
【保存版】SEOの勉強メモから「この話はめっちゃ大事!」と抜粋した6つの要点
このエントリーは「みんなSEO(検索エンジン向けの最適化対応)について理解を深めてね!」という動機のエントリーではなく、Macのテキストエディタに書き溜めた勉強メモらの扱いに困り「大事なんだけど保存するものではない」という貴重なSEOの勉強メモを成仏させるために書いたものです。なので、SEOについての網羅性はないですが、結構ポイントを突いて書いてあります。
今回はたとえ話が多く出そうなので、その際は架空のECサイト「昆布net」のSEOについて(妄想した)例を上げながら所々はなしていきます。
Point1.検索する人の検索キーワードに合わせて記事を書くのであって、書いた記事をチューニングして最適化するのではない
SEOについて初めて触れたり取り組んだりするときに陥る考え方は
「書いたコンテンツを検索エンジンに引っかかりやすいように調整する」
「出来上がったサイトをSEO効果が高まるように調整する」
一旦、作りたいように作ってから調整するというスタンスでしたが、これが本当に効果のでるSEOを目指す場合、間逆のスタンスなんです。
正しくSEO効果を出せているサイトの運営をされているところは「我々が扱っているコンテンツ分野において、ユーザーは何を求めて何というキーワードで検索するだろうか?」から考えて、「ではそれに最適なコンテンツを用意しよう」と設計します。
加えてマインドセットとして参考になったのは
「どんなに心血を注いで良いコンテンツを用意しても、結局見られなければ意味がないんです。そのコンテンツ内のキーワードで検索したときに検索結果1ページ目にでなければ結局見られないのと一緒なんです」
検索結果の上位にいなければ見られない、コンテンツを作った意味がないというマインド。SEOを軽視してはならないですね・・・。
「昆布net」の検索ワードにあわせて作成されたコンテンツ例
・ユーザーが純粋に昆布について知りたい場合があるので百科事典の体裁でもれなく昆布の生態と歴史についてしれる「昆布とは?」ページの用意
・調理して食べたいというユーザーを想定して「昆布レシピ大全」の用意
・美容と健康にいいと聞いたというユーザーを想定して「昆布の効用ガイドブック」を用意
・本気の昆布出汁をとりたいし買いたいというユーザーを想定して「山岡士郎の昆布だしハウツー」と「厳選昆布オンラインショップ」の用意
・昆布だしマニアが味の違いなどもっと昆布の知られざる世界を知りたいと想定して「昆布だしワールドMAP 79の色と味わい」の用意
・年末年始の昆布需要に合わせて「築地の乾物屋さん10選」「アメ横の乾物屋さん10選」を用意
…
ユーザーを想定したらバンバン出てきてしまったのでこのあたりで一時停止・・。
Point2. Googleさんは年々「小手先チューニング」を嫌っています
あまりこのセクションで語ることは多くないのですが、「本当に有益な情報に、ユーザーが検索エンジンを通じて手短にたどり着ける世界」をGoogleは目指していることから、アルゴリズムも年々変わっていきます。
とある時期に「これめっちゃ検索順位が上がるよ!」というテクニックも陳腐化するので、スタンスとしては前項に書いたような「ユーザーさんって何に困っててどんなキーワードで検索してサイトを探すだろう?」からコンテンツやWEBサイトを作るようにしましょう。
昆布netのコンテンツ開発指針の例
最優先は《サイト訪問利用者の昆布に関する悦びと解決》なので、SEO効果やCTR向上効果があるとしても以下のようなことは行いません。
・妙にキーワードを頻出させすぎること
・ビジュアルに無関係に可愛い女性を掲載する
・複数サイトを乱立させて相互リンクをする
・様々な検索キーワードに対応するためにブラウザでは見えない色の文字でキーワードを羅列する
・その他「SEO ブラックハット」で検索したときに出てくるテクニックは使用しない
Point3. 最適な検索結果をユーザーさんに出すためにGoogleさんは「場所情報」を注視してる
スマートフォンでGoogle検索をしようとした時にこんな画面がよくでませんか?

