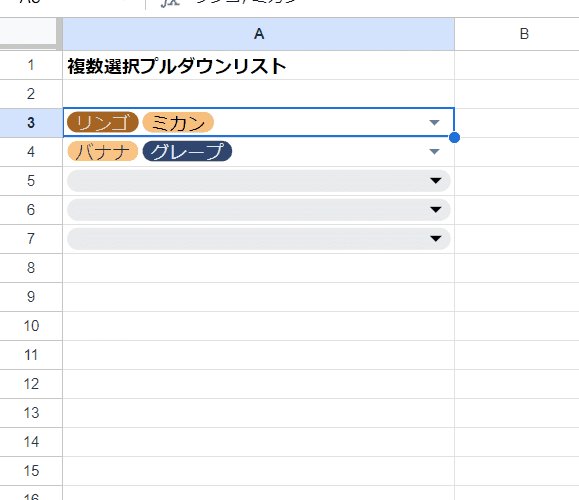
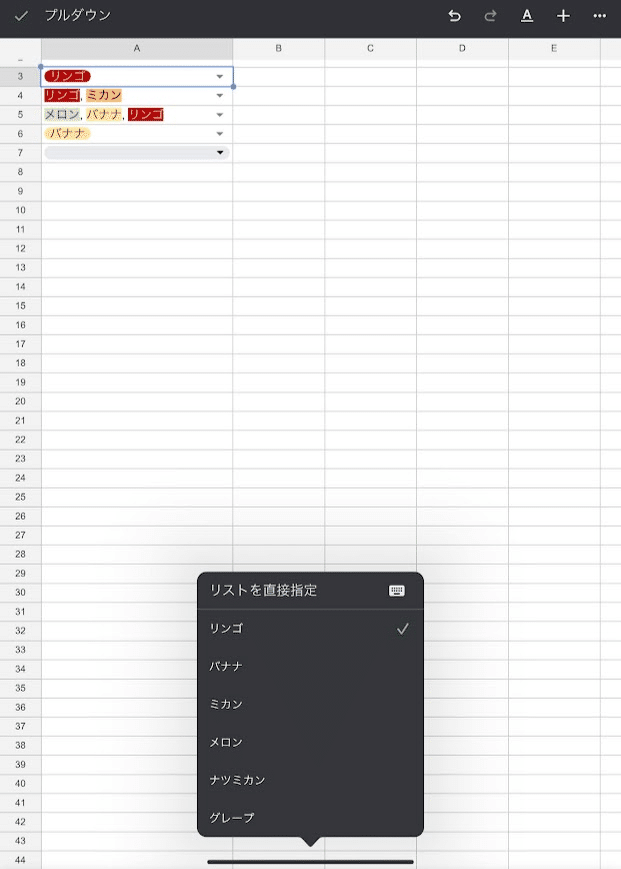
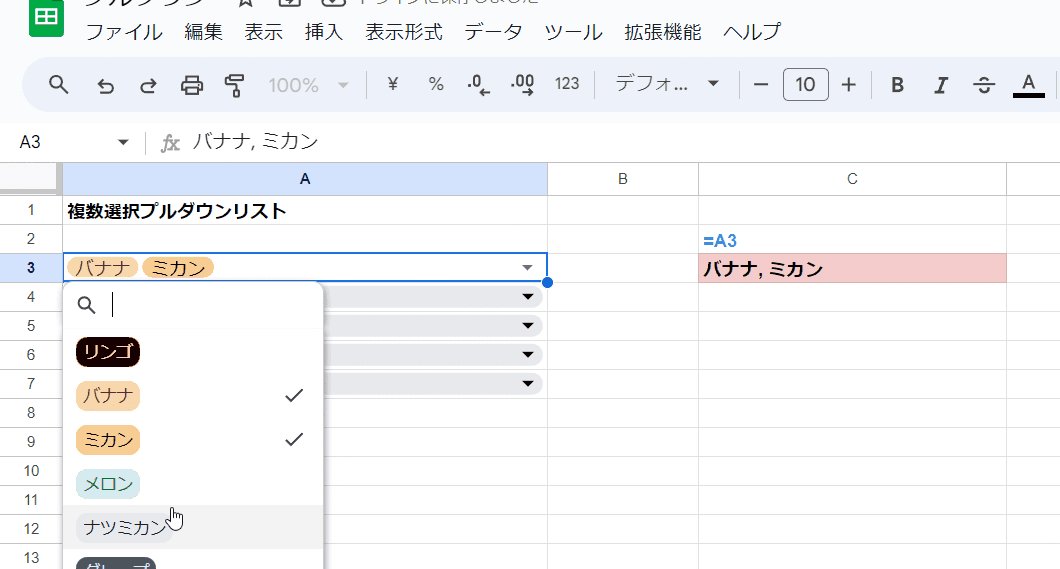
こんな感じで プルダウンの選択肢をクリックすると 右側に✓(チェックマーク)が付いて、選択した項目が全て 1つのセルに記載されていきます。

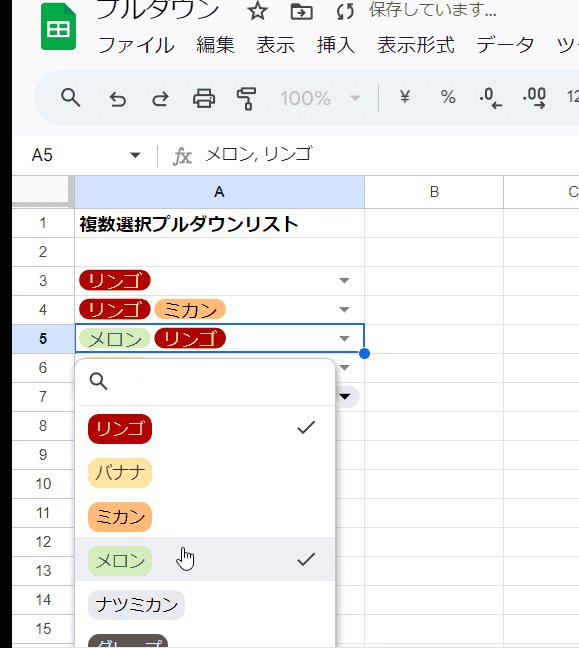
✓がついた選択肢を再度クリックすると 選択を解除することが出来ます。

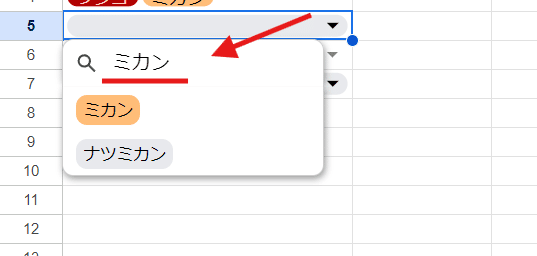
選択肢が多くて探すのが大変という場合は、テキストを手入力することで、そのテキストを「含む」選択肢だけをフィルタ表示してくれます。

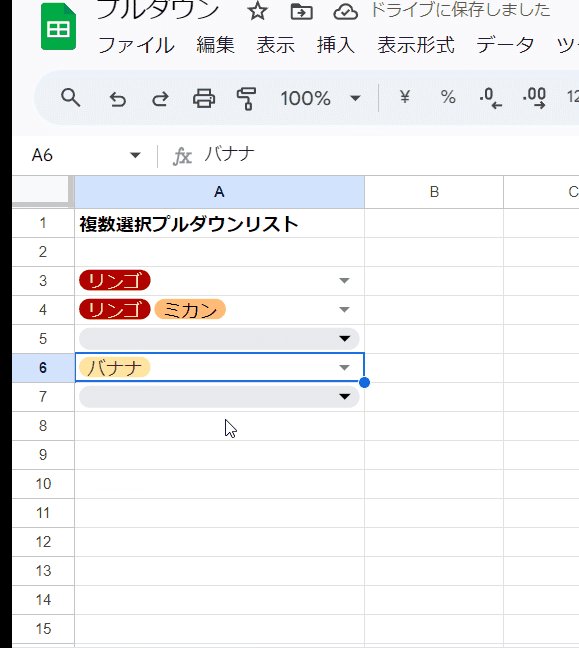
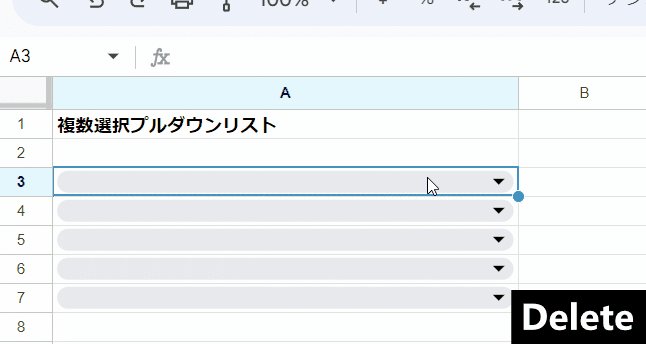
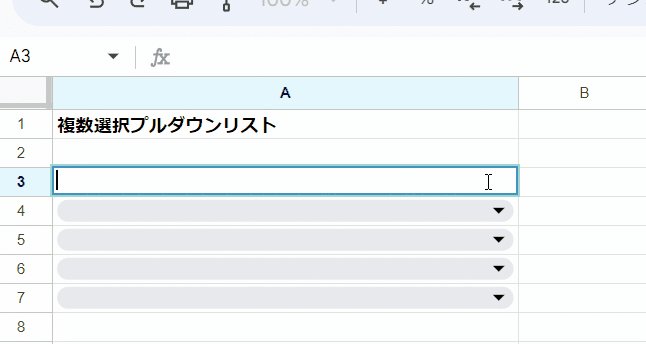
また プルダウンで複数選択されたセルを選択して Delteボタンを使うと、選択したものを全てを消して初期状態にすることが出来ます。

ただし、チップ表示のプルダウンは 初期状態でもう1度Deleteしてしまうとプルダウン設定が削除されるので注意。
この 複数選択プルダウンは、現状では Googleスプレッドシートのユニークな機能で、Excelにはありません。

そもそも 選択肢が丸っこい色付きの「チップ」表示となる仕様や、選択肢に色を設定できる機能も Googleスプレッドシートの独自仕様でExcelでは出来ません。
最近はExcelの後追い機能追加が多かったんですが、複数選択プルダウンはGoogleスプレッドシートの独自進化と言えます。
複数選択プルダウンの設定方法
設定方法は従来のプルダウンとほぼ一緒です。

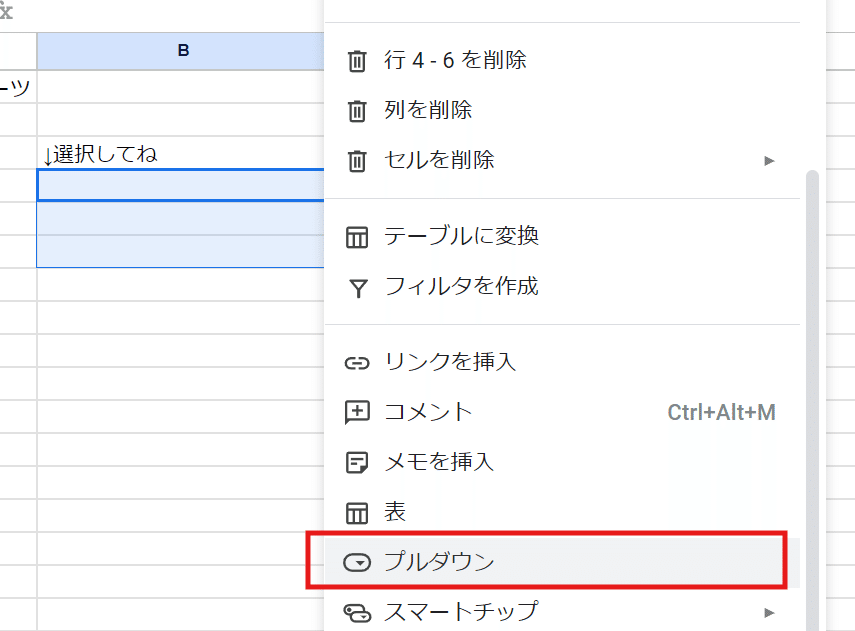
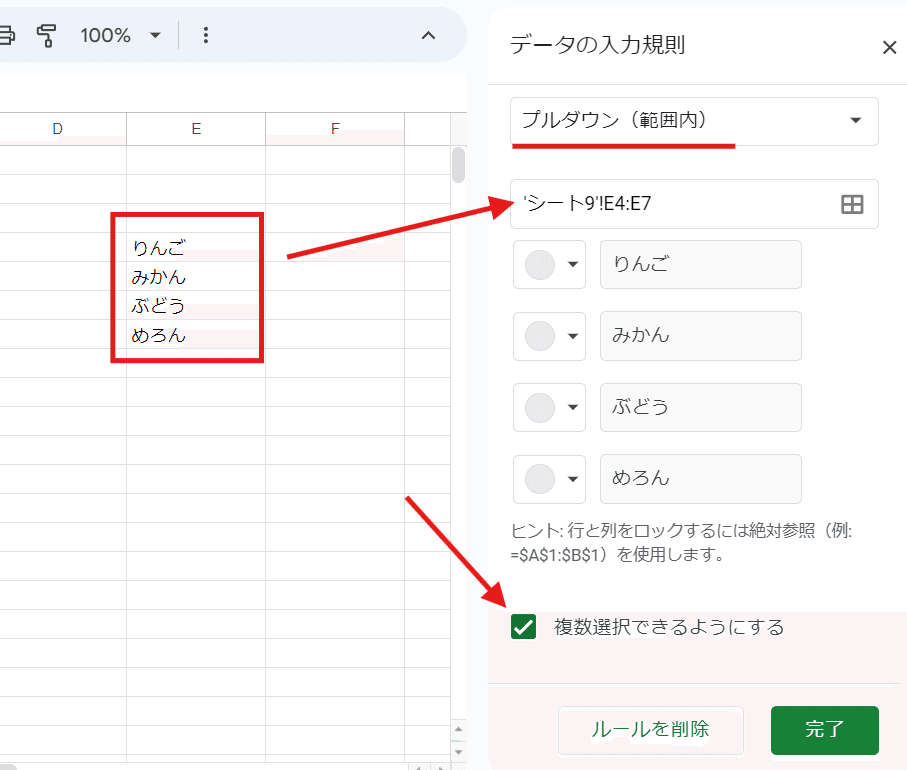
一番簡単な手順は プルダウンを設定したいセル範囲を選択した状態で
右クリック > プルダウン
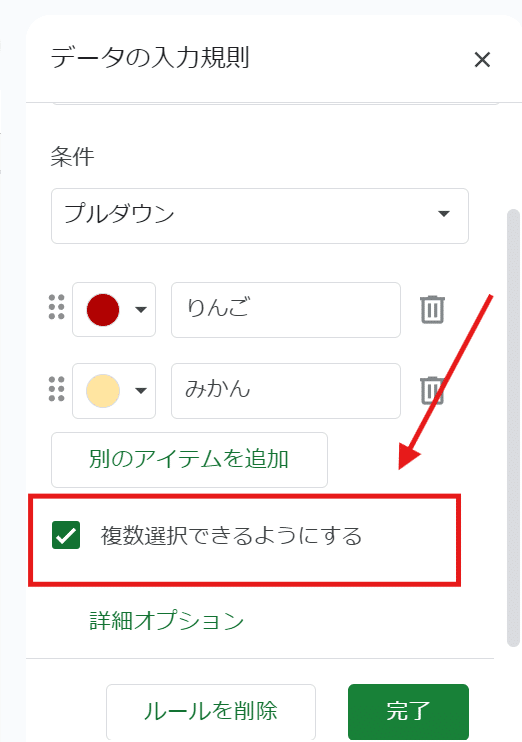
を選択して、右に表示されるサイドバーで

選択項目をセットしてから、その下の「複数選択できるようにする」という項目にチェックを入れるだけ。
最後に「完了」を押せば

プルダウンが複数選択できる状態になります。
選択肢をセル範囲とする場合も同様で、 「複数選択できるようにする」にチェックを入れるだけで複数選択が可能となります。

簡単ですね。
複数選択プルダウンをキーボードから利用する方法
マウスから使うことが多いと思いますが、複数プルダウンをキーボードで操作することも可能です。

プルダウンが設定されたセルを選択して
Enterキー または F2キー
プルダウンのリストを出す
▼
矢印 ↓、矢印↑
選択肢の上下
▼
スペースキー
選択する、または選択を解除する
▼
Enterキー または Tabキー、または Escキー
セルを確定する
Enterキー・・・確定して下のセルへ
Tabキー・・・確定して右のセルへ
Escキー・・・確定してそのセルに留まる
プルダウンの候補の選択はスペースキーを使います。ただし、日本語入力をオフにしておく必要があるので注意。
複数選択プルダウンの中身

