
UIデザイン時にやってしまいがちな18の誤ち
WebデベロッパーのVictor氏による下記のツイートから始まるスレッドが大変参考になる内容だと感じたので、ご本人に許諾を得て日本語で紹介させていただくことにしました。
I reviewed 100+ user interfaces this year.
— Victor (@vponamariov) July 30, 2021
Avoid the most common 18 mistakes to make your UI/UX design better 👇
私は今年100以上のユーザーインターフェースをレビューしました。あなたのUI/UXデザインをより良くするための、下記に示す18個の良くある誤ちを回避しましょう。
本記事で使用する画像はすべてVictor氏のツイートから拝借しています。なお翻訳には一部私の意訳が入っていることをご了承ください。
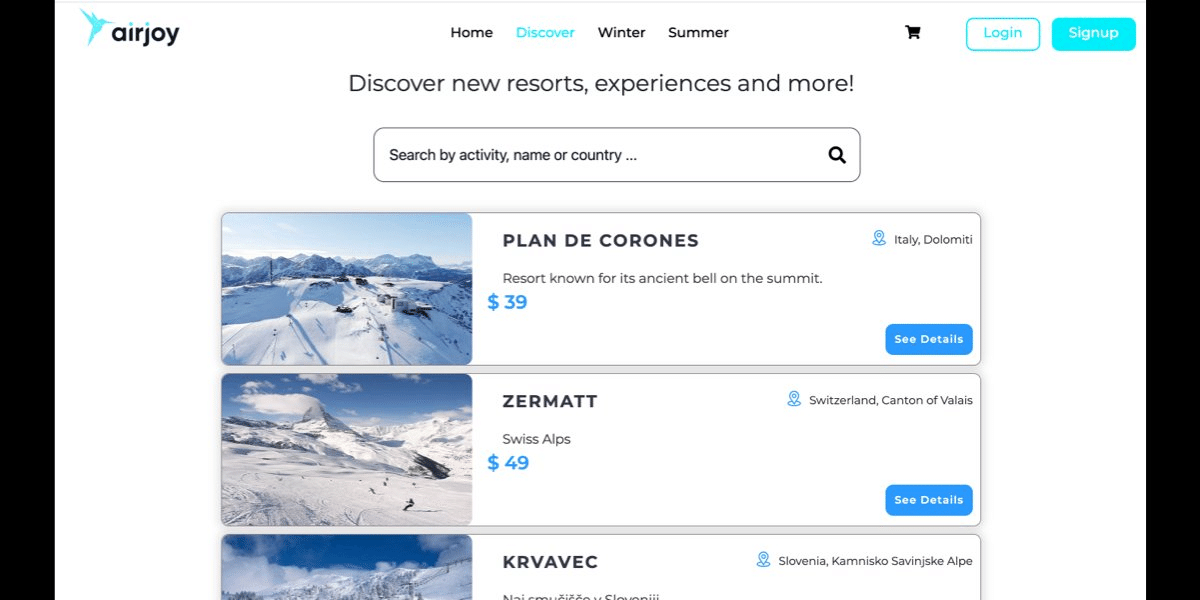
1. 薄いコントラストの文字
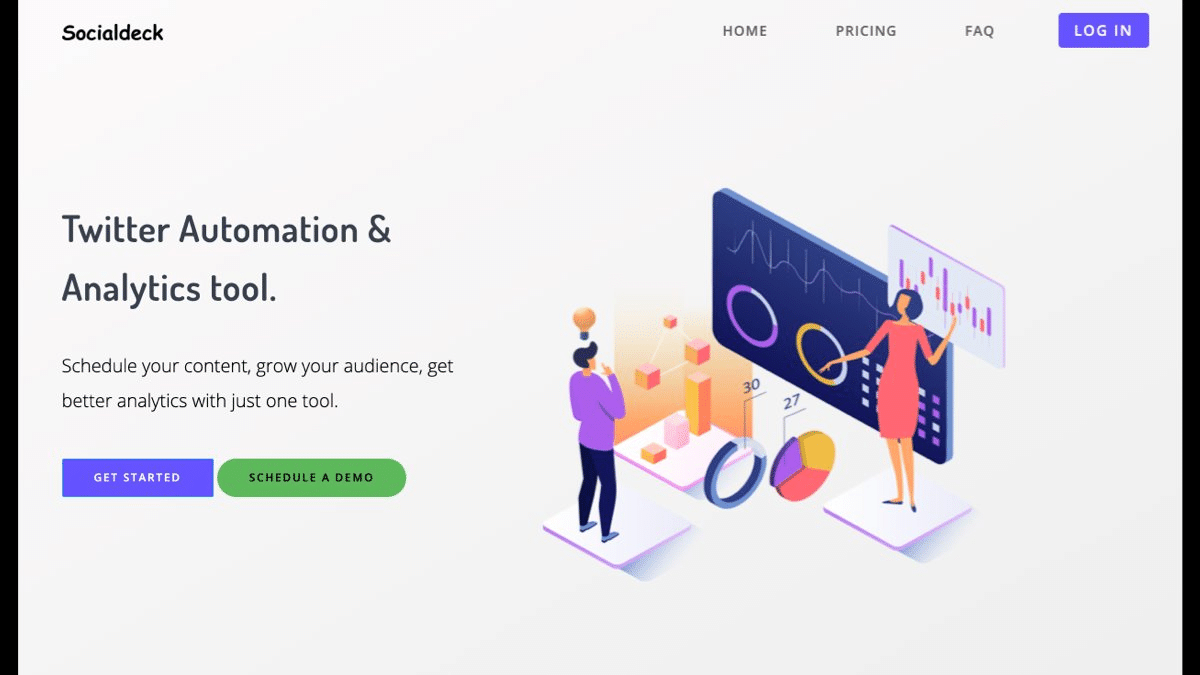
適切ではない色を選択したためにテキストが背景に隠れて読みにくくなる場合があります。
下記の画像はその例ですが、上部にある「My Quotes」の文字に気付かないかもしれません。

