
【後編】メルカリオリジナルフォント「Mercari Sans」の制作舞台裏、全部伝えます。
こんにちは、メルカリCreative Leadチームの相樂です。
2019年11月5日にメルカリが発表したオリジナルフォント「Mercari Sans」について、制作舞台裏の後編をお届けします。(前編のnoteはこちら)
公開中のポッドキャスト「Takram Cast」(前編・後編)でも、今回プロジェクトを一緒に進めたTakramのリードデザイナー弓場さんと同じテーマについてお話しています。記事内の画像と照らし合わせてお楽しみください。

たづがね角ゴシックとの混植
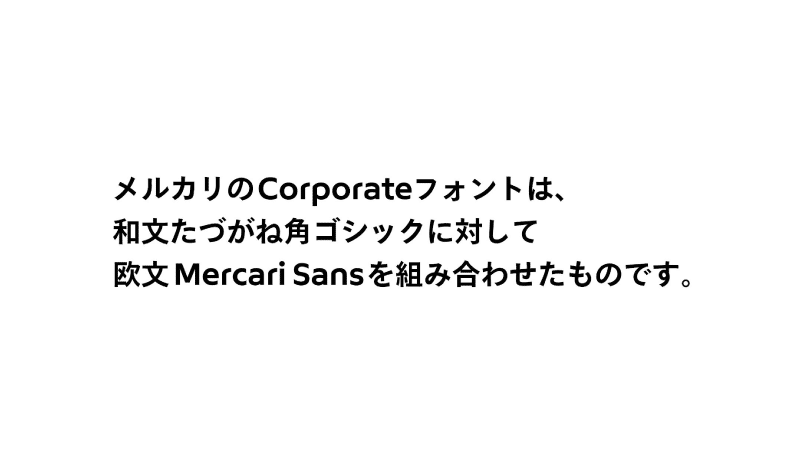
Mercari Sansプロジェクトの中で重要なポイントのひとつが、和文書体「たづがね®角ゴシック (Monotype)」とのマッチングです。
メルカリで和文コーポレート推奨書体として以前から使用していた「たづがね角ゴシック」は、小林章さん監修のもとデザインされたフォントです。「たづがね角ゴシック」の従属欧文にはもともとNeue Frutigerが採用されていました。今回は、この欧文部分をMercari Sansに差し替えるかたちでフォント化しました。