複数選択プルダウンのセルの中身ですが、特殊なデータが入っているわけではありません。
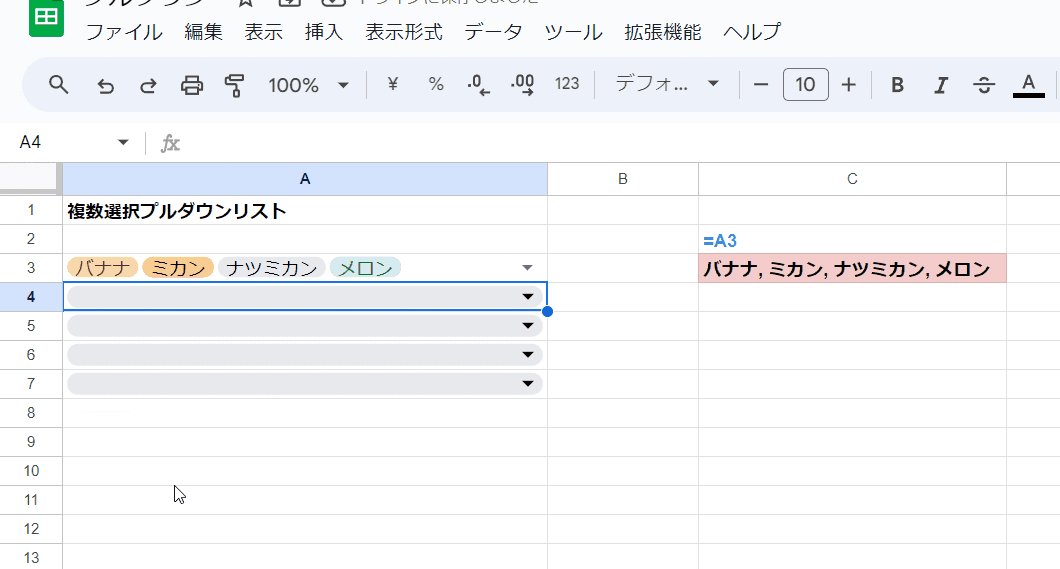
数式バーを見ればわかりますが、選択したテキストが 「, 」(カンマ+半角スペース)で区切られて入っている状態です。
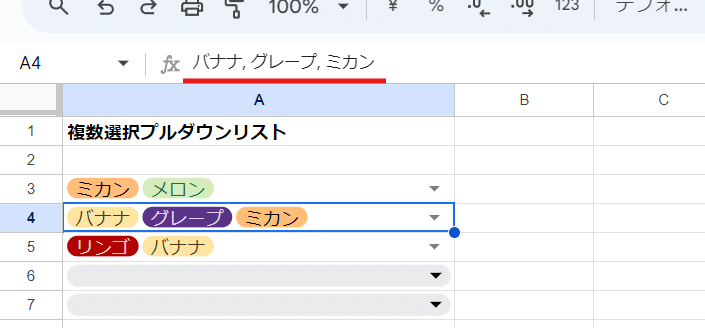
つまり上の画像のA4の中身のデータは
バナナ, グレープ, ミカン
こんな感じです。
これは Googleフォームの チェックボックス質問を スプレッドシートに書き出した時と一緒ですね。
複数選択プルダウンの値の取り出し方
中身が「, 」で区切られたテキストデータってことなんで、Googleフォームのチェックボックス質問の回答を取り出した時と同じく SPLIT関数の出番です。
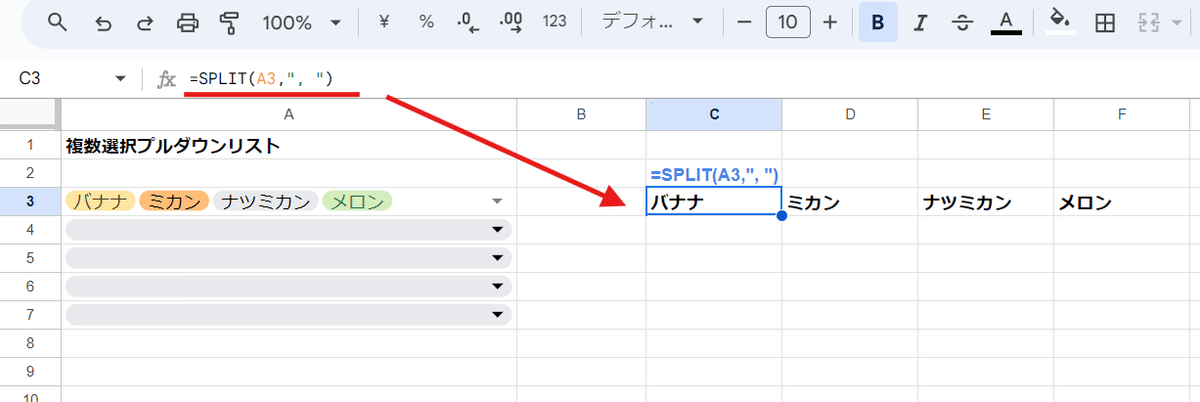
プルダウンの選択肢に
, (カンマ)
"(ダブルクォート)
(半角スペース)
これらを含んでいないという前提条件であれば、

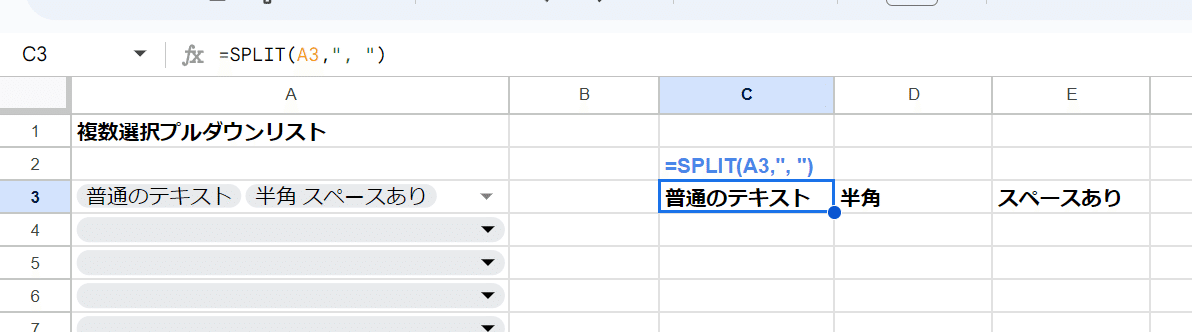
=SPLIT(A3,", ")
このように「, 」(カンマ + 半角スペース)で分割することで、個々の値を1セル1データの形で取得できます。
処理が面倒になるんで、カンマ、ダブルクォート、半角スペースは選択肢のテキストに使わないことをお勧めします。
複数選択プルダウンリストの注意点
とっても簡単な複数選択プルダウンですが、まだ実装されたばかりの新機能ってこともあり、利用にあたり意識すべき注意点があります。
複数選択プルダウンは チップスタイルでしか使えない

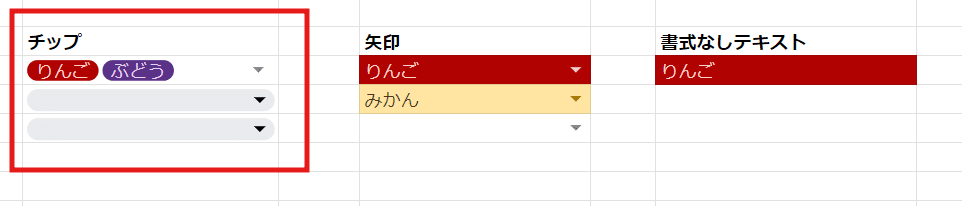
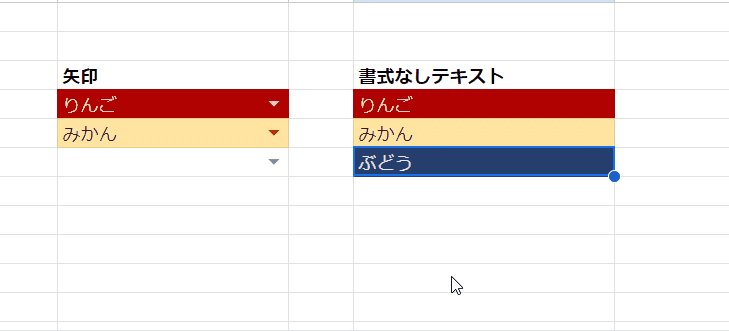
Googleスプレッドシートの プルダウンには、
チップ
矢印
書式なしテキスト
という3つの表示スタイルがあります。
チップは 冒頭で書いた通り、選択したデータが楕円上のカプセルみたいに表示されます。これはGoogleスプレッドシートだけのユニークな表示スタイルです。
矢印は Excelと同じ セルの右端に▼ボタンが表示される 従来のスタイルです。

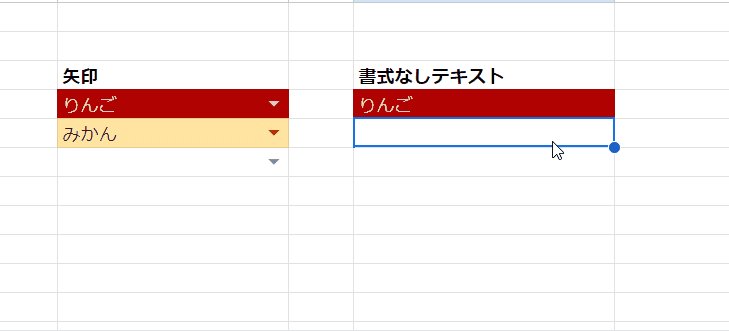
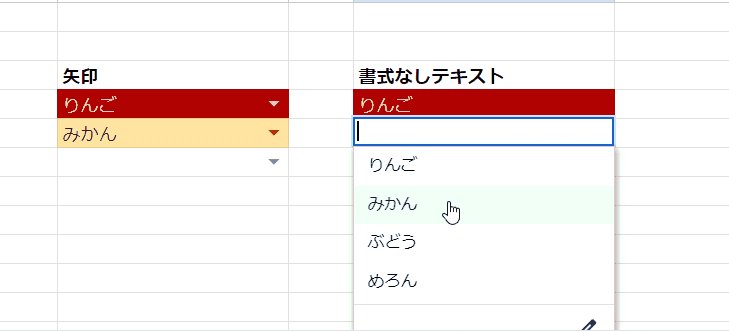
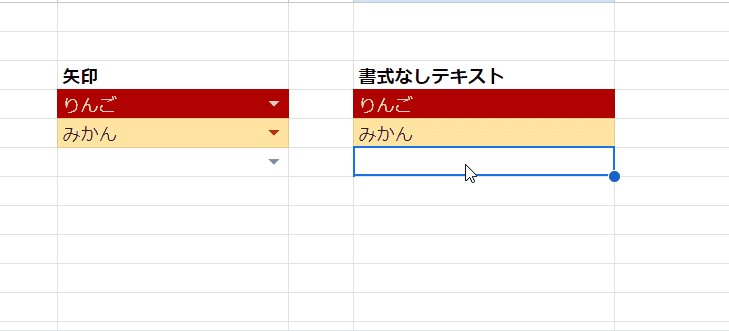
書式なしテキストは一見プルダウンが設定されていないように見えますが、セルをダブルクリックやEnter、F2キーで編集状態にすると 選択肢が表示されます。
この3つのスタイルのうち、複数選択ができるのは チップ表示のみとなります。
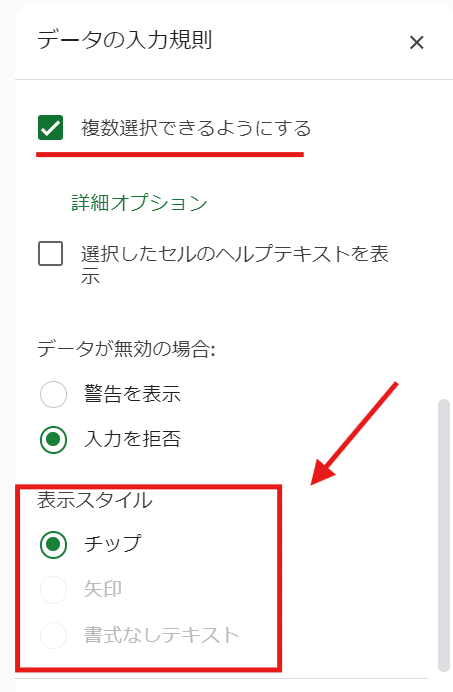
「複数選択できるようにする」にチェックが付いていると 「矢印」と
「書式なしテキスト」の選択肢がグレーアウトして選択できませんし

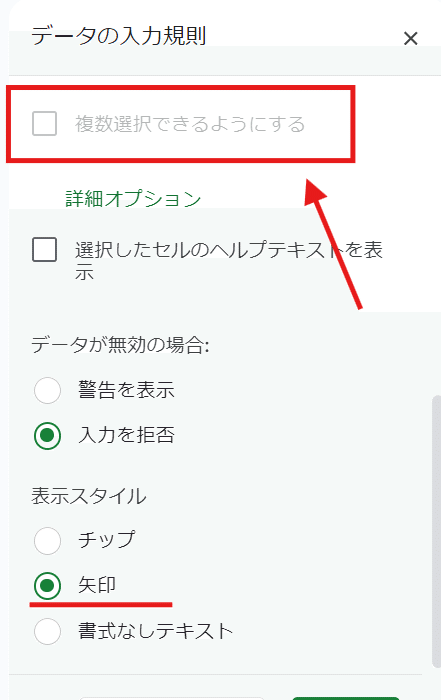
逆に スタイルを「矢印」や「書式なしテキスト」にしていた場合は、「複数選択できるようにする」のチェックボックスがグレーアウトとなります。

現在はGoogleスプレッドシートのプルダウンの初期値は チップ表示なので、そこまで意識する必要はありませんが、レガシーな矢印表示のプルダウンだと「複数選択」が使えないってことを覚えておきましょう。
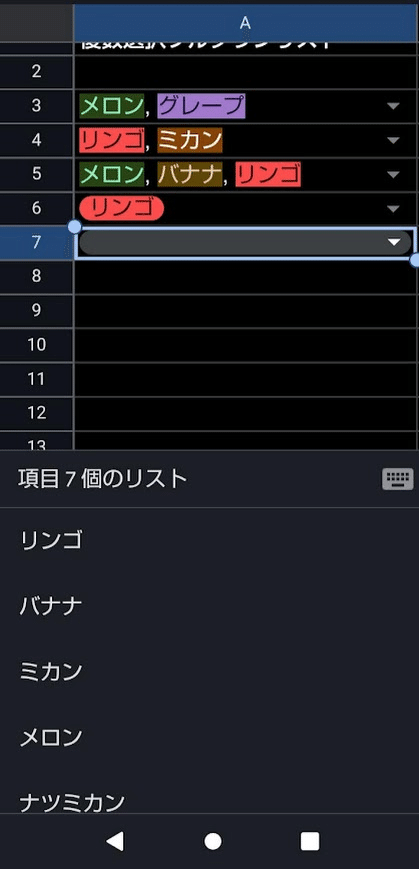
複数選択プルダウンはスマホアプリ版では利用できない
2024年9月末現在、残念ながら 複数選択プルダウンは スマホアプリ版から利用が出来ません。
スマホから 複数選択プルダウンの作成が出来ないだけではなく、PCブラウザで複数選択プルダウンを設定していても、スマホアプリからだと「複数選択」が利用出来ないんです。


Android,iOS どちらも アプリから 複数選択プルダウンを操作しようとすると、1つ選択肢をタップした瞬間に確定してしまい複数の項目を選択出来ません。
せめて利用に関してはアプリ版も早めに対応してもらいたいところです。
カンマ、ダブルクォート、半角スペースは 選択肢に使わない

基本のパートでも書きましたが、
, (カンマ)
"(ダブルクォート)
(半角スペース)
これらはプルダウンの選択肢のテキストで使うことは出来ますが、使わない方が良いです。
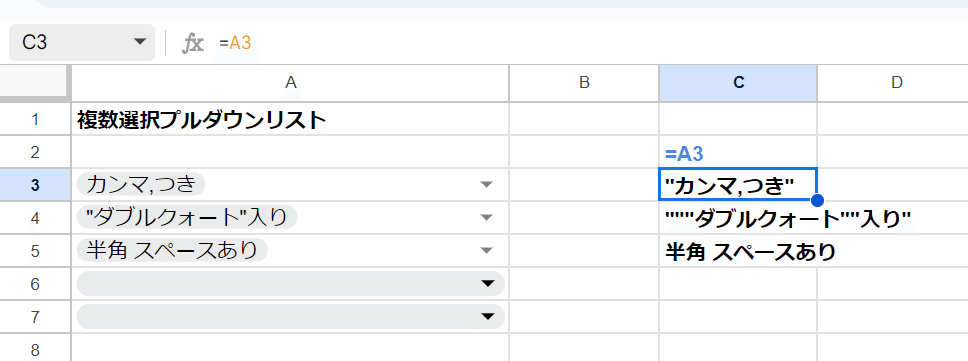
選択肢に「カンマ,つき」を設定してそれを選択した場合、
"カンマ,つき"
このように 前後に " ダブルクォートが自動でついてしまいます。
さらにダブルクォートで括った選択肢 "ダブルクォート"入り は、
"""ダブルクォート""入り"
中身はこんなテキストになってしまいますw
半角スペースは一見、影響が無いように見えますが

SPLIT関数で分割する時に、スペースでも区切られてしまうリスクがあります。
=SPLIT(A3,", ",false)
もちろん 第3引数(個々の文字で分割)をFALSE指定することで , カンマだけ、 半角スペースだけ での区切りを防止できますが、出来れば使わないの方が良いですね。
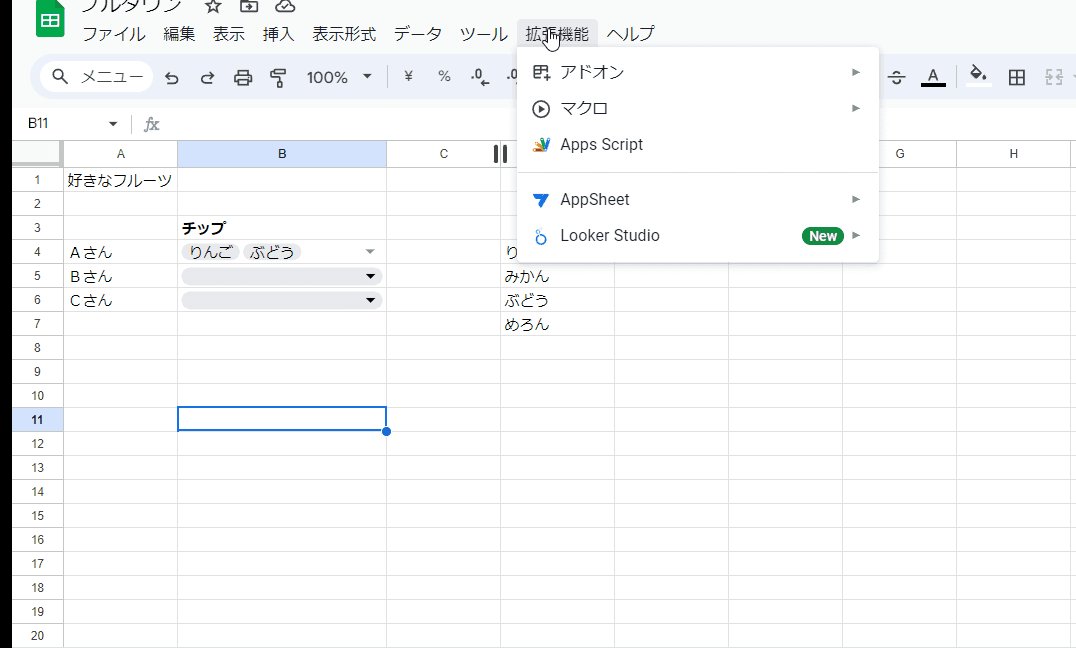
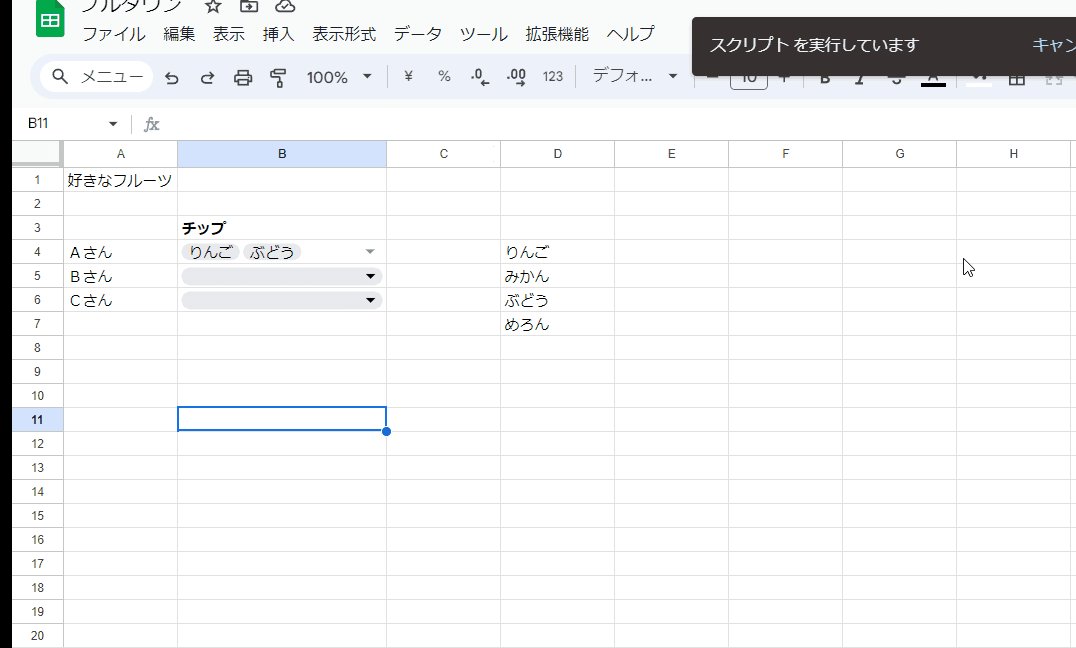
複数選択プルダウンは GASから生成できない