2. 同じように強調された複数のボタン
それぞれのページごとに1つ、主となる行動を設定することをお勧めします。多くのボタンを配置することができますが、そのうちの1つを主要なものとして設定し、強調する必要があります。
以下の例では、2つのボタンが同じように目立ち、ユーザーがどのボタンをクリックするべきかを決めるのを困難にしています。

3. クリック可能なエリアが小さい
これはデスクトップにとっても重要ですが、特にモバイルデバイスにおいて非常に重要です。
小さな要素には、その周囲に非表示領域を追加しましょう。

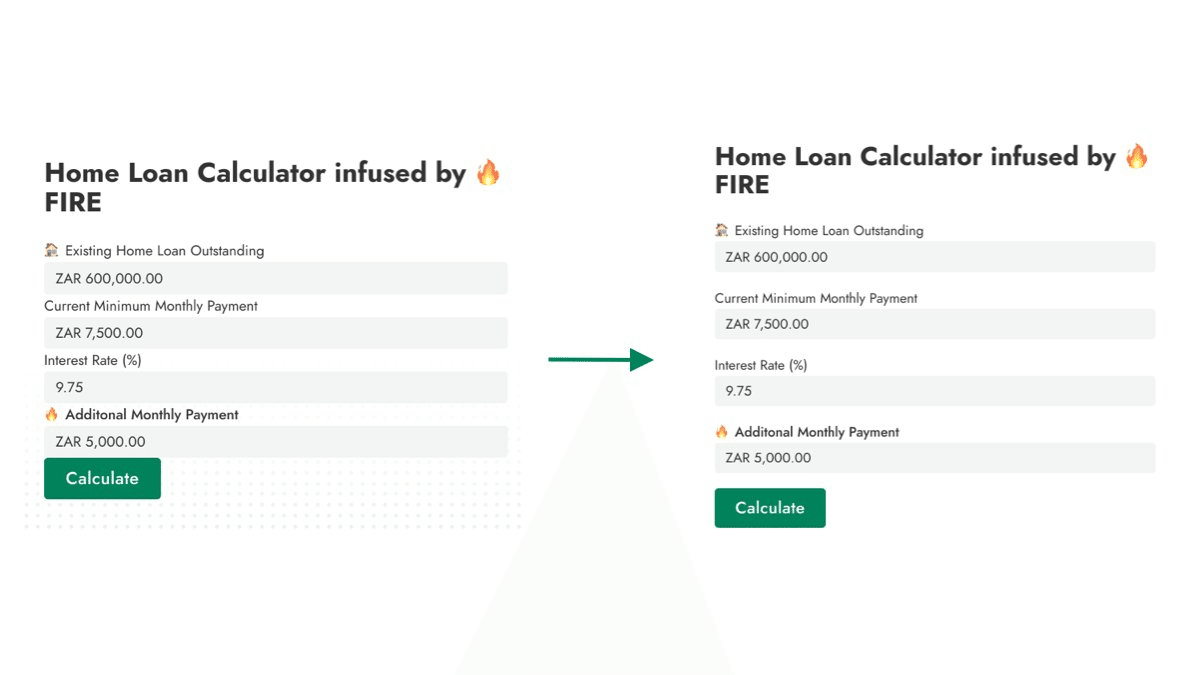
4. 要素の周囲に余白が少ない
これはカード(木浦注:下記画像のようにWebサイトにおいて画像や文字などをひとまとめにしてレイアウトしたもの。)を使用する際に、良く発生する誤ちです。
コンテンツの周囲にもう少し余裕を与えてあげましょう。

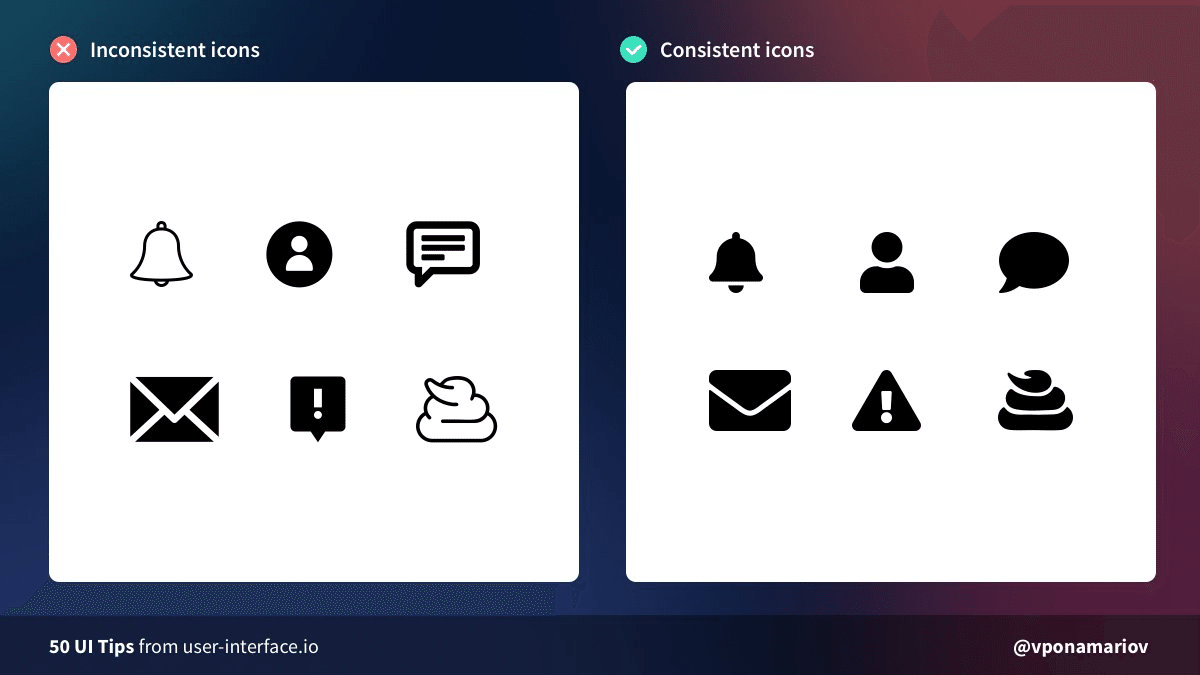
5. アイコンに統一感が無い
これは、さまざまな素材サイトから集めてきたアイコンを混ぜて使用する場合に発生します。
あなたは次のようなアイコンを使用することができますが、結果として一貫性が失われ不格好に見えます。
- 平らなアイコンvs 3Dのアイコン
- 異なる線の太さを持つアイコン
- 塗りつぶされたアイコン vs 輪郭のみのアイコン
- 複数色のアイコン vs 白黒のみのアイコン