Mercari Sansを制作する前は、社内で独自に「たづがね角ゴシック」と「FF Mark」の合成フォントを作成し、利用していました(note前編参照)。しかし今回は、欧文「Mercari Sans」と和文「たづがね角ゴシック」をマージしたひとつのフォントを作ることにしました。そうすることでフォントの管理をシンプルにすると同時に、合成フォントの利用時に生じていた以下の問題点の解消を目指しました。
・既存書体のため当然だが、「メルカリらしさ」が込められていない
・和文欧文を併せて使用する際、どうしてもウェイトなどのズレが生じる
和文と欧文が混ざっていても、そのまま打つだけで綺麗なバランスになるよう、細かい調整を重ねました。特に気を遣った2つの点をご紹介します。
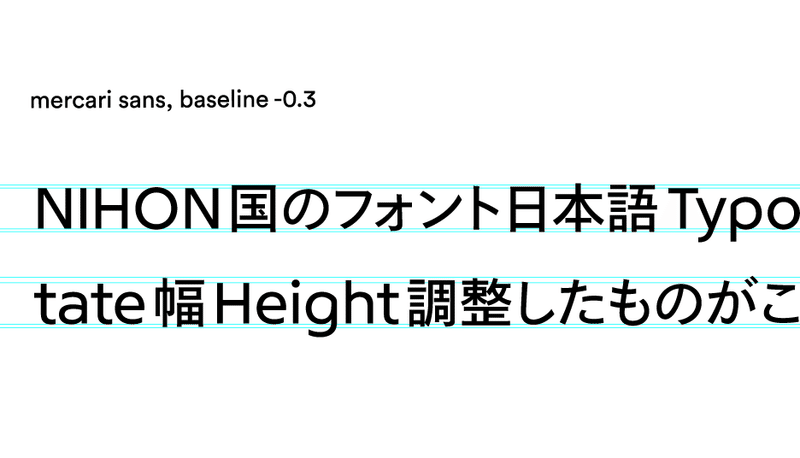
ベースラインの位置調整
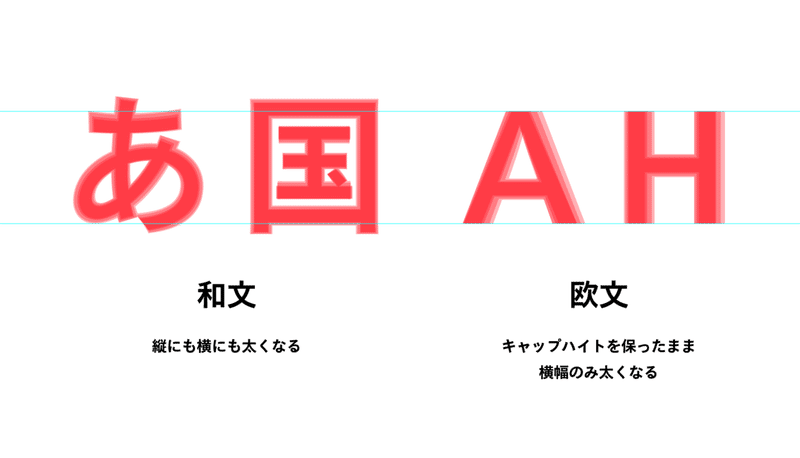
和文書体はウェイトが太くなるにつれ縦にも横にも線が太くなりますが、欧文書体は横方向にのみ太くなります。和文と欧文とで変化のルールが違う中、どこを基準にベースラインを引けばバランスが良く見えるのかを、実際にパターンを作りながら検証しました。
