
温かさを感じさせるバナー編【のほほんリラックス雑談付】
どうも、みなとんです。
今回は、プレゼントバナーの編集をしていきます!
その前に、まずは約3分の雑談でリラックスしてくださいね。
リラックスした方が、ひらめく力や発想力にいいとされるからです。
これから一緒にデザインを考えていくなかで、発想やひらめきのためにも聞いてもらえたらなと思っています。
※リラックスのために少し前は朗読をしていました。
朗読をはじめた理由について少し詳しく説明させてもらっています↓
私が朗読をはじめたワケ
※他サイトへの貼り付けなどの二次使用や悪用は絶対に禁止です。著作権は放棄しておりません。
では、’’勝手に’’バナー修正のお話に入ります。
制作中に考えたことも恥ずかしさを忘れて公開していきます。
はじめに~デザイン編集について~
★リピートしてきてくださったあなたへ★
どうぞこの項目は飛ばしてください。
(リピート訪問大歓迎です。ありがとうございます)
この記事ではセンス以外の理由で、すでにあるデザインを編集していきます。
「このデザインはこうした方がもっと効果だせるんじゃないか?」という視点から「私だったら、こうしたいなあ。」とデザインを ”勝手に” 編集してみています。
センスでなんとなくこっちの方がいいかもと編集するよりも、心理学とか人の視線の傾向的なことを考えながら、勉強しつつ試しているところで、「センス」と呼ばれるモノの根っこに迫っていけたらなあという想いからはじめました。
なんとなくでデザインするより、どうせならしっかり成果のだせるビジュアルに仕上げたいと思い立ったのがきっかけでした。
私だったら、こうしたい!
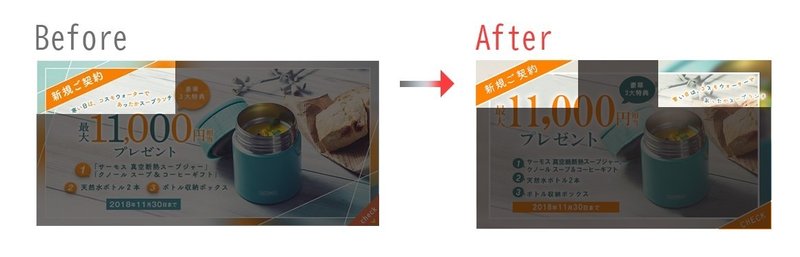
今回のバナーはこんな感じで編集しました↓

※編集前の元はPintarestさんから拝借
今回は、画像編集の関係で元画像の背景に使われていた写真がきれいに抽出できなかったので、サイズ変更も一緒にすることになったと想定して編集しました。
では、以下の項目から主に編集した点を3つ説明させていただきます。
【編集ポイント】その1 スープが入った画像だし、もっと温かくしたい

まず見て思ったのが、寒そう…ということでした。
プレゼントのバナーとはいえ「スープランチを楽しんで」といった意味合いの手書き文字もあるのに、もうすこし全体的に温かくしたいと思いました。
私の脳内会議
「容器が水色ってこともあるのかもしれないけど、やっぱり寒そうよね」
「うん。周りのオレンジ色で少し温かみが表現されているようやけど、やっぱりもう少し全体的に温かく感じられるものがいいかな…」
「寒い印象って、容器の色もだろうけど、たぶんスープから湯気がでてないこともあると思うね」
「そうやな。それは大きい。あとは、背景の木の感じ。色がオシャレやけど、今回の場合、青緑が強く出てるからちょっと寒くて冷たい雰囲気があるよね」
「おしゃれなカフェメニューとかの色味ならいいかもやけど、今回は湯気と全体的な温かみを加えていこうかね」
ということで、3点編集しました。
------------------------------------------------------------------------
【温かさのために編集した内容】
①全体的な色味の調整
②背景にぼかし画像を配置
③湯気を付ける
-------------------------------------------------------------------------
①まずは、画像を全体的に青みを抜き、黄色みを出せるように色を調整しました。
ここで、迷ったのが容器の青をどうするか…
容器の色だけそのままにして、一緒に色調整するべきか。
最初は、容器の色はそのままにする予定でした。
でも、今回は容器の青色も一緒に色調整を加えました。
その理由は、青が強くしまったこと・日が当たって少し色が明るくなる感じを表したかった2点にあります。
そのままでも、ほとんど違和感はありませんが、青いままの場合と日当たりのいい雰囲気を演出した場合とを比べると、温かみが変わりました。
②次に、あたたかさをもっと表すために、スープ部分を拡大し、背景としてぼかして配置しました。

③そして、湯気を加えました。
湯気はあるのとないとでは、大きく変わります↓

※今回バナー編集はPhotoshopで行いました。
画像の色加工など、初心者さん向けにわかりやすく説明してくれている本も参考に
【編集ポイント】その2 視線をキャッチするポイントの効果を強めたい