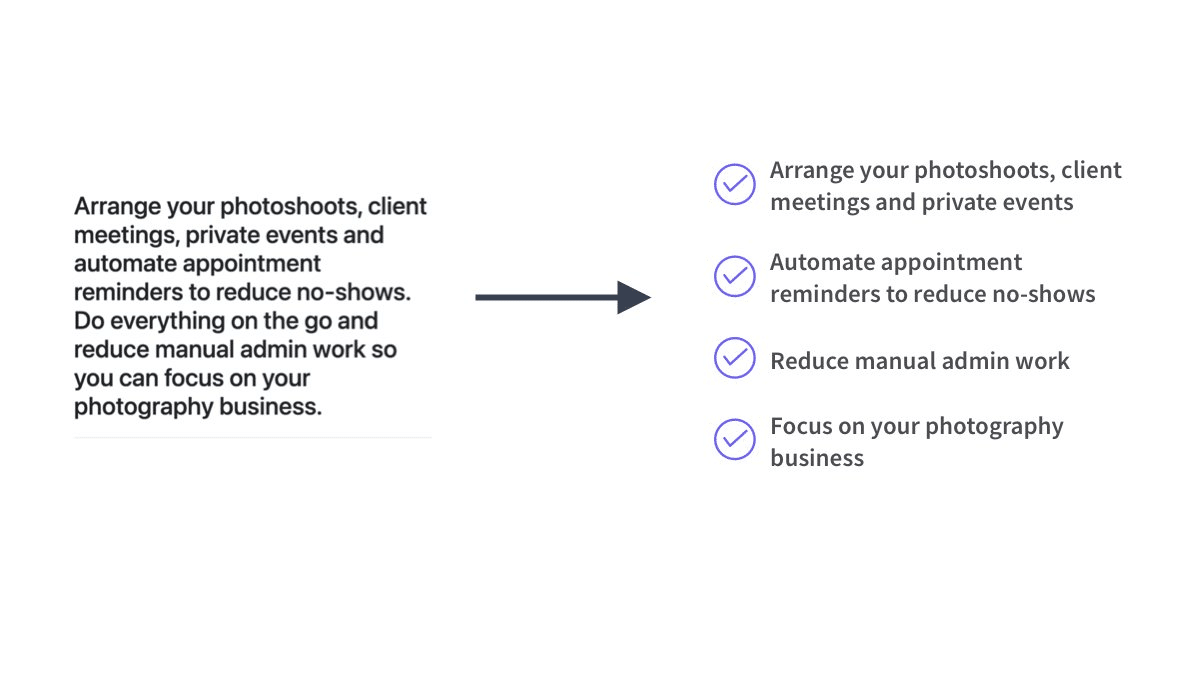
6. 読みにくいテキスト
長いテキストを読むのが好きな人はいません。 フォーマットが不十分な場合、それは顕著です。
下記のようなテクニックを試してみてください。
- 削除すべきものを削除し、短くします
- 見出しを使用します
- テキストを段落に分割する
- リストを使用する
- 関連する画像でテキストを補足します

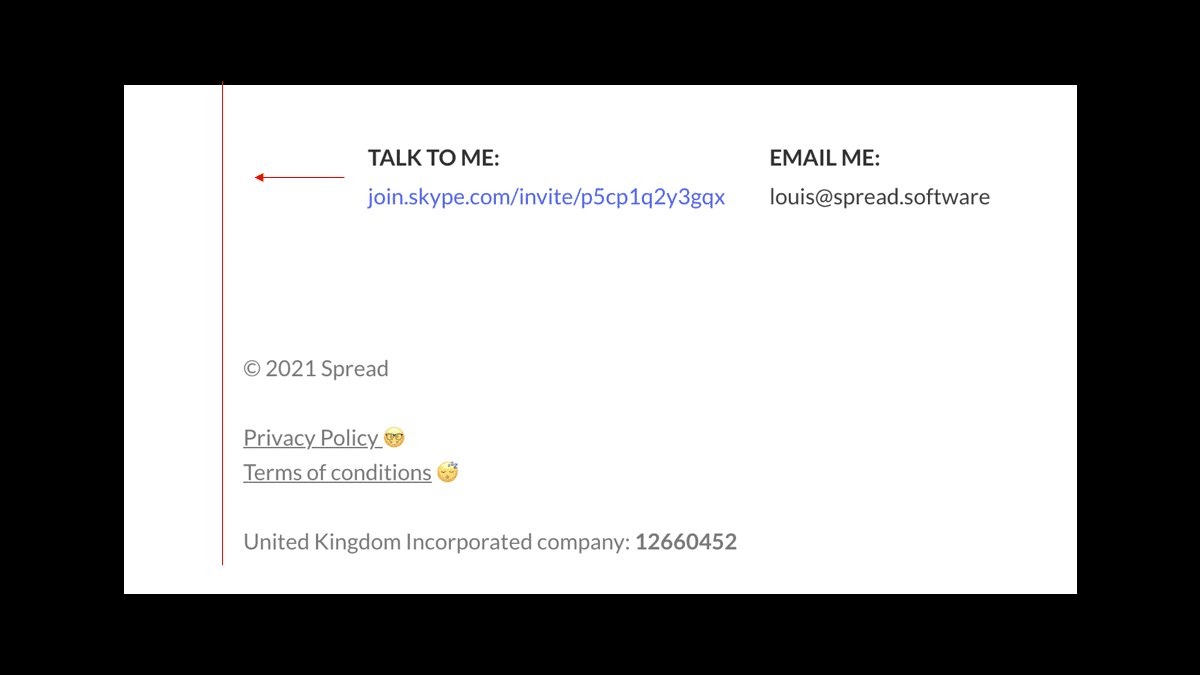
7. 要素が適切に整列されていない
これは簡単に避けることができます。要素をどのように配置されているか目で確認してください。
要素を整列するためには列やグリッドが役立ちます。

