
コンポーネントの設計は組織の傾向を顕著に表わすものになる
ソフトウェア開発領域ではあまりにも有名なコンウェイの法則という言葉があります。
「システムを設計する組織は、そのコミュニケーション構造をそっくりまねた構造の設計を生み出してしまう」
これまで私は「あー、コンウェイね。そうそう。」と知ったつもりでいました。
しかし、運用するプロジェクトをいくつか経てコンウェイの法則そのものではないですが、組織傾向を無視してコンポーネント設計はできないという事が分かってきました。
本記事ではコンポーネント設計時に「組織の何がどう関わってくるのか」のイメージが具体的になったのでまとめておきます。
組織の構造がどうデザインシステムに影響するのか
デザインシステムを作り始めるとき、まず誰が関わり続けるのかによって大きく分岐します。
1-3人の社員が運用する
1人の社員と外部パートナー数名が運用する
外部パートナー数名のみで運用する
これらによってそのデザインシステムの基本寿命がどのくらいかを判別します。
1-1. 社員が運用できるコンポーネントライブラリは力技でどうにでもなる
社員メンバーがこれから2年、在籍さえしていれば引き継ぎはそれなりに行われる可能性があります。ツールの習熟度が必要な設計を行っても人力でなんとかフォロー可能。継承を活用してStrictなコンポーネント作りをしていきます。
例えば、特定コンポーネントにだけ使うAtomsを他で乱用しないようにlocalとして切り分けたり、全プロダクト共通のコンポーネントを継承して自プロダクトだけ派生を展開も導入障壁はありません。
「フォローが人力で行える」というのが分岐の要です。
要はCTOなどデザイナー組織の構造や採用に関与するポジションのメンバーは自社のコンポーネントライブラリに詳しい人が今後ずっと最低1人いるかどうかを常に意識する必要があります。
1-2. 難しい設計をするなら、採用時点で扱える人のみをフィルタリングしなければならない
