
縦スク文庫|Canva×Frescoでお試し テンプレート
縦スク文庫が気になっている方へ。
自分もちょっぴりやってみたいと
思っているあなたへ。
今回は長めの文章を書きたい方向け。
繋げて使えるCanvaのテンプレートを
ご用意しましたので、よかったら。
※1枚ずつ保存した画像を
note記事に続けて貼ります。
※タブレットで制作する方へ
そのまま端末にダウンロードすると解像度落ちて、画像が荒れてしまうようです。タブレットで制作した後、スマホからダウンロードすることをおすすめいたします。
※画像が荒れるという方へ
noteのアプリから記事を作ると画像が荒れることがあるようなので、Safariなどのブラウザからnoteにログインし、「新エディタ」から記事を作ってみてください。
背景の絵から描きたい方へ
こちらのテンプレートは、
Adobeから出ているFrescoという
お絵描きアプリで制作しました。
このソフトはブラシ機能がかなり優秀で、
リアルに近い手描き感が楽しめます。
縦スク文庫の背景は
背景に色が入るだけでもOKなので、
絵を描くのが苦手という方でも大丈夫。
指先でちょんちょん、とタップするだけで
何だか素敵な雰囲気の画像ができてしまいますよ。
アプリのざっくりとした操作方法が知りたい方は画像の下へ↓