ユーザーの検索している位置によって検索結果を最適化するためにGoogleさんが工夫している部分です。それを逆手に取ると、場所に関係するコンテンツであれば「これは福岡市博多区のカフェの話だよ!」など、場所に関する情報を明示するのが良いとされています。
試しに
居酒屋と検索ボックスに入力すれば、今いる場所の近所の居酒屋さんが結果の上位に出てくれます。食べログやRettyなんかの [エリア] x [店舗ジャンル] のまとめ記事も出てきます。いますぐ飲みたいときには最高の検索結果です。
場所に関連する記事の場合は明示するようなタイトルワークや、本文内への住所情報の記載、また構造化マークアップでaddressプロパティを実装するなど、「ここのエリアに関係したコンテンツだよ」とGoogleクローラーにアピールすると、効果が高いそうです。
昆布netのエリア関連記事
《渋谷駅周辺の昆布だしのきいた関西風うどん店 10選|2019年版》
《房総エリアで買える絶品昆布 3選|九十九里編》
Point4. タイトルタグとH1タグの3原則は【日本語】/【ドンズバ】/【ストック型】
結構SEOでHTMLの見出しタグやタイトルタグについて色々な意見がありますが、学んだ中で「これは大事だ」と思ったのは
◇タイトルタグとH1タグは日本語で書く
◇できるだけドンズバで簡潔な言葉で書くと一石二鳥
◇タイトルワークはフロー型を避けてストック型を心がける
この3つです。それぞれ軽くご説明します。
◇タイトルタグとH1タグは日本語で書く
この趣旨は「検索者の言語に合わせた言語でタイトルタグとH1タグを書かないと検索に引っかからんぞ」ということです。私も思い切り日本人で、提供しているコンテンツも日本人向けなら、たしかに英語だとかっこよく見えるしいい感じなんですが、そこをぐっと我慢して日本語で書こうねというお話でした。
◇できるだけドンズバで簡潔な言葉で書くと一石二鳥
簡潔でドンズバでコンパクトな言葉でタイトルタグとH1タグを記載すると、まずメリットの1つ目として「クリック率(CTR)の上昇」が挙げられます。CTRが上がれば自ずとPVが上がるので、PV数が高まればドメインパワーも上がるため検索順位も上がりやすくなります。
つぎにメリットの2つ目は「検索キーワードに引っかかりやすくなる」という点です。パッと思いついたのですが、「サプリメントと人生の成功の相関性について知りたいな」とおもったら検索ボックスに
サプリ 成功と入れるかと思いますが結果は以下のとおりです。

パッと見ですがサンスポさんのタイトル「成功」も「サプリ」も入ってますね。さらに惹きがあって且つ読みたい結果に辿り着けそうなので、クリックするだろうなと思えました。
◇タイトルワークはフロー型を避けてストック型を心がける
芸能人の恋愛話や時事ネタといった、速報性を重視する場合は「[緊急発表] A山B子さんが電撃結婚!」と、時間とともに流れていくフロー型のタイトルワークにならざるを得ませんが、そうでないコンテンツの場合はなるべく時間が経てども流れにくいストック型のタイトルワークにしたほうがよいそうです。といいながらもタイムリーさも多少必要で、毎年少し更新したほうがいいというややこしさもありますが、具体例を見たらわかると思います。
昆布netのタイトルワーク調整例
調整前:《今年の夏にアメ横の老舗店を巡って良い昆布を探した話|昆布net》
↓↓↓
調整後:《アメ横で安くて上質な昆布を買える老舗店10選|2019年11月更新版|昆布net》
後者のほうがSEO効果が高いのだそうです。
この点はガイアックスさんがソーシャルメディアラボで紹介している記事をきちんと20xx年度版などアップデートしてこまめにやられているので、タイトルワークとしては大変参考になります。
Point5. 検索するユーザーの行動をもとに《サイトまでの検索体験》と《サイトの中での検索体験》を考える
SEOについて浅く考える方はGoogleの検索順位のことばかりに目が行きますが、それはいわゆる《サイトまでの検索体験》であってSEOを考える上では全てではありません、と学んでびっくりしました。
◇サイトまでの検索体験とは
Googleの検索ボックスに文字(検索クエリという)を打ち込んで、検索結果からウェブサイトに訪問するまでの体験を指します。一体どんな要件で検索をするのか、その際にどんな検索クエリを放りこむか、検索結果でなんというタイトルなら我々のサイトを選んで訪問してくれるか、という部分を熟慮して設計するのが《サイトまでの検索体験》です。
◇サイトの中での検索体験とは
サイト内でさらに目的のコンテンツにたどり着くまでの経路を指します。案外この部分の話が欠落しがちなのですが、検索クエリが曖昧(ファジーとも呼ぶ)な場合には、ここの体験設計が非常に重要視されます。
例えば検索ボックスに
銀座 デート レストランと入れた場合に、求める次の画面は「 "銀座エリア" かつ "デートにオススメ" かつ "レストランカテゴリのみ" に絞り込まれた状態の飲食系サイトの画面」ではないでしょうか?
