
デザイナーへのハードルが、ちょっとだけ下がる話。
こんにちは!MERYでUIデザイナーをしている神尾と申します。先日、母校の文教大学湘南キャンパスで開催されている『Webデザイン』という授業にて、『デザイナーへのハードルが、ちょっとだけ下がる話。』というタイトルで、90分間、簡単なワークショップ形式も入れつつ、講義を行なってきました。
デザイナーになるのって、ハードルが高い気がしませんか?
私自身未だに"デザイナー"という肩書きが一人歩きしてしまって、『デザイナーってやっぱりセンスが凄く良いですよね』『デザイナーってイラストが描けていいなあ』『デザイナーなのにコードも書けるんですか?すごいですね』など、有難いことに声をかけてもらえる機会が増えてきました。でもこの言葉たちって、裏返すと、
『センスが良い』→『生まれ持ったもの。私にはセンスがないからデザイナーが出来ない』
『イラストが描けていいな』→『美大出身でもないし、イラストなんて描けない』
『コードが書ける』→『専門性が非常に高く、独学で身につけるのは至難の業』
ということのような気がしました。言っている人たちにも、それを耳にする周りの人たちにも"デザイナー"という職業のハードルを上げてしまうような言葉に聞こえて、私はそんなことないのになあと考えています。
実体験として、美大出身でもなく、イラストも描けず、センスも誇れるようなものを持っていた訳じゃない、私自身がこうして一デザイナーとしてやっていけています。なので、それを伝えたかった。いや、伝えなくてはいけなかったと思います。なぜなら、私が先輩から教えてもらったように、私もこの技術を、教えてもらったことすべてを、下の世代に伝えていく必要がある。だから私は、講義でそういったものを伝えられたらいいなと考え、このタイトルの元、講義を行うことにしました。
デザイナーになるためには、センスが必要?

改めてですが、Webデザイナーを目指す就活生に良く聞かれる質問を、大きく3つほど挙げてみました。私自身も就活時代は、この3つに大変悩まされました。でも、私は美大生ではないですし、デザインのセンスも良い方とは言えなかったですし、コードもほぼ書けませんでした。それでもデザイナーになれています。

どうしてこの3つに悩んでしまうのか?悩みを少しでも和らげたいので、学生の頃の気持ちに戻り、考えてみました。なんとなく、デザイナーから受ける印象に対して、漠然とした不安感があるのではないか。そこから、ハードルが高くなってしまっている気がしました。

漠然とした不安感を、もう少し具体的に落とし込んでみたところ、『技術力が足りない』というところと、『知識がない』という2つが、漠然とした不安感につながり、表層の課題である『美大生でないことへのコンプレックス』『自分のセンスのなさへの不安感』『コードへの恐怖』につながっているのではないかと考えました。
デザイナーになるために、技術力と知識をつけていこう。