Adobe Frescoの使い方
ログインしたら、
カスタムサイズをタップ。

次に画像サイズを入力。

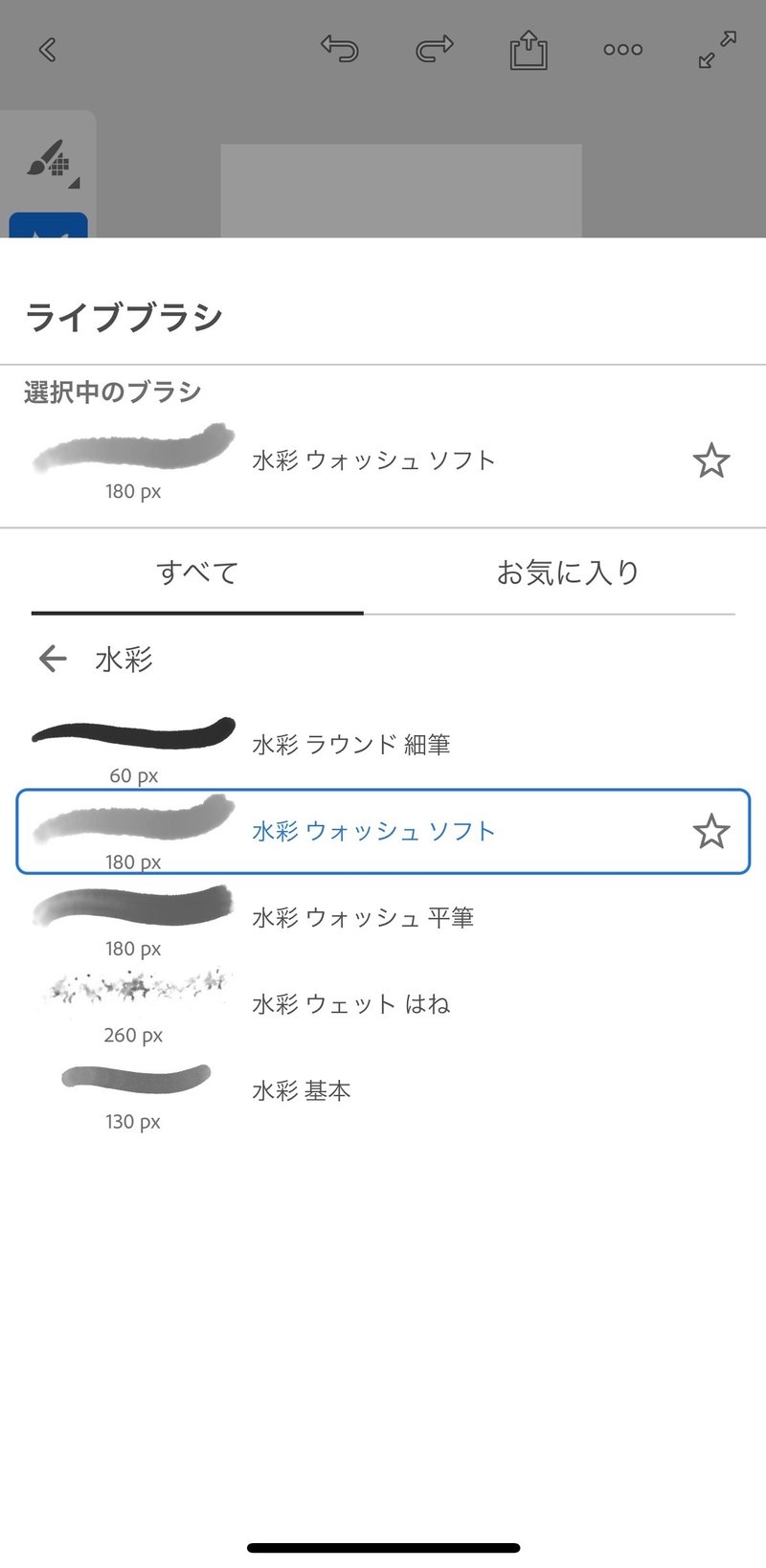
ブラシを選択。
いろいろ試してみて、
お好みのブラシを見つけましょう。