(《モテるCAが教える「ここでデートと言われたら嬉しいレストラン」10選|銀座編》というまとめページも嬉しいといえば嬉しいですが)
ファジーな検索クエリから、直接答えとなるページにたどり着くことはあまりなく、サイトに着地した後にサイト内で検索をして、そこから条件を満たしたページに行き着くので《サイトの中での検索体験》をも考えることは重要です。
ここで今回のメインテーマ《SEO》と、この項の《サイトの中での検索体験》が関係するのは、コンテンツがツリー構造かどうかです。
◇サイトのコンテンツをツリー構造にするとSEOにも効く理由とは
仮にこのグルメサイトのすべてのページがツリー構造になっていると、パンくずリストが「HOME > 東京 > 銀座・丸の内エリア > 銀座駅(500m) > レストラン一覧」となり、ユーザーは別のエリアやカテゴリを見たり、情報を探しやすくなります。
実はこのようにユーザーにとって探しやすいツリー構造にするとクローラーも探しやすくなり評価が高まるというのが挙げられます。
たまにあるのが「大半のコンテンツがタグ絞り込みやフリーワード検索でたどり着く仕様」というもの。図にしてみるとわかりやすいですが

こんな構造だとGoogleクローラーはコンテンツにたどり着きにくいため、HTMLもきれいに組んで、コンテンツも良いものを書いたとしても、評価の素地が低くなってしまいます。
極力初期の設計のタイミングでツリー構造にできているかを注視しましょう。(と学びました)
Point6. とかく「フィーチャードスニペット」大事だから対応しよう
◇そもそも何ですか?「フィーチャードスニペット」って?
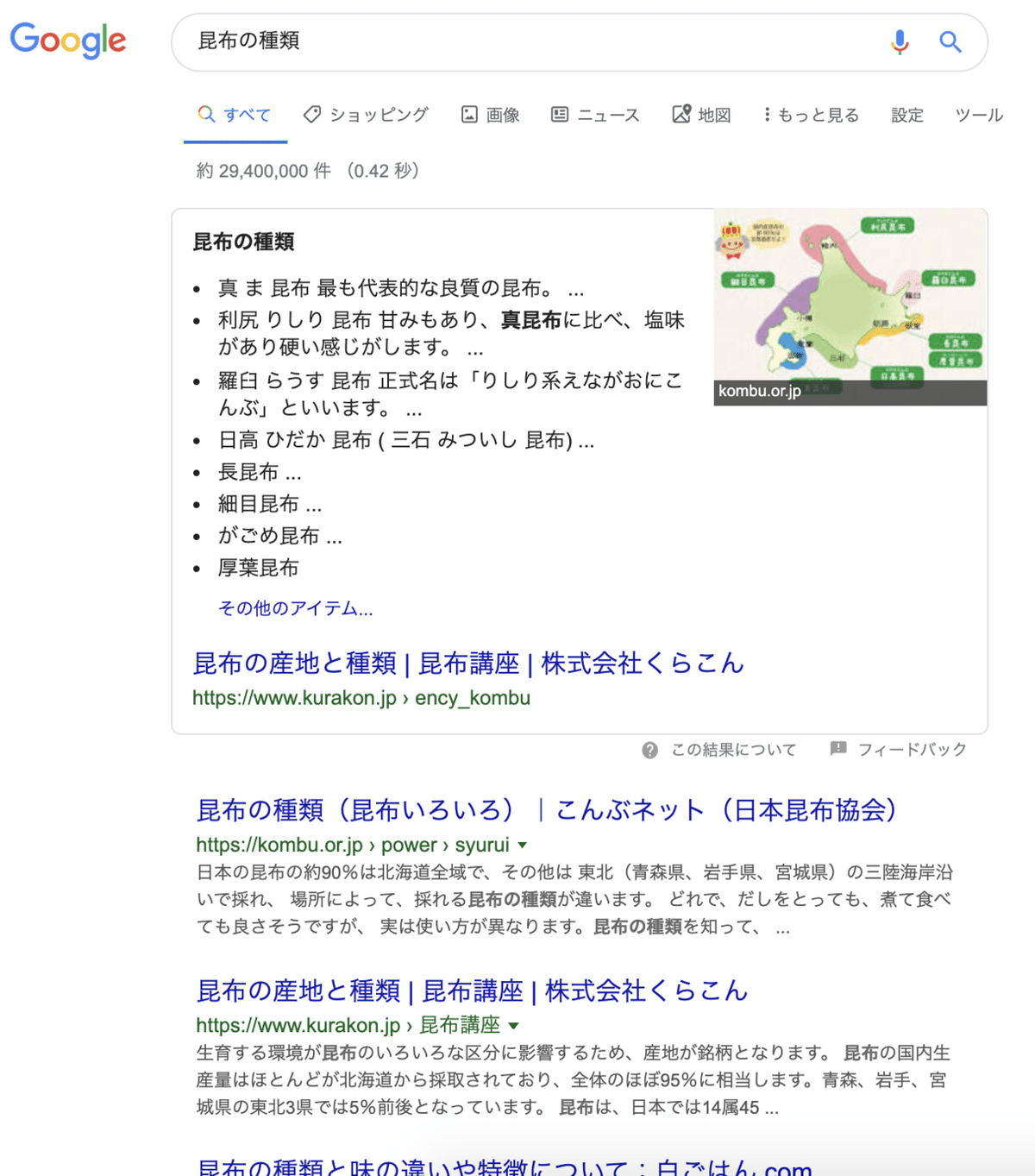