Strictに構造化されたシステムは、「理解できれば」非常に便利です。
複雑な画面でも簡単に統一された設計が可能です。Photoshopのようなものでしょうか。覚えることが多くあるけれど、活用できれば多くのことが行えます。
FigmaではVariantやPropertiesを活用すれば、非デザイナーでも細かい条件に合わせたステートをさっと呼び出すことができます。


デザイナー以外も設計を行う組織では、デザイナーがエンジニア的な役回りを担い、Figma上で簡易的なGUIを構築するケースも今後増えて行くのではないでしょうか。
しかし、そのような設計は
メンバー全員がツールを十分に理解している
ドキュメントを読んでフローに倣う程度の読解力と経験がある
メンバーが揃っているときににしかうまく機能しません。英語が苦手だからとFigmaのチュートリアルを読んでくれない中堅メンバーがいるだけで破綻する可能性があるのです。
1-3. コンポーネント設計ルールはレビュー・承認フローと共に考慮しなければらない
自ずと採用時点でアセスメントが必要になりまくる。習熟度がツールだけに留まらないメンバーを採用していく、オンボーディングを行い実践できるまでサポートするフローを整えていくかです。
自分の所属している組織にそれらのフローが存在しているかどうかは、デザインシステムやコンポーネントを設計するときに視野に入れておかなければいけません。
裏を返せば上記のようなフローを持つ余裕のないプロジェクトでは、独り歩きさせて使えないようなコンポーネント設計は欠陥品として扱われてしまうのです。
2-1. 人の出入りが激しい組織では、壊れても使えるデザインシステムになる
冒頭リストの3のように、社内にメンテナーが存在しないケースはどうでしょうか。
デザイナーが外部パートナーのみの小規模なチームやプロダクトでも、コンポーネントライブラリをまとめる事はよくあります。