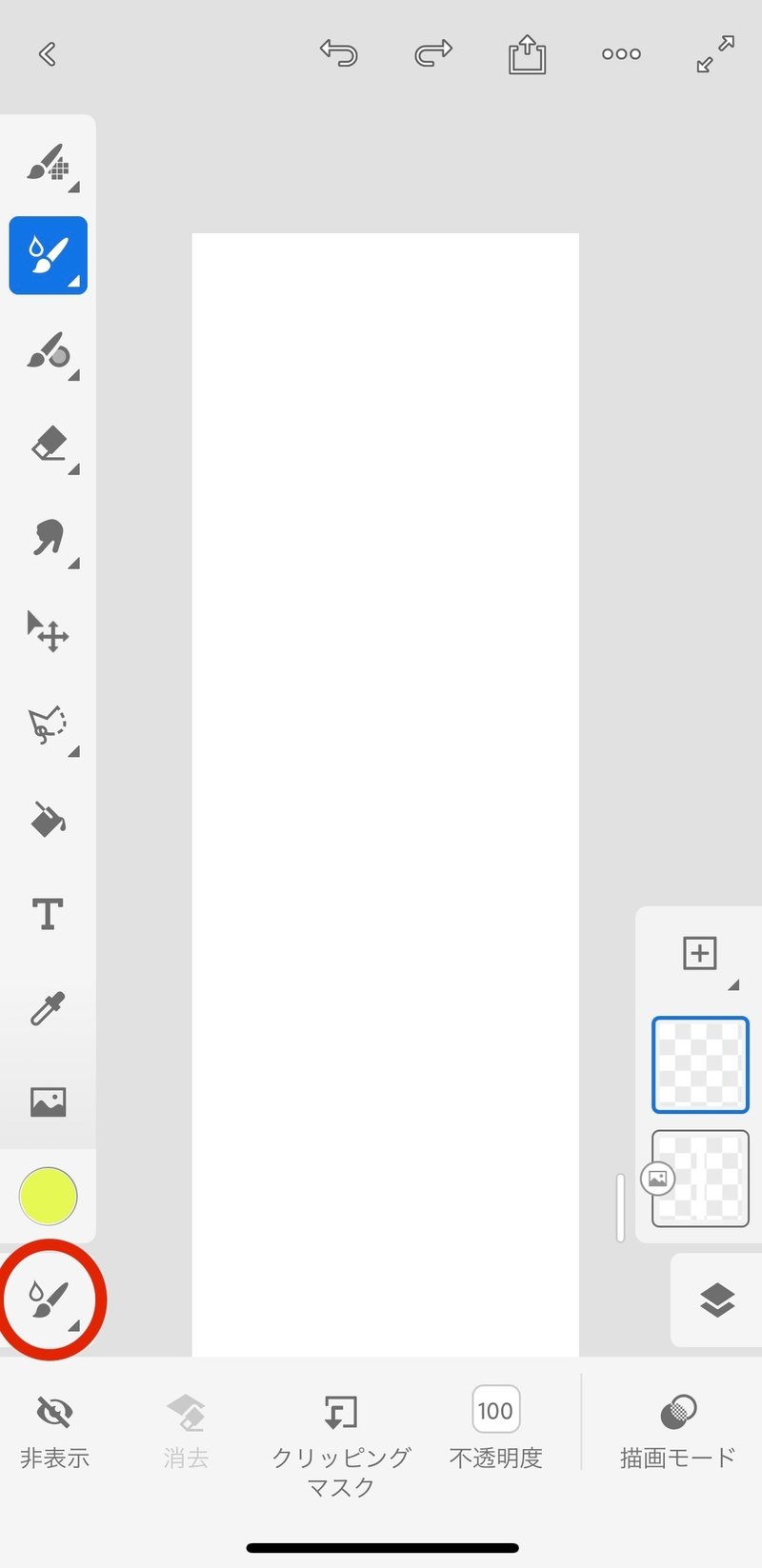
ブラシを選択したら、
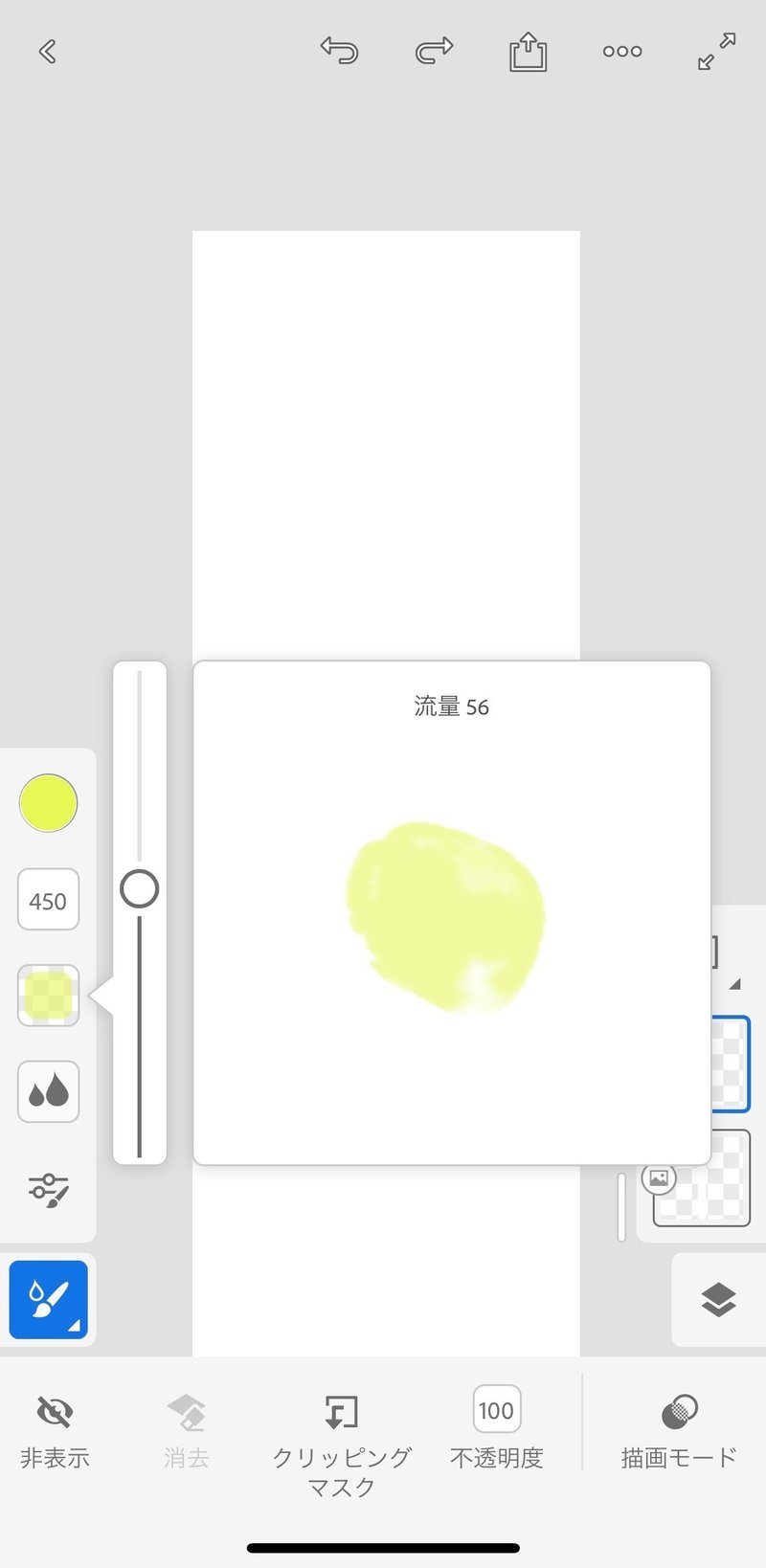
サイズや滲み具合や色の透明度などを
調整してみましょう。