斜めの帯は、お客さんの視線をキャッチする重要なポイントです。
手書き文字と一緒でポイントの作り方は素敵だなと思いました。
でも、頭の中で気になることが浮かびました。
【私の脳内会議】
「斜めの帯は、アイキャッチポイントとしていい!マネしたいデザインや」
「でも、斜めの帯って整列した中でこそもっと効果発揮するよね。
今回は手書き文字も近くにあるから、『斜め』ってことがアイキャッチの仕掛けとしてちょっと弱くないか?」
「たしかに、手書き文字ってだけで視線をキャッチする仕掛けでも使えるし、波打った方向に流れる文字はアイキャッチとしていいと思う。
でも、斜め帯の近くに、ふにゃっとしたかわいい文字があるから、帯の存在感が薄まってしまうよね」
「帯は左上の配置だし、視線が進む方向を考えるといい位置だけど…もう少し帯部分の主張を強めたい!
それから、できれば”新規ご契約の方へ”ってメッセージも、もっと強く伝わればいいよね」
「そうだな。このバナーで謳いたいことって、『新規ご契約したら』の特典の話よね。だから、もう少し、帯に目が留まる仕掛けにしたいね」
ということで、帯部分は帯のみにしました。
------------------------------------------------------------------------
【アイキャッチ効果を強めるために編集した内容】
①斜めの帯付近を整える
②手書き文字の移動・うねり具合の調整
-------------------------------------------------------------------------
①斜めにした帯は、整列された中で特によく目立ち視線を集める役割を担ってくれます。
したがって、もっと視線を集められる帯にするため、帯の付近は整列した状態を作りました。
②そして、手書き風の文字は、容器の湯気にかぶせました。
この配置にした理由は、2つあって。
1つは、書かれた内容が温かさについて謳っているからです。
(「寒い日は、コスモウォーターであったかスープランチ」と書かれています)
全体のデザインを見たとき、一番温かくなる場所に配置しました。
温かい場所にそれを表す言葉を配置することで、より情報に説得力を与えられると考えました。
2つめは、書いている内容と湯気が一緒にあることによって「寒い日にコスモウォーターを使ったら…」と見たお客さんに想像を膨らませてもらえる仕掛けになると思ったからです。
ちなみに、湯気によって、文字がゆらゆら揺れている雰囲気をつくれたらとも思ったんですよね。
手書き文字は、基本的にラフ・おしゃれな印象づくりに最適です。
そして、手書きの感じによっては温かい印象も与えられます。

ちなみに、私は「整理された中で『斜め』が目立つ」というのをこの本で改めて学びました。
基本的だけど、たしかに~って読み返してる本です。
【編集ポイント】その3 情報の整理整頓

編集部分は、主に3大特典の詳しい情報です。
特典が3つありますが、整理する方が可読性もUPすると思いました。
私の脳内会議
「3つの特典は、色の誘導でもわかるよね。右上に吹き出しで大きく謳っておいて、それと同じ色と形で『1、2、3』とあるから特典の内容だってことはわかる」
「でもさ、ちょっと視線の動きが激しくならない?あっち行ってこっち行ってって感じになる…」
「しかも、特典1の小さな吹き出しのサイズだけ大きくて、特典2と特典3と同等でない感じがする」
「たしかに、特典3つ全部受けられるような内容なのに、1が変に目立って3つのうちどれかの特典かなって誤解につながるかもしれない」
「そしたら、せっかく特典だしてる広告主さんがちょっと損よね」
ということで、最後は、特典まわりの情報を整理しました。
------------------------------------------------------------------------
【特典まわりの情報整理のために編集した内容】
①吹き出しのサイズ調整と特典情報の整列
②手書き文字を移動させた分、「11,000円」部分のサイズUP
-------------------------------------------------------------------------
①まずは脳内会議でもあったように、吹き出しのサイズを統一させました。
そして、縦に並べ、整列を。
これで、見やすさはグンっとあがったと思います。
伝えるべき情報が見やすいことは、とても大切です。
見やすくなければ、読み手は読む気にならず目を通してさえくれないからです。
情報が溢れる今日、見てくれるお客さんは自分に必要な情報だけをキャッチしています。
そのうえで、配信される広告。
お客さんが必要と思っていなかったものでも、必要・お得だと気づいてもらう必要がありますよね。そのために、まずは伝えるべき情報をしっかり読んでもらうことだと思うんです。
情報をおっくうだと思われずに知ってもらえる工夫をすることで、コンバージョン率UPにもつながります。
②最後に、「11,000」部分を大きくしました。
大きくすることで、目に飛び込みますよね。
目に飛び込むことで、バナーを見るお客さんの興味をひいてもらうのです。
バナーに興味をもってもらう入り口をもっと大きくできるようにしました。

さいごに
編集中に考えていた内容を、遠慮もオベッカもなしで書かせてもらいました。
私は九州出身で、方言とかもあって少しお恥ずかしいのですが、その方が本当に考えたことをリアルに表現できるかと思って記載させてもらいました。
私の場合、こんな風に頭の中で会話しながら過去の知識を引き出しつつ編集したり、デザインを生み出したりしています。
あなたが、デザインを考えるなかで、少しでも参考になれたら嬉しいなと思っています。
長い内容を最後まで読んでくださってありがとうございます!!
最後まで読んでもらえて、ものすごく嬉しいです!
不定期更新ですが、できるだけわかりやすく&できれば楽しんでもらえるような投稿を心がけて次も楽しくやっていきたいと思います。
またきてください!ぜひ!・・・欲を言うなら、いいねボタン押していただけるともっと嬉しいです。
もっと欲を言っていいならば、「読みました~」とか一言でもコメントいただけると大変嬉しいです。
ただ押し売りは苦手だし嫌なので、これくらいに。
みなとんでした♪
※このブログは個人的な研究や視点・観点をもとに執筆しています。
したがって、読んでくださったあなたのデザインや広告内容の売上等を確実にアップさせるというものではありません。
あくまでこんな工夫があるんだなという観点でよんでいただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