一緒に整理・設計を手伝ってくださったヨーコさんの記事もどうぞ。本記事が組織とコンポーネントの構造について書いているのに対して、こちらの方はより具体的にコンポーネントの意義や目的についてまとめてくださっています。
私が携わって一番多いケースでもあります。国籍が違う、習熟度が違う、組織が違う。分断が多い関係者たちがオンボーディングなしにプロジェクトに投入される場で、開発スピードのボトルネックにならないようにせめてコンポーネントとデリバリーと同等の画面をFigmaに用意し、管理していくのです。
ここではドキュメントは読まれませんし、Figma に詳しいはずのデザイナーが軽々しくコンポーネントをDetachしてオリジナルコンポーネント作ってたり、Auto Layout を縛るプレイでもしているのか手作業でレイアウトしており、8pxと10pxが定まらない余白設計が行われたりしています。

もっと読みたい方はこちらもどうぞ
https://togetter.com/li/1271782
触ってはいけないファイルを用意したとしても、そのドキュメントは読まれず土足で踏み荒らされるか、手入れもされず放置され、バイパスのような私生コンポーネントができるのがオチです。
「このコンポーネントはこの機能の中でしか使わないで欲しい」という設計者の思いは、Figmaファイルに明記しておき、かつ見つけやすいように整理できてなければ通じない訳です。
なんとも絶望的な状況ですが、デザイナーが1人前後の組織では彼らが頑張ってなんとかしてしまうため、他業種にあまり理解してもらえないのも問題です。
新メンバーの「Figmaできます」がどのレベルを指すのかが分からない状況では「誰でも分かるルール」でのコンポーネント設計が必要であり、とにかくシンプルに例外を少なく、数を抑えて作る必要があります。
2-2. ルールは常にシンプルに
KISS の原則 (英: KISS principle) とは、「Keep it simple stupid.」(シンプルで愚鈍にする)