たまにGoogle検索をするといつもより気の利いた検索結果のタイルが出てきませんか? たとえば「昆布の種類」で検索するとこのエントリー作成時点では以下のような画面が出てきます。

つまり、検索結果の最初の方に大きく表示される気の利いたやつです。詳細に知りたい方はSEOといえばあの会社、NYLEさんの記事をご確認ください。
案外これの大事さに気づいてない企業さん、そしてその準備をしていないWEB担の方が多いので、「検索順位が多少低くても1番上に登場するからやったほうがいいですよ!」と強くおすすめしておきます。
どうしたら表示できるのか、については「Googleさん判断なので運次第だけれど《構造化マークアップ》をしておくと可能性は高まります」というのが適切な回答になります。その《構造化マークアップ》の概要は以下を参考にしてみて下さい。
◇すべてのコンテンツがフィーチャードスニペット向きとは限らない
ポイントとしては、この施策がいわゆる「Wiki系コンテンツ」にとても向いているため、「昆布とは」「利尻昆布とは」「昆布だしの上手なとり方とは」といったコンテンツを用意する予定がある場合にとても有効です。
書いていて気づきましたが、


ありましたね、こんぶネット・・・。
おわりに
書けば書くほどにあたまを横切るのはクレイトン・クリステンセン先生の「ジョブ理論」だと気付かされます。ユーザーのジョブを解決することを優先してコンテンツを用意すると、検索エンジンさんがハイア(採用)してくれる模様です。
そう考えると「検索順位」は今後、サイト評価やコンテンツ評価を純粋にしてくれる重要指標になりそうですね。奥深い・・・(!!!)
ここまで記事を読んでいただいた方で、以下の記事をまだ読んだことがない方は、合わせて読むのを僭越ながらオススメさせて頂きます!
サポートいただけたら、嬉しくて本屋に行くと思います・・・笑