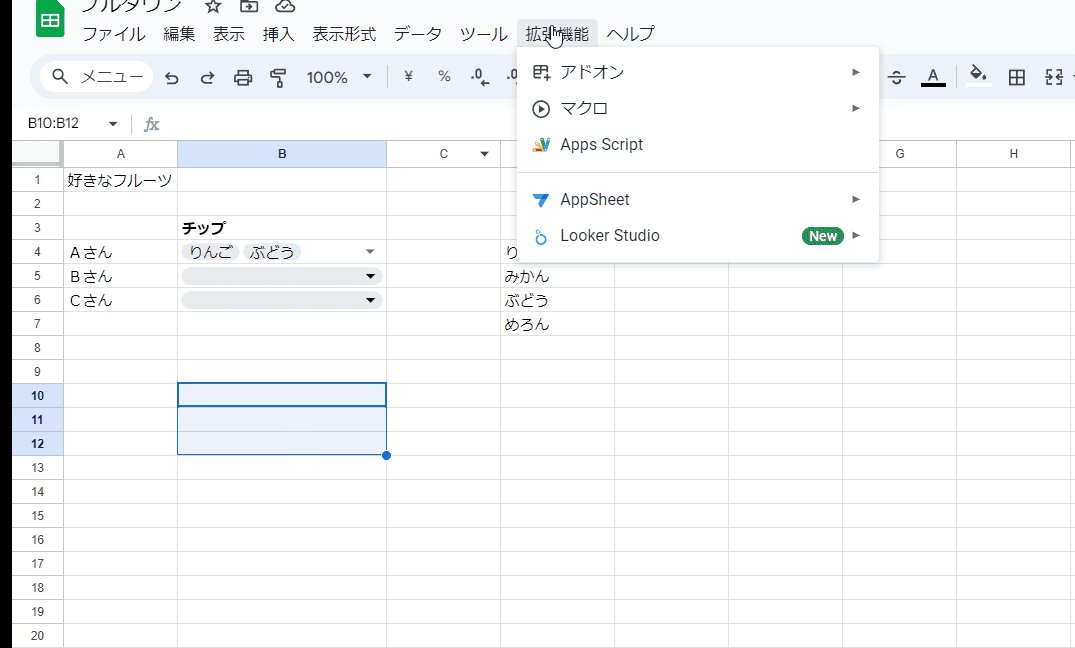
2024年9月末現在、複数選択プルダウンは GASから生成・設定することは出来ません。
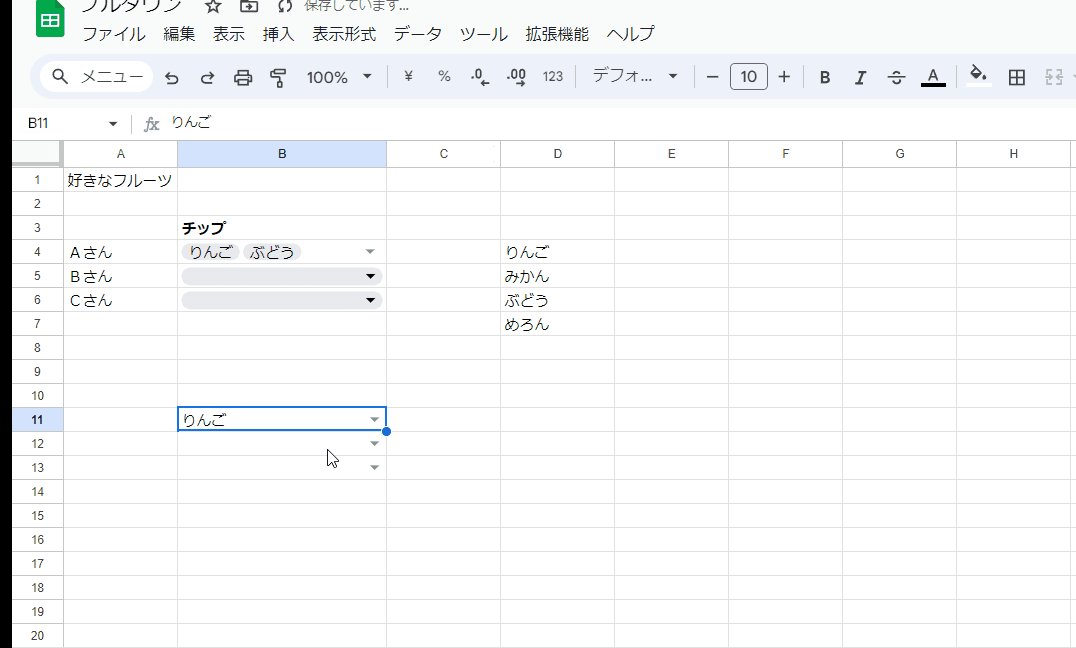
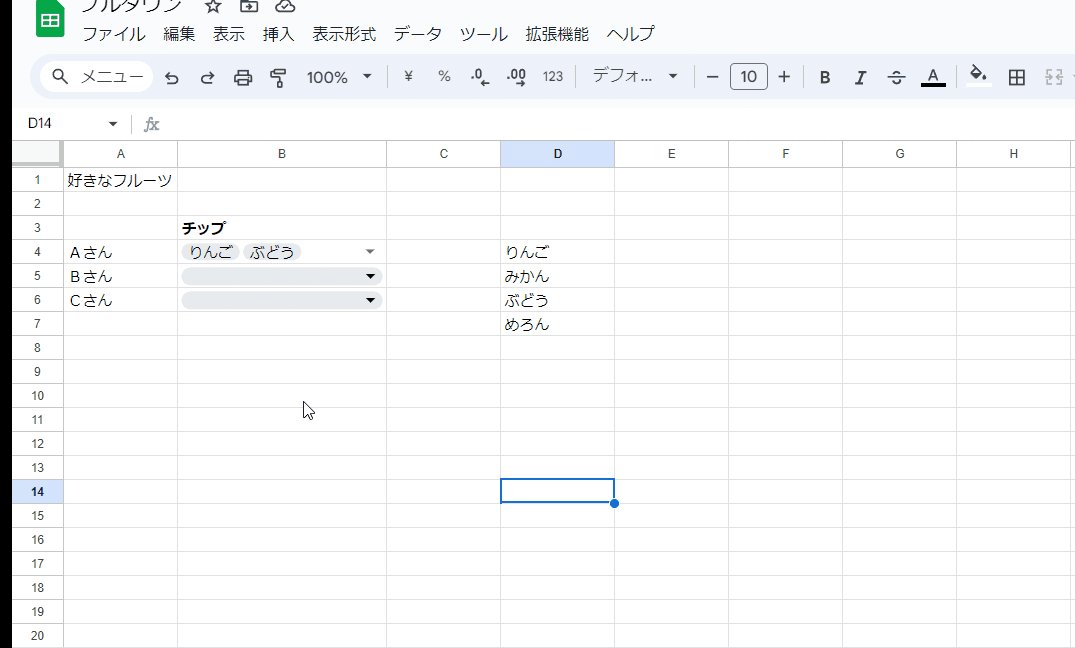
たとえば複数選択プルダウンを手作業で設定した手順をマクロ記録した場合、そのマクロを実行しても チップではなく矢印表示の 1つしか選択できない通常のプルダウンとして生成されます。
複数選択どころか、だいぶ前に実装された チップスタイルのプルダウンですら GASでは生成できないってことです。
新しく生成ではありませんが、copyToメソッドを使うことで 他のセルの複数選択プルダウンをコピーして利用することは可能です。

また、複数選択プルダウンからのGASによる値の取得、またはプルダウンの選択(値の書き込み)は可能です。
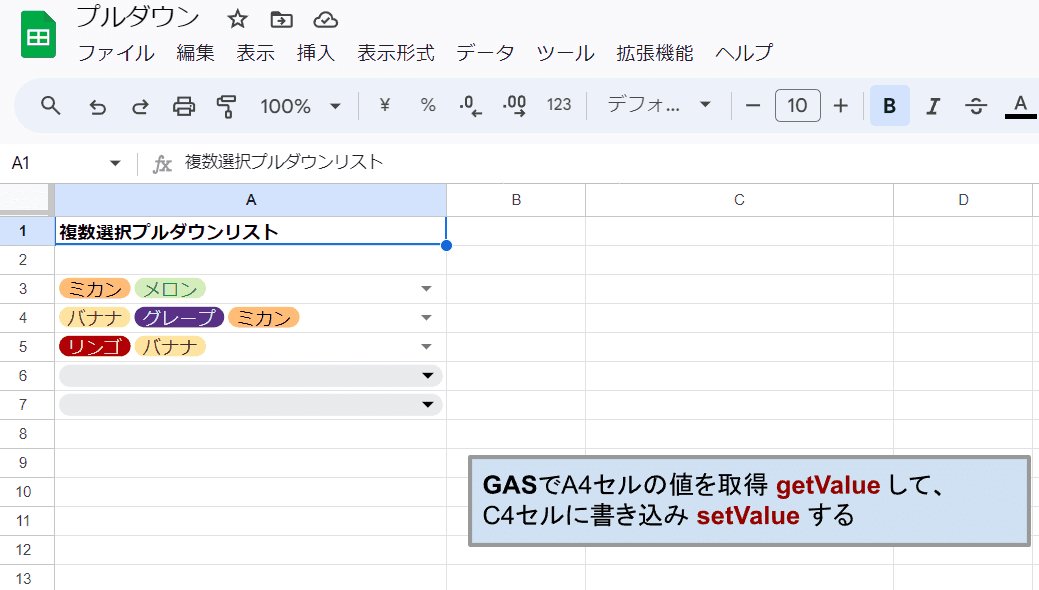
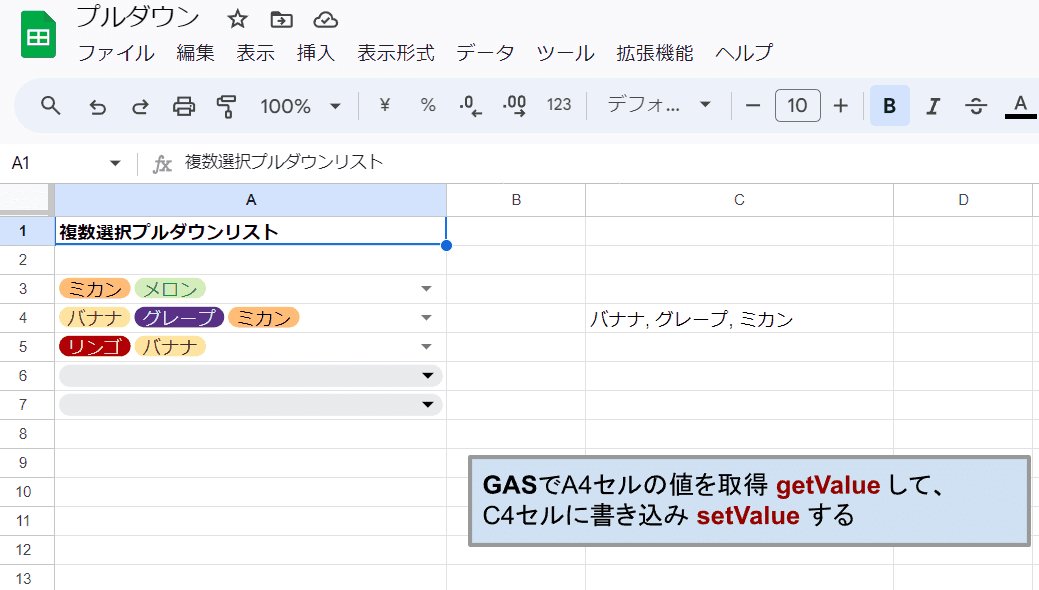
GASで 複数選択プルダウンから値を取得
function sample01() {
const sheet = SpreadsheetApp.getActiveSheet();
const value = sheet.getRange('A4').getValue();
sheet.getRange('C4').setValue(value);
}
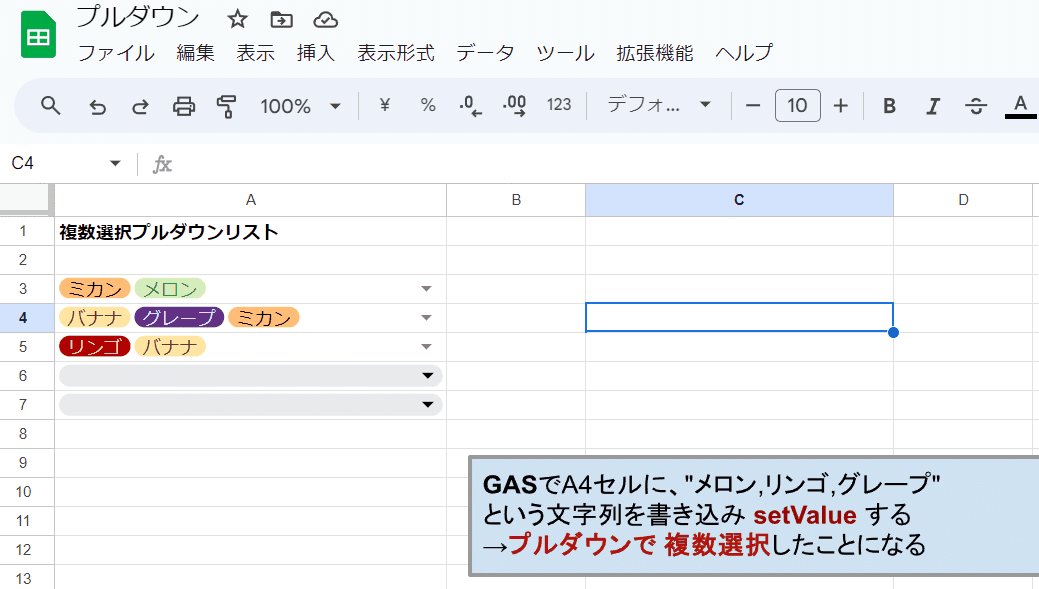
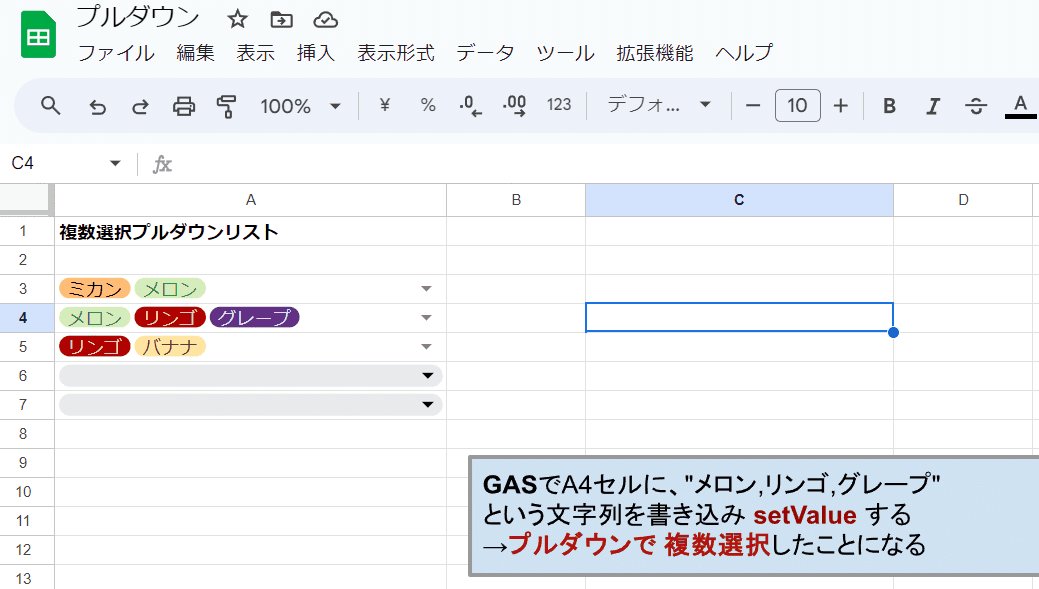
GASで 複数選択プルダウンを選択(書き込み)
function sample02() {
const sheet = SpreadsheetApp.getActiveSheet();
const value = "メロン,リンゴ,グレープ"
sheet.getRange('A4').setValue(value);
}
書き込む文字列は
"メロン,リンゴ,グレープ"
このように半角スペースなしのカンマ区切りテキストでも、見た目は手動選択した場合と同じ状態になるんですが、手動で選択した場合は カンマ+半角区切りである為