〜中略〜
その意味するところは、設計の単純性(簡潔性)は成功への鍵だということと、不必要な複雑性は避けるべきだ、ということである。
有名なKISSの法則でも良いですし、類似する他の名言でもかまいません。
2-3. 予測でき、 原因を究明できる設計故に、コンポーネント自体も冗長になりやすい
影響範囲が少ない (想像しやすい継承ルートに限定する)
数が多すぎない (階層は浅く、7個越えるならまとめる)
できる限り例外を作らない
わたしは上記のように意識して整理・設計を行っています。例えばDRY原則を実践しようとしすぎて密結合になりがちな場合は潔くVariant自体を分けることにしています。
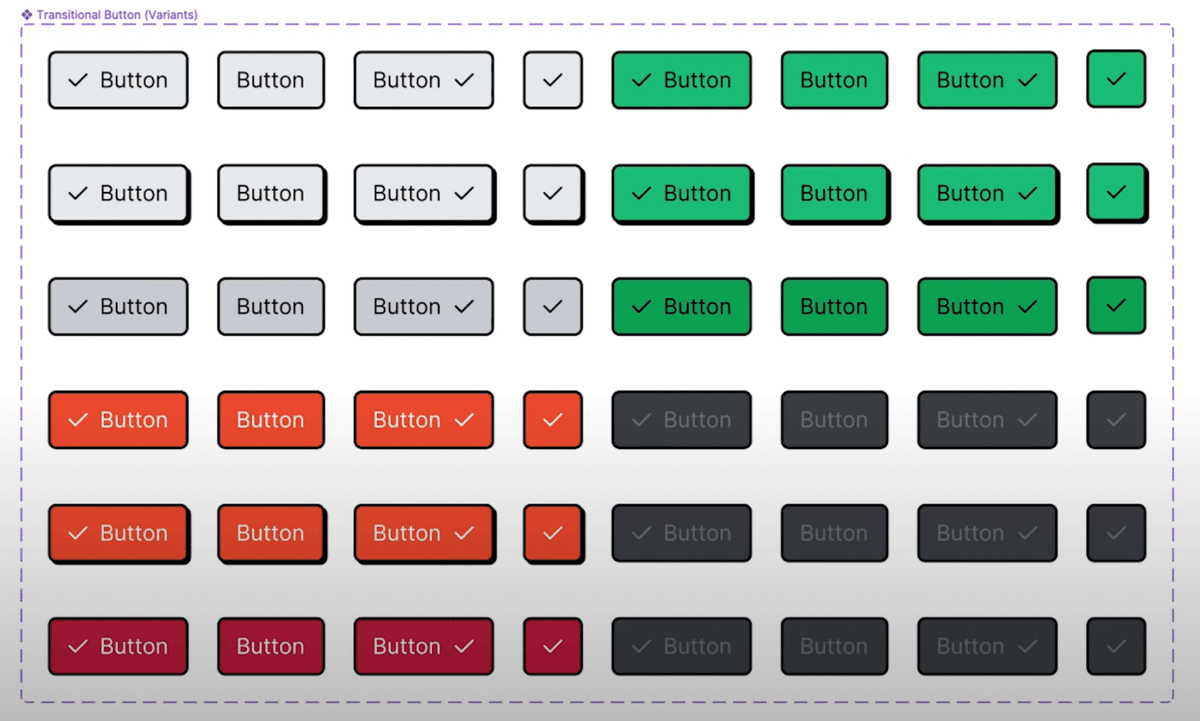
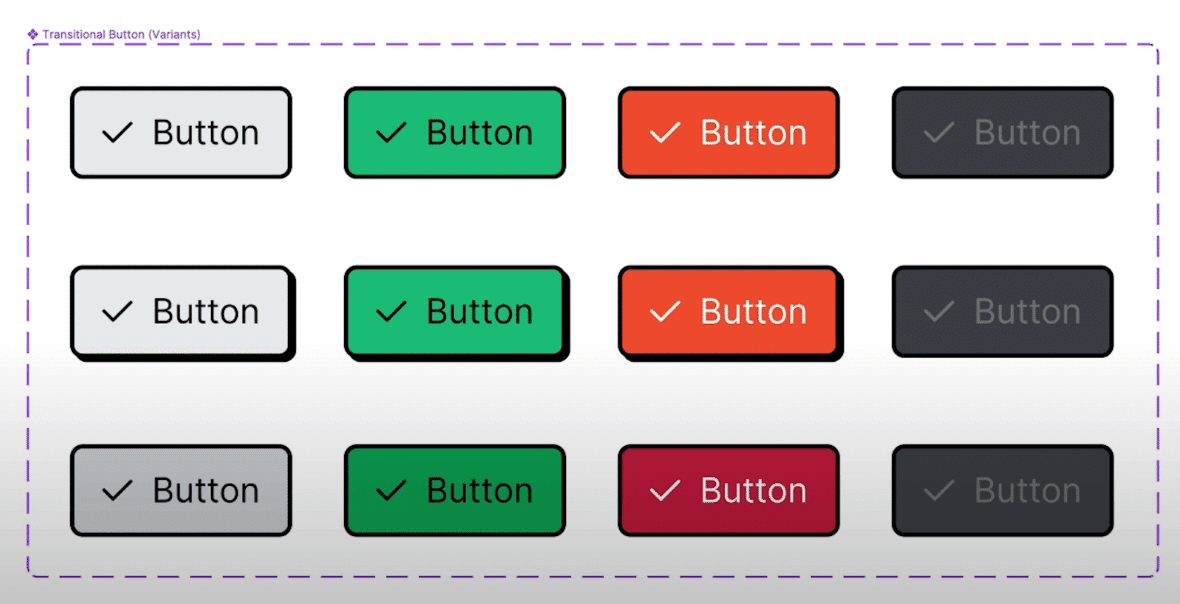
ボタンにS/M/Lを用意した場合、Figmaで壊れないようにコンポーネントを作るのには少しスキルが必要です。Variantとして用意できるとカッコいいのですが、壊れるくらいなら我慢して別Componentとして運用するなどです。
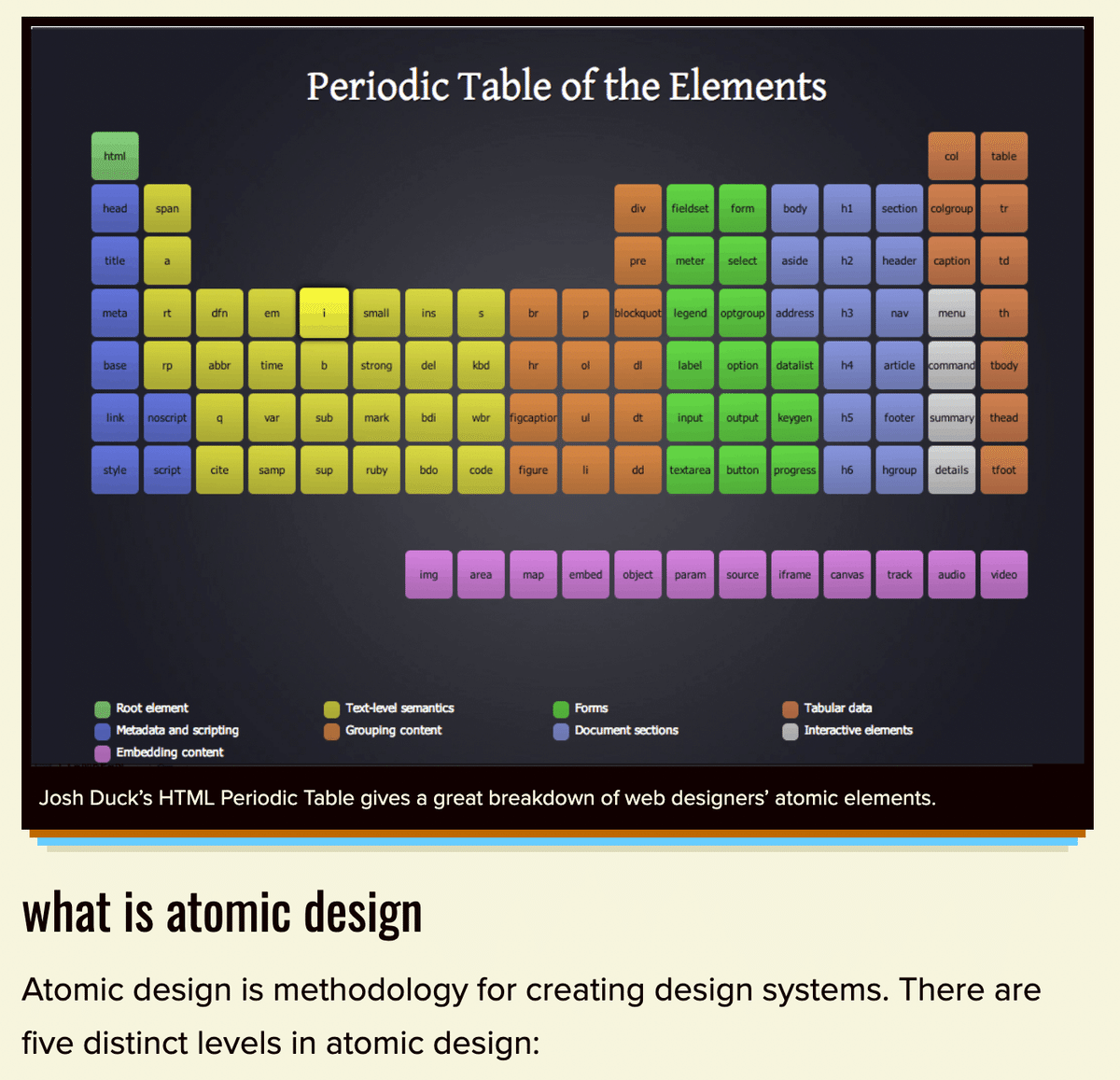
また、Atomic Designに倣ってコンポーネントを分類することはなくなりました。

2-4. Atomic designから分岐した、組織において分かりやすい分割統治粒度を設計する
Atomic designは分割統治の考えをデザイナーに広めるというとても重要な役割を持ちました。しかし、粒度に関しては約10年経つ今でも流派や解釈が分かれたままです。
思えばありとあらゆるプロダクトに共通するためにMolecular とかOrganisms とされていますが、我々は狭められたドメインの中で作る前提ですのでそこまで参照しなくていいですね?