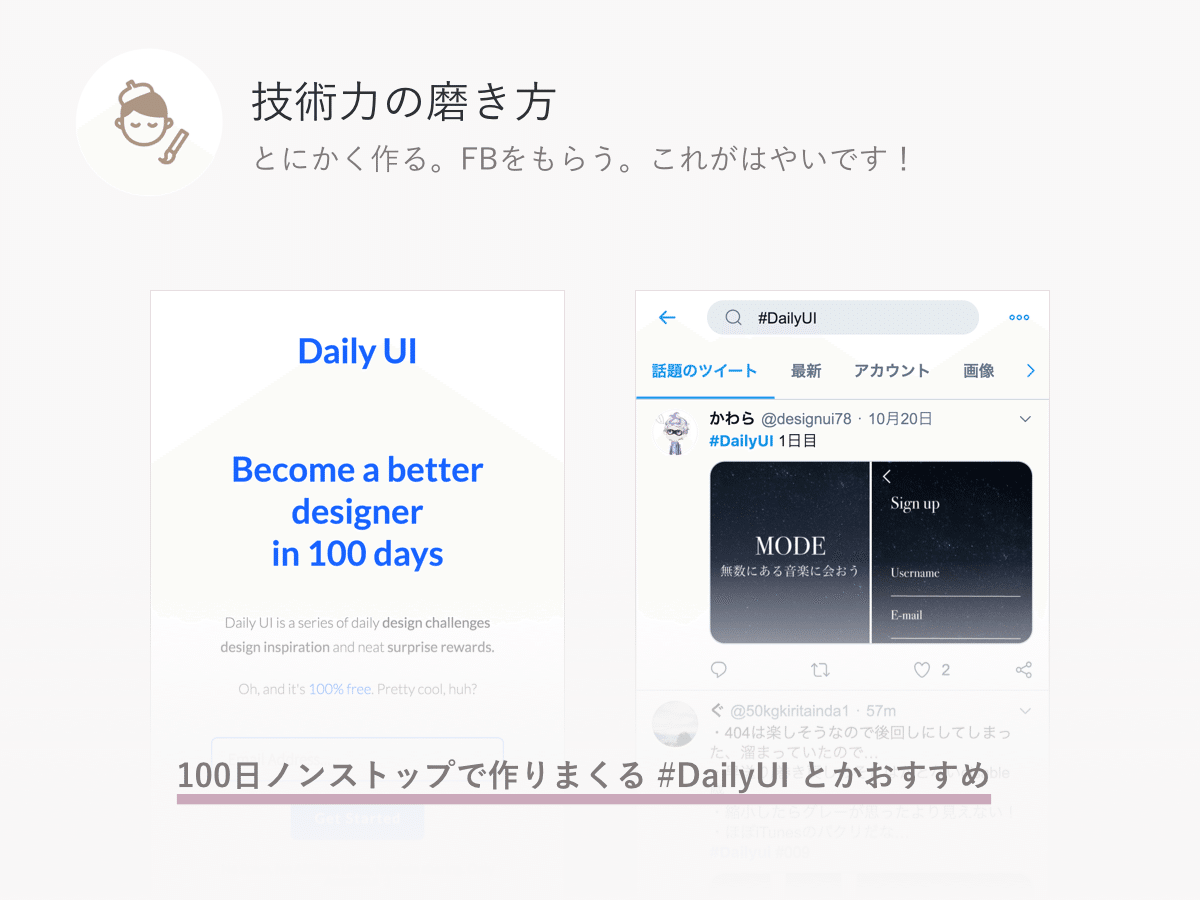
この2つを補っていく具体的な方法としては、これらだと考えました。技術力を磨くには、とにかく作らないことには始まりません。とにかく、作ってみる。なんでもいいんです。好きなWebサイトやバナーをIllustratorやPhotoshopといったツールを使って模写してみる。使っているサービスのイケてないなと思ったところの改善案を作ってみる。好きな雑誌やCDジャケットを自分でデザインするならどうするか考えて、作ってみる。好きなイラストを描いてみるところからでも良いと思います。とにかく何か、自分の作りたいものベースで良いので作ってみること。これが、技術力を磨く秘訣のひとつです。