8. 要素と要素が近すぎる
これはほとんどすべてのUIで発生します。 しかし、これは注意が必要です。
要素を配置する際には十分な「空気」が必要です。一方で、関連する要素はひとまとめにする必要があります。
ここで重要なのは、バランスを保ち、良い感じにすることです。 厳密なルールはありません。




9. 不適切なフォームのバリデーション
これは複雑なトピックです。良いニュースは、このトレッドを読むことでほとんどのバリデーションの問題を回避できることです。
いくつかの重要なルールがあり、それらを確認することでバリデーションに関するほとんどの問題を排除できるでしょう。
バリデーションエラーを表示する最適な場所は、それぞれの入力パーツの近くです。一箇所にエラーを集めてはいけません。
バリデーションエラーをフォームの最下部や最上部に表示しないでください。エラーの場所と入力箇所が離れているとユーザーは画面を行ったりきたりする必要があります。
バリデーションに関するメッセージは常に、入力フィールドの近くに表示しましょう。ユーザーが情報を入力するときに自分が何を入力するべきか容易に知る事ができます。ユーザーは画面を行ったりきたりする必要がありません。

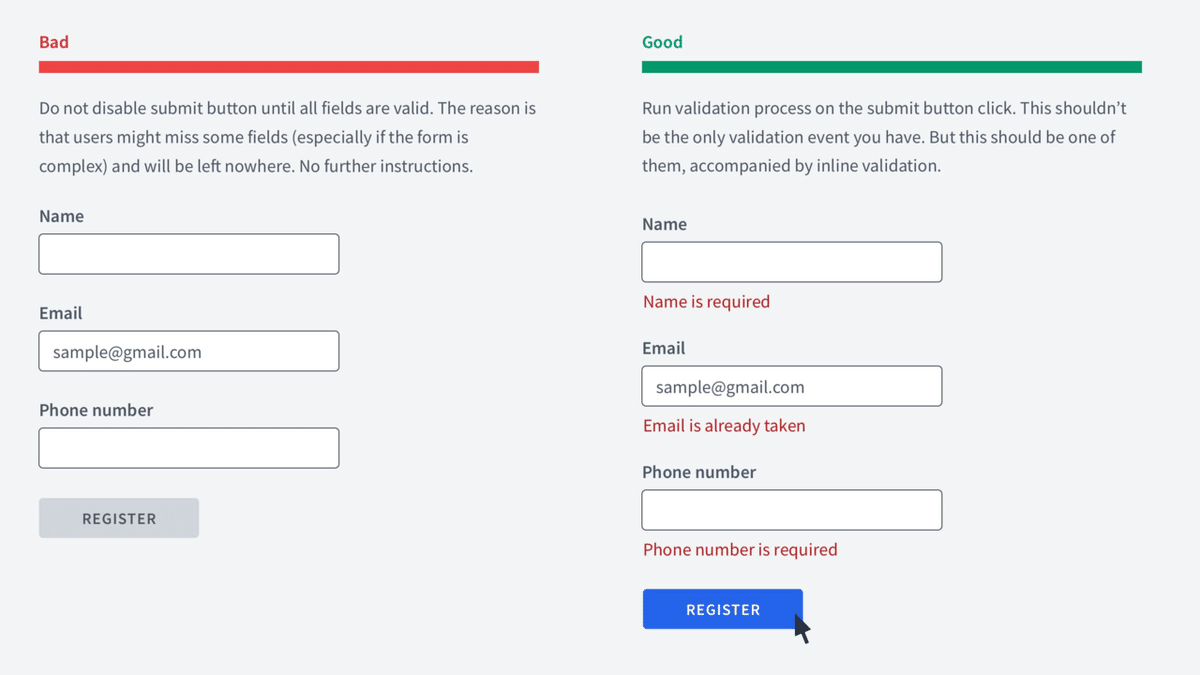
送信ボタンを無効にしないでください。
すべての入力フィールドに正しく入力されるまで送信ボタンを無効にすることは適切ではありません。ユーザーは、入力の一部を入力せずにスクロールし通過してしまう場合があり、送信ボタンが無効になっている場合、彼らは次に何をすべきかわかりません。そのまま離脱してしまう場合もあるでしょう。
このようなケースでは、ユーザーが送信ボタンをクリックした際に入力内容の確認プロセスを走らせましょう。これは各フォームへの入力時のバリデーションを併用すべきであり、唯一のバリデーション処理であるべきではありません。

ネガティブなフィードバックだけではなく、ポジティブなフィードバックを提供することを検討してください。
複雑なフォームにユーザーがデータを入力するとき、何らかのフィードバックがないとユーザーは不安になるかもしれません。ユーザーは入力したデータが適切であるかどうかを知らないためです。
そのようなケースにおいて、ユーザーがフォームに入力した直後にフィードバックを提供することで、ユーザーの不安を低減し自信を持たせることができます。

