
【仕事遍歴】地方自治体の内部統制システムを開発したときの話・1(PJ開始〜プロダクトのコンポーネントまで)
なんでこの話を書こうと思ったのか?
2020年に転職しBtoBの仕事を始めてからというもの、なかなか自分の仕事を外に発信することができないことが悩ましかったので、振り返りを含めて自分で説明できるくらい覚えているうちに書き留めようと思いました!
それまではゲーム開発だったので、リリース=外部発信状態だったんだなと改めて気づきもありました。。。
しかしひとりでスタートからリリースまで回したのでエピソードが多く、分割投稿にしました。スミマセン!
このエピソードに登場する成果物は当時在籍していた【ハーツテクノロジー株式会社】を退職するにあたり、代表から許可をもらってポートフォリオに載せているものを使用しています。
開発開始:クライアントへのヒアリングとスケジュール
このプロジェクトは私がPMとして推進し、上司である事業部長にアサインやリソースの要求を出させてもらって支えていただきながらリリースしました。
結構この最初の顧客理解が山場だった気がします…!なにせ今までの民間開発とは違う、地方自治体…!
ドメイン知識を持っている人間が社内にいない!
打ち合わせしていただくたびに知らない用語が飛び交うMTG!
組織運営の堅さと縦割りの連絡網!
…みたいな、、、社内には私よりも開発経験豊富な事業部長やエンジニアもいるのですが、みんなクライアントの業界慣習もわからず、結構、システム権限周りの設計で何度かやり直しをしてスケジュールがピンチになりました。。
先方が年度末で忙殺されてリモート会議の日程調整や定期開催などが難しい中、そうであればと何度も質問表を作っては回答をいただきました。コロナ禍だったのもあり、こちらからお伺いに出向くこともできないので情報集めのためにチャットとExcelと議事録をフル活用していました。
PJマネジメント使用ツール
Microsoft Teams(リモート会議、チャットでの問い合わせ、資料共有)
Microsoft Excel(こちらからの資料作成、工数計算、QA資料作成)
Microsoft Word(先方からの要望書、資料など)
Redmine(課題管理・スケジュール管理)
Github(開発リソース管理)
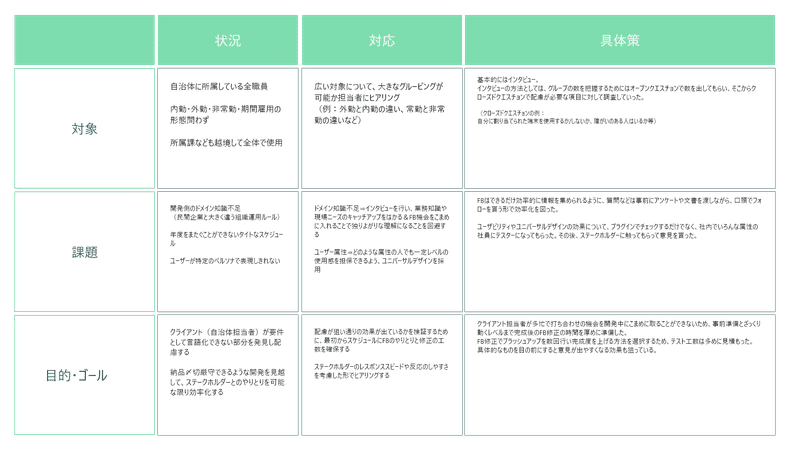
対象・課題・目的/ゴール
そうして固めたのが、下記の内容です。ご依頼いただいたソフトウェアをどういった環境で誰が使うのか、どんな課題があり、どのようにしなければならないのかについて具体策で情報をキャッチして組み立てていきました。

開発範囲(ターゲットと機能要求)
誰に
デジタルリテラシーがある人 から 無い(または少ない)人 まで
自分専用の端末(PC等)がある人 から 無い人 まで