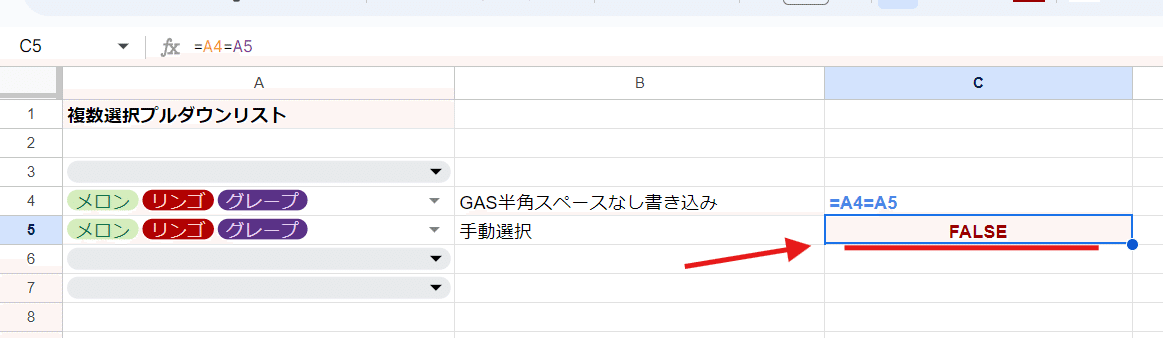
このようにA4とA5は見た目は一緒なのに
=A4=A5 とすると FALSE となってしまいます。
これは 区切りが カンマのみか、カンマ+半角スペースかの違いがある為です。
GASで選択(書き込み)する場合も、カンマ+半角区切り に合わせた方が良さそうです。
複数選択プルダウンの ユニークな仕様
複数選択プルダウンは 「複数選択できる」という独自仕様に加えて、
選択した順番に書き込まれる
選択した瞬間に値が確定している
この2つのユニークな仕様があります。
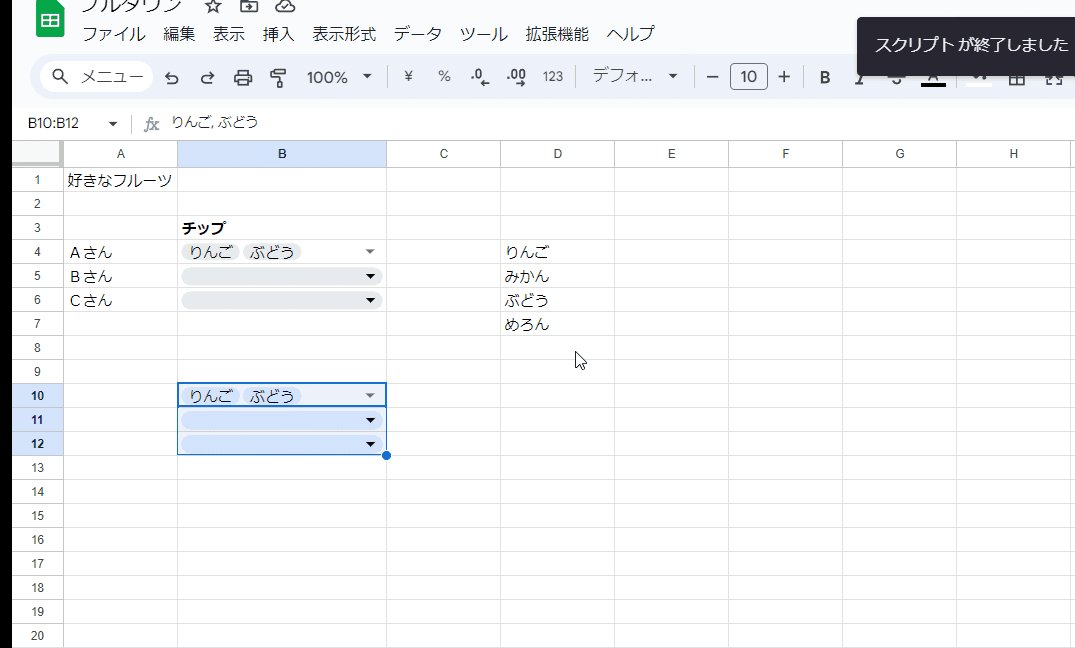
1. 複数選択プルダウンは 選択した順番に書き込まれる

複数選択プルダウンは、選択した順番に表示されます(書き込まれます)。
これが非常に独特で、通常スプレッドシートで選択順に表示みたいなことをしたい場合は、マクロ(GAS)を使うか、反復計算を使った特殊なテクニックが必要になります。
↓以前の noteで チェックボックスと反復計算で 選択した順に表示させるテクニックを紹介しました。
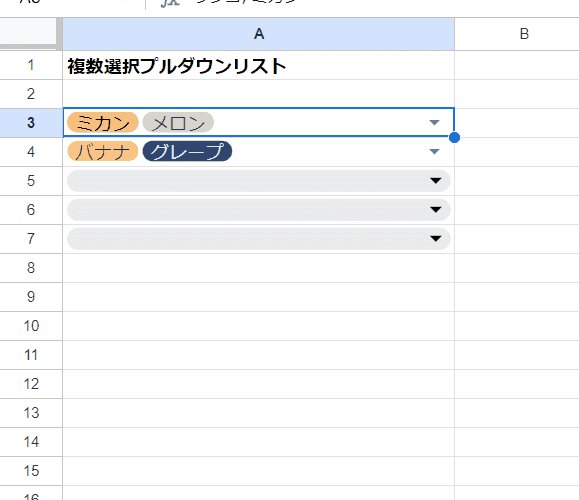
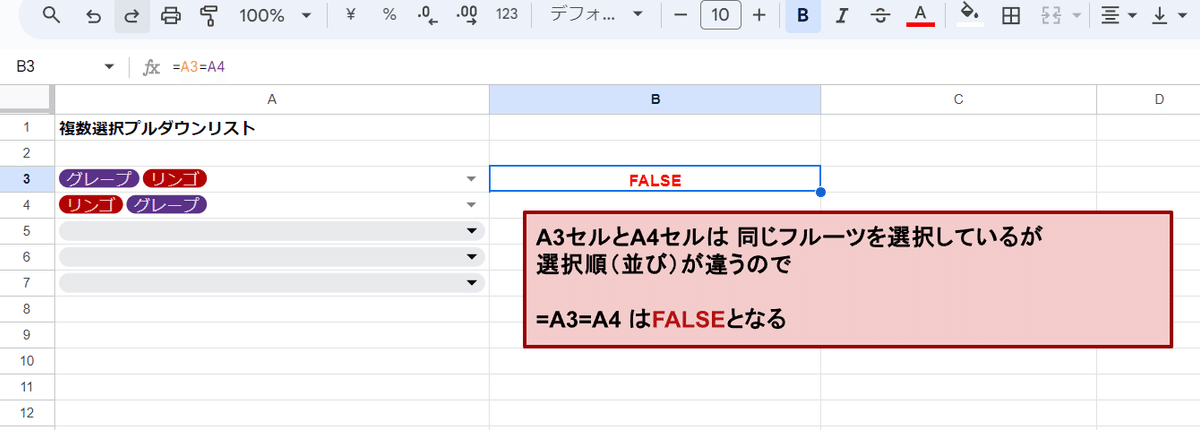
選択した順番に書き込まれることで、たとえば 同じ2つの要素をプルダウンで選択した場合でも

選んだ順番が違うと一致とは見なされません。
これが不便に感じるケースもありますが、せっかくなんでこの仕様をどう活用するかを考えてみましょう!
最後に応用例として紹介しています。
2. 複数選択プルダウンは選択した瞬間に値が確定している

もう1つのユニークな特徴が、「選択した瞬間に値が確定している」という仕様です。
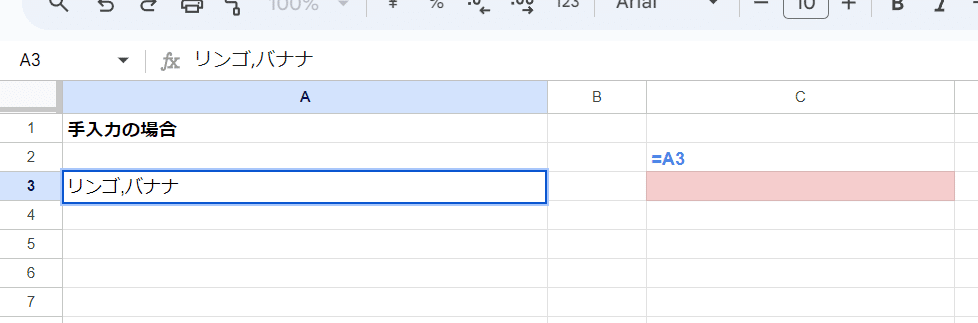
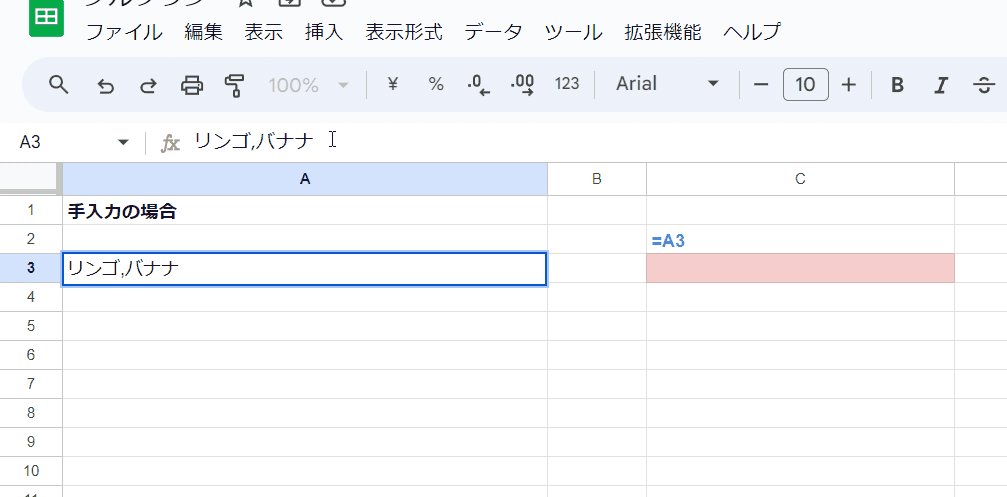
上の画像を見てください。
A3セルに「リンゴ,バナナ」と手入力でいれましたが、=A3という式で A3セルを参照している C3セルに 「リンゴ,バナナ」 が表示されていません。
表計算に不慣れな人だと「なんで?」って思うかもしれませんが、普段からExcelやGoogleスプレッドシートを使ってる人なら「当たり前」ですよね。
これは A3セルの入力がまだ確定されていない状態だからです。

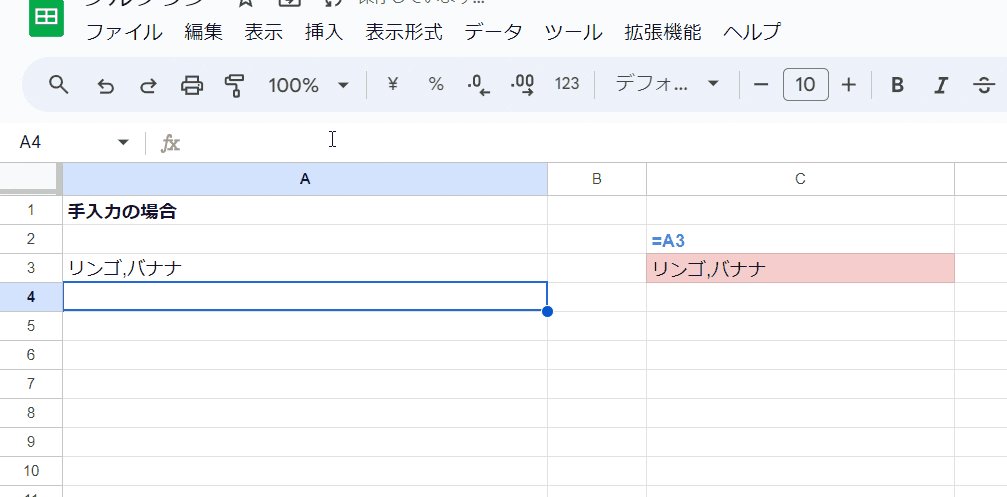
他のセルを選択したり Enterを押すことで、入力された値が確定され A3セルを参照している C3セルにも値が表示されます。
Googleスプレッドシートだと、たまにセルに長文を書いた状態で確定させずにスプレッドシートのタブを✖で閉じちゃって
「Googleスプレッドシートは自動保存のはずなのに、セルに入力した文章が消えてる」
と言い出す人がいますが、値が確定してないから当然なんです。