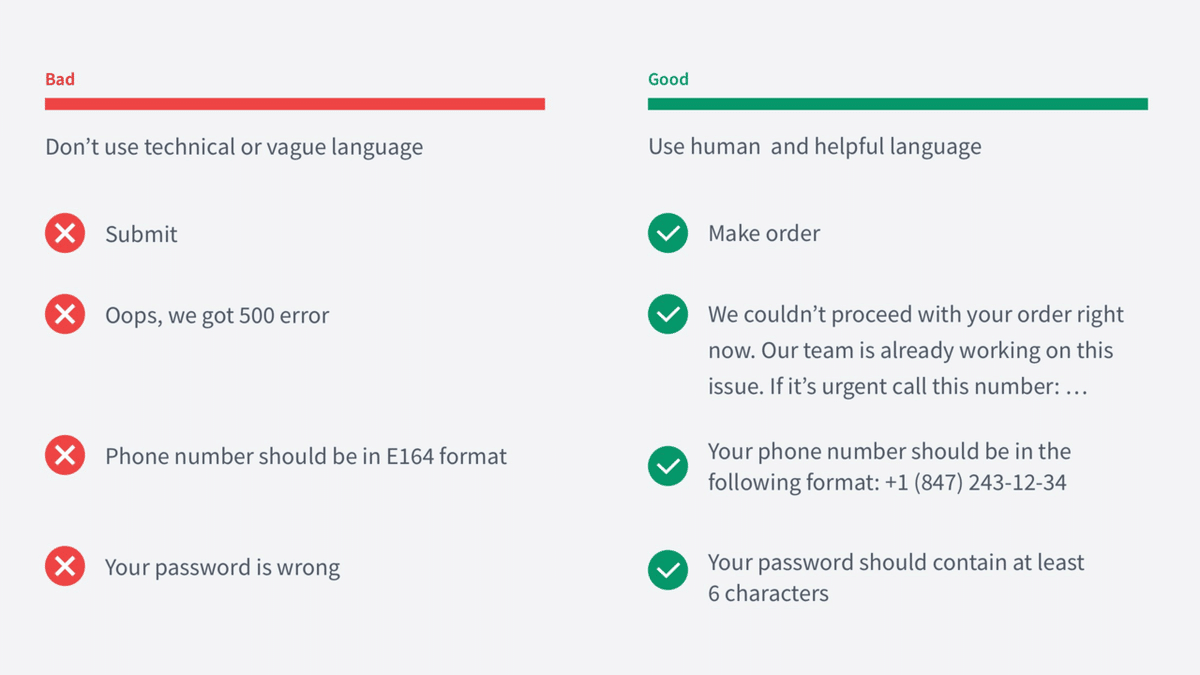
エラーメッセージを表示するときは、技術用語ではなくユーザーが容易に理解できる言葉を使いましょう。
悪い例
- 送る
- 500番のエラーです
- 電話番号はE164のフォーマットであるべきです
- あなたのパスワードは間違っています
良い例
- 注文する
- 私達はあなたの注文を処理する事ができませんでした。私達のチームは既にこの問題に対処するために動いています。緊急の場合は下記の番号までご連絡ください。
- 電話番号は次のような記載の仕方で入力していただく必要があります:+1 (847) 243-12-34
- パスワードは6文字以上の長さが必要です。

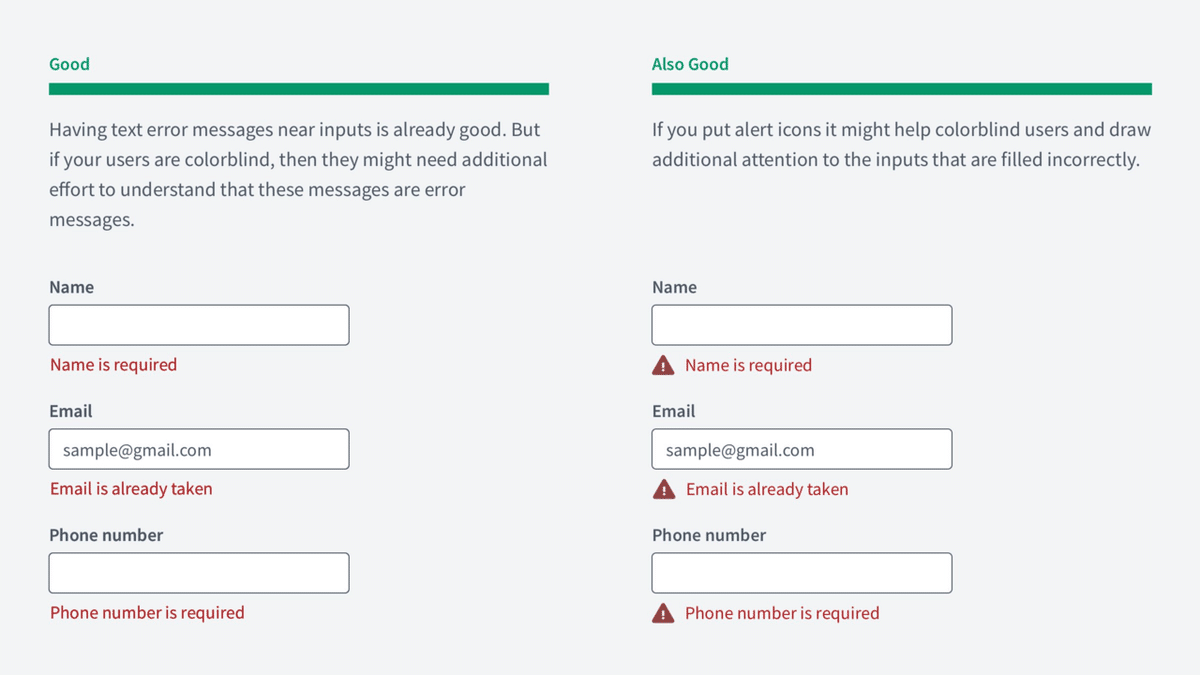
入力の横に感嘆符のアイコンを配置すると、色覚異常の人がエラーに気付くのに役立つ場合があります。
エラーメッセージを入力ボックスの近くに表示することは良いことですが、ユーザーが何らかの色覚特性を持っている場合、メッセージがエラーメッセージであると即座に理解することが難しい場合があります。
そのような場合、アラートアイコンをメッセージに付与することがユーザーの助けになるかもしれません。

アイコンでエラーメッセージを隠さないでください。
まず、いくつかのアラートアイコンはユーザーにとって気づきにくいでしょう。
次に、ユーザーは追加の操作(マウスをホバーさせるなど)によってエラーメッセージが表示されることに気付かずに、フィールドの何が問題になっているのか疑問に思うかもしれません。
そもそも、なぜユーザーがエラーメッセージを見るために操作をしなければならないのでしょうか?
伝統的な方法に従うべきです。エラーメッセージはテキストボックスの近くの視認しやすい箇所に表示し、ユーザーに追加の操作を求めてはいけません。