ぶっちゃけAtomsとTemplate、Pageくらいしか完全理解できてなかったので、それならDesign tokenとCommon、Specific components で良いでしょう。
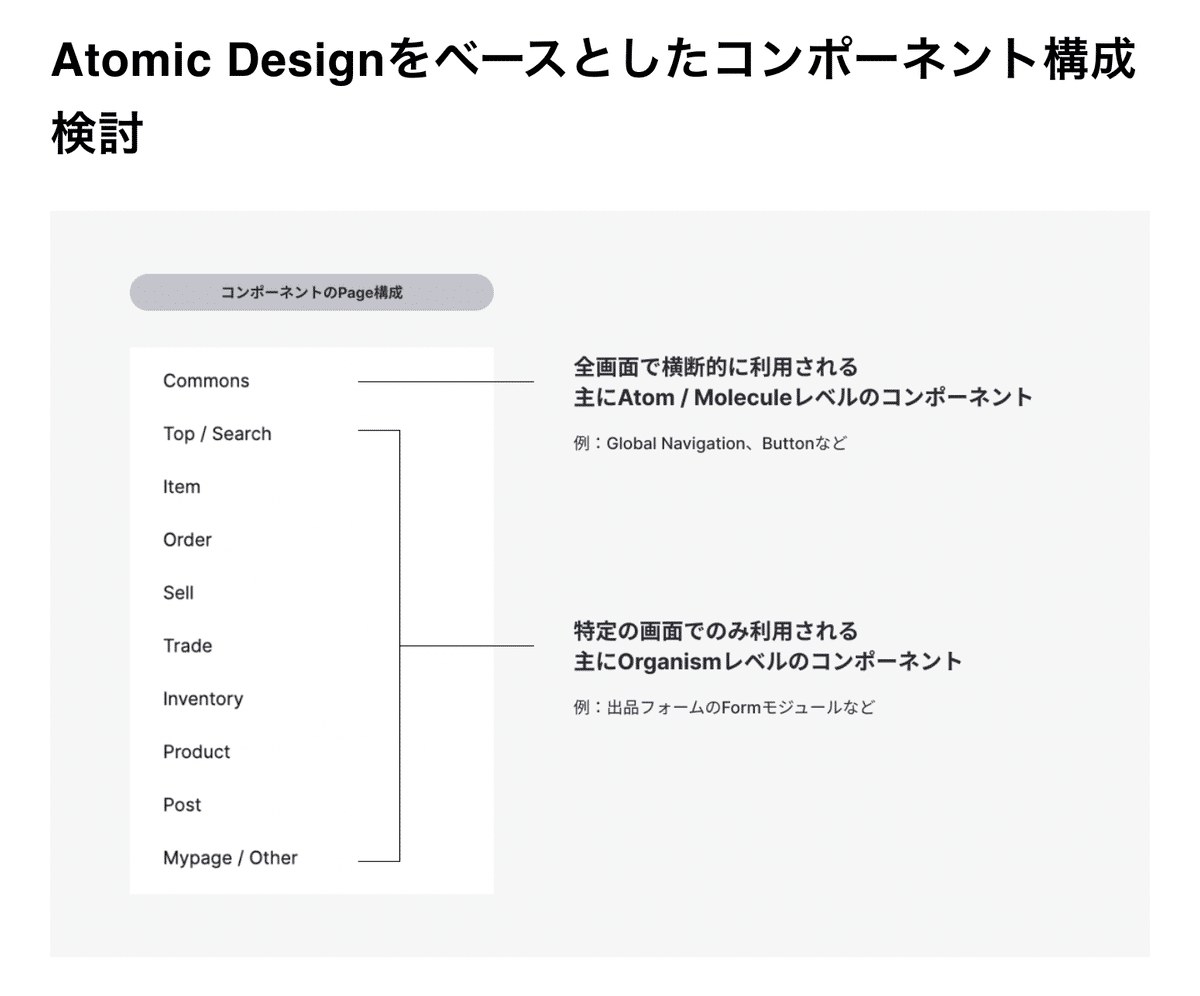
2-5. Design token, Common, Specific コンポーネントで整理する
Design tokenはこれ以上分割できない最小単位のデザインエレメントとして、プロダクトパーソナルティの「定数」と考えます。
Common componentはbuttonやinput fieldに代表される、プロダクトのありとあらゆる箇所にて参照される汎用的なコンポーネントです。
Specific componentは勝手に適当な命名をしていますが、Domain ComponentでもFeature Componentでもなんでもかまいません。要は特定役割以下でしか参照してはいけないコンポーネントです。
商品を表示するときにしか使わないコンポーネント
ランキングを表示するときにしか使わないコンポーネント
などが該当します。

ヤフーさんのブログにあるような設計を行うことで解釈の分かれるような整理をある程度減らせるでしょう。
ここまでの話だと社員なら難しい設計をしていいけど業務委託だとダメだぞ。と言ってるようにも聞こえてしまいます。この記事の意図は組織のカタチに合わせた設計へと思考を広げ、最終的には「自身の設計環境すら設計する」ことでありますので、そこを強調して取り上げます。
3-1. 業務委託だと難しい設計しちゃダメなの?