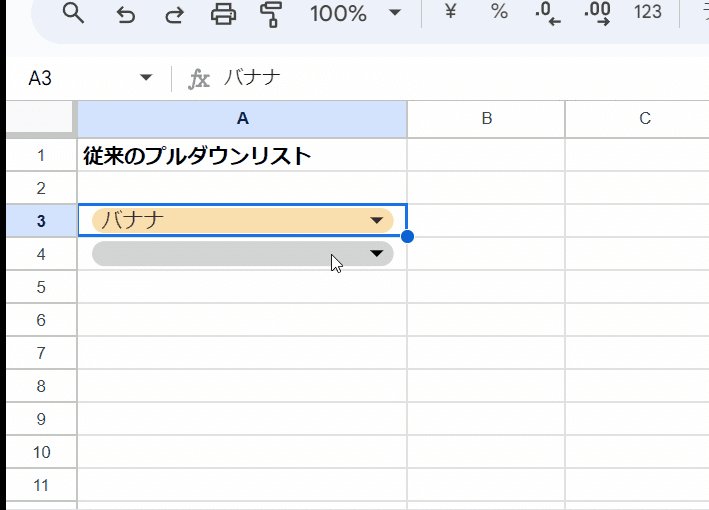
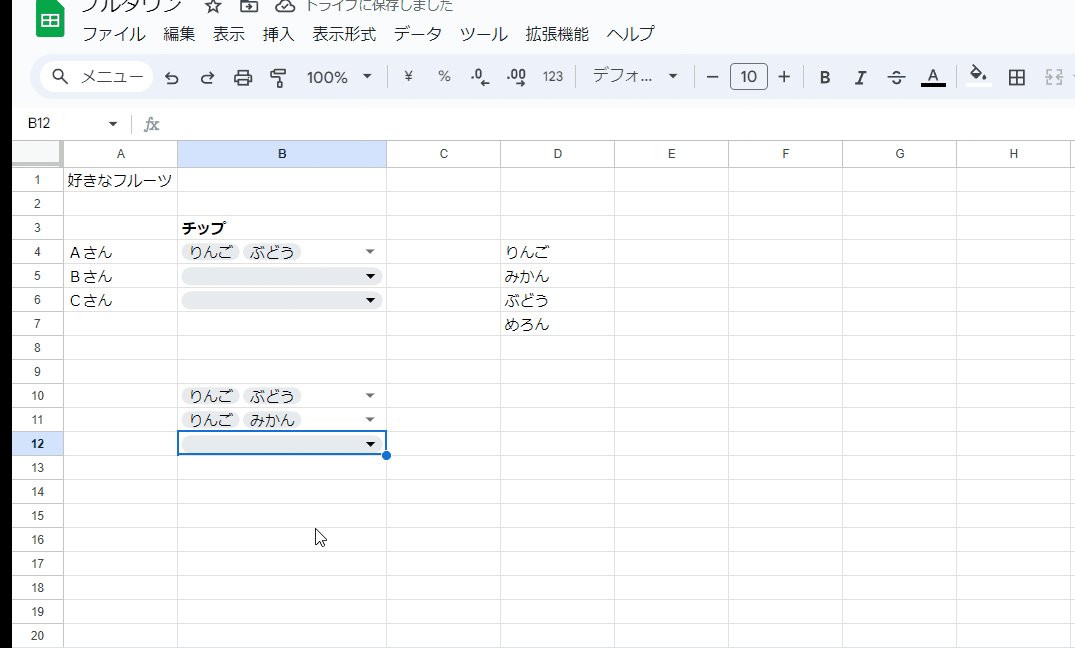
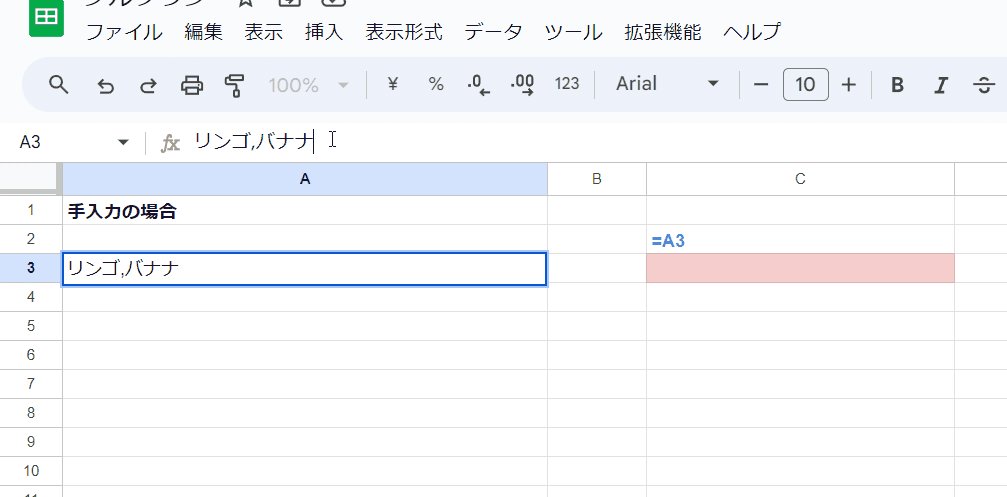
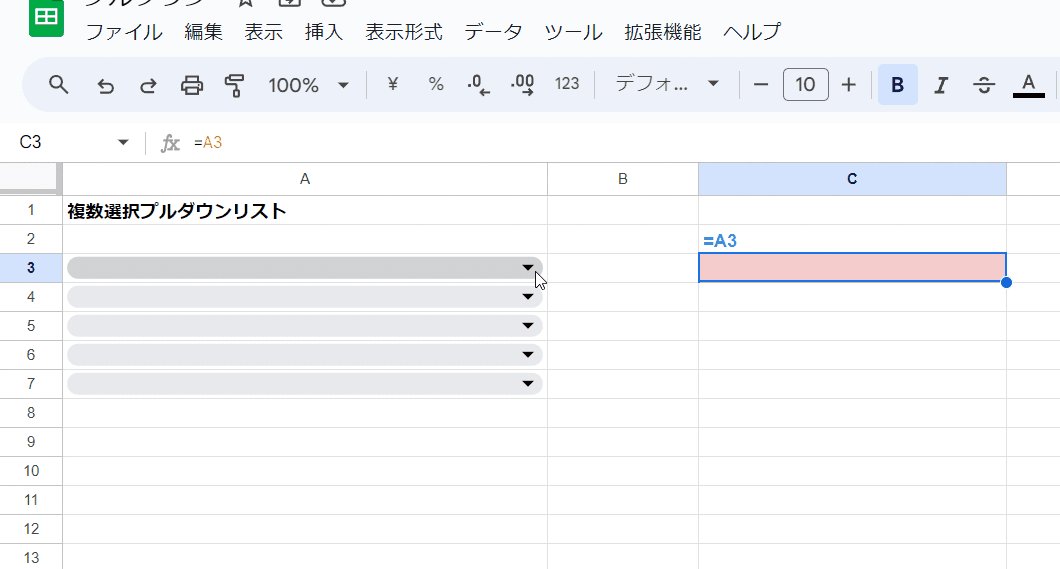
しかし 複数選択プルダウンは、選択肢を1つえらぶごとに値が確定します。
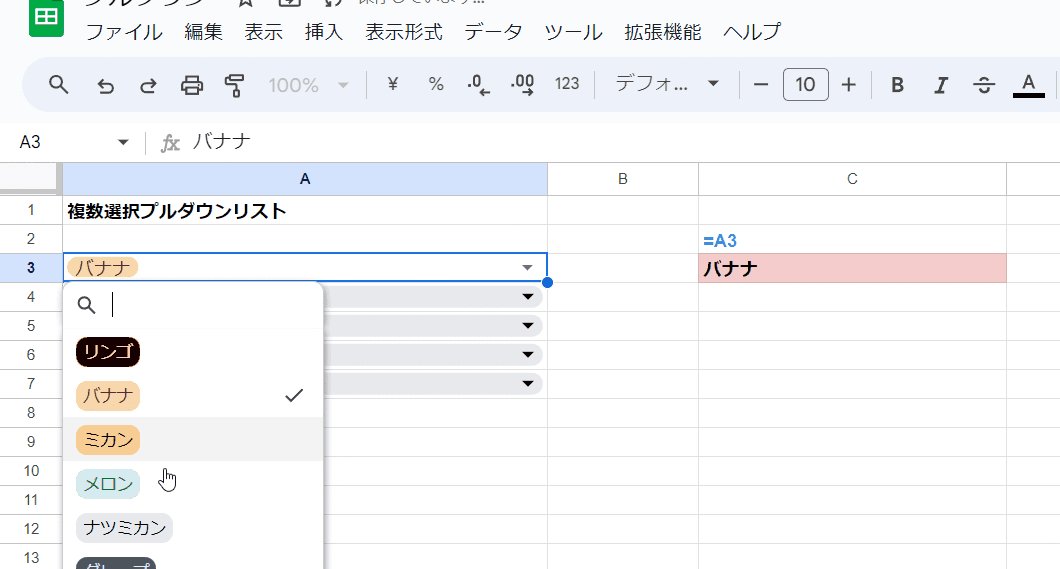
上の画像では バナナを選択した瞬間に =A3 という式でA3セルを参照している C3セルに 「バナナ」が表示され
次に「ミカン」を選択すると「, ミカン」がバナナの後ろに表示されています。
Enterを押す前の項目を選択した段階で、リアルタイムで値が確定しているってことです。
これも面白いですね。どんな使い方があるか?後ほど紹介します!
複数選択プルダウン活用例 4選
最後に現段階で思いつく複数プルダウンの活用例を紹介します。
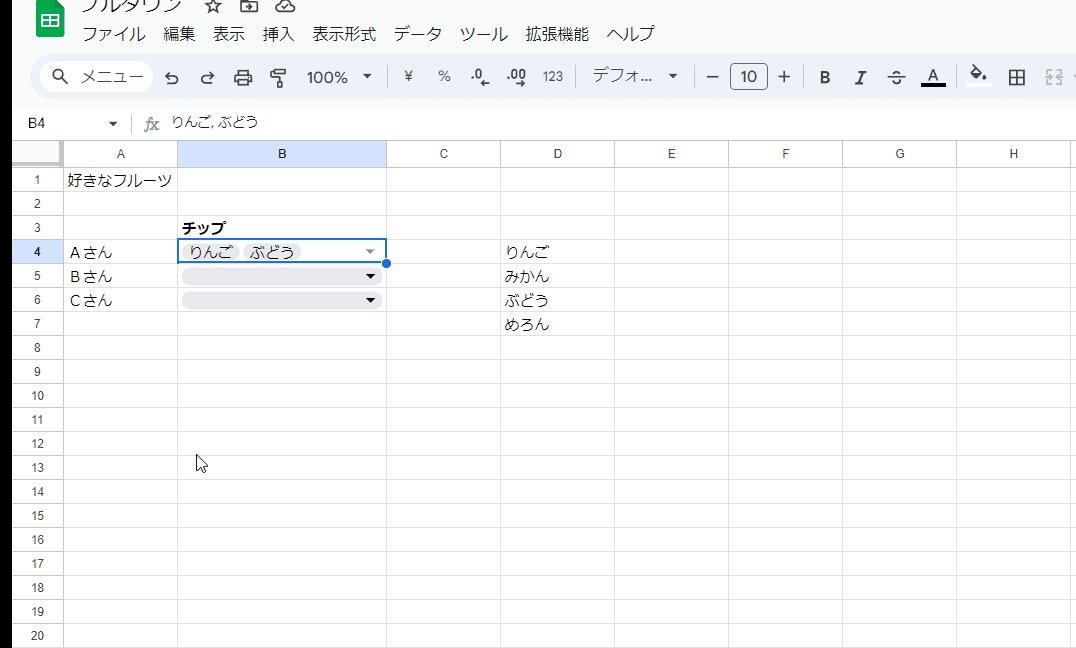
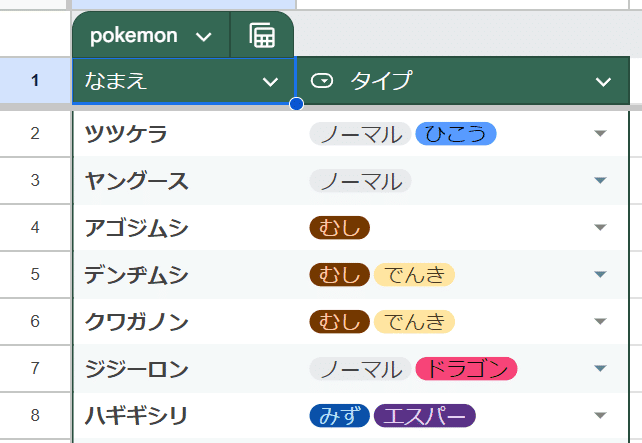
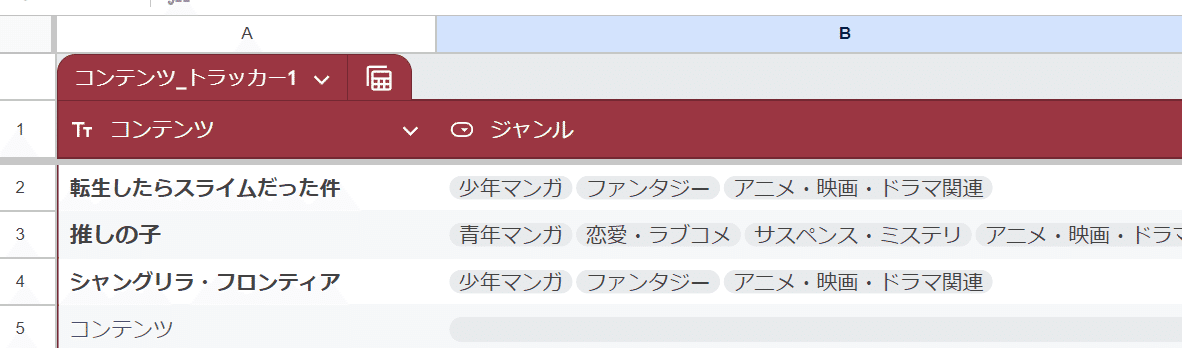
利用方法として真っ先に思いつくのは データのタグ付けですね。


既にこんな感じで利用している人も多いです。
でも、せっかくなんで先ほど触れたユニークな仕様を使った新しい活用(応用例)にもチャレンジしてみましょう!
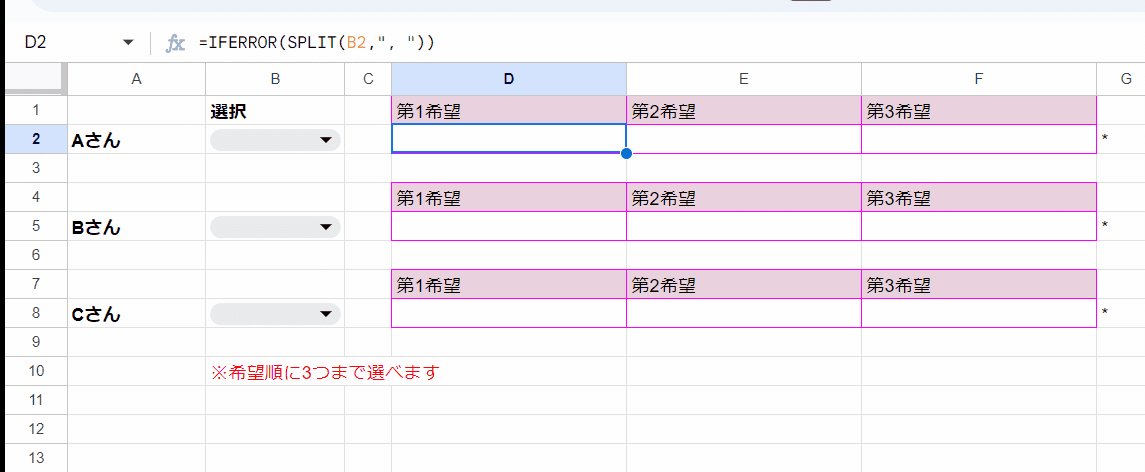
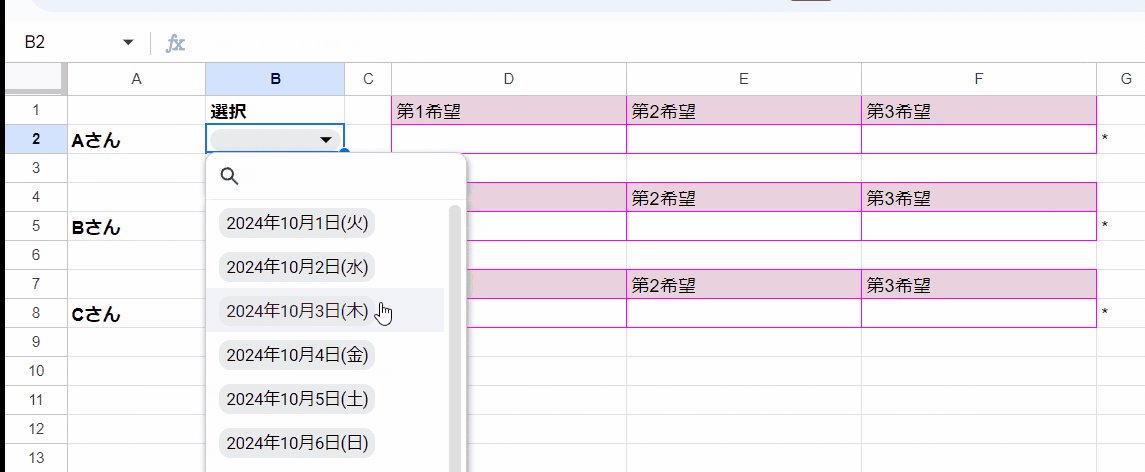
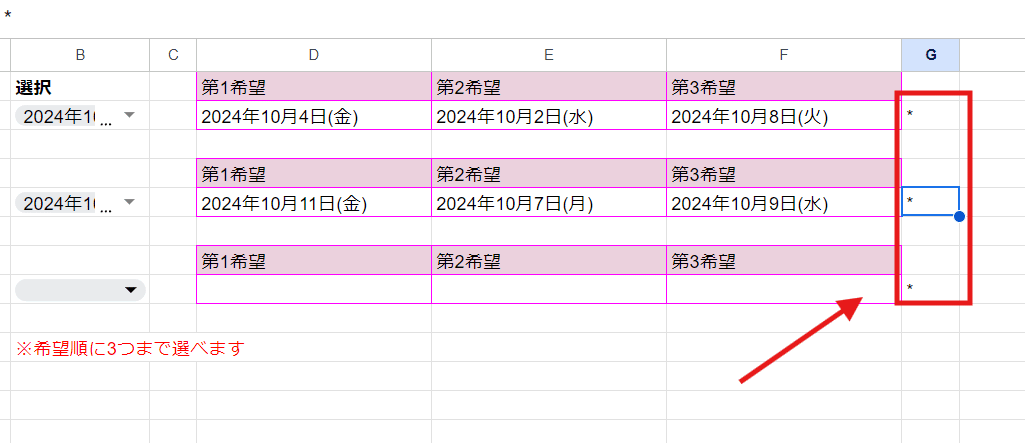
1. 複数選択プルダウンで 第1希望、第2希望、第3希望 を選ぶ

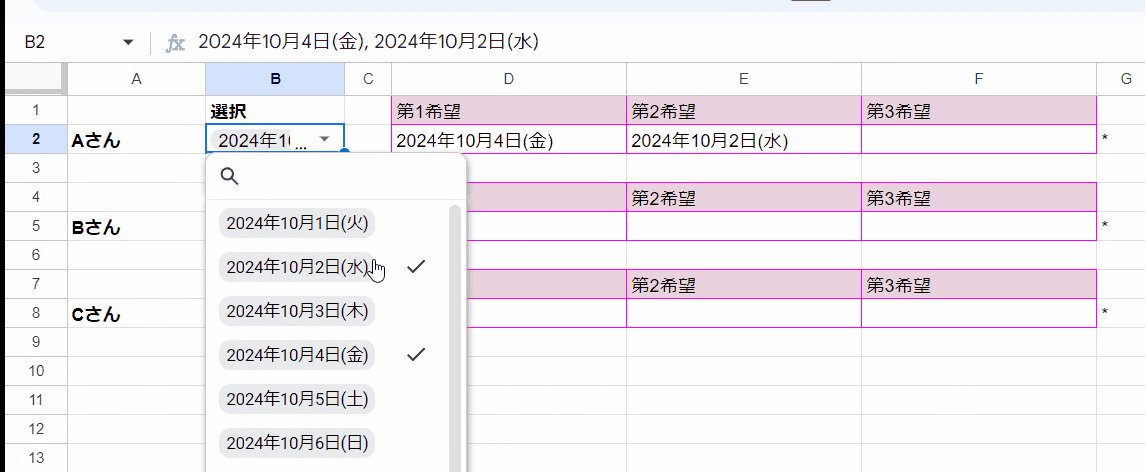
選択した順番で表示される特性を利用すると、たとえば 第1希望、第2希望、第3希望 といった優先順位のある希望確認を、一つのプルダウンで 簡単に実現することが出来ます。
ユーザーには、最大3つまで希望順に選択してね。と言っておけば良いですね。
プルダウンそのままではなく 横に 枠を用意して
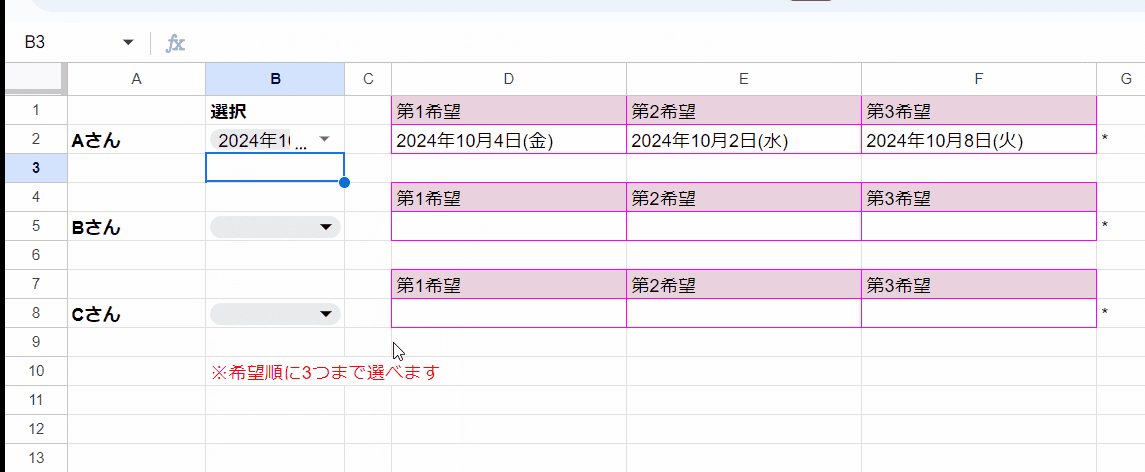
=IFERROR(SPLIT(B2,", "))
こんな式で第1希望、第2希望、第3希望 と分割して出力すると、なお良いです。

最大3つまでという上限設定も数式をアレンジする必要はなく、分割した際に4つ目の値が展開されるセルに適当に何か文字をいれておけばOK

4つ目を選ぶとエラー表示になります。
「希望順に選択」色々使えそうですね!
複数選択プルダウンで並び替え
複数選択プルダウンの選択順に並ぶという特性を活かした、別の活用例として データを任意の順番に簡単に並び替える 方法もあります。
たとえばクラスの会議で皆で相談しながらリレーの順番を決めて、その順番をスプレッドシートに残そうとした場合、
複数選択プルダウンを使えば、1つのプルダウンを決まった順にクリックしていくだけ。並び替え(順番決め)が出来ます。
プルダウンの 左隣の列に
=IFERROR(TOCOL(SPLIT(D2,", ")))
こんな式をいれてみましょう。