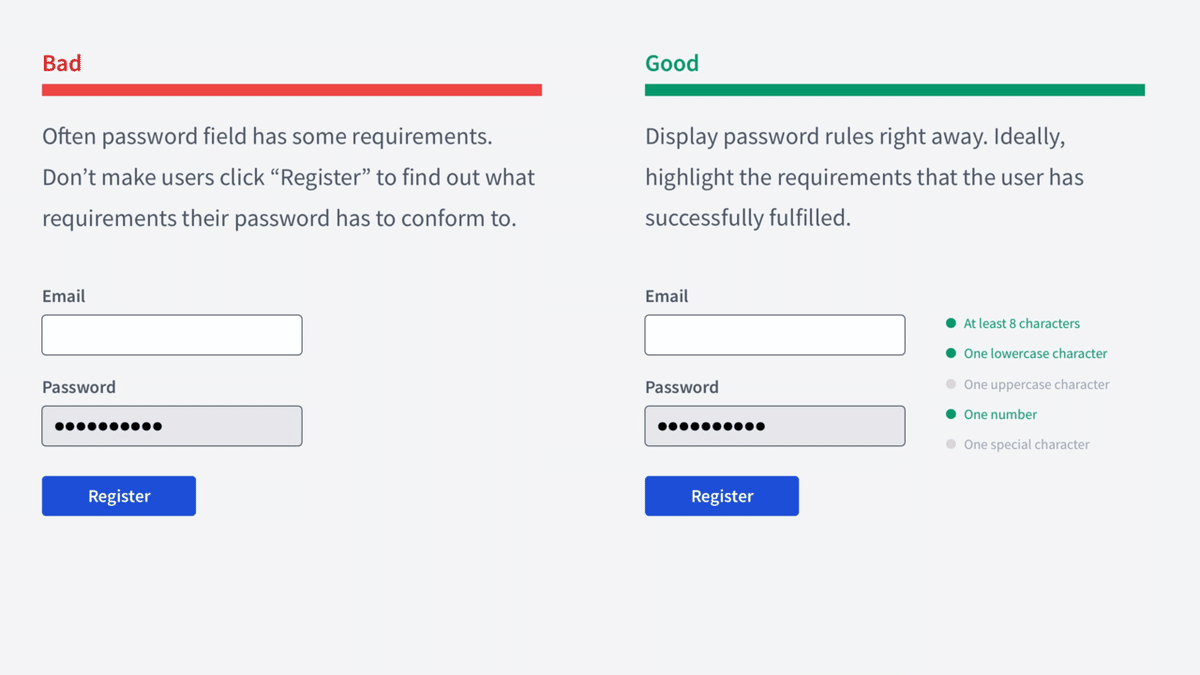
パスワードのルールを提示してください。
多くの場合、設定できるパスワードにはいくつかの条件があります。ユーザーが登録ボタンを押すまで、その条件がわからないのは不適切です。
設定できるパスワードのルールは入力ボックスのすぐ近くに表示しましょう。理想的には条件をハイライトすることによって、ユーザーの入力したパスワードがそれぞれの条件を満たしているか満たしていないかを伝えることです。

バリデーションは有用ですが、そもそも最初からユーザーが適切に情報を入力できるようにするべきです。
私達はユーザーを様々な方法で助けることができ、これらはユーザーが少なく操作でタスクを完了できるようにすることを狙ったものです。
入力補助の例
- 入力して欲しいフォーマットのマスクを表示する
- 必須項目か、任意であるかを記載する
- 適切な幅のテキストフィールドを用意する
- もし妥当であるなら現在の日付を設定しておく
- もし近いイベントであるならばカレンダーに追加する

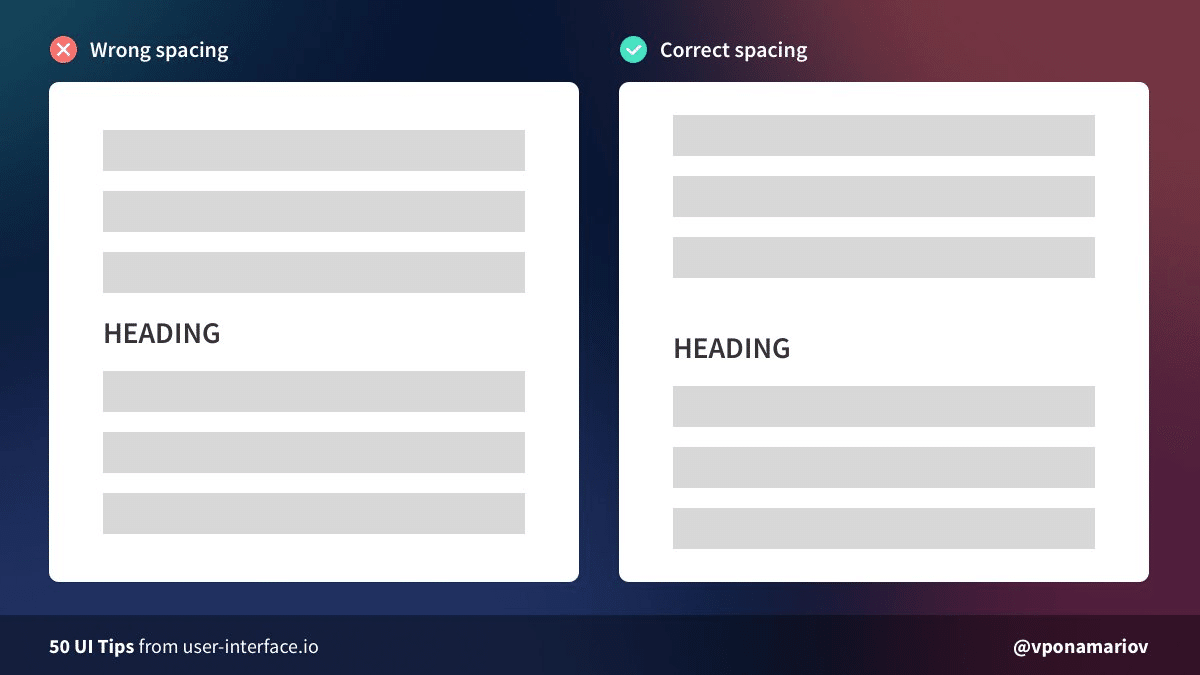
10. 適切なグルーピングが行われていない
互いに近い、または近接しているオブジェクトはグルーピングされて認識されてしまう傾向があります。
下記の画像とその修正方法を参考にしてください。