所属部署のメールアドレス(ID)を持っている人 から 持っていない人 まで
身体に不自由がある人 から ない人 まで
常勤の人 から 非常勤の人 まで
何を
自治体の内部統制システム
通達事項(告知・閲覧・閲覧状況の把握)
コンプライアンスチェック(職員の知識学習文書・閲覧・閲覧状況の把握)
チェックテスト等(アンケート作成・回答・集計)
業務手順書システム
業務手順書の文書作成&自動フローチャート生成
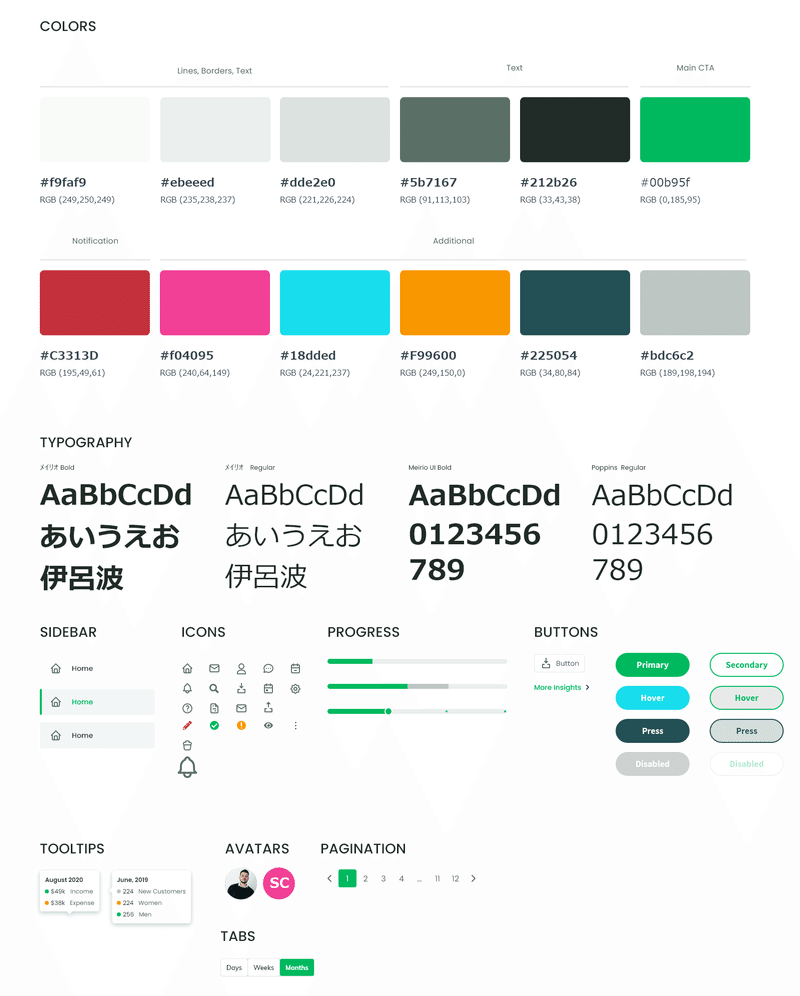
コンポーネント
作成はすべてAdobeXDを使用しています。
キーカラーに設定しているのは緑。自治体のロゴに合わせて選択していますが、ロゴと同じ色ではありません。
ロゴと並べたときにブレる心配はあったのですが、今回さまざまな属性の方々が使用するシステムということで、なるべくどのような色覚の方でも知覚しやすいように少し調整した結果です。

色について
色は結構シミュレートしました。特にシステムの中で全ユーザがアクセスできるだけでなく内容が認識できる必要がある【アンケート機能】や【通達文書(周知徹底事項など)の閲覧機能】などで強調された単語やパラグラフ、図だとグラフの内容が読み取れるように設計をしています。
シミュレータはColorblindlyとChrome DevToolsで主に検証しています。
フォントについて
端末の環境(主にPCの機種や新しさの不統一)などや、先方の予算の都合もあるのでメイリオシリーズを使用しています。
また、これが結構大きい理由ではあるのですがセキュリティの都合上、インターネットに接続しない環境でも使用するのでwebフォントも避けました。
ボールドでメリハリをつけながら、Windowsユーザーになじみのあるフォントを使用することで特別なソフトを使っているという意識を減らし、仕事場の中でPCの中にあることが自然に感じるほど身近に接してほしいと思っています。
プロポーショナルじゃない点は検討した結果、運用目的と方法と照らし合わせてデメリットにはならないという判断をしました。
アイコンについて
基本的な形はMaterial Symbols & Iconsです。どうしても日本的な文脈の図が欲しい場合はAdobe Illustratorを用いて自分で作図してなじませています。
webやソフトのリテラシーというよりコンピューターリテラシーが統一されていない環境でもあるので、アイコンはどちらかというとサインやピクトグラム的な立ち位置に近い建て付けでユーザーに寄り添えたらと考えていました。
前半まとめ
いったん、前半はここで終了です。
後半は、開発した機能の中でも自分のイチオシの箇所や、ふりかえりなどを書いていますので、よろしければ引き続き読んでいただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
