
【読書】UXデザイン本を読んでみた #6
前回、ペルソナをもとに背景を落とし込むことをしました。
落とし込んだ背景(シナリオ)に対して、図を使って表現していきます。
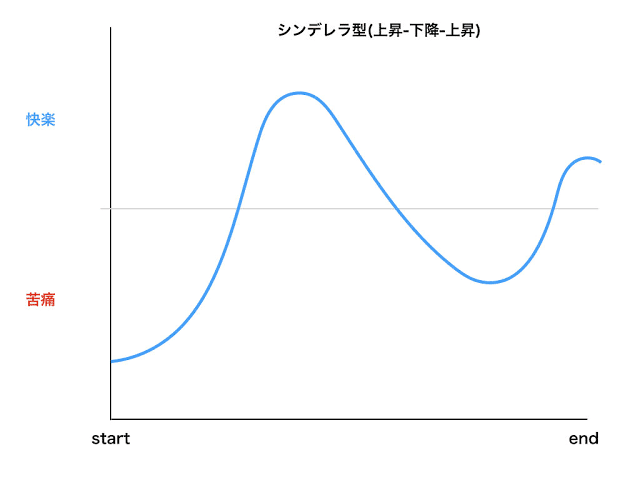
その方法を、感情曲線でみていきます。
何が気になったのか、気になった時にどう思ったかです。
進め方のイメージは下の画像のように進めていきます。

「服を買った!」その時の気持ちは最高潮!
で終わらず、その前後の経緯をより具体的に拾っていきます。
服を探す時、トイレに行きたくなったが周りに看板がなくて困って腹が立った。など
ここで重要なのが、どれだけ深ぼれるか(粒度)がとても大切になります。
買い物前に、カレーを食べていてちょうどお腹に当たった。
というように、関係なくても拾っていきます。脱線しすぎもまた問題ですが。
実は階層構造図として書き出すと一定の粒度で止まっていることも分かります。
意外とアニメでも使われてたりします。

手に取って書き出すともっと引き出した方が、私として気になるという流れでつか見に行くのがいいです。
これを俗に「弟子入りインタビュー」といいます。
大切なのは「はい・いいえ」の答え方にしないことです。
なぜどういう意図でどう思ってその行動をしたか逐一気になるから情報収集を徹底するみたいなイメージです。
ここまでで、背景像を絞り込むようにしてきました。
この情報をもとにデータ分析となります。
お客さまから「こんな機能が欲しい」。
と依頼された時、「そうですか、では今すぐやりましょう」とはなりにくいものです。
なぜなら、根本的な解決にならない場合もあるからです。
ゲームをしすぎて目が悪くなりました!という人に対してゲームをやるな!って言っても他のことで目を悪く可能性がありますよね。
そのため、背景像からユーザーも気づいていない本当の解決策をひねっていきます。
「ユーザーの言葉を鵜呑みにしない」というイメージです。
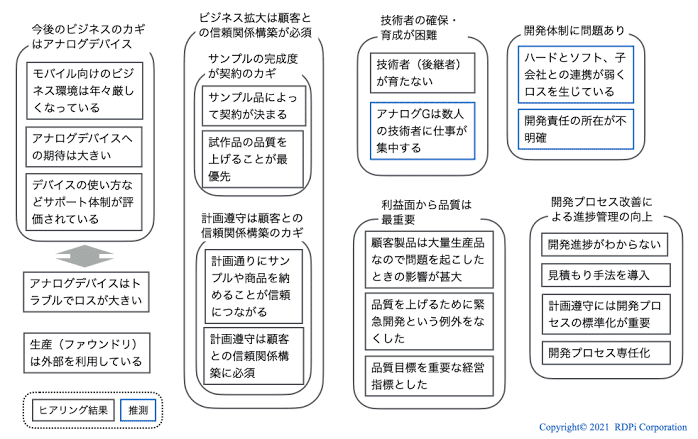
その本音を引き出すのに、親和図法があります。
親和図法とは下のように切り出していきます。

ひとつのカードをどんどんだして、関連するのもはくっつけて要素として囲いタイトルを立てていきます。
これにより、ゲームで目が悪くなる人はひとつの解決策として、「部屋を明るくして画面から距離を保つこと」が考えられるというイメージです。
今回は沢山探り方に手法が出てきたのでおさらいします。
ユーザーの背景像を得るために
・感情曲線図
粒度を振り返るために
・階層構造図
取得したデータから分析のために
・親和図法
エビデンスとして書いたことを残すという意味でも取り入れていきたいですね。
ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