正直何を作ったら良いのか分からない...という方もいると思います。そういった方には、『Daily UI』という100日間、『新規登録画面』であったり『ショップの決済画面』というような、UIのお題が出続け、ノンストップで作るサービスなどを利用して作るのもひとつ、おすすめです。
Twitterなどでハッシュタグ、 #DailyUI を見てみると、いろんな人たちが投稿しているのが見られるので、それを見るのも勉強になるかと思います。
また、作って終わり、だと成長のスピードがどうしても上がりません。作ったら、誰かに見せてフィードバックをもらうのをおすすめします。先生でも良いですし、友達や先輩、家族、それこそTwitter等SNSでハッシュタグを付けて、フィードバックくれませんか?と投稿するだけで、フィードバックをもらえることもあります。最初は自分一人ではなかなか、良いアウトプットが出づらいので、作る→フィードバックをもらう→フィードバックを反映して作る...といったサイクルを回すと、成長スピードがグンと上がります。最初は恥ずかしいかも知れませんが、デザイナーになるための成長痛だと思って、ぜひ頑張ってみてください!(私も頑張ります!)
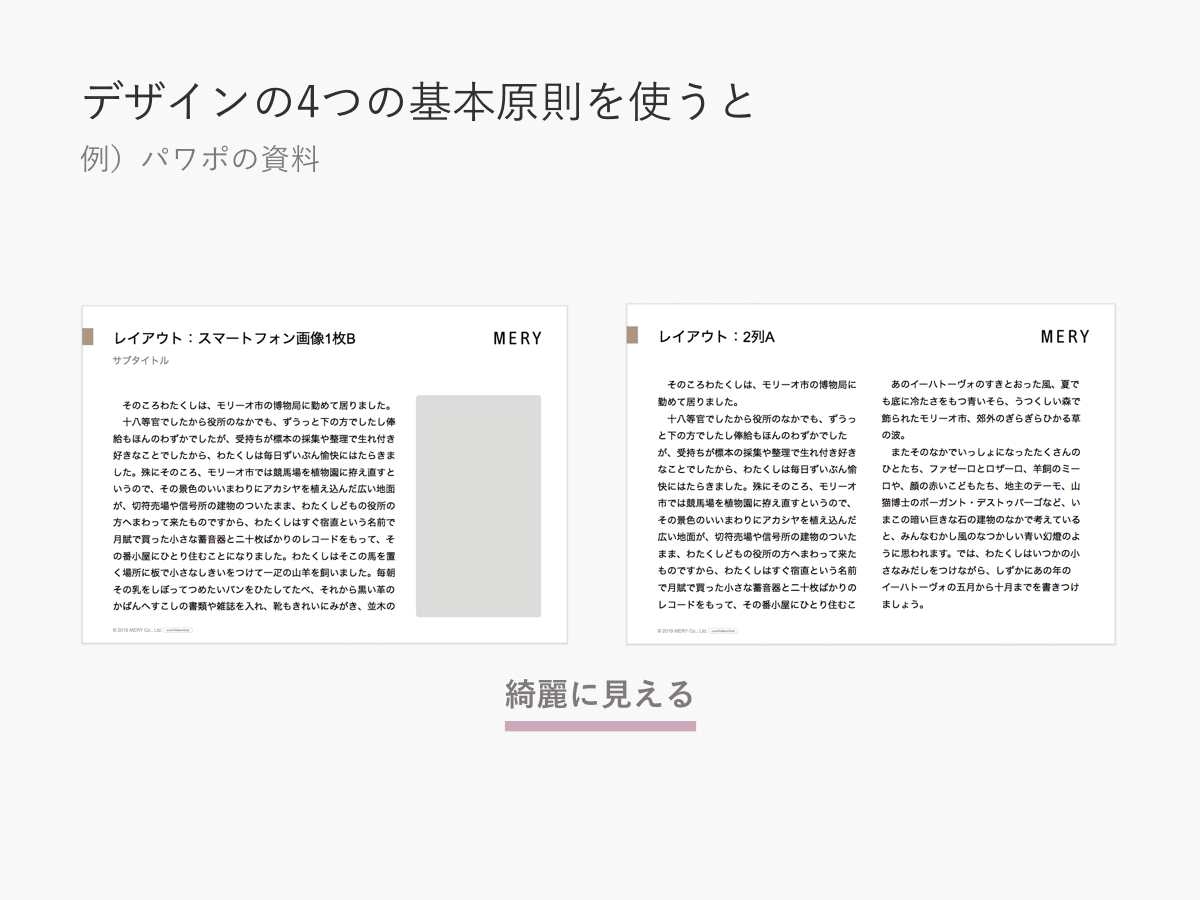
デザインにはルールがある。デザインのルールを知り、センスとして武器にしていこう。

講義では、知識のつけ方を、簡単なワークショップ形式で行いました。デザインにはルールが沢山あります。最初から全部出来なくても良いので、少しずつ慣れて、覚えていけると良さそうです。

ということで、講義ではデザインのルール『4つの基本原則』について学んでいくことにしました。こちらの4つのルールは、最終的にデザイナーを目指さなかった人にも役立てるようにと考え、資料作り等でも役に立つものになっています。

4つの基本原則を学ぶため、情報をルールに則りながら、デザインしていくのが分かりやすくて良いかなと考えたので、上記の情報を、IllustratorやPhotoshopなどを開いて、テキストで打ち込んでもらいました。ひとつひとつを、ルールに則ってデザインしていきます。
4つの基本原則その1 『近接』

まずは与えられた情報を、グルーピングしてみましょう。仕事する上でも、バナーを作ったりする際には、訴求したい内容を考えたり、またはディレクターさんや取引先等からこの内容は入れて欲しい、という風な場面があります。私が最初に貼った、箇条書きのような形で来る場合もありますし、すでにワイヤーフレームのような形で組まれて、イメージしやすく送られて来る場合もあります。今回は、『近接』といった、関連する項目はまとめてみる、というルールの練習を行いたかったため、箇条書きで、情報を並列の状態で出してみました。
キャプチャに貼ってあるのは、私が考えてみた『近接』です。一番上から3つ目までは、サイトの情報を伝える大事な役割になるものだと考えたので、ひとつのまとまりとしました。4つ目は、キャッチコピー的な存在で、独立した存在としてひとまとまりに。最後は情報の詳細が分かるものなので、こちらもひとまとまりとして考えました。
4つの基本原則その2 『コントラスト』