2つの段落の間に適切なマージンが無いケースも散見されます。下記の図の左側のケースでは、HEADINGがどちらのパラグラフに属しているのか明確ではありません。

11. 1行の文字数が多い文章
50〜70文字を超えるテキスト行は読みにくいことを忘れないでください。
1行が長い場合、ユーザーの視線がテキストの先頭に戻ったときに、次の行ではなく同じ行を読み始める可能性があるためです。

1行に含まれる文字数が多いとZの文字のように視線が移動します。1行の文字数を50-60文字以下にすることが望ましいでしょう。これは厳格なルールというよりは、文章を読みやすくするためです。

12. 冗長なテキスト
見出し、説明、ボタンなど、いくつかの要素がすべてが同じメッセージを持っています。これは既存のテンプレートやパターンを使用するときや、明白なヒントや言葉が多すぎるメッセージを入れた場合に発生しがちです。

13. 画像の品質が悪い
SVGではなくPNGやJPEGのロゴをよく目にします。
多くの場合は大丈夫ですが、解像度の高いディスプレイに適している必要があることを忘れないでください。
例えば50ピクセルx50ピクセルのjpegでロゴを表示すると、ピクセル化された低品質な画像に見えます。

14. フォントのサイズが小さい
私の意見では、最小フォントサイズは16pxである必要があります。
大きなテキストを使用することを恐れないでください。
一部のサイトには、画面全体を占める1つの文があります。
そして、それは完全に大丈夫です。

15. 必要の無い全幅デザイン
フォーム要素やテキストを画面のフルサイズに拡大する必要はありません。
そのようなルールはありません。
適切な幅を設定ししょう。

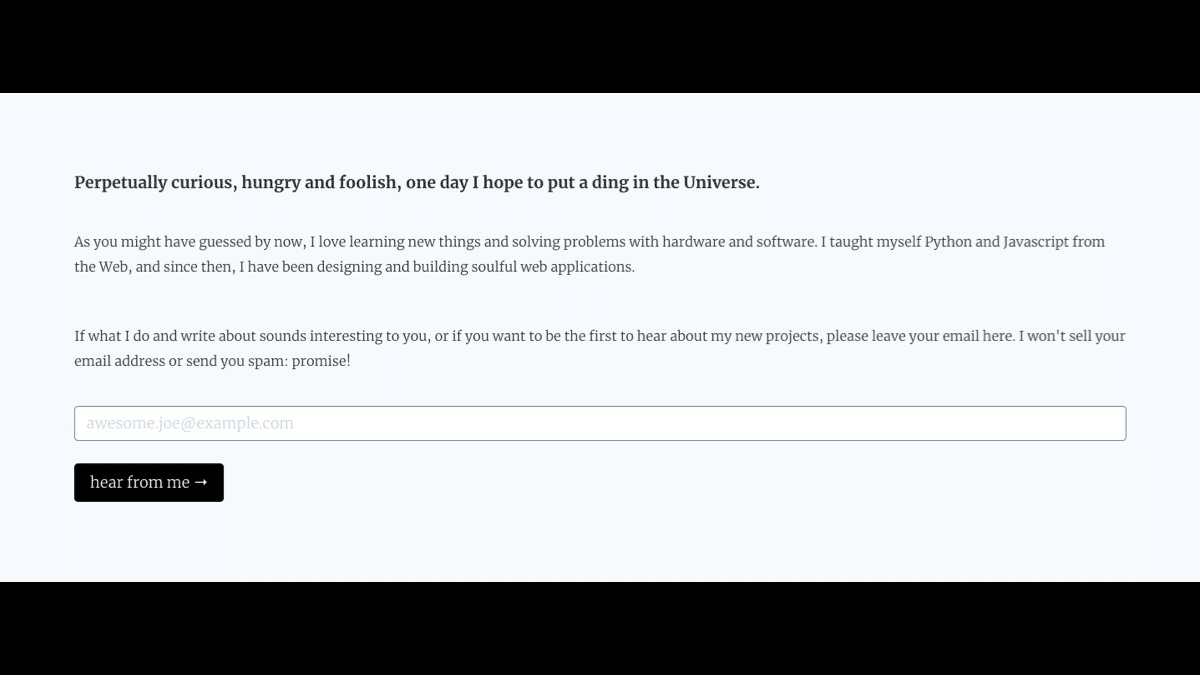
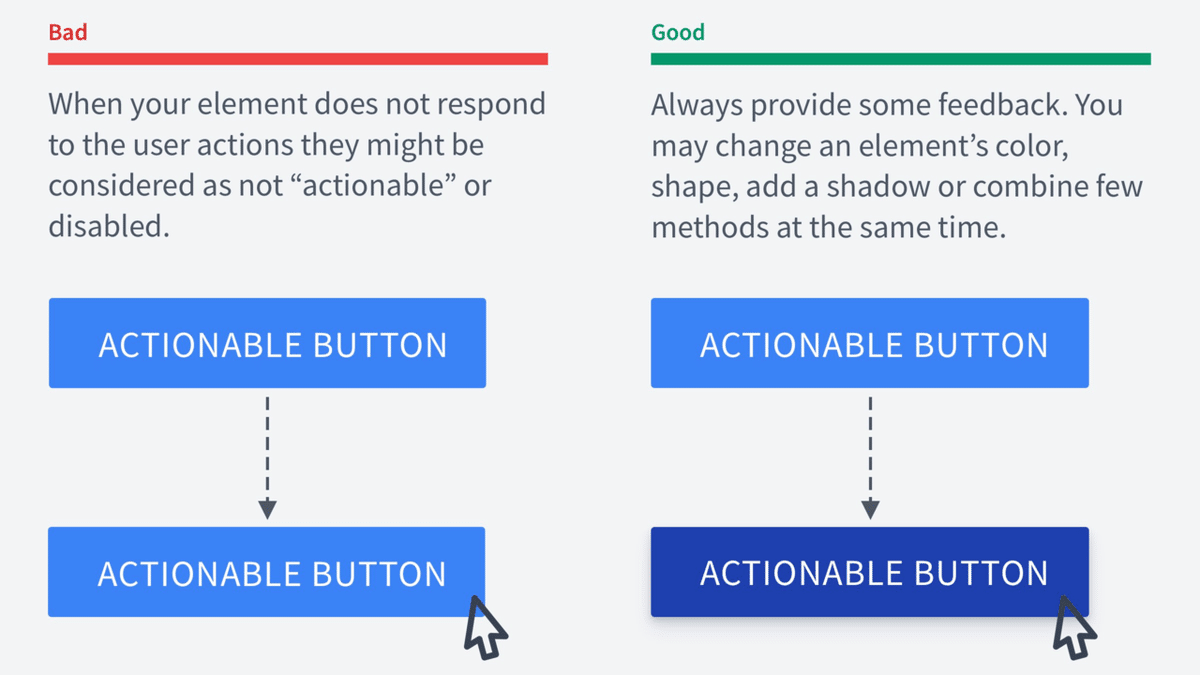
16. マウスホバー時の挙動が設定されていない
ユーザーが要素にカーソルを合わせたとき、ユーザーはその要素を使って何かができるのであれば、要素は何らかの反応を示すべきです。
もっとも一般的な例としてはボタンがあげられます。
もしボタンにマウスを乗せたときに何の反応も示さない場合、ユーザーはそのボタンがクリック可能ではない、または無効化されていると思うかもしれません。
常に何らかのフィードバックを返しましょう。ボタンの色や形、影を変更したり、これらを同時に組み合わせることができます。