プルダウンで選択した順(リレーの順番)で、生徒の名前が上から埋まっていきます。
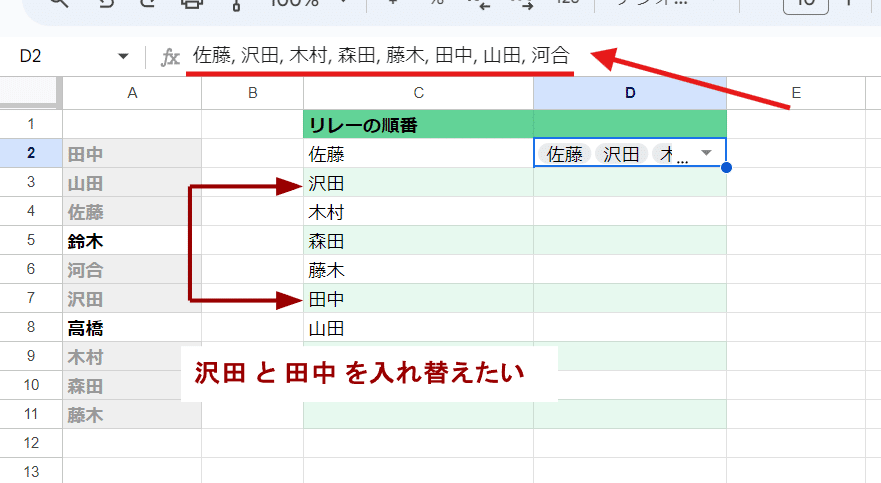
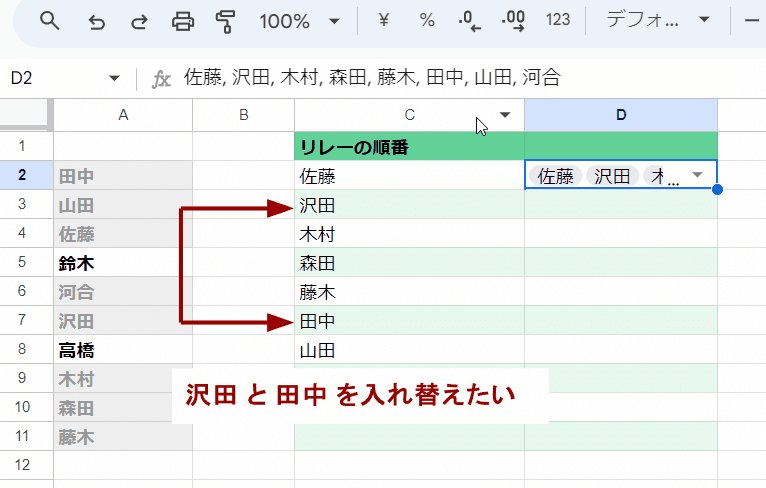
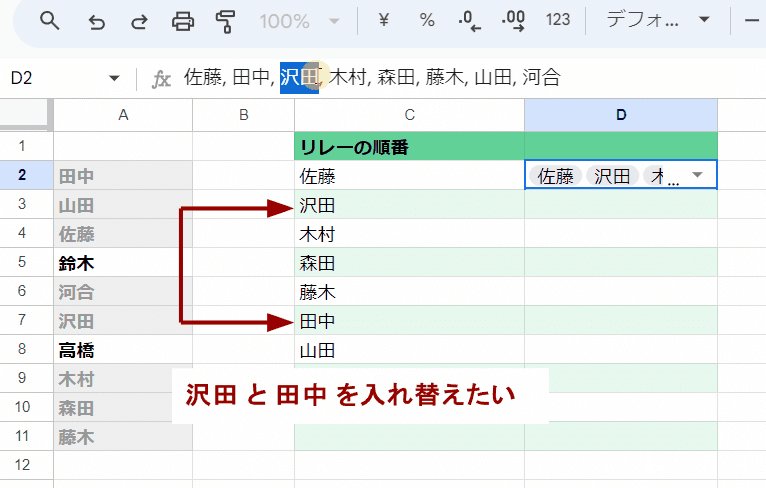
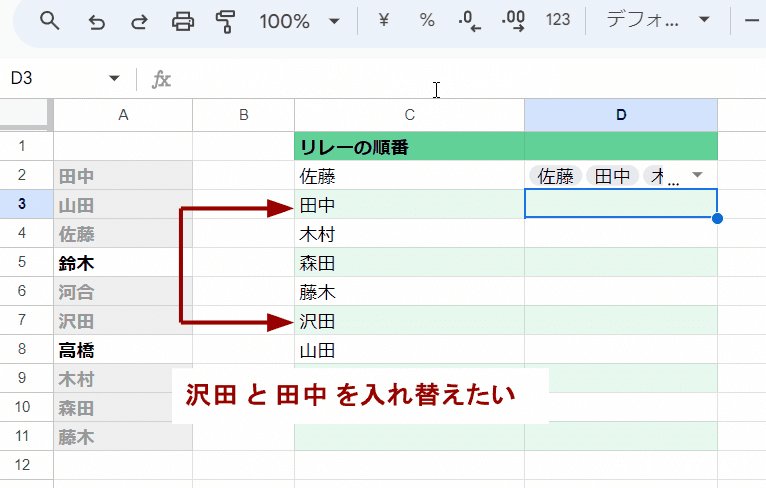
ただし複数選択プルダウンは、選択済みのデータを入れ替えることが出来ません。(チップなんでマウスでドラッグできそうですが、これは出来ません)

たとえば一旦決まった順番の 2番目の沢田と6番目の田中を入れ替えたい、こんな時は 複数選択プルダウンで処理すると面倒です。
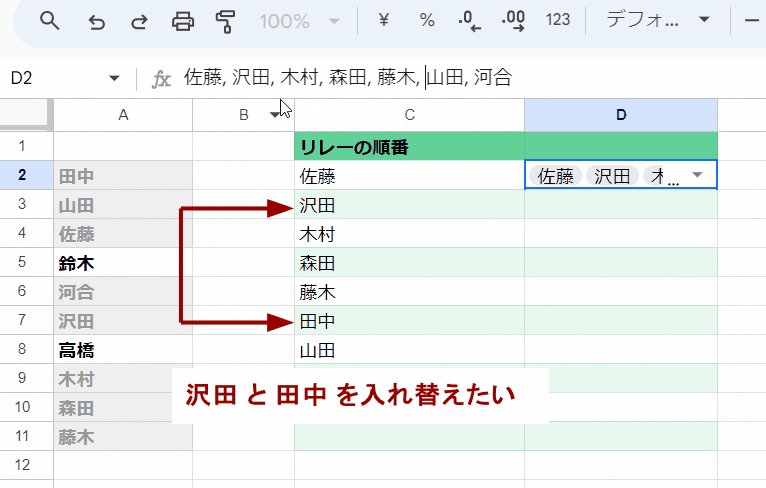
こんな時は 数式バー上でテキストとして処理しちゃいましょう。

選択肢を後ろのカンマ+半角スペースまで含めて切り取り、貼り付けすることで並びを入れ替えることが出来ます。
データをクリックした順で並び替えできる。便利ですね。
複数選択プルダウンで チーム分け

プルダウンが 数式の結果を値化する特性を使って、複数選択プルダウンをチーム分けに使うといった活用法も良さそうです。
たとえば A2:A16に 15人のメンバーの名前が入っていたとします。
この15人で 5人1組を3チーム作る場合、各チーム毎に 複数選択プルダウンを1つ用意して メンバーを選抜していく仕組みを作ってみましょう。

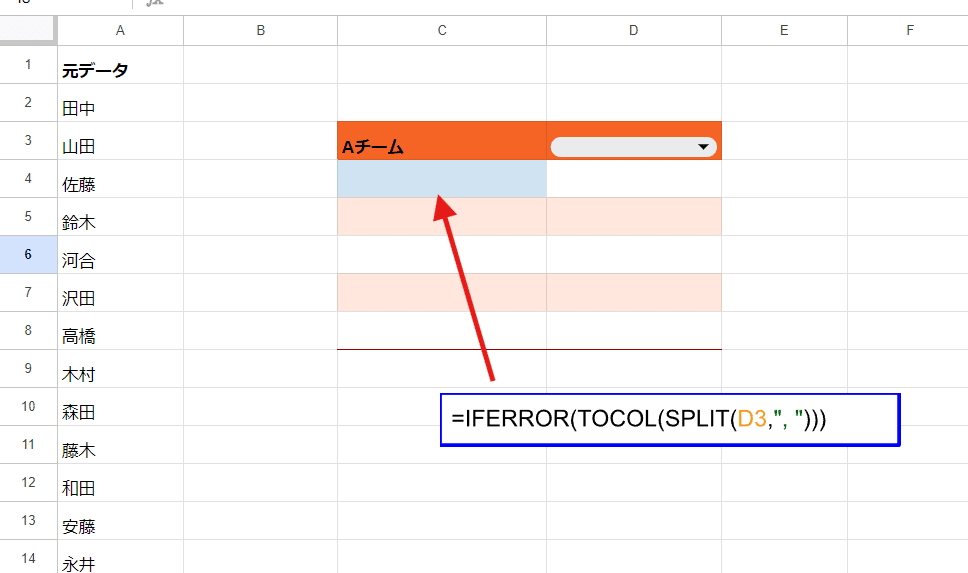
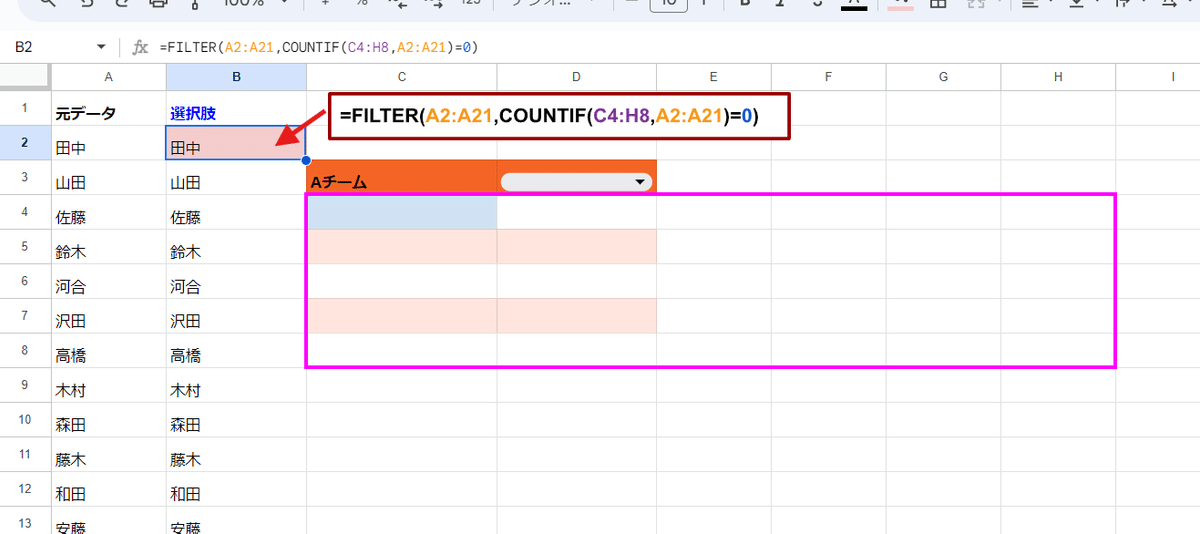
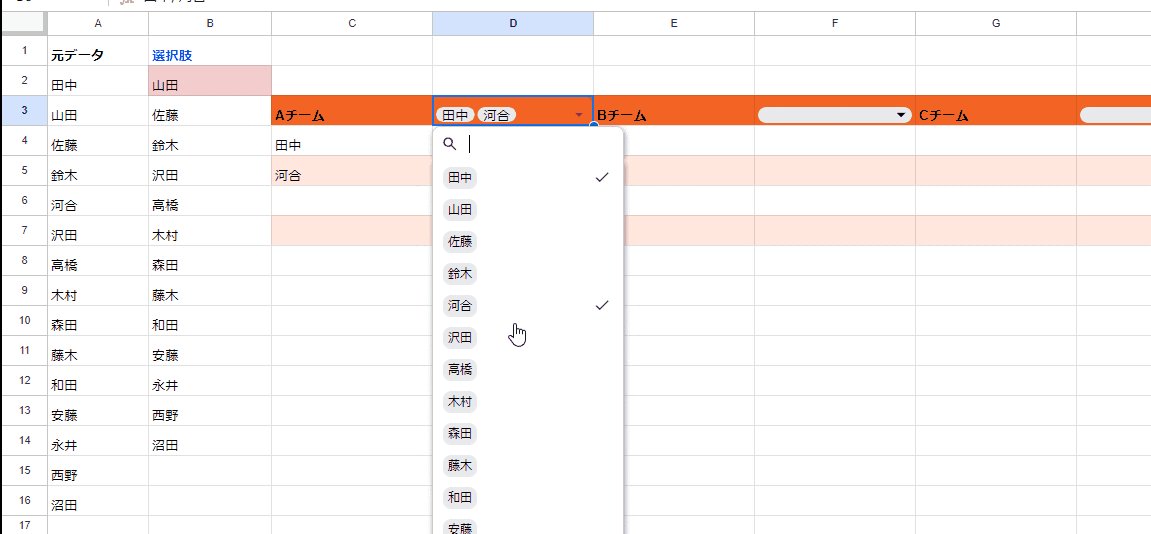
まず C3:D8 範囲に、Aチームの部分だけをつくります。
画像だとD3に既にプルダウンが入ってますが、ここは後でプルダウンが入るとイメージしてください。
並び替えの時と同じように 今回は左側の C4セルに D3 の複数選択プルダウンを分割して縦に出力する式
=IFERROR(TOCOL(SPLIT(D3,", ")))
を入れます。
続いてプルダウンの選択肢範囲を数式で作成します。

元データの隣 B列の B2 に
=FILTER(A2:A21,COUNTIF(C4:H8,A2:A21)=0)
こんな式を入れます。A列のデータで C4:H8に存在しないものだけを出力する式です。
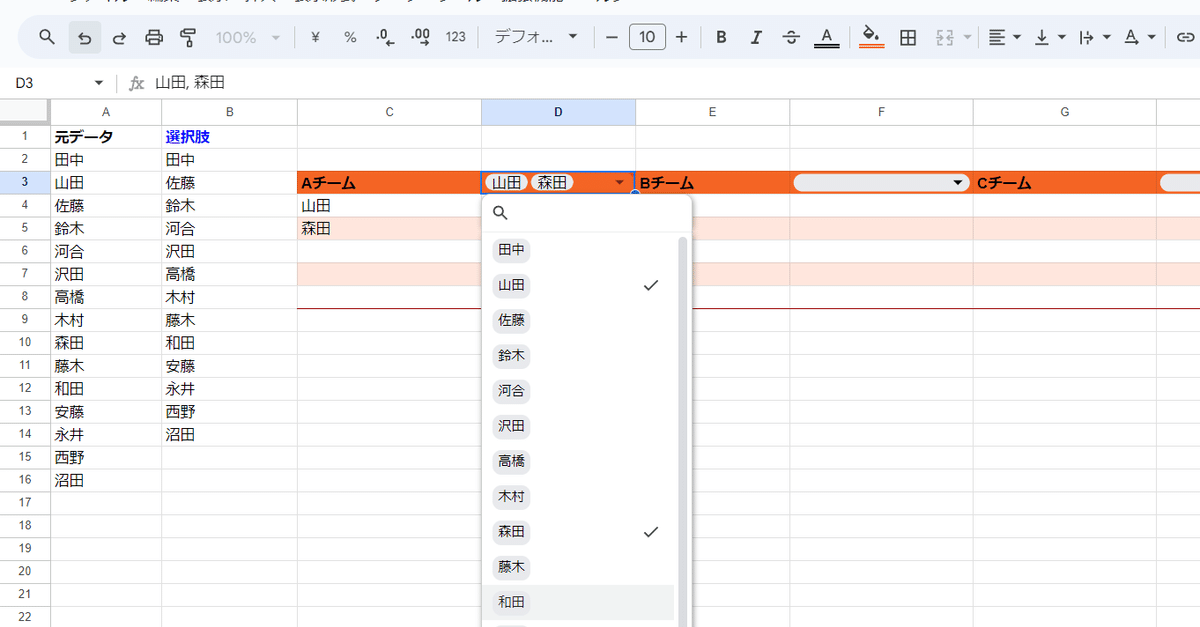
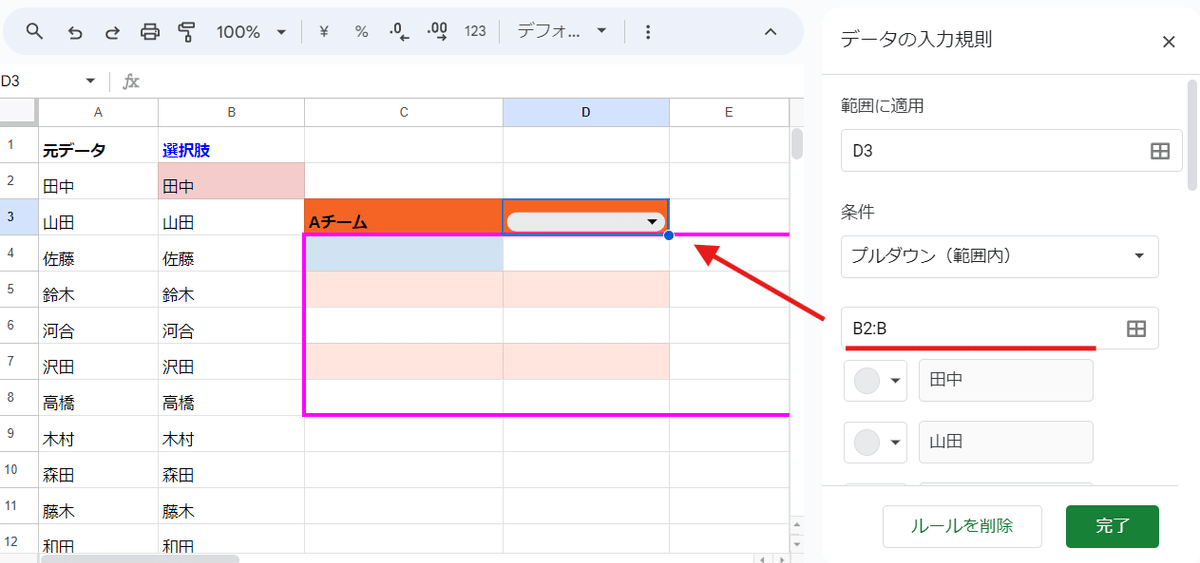
その上で、D3にプルダウンをセット