流量を下げたり、
水量を上げると雰囲気出ます。

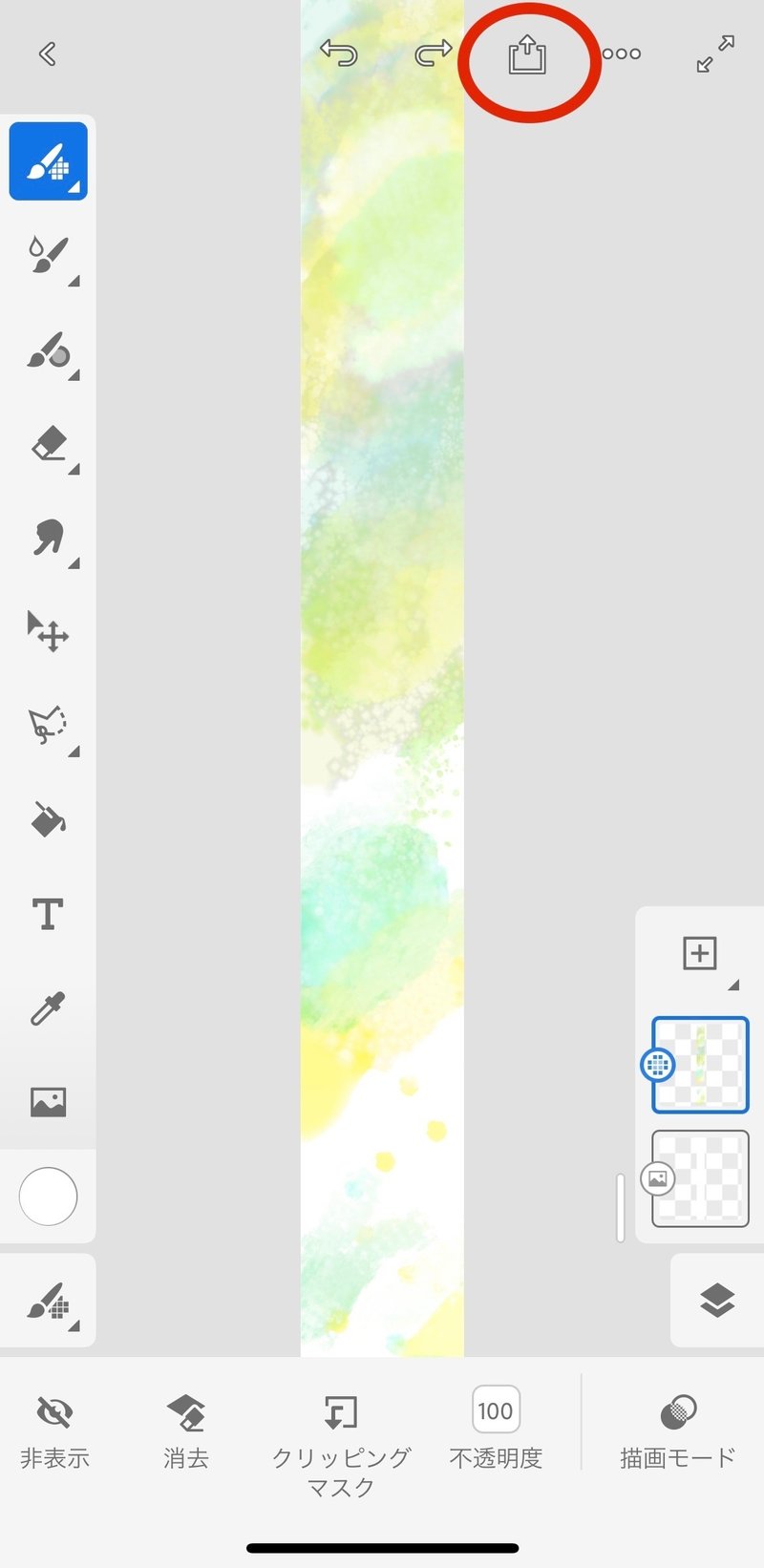
自由にお絵描きしたら、
クイック書き出しで保存。


後は、上のCanvaテンプレートを開いて、
画像を置き換えればOK。
ぜひぜひ
チャレンジしてみてくださいね〜
この記事が気に入ったらサポートをしてみませんか?