先ほどグルーピングしたものに、情報のメリハリを付けていきます。私個人では、情報の優先度付けと呼んでいます。フリーマーケットのサイトでは、何を一番目立たせると良いのか?大事な情報は何か?逆にそこまで目立たせなくて良い情報は何か?という風に考え、実際のフォントサイズに落とし込んでみるだけで、大分印象が変わり、見て欲しいものが一番目につくようになりました。
4つの基本原則その3 『反復』

説明文を見ると少し難しそうですが、今回の例でいうと、フリーマーケットの詳細情報の部分は、『タイトル』と『説明』といった形で、情報を繰り返している形になります。なのでここに、デザインをつけてあげると、一貫性が保たれつつ、情報のコントラストも付き、素敵なデザインになっていきます。また、タイトルはこのデザイン、それに紐づく説明はこのデザイン、といった形で繰り返すことで、見る人にとっても優しいデザインになります。
キャプチャでは、フリーマーケットの詳細情報のタイトルに黒い背景を敷き、白抜き文字。その隣に、説明を入れる。という形で反復させました。
4つの基本原則その4 『整列』

最後に『整列』です。ページにあるすべての要素を、きちんと揃えて配置すると、綺麗な仕上がりになります。

ガイドを引いてみると分かりやすいですね。このように、ガイドと呼ばれる、整列のガイドライン的な線を自分で引いてみると、揃えたつもりになっていたけれど、実は揃っていなかったり、逆に揃え過ぎてしまうと、ちょっと寄って見えてしまったりするので、そこは調整しながら、綺麗に収まるところをぜひ見つけてみてください。

順番に説明していった、4つの基本原則ですが、明確に順番にやっていきましょう、というよりは、デザインを組んでいきながら、4つのルールを意識して調整していく、というやり方が良いかと思います。さらに、デザインが完成したな、という段階でももう一度、4つの基本原則が守られているかどうか?を確認してみる癖をつけると、グッとデザインが良くなることもあるので、おすすめです。
組んでみた例をいくつかご紹介します。


今回は4つの基本原則について紹介しましたが、まだまだルールが沢山ありますので、興味がある方は、ぜひ色々調べてみてくださいね。
最後に
デザインに正解はないので、私がキャプチャでアウトプットしてきたものが一番正しいデザイン、ということではありません。ただし、自分はこう考えているので、こういうデザインにしている、ということが、きちんと他者に伝わるようにしておくのが良いと思います。後々説得力あるデザインであったり、分かりやすい・伝わりやすいデザインになりやすいためです。
正解はないとお伝えしましたが、もちろん、ベストな回答に近いものをアウトプットしていく必要はあります。デザインを通じて伝えたい相手であったり、一緒に仕事をしている仲間や、取引先の人に、納得してもらったり、伝わるデザインを作っていくためにも、『どうしてこういうデザインにしたのか』『何を伝えたいデザインなのか』『どういう気持ちになって欲しいのか』...など、きちんと伝えられることが、デザイナーの使命であり、やり甲斐でもあるのかなとも思います。デザインで人の心を動かせたりすると、やっぱりやってきて良かったなと、思います。

いかがでしたか?この機会を通じて、少しでも "デザイナー" という職種に興味を持ってもらえると嬉しいです。
講義を終えてから、実際にアンケートを取ったりはしなかったので、この授業がどういった評判だったのかは分からないのですが、授業の後、学生さんと少しお話しする時間があり、「不安なんですが、頑張ってみようかなって思いました!」というお声をいただけて、一人でもそう思ってもらえていたら、この講義をした甲斐があったのかな、と思いました。実際に行なった資料も置いておきます。私がどうしてデザイナーを目指したのか、またデザイナーになるためにやったことも少し触れているので、良ければぜひ見てみてください。
デザイナーへのハードルは、実際まだまだ高い気はしています。ですが、一緒にデザインの力で、プロダクトをより良くしていく仲間が一人でも増えてくれると嬉しいなと考えています。現在私の所属している会社では、デザイナーは募集していないのですが、インターンやデザインの相談ならいつでも乗りますので、ぜひ声をかけていただけたらと思います。
TwitterのDM解放していますのでぜひ!
というわけで、デザイナーへのハードルが、ちょっとだけ下がる話。でした。長くなってしまいましたが、読んでくださり、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