「プルダウン(範囲内)」にして、範囲を B2:Bとし、「複数選択できるようにする」にチェックを入れて複数選択プルダウンとしておきます。

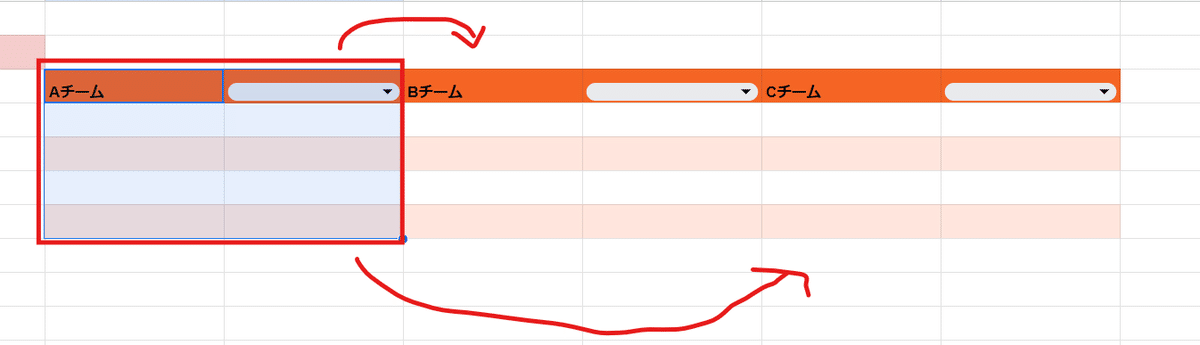
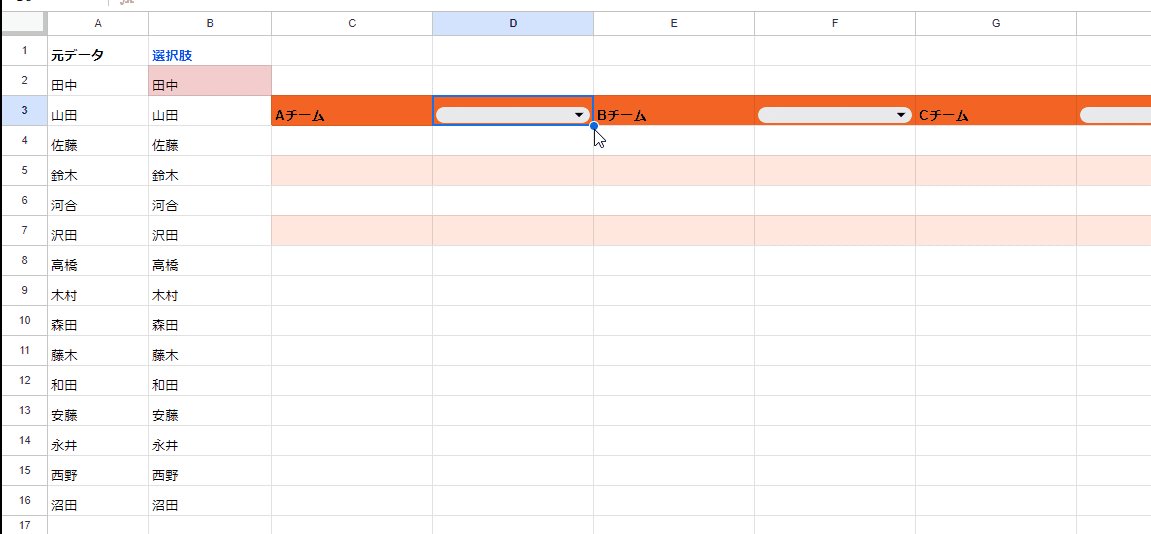
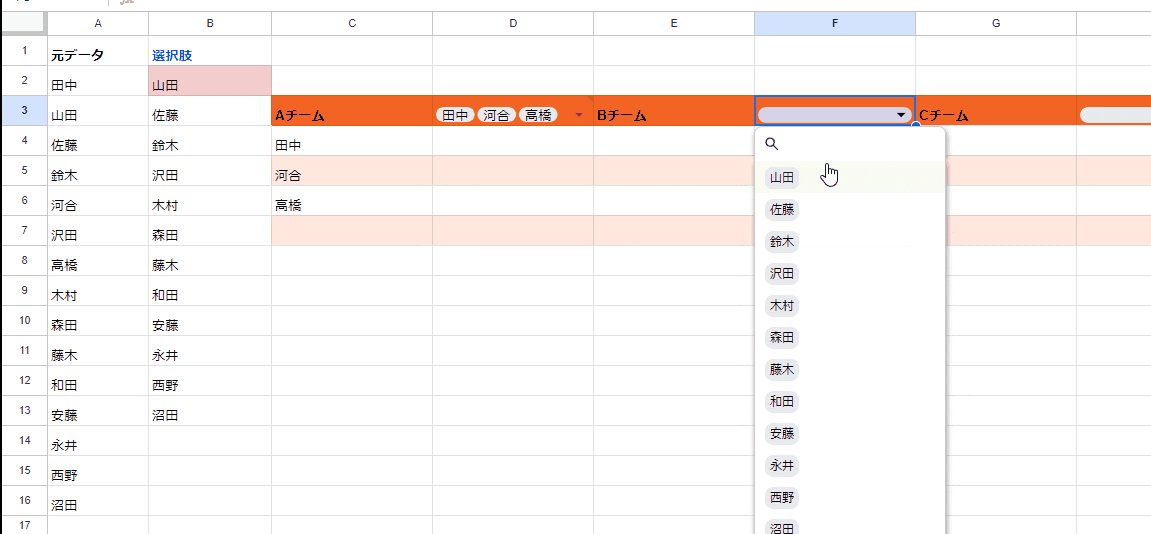
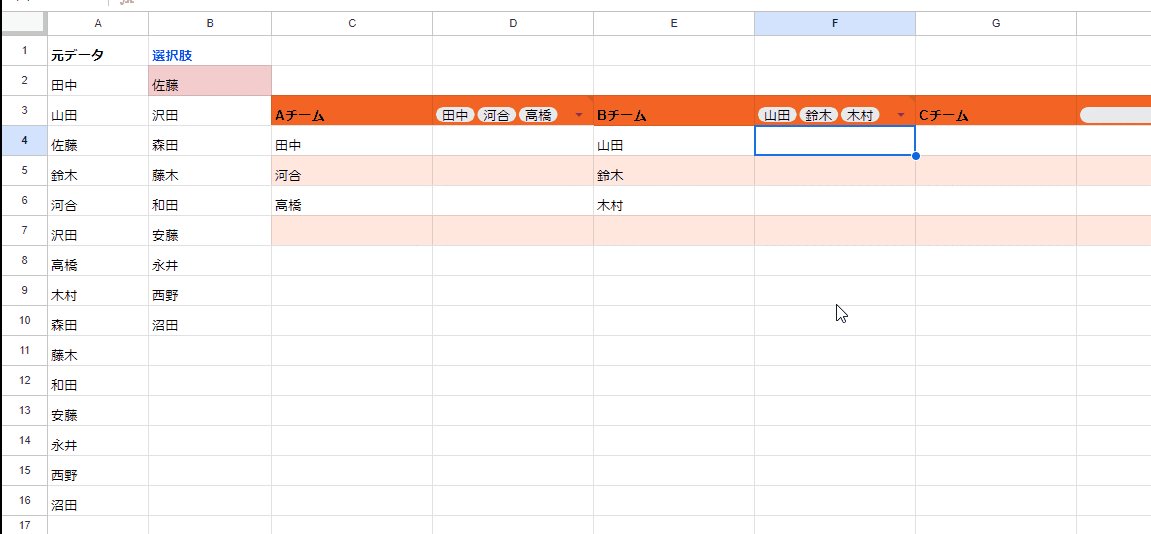
このAチームのセル範囲 C3:D7 を 横に2つコピペしてチーム名を
Bチーム、Cチームとすれば完成です。

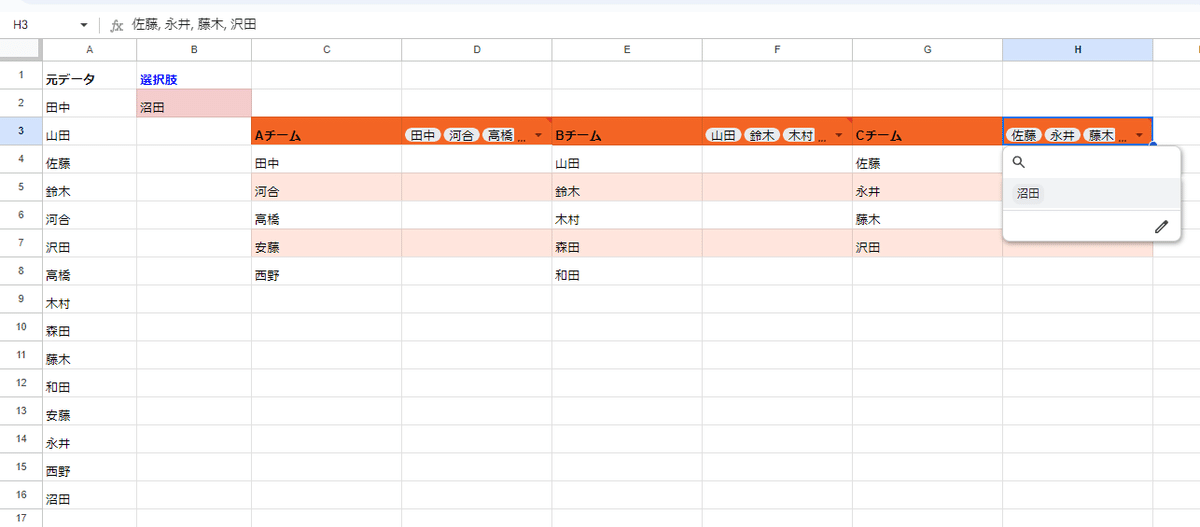
こんな感じで既に選択済みの人が、選択肢から消えていくので重複選択を防止しつつ 各チーム毎にメンバーを 選択していくことが出来ます。

選択してしまうとプルダウンの選択肢に表示されなくなるので、一度選択した人を解除(リリース)する場合は数式バーでテキストを編集する必要があるのが難点ですが、このも色々応用できそうですね。
複数選択プルダウンを使ってインクリメントサーチっぽい(Excelのスライサーっぽい)絞り込み

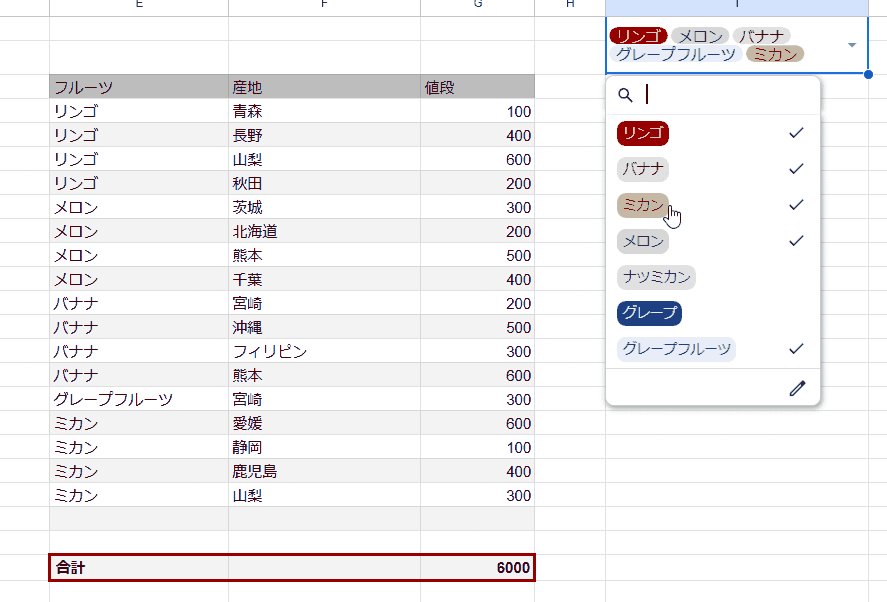
最後に 複数選択プルダウンの選択した瞬間に値が確定する特性を FILTER関数と組み合わせて、表のデータをインクリメントサーチっぽく絞り込むというか Excelのスライサーみたいに絞り込む活用方法を紹介しましょう。
せっかくなんで元データをテーブル化して作成してみましょう。
テーブル機能についてはコチラ
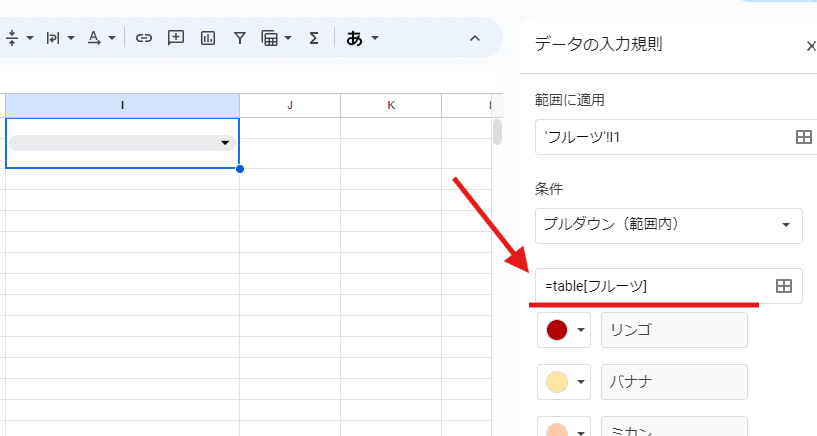
まずプルダウン範囲は tableというテーブルの フルーツ列なんで

=table[フルーツ]
このようにプルダウンの選択肢を範囲指定できます。もちろん複数選択をONにしておきましょう。
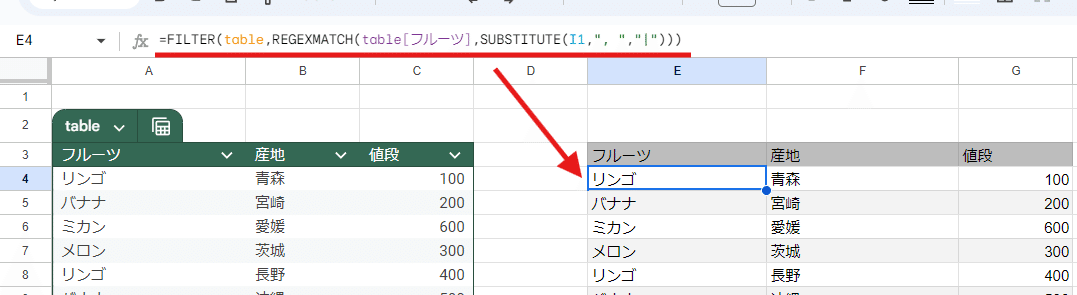
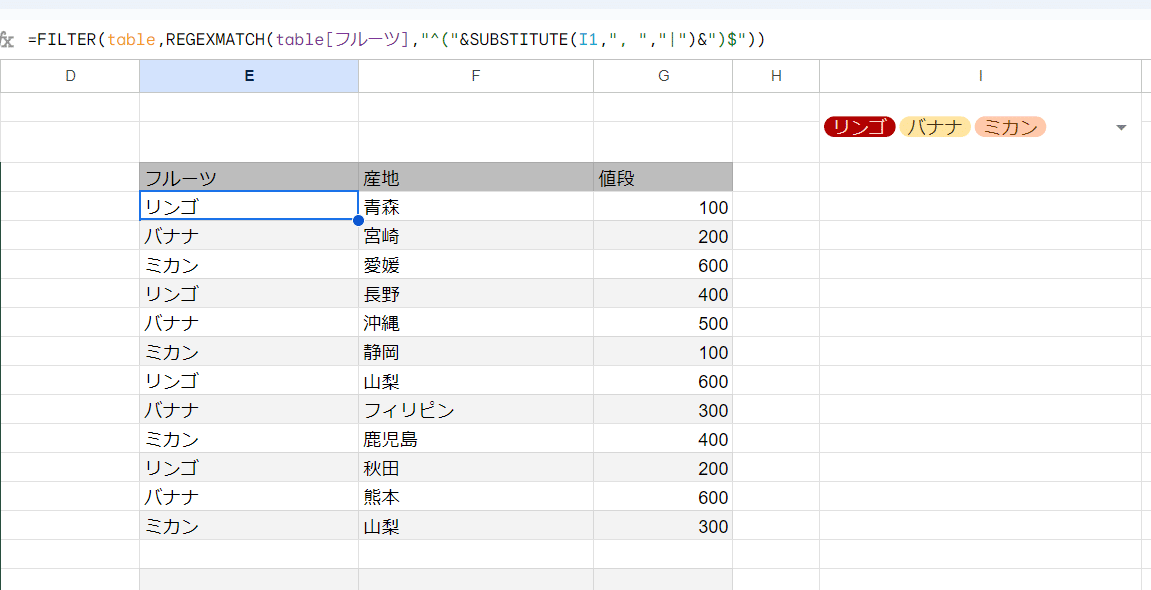
データを出力する枠を用意して簡単に思いつく式を書くと

=FILTER(table,REGEXMATCH(table[フルーツ],SUBSTITUTE(I1,", ","|")))
こうなります。
table ・・・ テーブルの見出しを除いたデータ部分全体
table[フルーツ] ・・・ テーブルのフルーツ列のデータ
ですね。
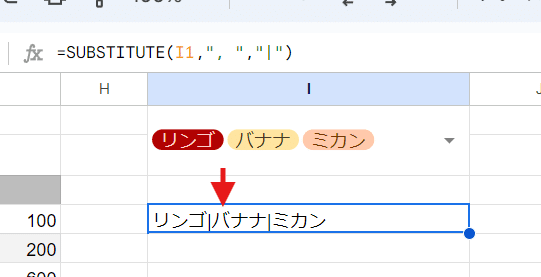
まず I1セルの 複数選択プルダウンのデータを SUBSTITUTE関数で
SUBSTITUTE(I1,", ","|")
このように カンマ+半角スペースの区切りを | (パイプ)に置換しています。