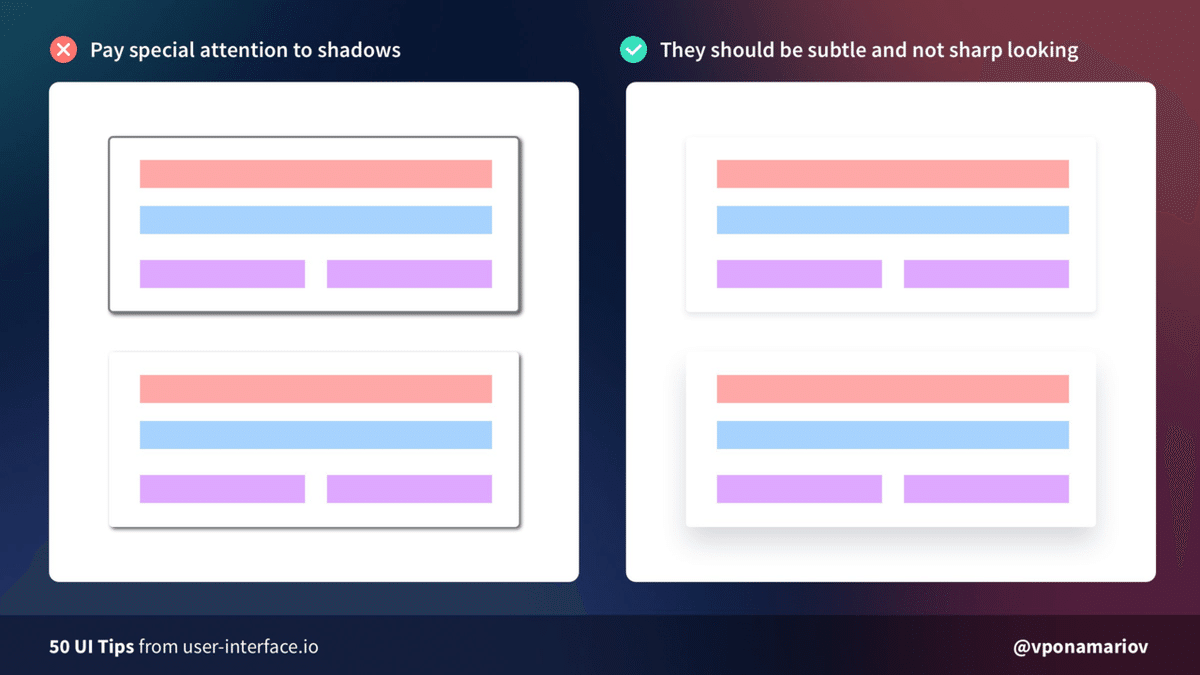
17. 不適切なシャドウ
シャドウが適切かどうか確信が持てない場合は、多くのユーザーに利用されているWebサイトまたは一部のCSSフレームワークのシャドウを参考にしてください。
box-shadowプロパティを少し工夫することで、素敵な影ができたと思うことがあるかもしれませんが、見栄えが悪いことがよくあります。

18. レイアウトの予期しない変更
これはユーザビリティに関する問題です。ユーザーがレイアウトの変更を予期していない場合に発生します。
ランダムなポップアップ、広告、その他すべてを含みます。
それは微妙な変化かもしれませんが、それでも少し厄介です。レイアウトが崩れる例としては下記のツイートの動画のようなものがあります。
There is a common problem with showing validation errors: extending form height. ↕️
— Victor (@vponamariov) April 9, 2021
Happens when you insert <div> without reserving some space for error strings.
A solution would be to reserve some space in advance. pic.twitter.com/ELXQsfuw5Y
これに対する方法としては下記のTweetのようなものがあります。ただし、これはあまり好きではありません。なぜならエラーが表示されることによって要素と要素のグルーピングが崩れてしまうからです。かといって要素を更に離すと入力フィールド同士が離れてしまうし、見た目も悪くなります。
Here is an example.
— Victor (@vponamariov) April 9, 2021
But I don't like it, because when we display the errors, the proximity rule is broken. The errors are too close to the labels.
Having more additional space in advance will make the form look ugly, inputs will be too far away from each other. pic.twitter.com/KnQv2gk5Qo
入力ボックスの位置関係を保持するために、下記のような方法もあります。
私はこれは好きではありませんが、ひとつの方法です。
You can experiment with error placement and space reserving to avoid form-jumping.
— Victor (@vponamariov) April 9, 2021
I don't like this too, but it's just an example of what we can do.
Anyone knows good examples of avoiding this issue? pic.twitter.com/OJSurcgET1
おわりに
Victorさんは、UI/UXに関するニュースレターを配信しています。彼がTweetしている内容とほぼ同じとのことですが、興味がある人はぜひ登録してみてください。
この記事が気に入ったらサポートをしてみませんか?