答えはノーです。
契約形態によって得られる権限の差がどれくらいあるかは組織によりますが、本気で取り組めば社内外限らずに厳命な設計は十分可能です。
アナタがもしフリーランスでそういった設計に挑むのであれば、契約時点でそれを可能にしておきましょう。
3-2. 十分に引き継ぎが行える権利を契約書で確保する
皮肉なことに設計を真摯に行いたいと願うほどFigmaから遠くなるのですが、
契約終了の事前通知義務を30日前ではなく「ドキュメントを整備して他メンバーに託せる期間」も含めて設定する
第三者委託の許可をとり、他のデザイナーとツーマンセルで設計を行う
それが可能な予算、報酬設計をする
といった手段を考えてみると良いでしょう。私がそのように実践しているのでポジショントークにしかならないのですがご了承ください…。
4-1. Figmaの便利機能使っていろいろ設計しちゃダメ…ってこと?
これもノー。
本記事は組織のカタチに合わせて設計しようという話であり、難しい機能を使ってはいけないという話ではありません。新しい、難しいものを利用する場合のリスクを何でカバーするかの話をしています。
考えられるのは、運用、ドキュメント、設計それぞれ下記のようになります。
4-2. 人員による運用でのカバー
依存ツールのUpdateをチームで共有する回を開く
OJTに含める
辞めた人でも連絡をとれるようにする
4-3. ドキュメントによるカバー
FigmaのTourのように触って覚えられるオンボーディングコンテンツを用意する
ガイドライン等の整備
4-4. 設計によるカバー
ある時点以降の新機能を利用しない
この手法は現実的ではありません。「枯れた技術」のみで設計するのは安定しており鉄板でもあるのですが、ツールによる便益を享受できないのはそのツールを選ぶメリット自体を損うものです。
5-1. 一人で設計せずツーマンセル式を採用することでメンバー全員が汎用的なルールや設計思想を獲得する
設計も利用も自分しかいないのであれば、その設計が本当に汎用的であるかを検証できません。
クライアントの組織内にデザイナーがいれば、その人と2人で。誰もいなければ「契約書から〜」で挙げたように第三者委託などを可能にしツーマンセルで設計しましょう。
もし、「そんな気のおけるデザイナーいないよ〜」という時はわたしを呼んでくださいね。
迷っていることを相談し、それに関する自分の考えをそれぞれが伸べることで設計力も向上しますし、悩みの本質が何かも見つけやすくなります。
似たコンポーネントをどこまでVariantにするか、コンポーネントがどんなPropertiesを持つようにするのかなどは良く悩むポイントです。
5-2. 設計と並行して同期的に対話をする場を作る
わたしが書くまでもない事ですね。これはデザインシステムの本にも書かれています。
デザインシステムの立ち上げ、導入時は平行して定期的な対話機会を推奨しています。応用編 7章:計画と実践のあたりです。
定期的に情報交換する場を設けて、全員がシステムの発展について共通認識を持てるようにする。
5-3. PMや非デザイナー職にエクササイズ的な導入ワークショップを行う
Figmaを中心に据えるのであれば、デザイナーに限定するのは勿体ない気もします。
コメントによる簡単なフィードバックだけでなくPropetiesを活用してボタンを用意したり、Auto Layoutを使ってコンポーネントを並べて簡単なUI flowを作成できるように支援しましょう。
FigmaのPlaygroundファイルはとても分かりやすいので真似して作ったりすると良さそう。
まとめ:ルールを新たに追加するには、予測可能な構造でなけれないけない
設計についてパートナーさんと相談するときに、「そのルールをどうやって残しますか?」と質問することがあります。
ドキュメントに書けるほど分岐条件が明確かどうか。もし口頭での説明を前提にているのなら新規メンバーが加入するたびに最低でも30min消費することなります。
数人が入れ替わり立ち替わりで流動するプロジェクトの場合、その30minは膨れあがり、制作や設計のボトルネックになるでしょう。そのコストを支払うほどにそのルールは守られるべきかどうかはコンポーネントを作るときに常に意識しておきたいですね。
いいなと思ったら応援しよう!