パイプで区切ったテキストを 正規表現が使える REGEXMATCH関数と組み合わせることで、
REGEXMATCH(table[フルーツ],SUBSTITUTE(I1,", ","|"))
リンゴ|バナナ|ミカン (I1が リンゴ、バナナ、ミカン の時)
▼
リンゴ または バナナ または ミカン のいずれかを含めば TRUE
という処理になり、これを使ってFILTER関数で絞り込みができます。
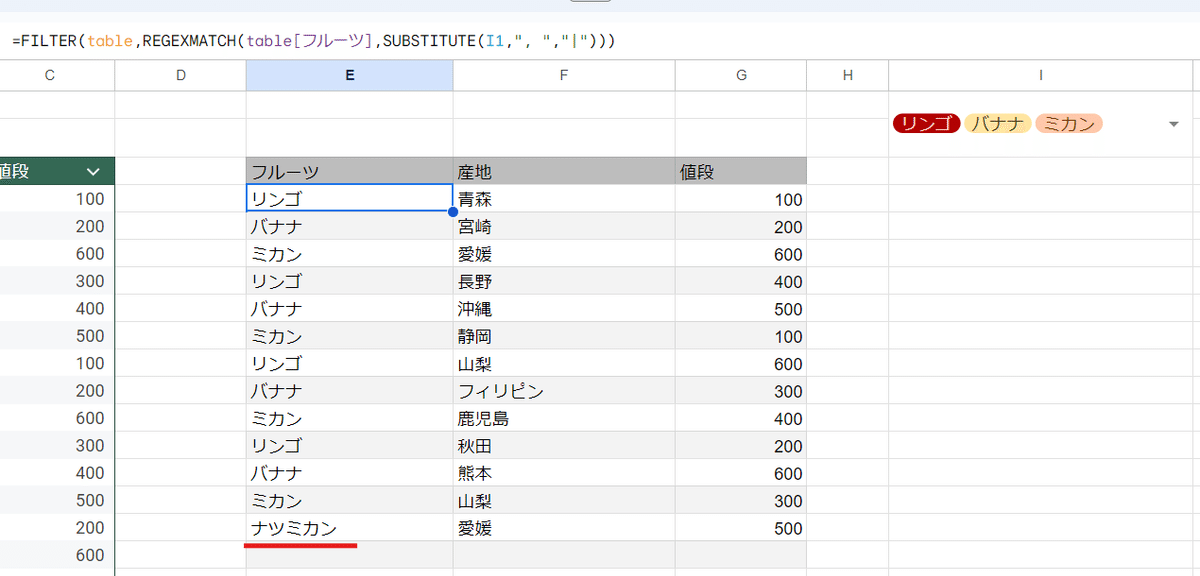
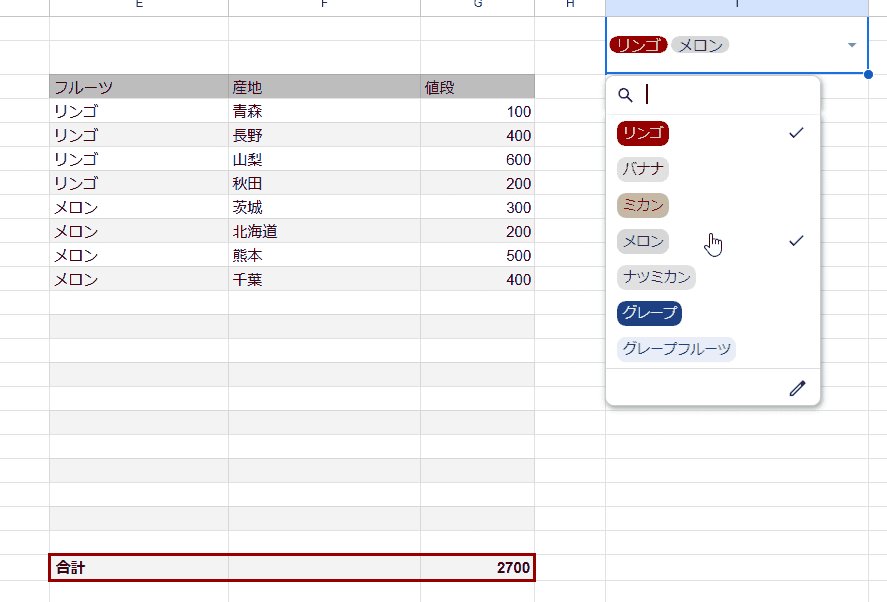
ただし、今回のようなケースだと

ミカンを選択した時に ミカンを含むセルということで 「ナツミカン」も表示してしまいます。
この ミカンを選択した時にナツミカンも表示してしまう、グレープを選択した時にグレープフルーツも表示してしまう といった問題を回避する為に
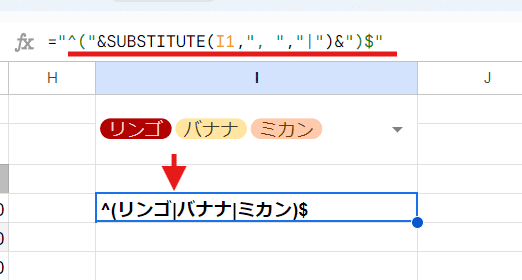
=FILTER(table,REGEXMATCH(table[フルーツ],
"^("&SUBSTITUTE(I1,", ","|")&")$"))
こんな感じでREGEXMATCH関数の第2引数を
"^("&SUBSTITUTE(I1,", ","|")&")$"
このようにアレンジします。
これによって

リンゴ|バナナ|ミカン (いずれかを含む)
▼
^(リンゴ|バナナ|ミカン)$ (いずれかに一致する)
となって、ミカン選択時のナツミカンを除外することが出来ます。

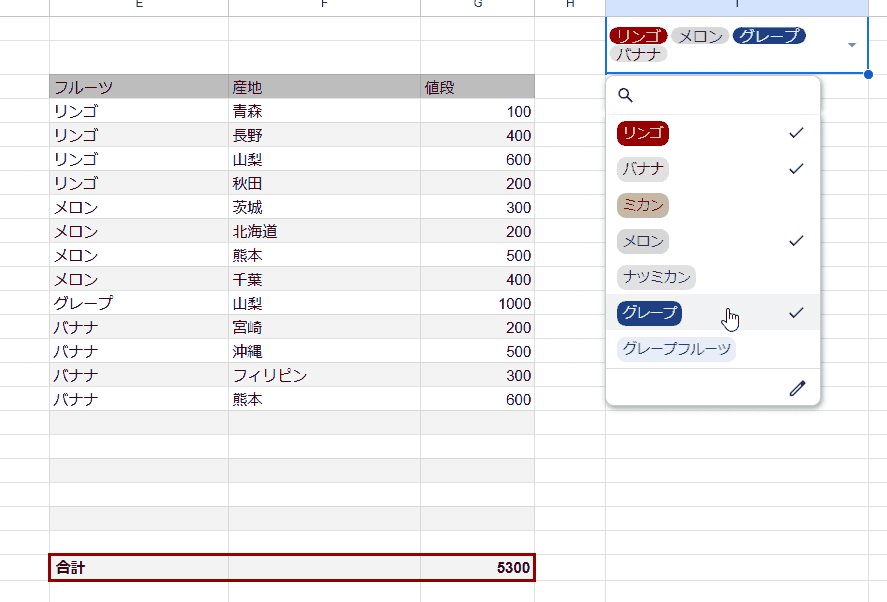
でも並びがバラバラなのがイマイチですよね。これを選択した順に並び替えしてみましょう。
並び替えなんでSORT関数を組み合わせます。
一旦 FILTER関数の結果はLET関数で xと置いて、後で使うんで I1セルの 複数選択ドロップダウンをSPLITで分割した配列を yと置いておきます。
=LET(
x,FILTER(table,REGEXMATCH(table[フルーツ],
"^("&SUBSTITUTE(I1,", ","|")&")$")),y,SPLIT(I1,", ")
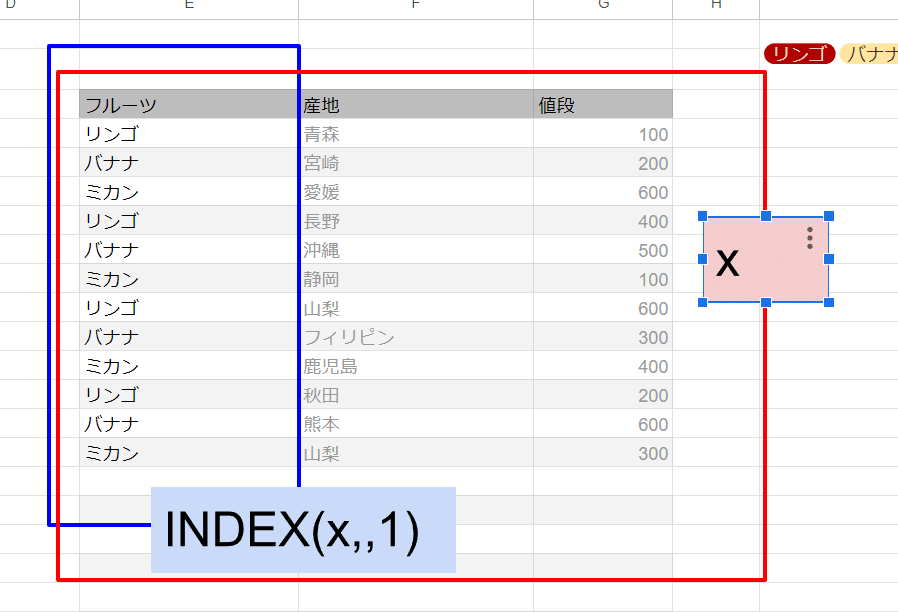
フルーツ名で並び替えたいんで、FILTER関数の結果のフルーツ名(1列目)を

INDEX(x,,1)
で取得します。
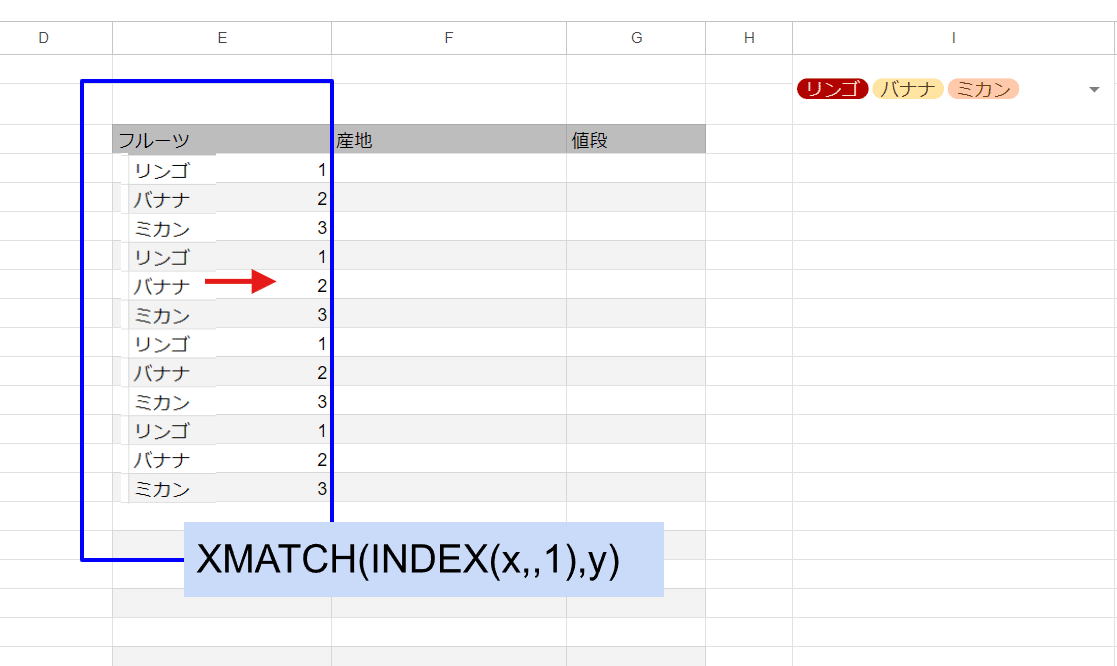
この個々の要素が、複数選択プルダウンを分割した y の何番目に一致するかという数値配列を XMATCH関数を使って
XMATCH(INDEX(x,,1),y)

こんな感じで生成できるんで、これをキーにSORT関数で xを並び替えすれば完成です。
SORT(x,XMATCH(INDEX(x,,1),y),1)

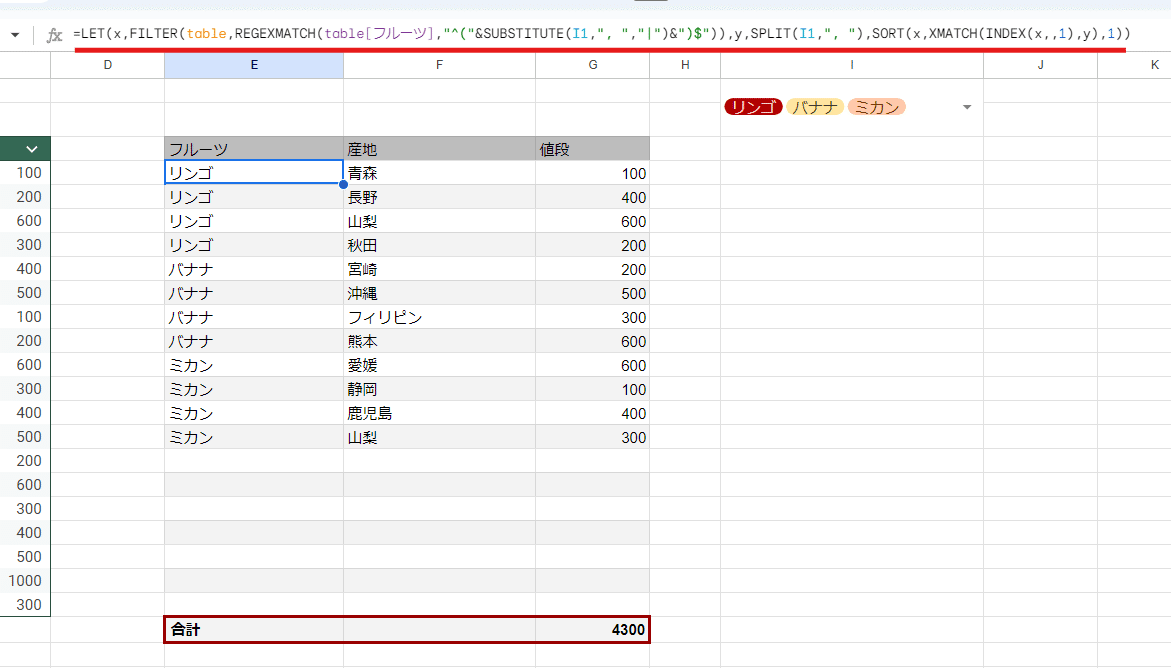
式全体は
=LET(
x,FILTER(table,REGEXMATCH(table[フルーツ],
"^("&SUBSTITUTE(I1,", ","|")&")$")),
y,SPLIT(I1,", "),SORT(x,XMATCH(INDEX(x,,1),y),1))
こんな感じ。
プルダウンでなにも選択がないときのエラー気になる場合は、 SORT関数にIFERRORを付けておきましょう。
=LET(
x,FILTER(table,REGEXMATCH(table[フルーツ],
"^("&SUBSTITUTE(I1,", ","|")&")$")),
y,SPLIT(I1,", "),IFERROR(SORT(x,XMATCH(INDEX(x,,1),y),1)))

この複合選択プルダウンでフィルタする方式は、クリックしたら即反映という操作性が非常にいいのが魅力です。
また、FILTER関数以外にも QUERY関数やフィルタビュー、ピボットテーブルなどと組み合わせて使うことも出来るんで、色々応用が効きますね!

ピボットテーブルのフィルタでカスタム数式を使うのはちょっとクセがあるんですが、
=COUNTIF(SPLIT(H1,", "),'フルーツ')
こんな感じで構造化参照っぽく'フルーツ'と指定して COUNTIF関数でピボットテーブルのフルーツのデータが、複数プルダウンH1 の分割した値と一致する場合は1を返す式を作ればOK。
1はTRUE扱いなのでフィルタの表示対象となります。
そのうちピボットテーブルも取り上げたいと思います。
本来 ピボットテーブルのフィルタは、スライサーを使うのが一般的ですが、Googleスプレッドシートのスライサーは操作性とUIがダメすぎるんですよね。。(閲覧ユーザーも使えて便利なんですが)
自分用・親しいメンバーで共有しているファイルだったら、複数選択プルダウンを使ったフィルターの方がおススメです。
複数選択プルダウンは 面白い
今回はGoogleスプレッドシートの新機能、複数選択プルダウンを取り上げました。
1セル1データの原則に反した機能なんで、
本当に使える機能なのか?
と当初は気になりましたが、いざ使ってみると意外と面白いし、まだまだ活用方法がありそうです。
個人的にはAIで個々の選択肢(キーワード)を考慮して自動でチップの色を設定してくれるといいなーと。(自分で色分けするの面倒なんで)
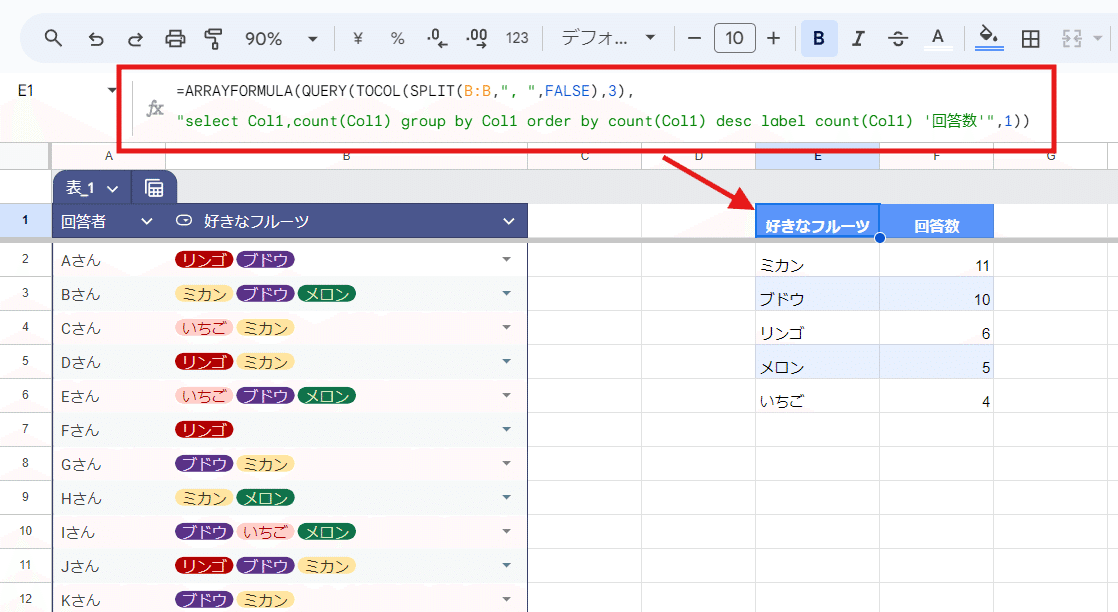
Googleフォームの回で書いちゃったんで今回触れませんでしたが、複数選択プルダウンで選択した値を集計する場合は、Googleフォームのチェックボックス質問と同じで QUERY関数が使えます。

=ARRAYFORMULA(QUERY(TOCOL(SPLIT(B:B,", ",FALSE),3),
"select Col1,count(Col1) group by Col1 order by count(Col1) desc label count(Col1) '回答数'",1))
このように 複数選択プルダウンの選択肢をデータとして扱うには SPLIT関数他、シート関数の理解が必要になります。
mirの noteは初学者には少し難しいかもしれませんが、過去noteも含めて理解して複数選択プルダウンを自由自在に使いこなせるようになりましょう!
次回は X(旧Twitter)で情報を得た XLOOKUPの厳密な一致ネタを取り上げる予定。
いいなと思ったら応援しよう!