今回はもっとも高頻度で使用する「レギュラー」を基準に、この調整を行いました。この点について小林さんに質問したところ、どれが正解というものはなく、作ってみて気持ちの良いものに合わせていくということでした。

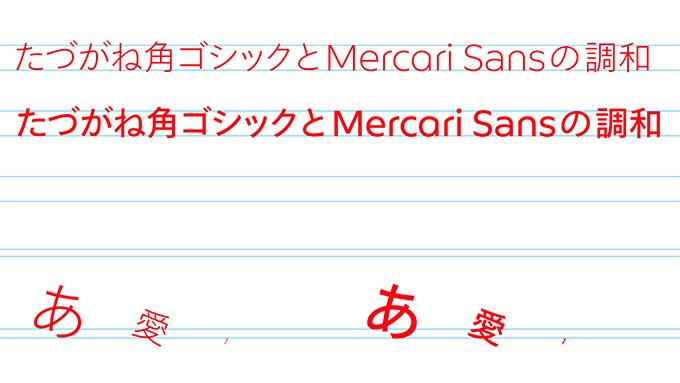
▲和文と欧文のウェイトごとの変化の違い



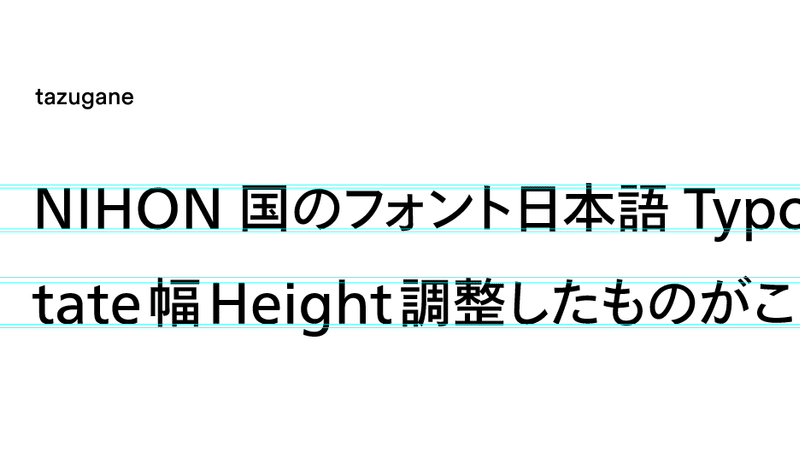
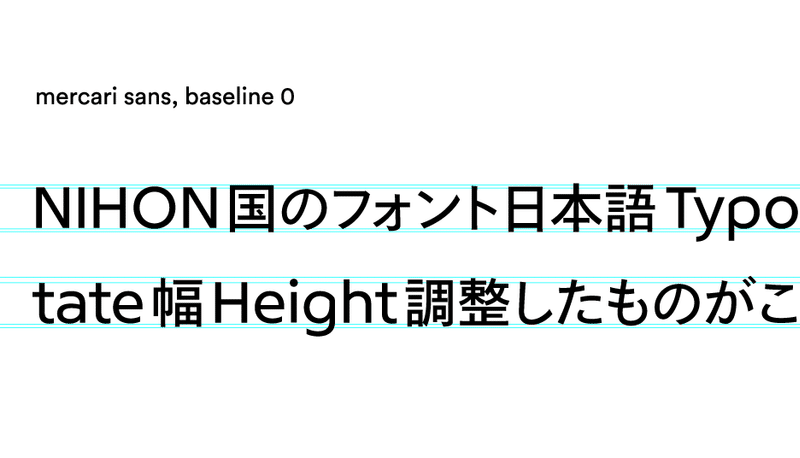
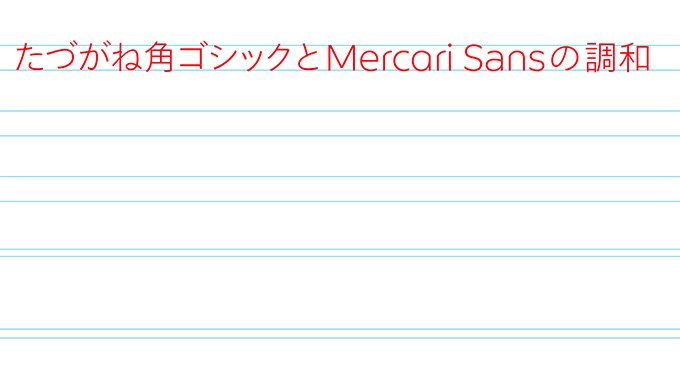
▲ベースラインの検証。そのまま打つとたづがねに比べてMercari Sansのベースラインが少し高いので、下げてたづがねのベースラインと合わせた。
ウェイトの調整
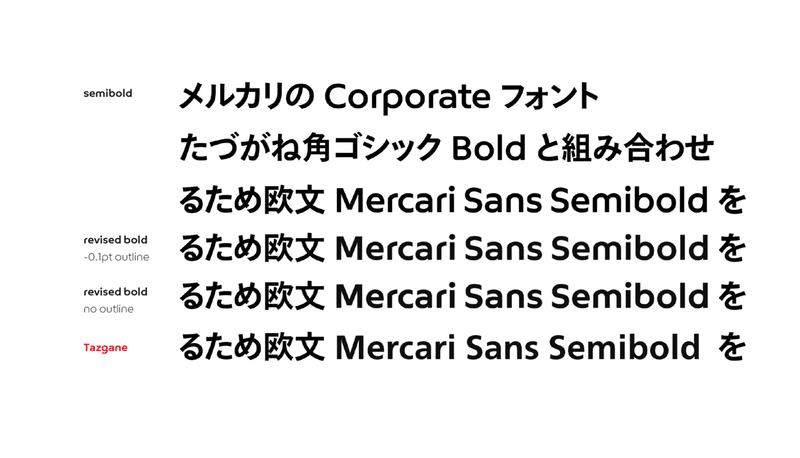
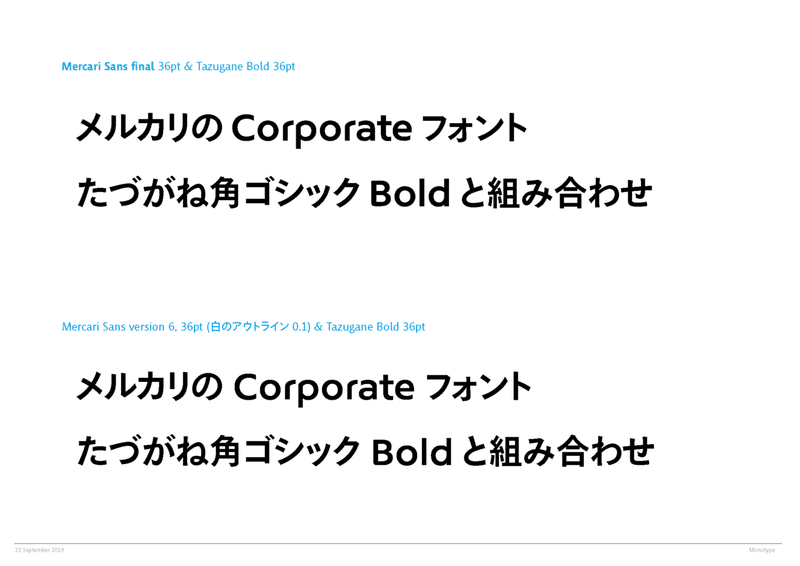
デザインがほぼ完成していたMercari SansのBoldとたづがねのBoldを混植してみると、Mercari Sansの方が少しだけ太いため、英単語部分が強調されているように見えました。

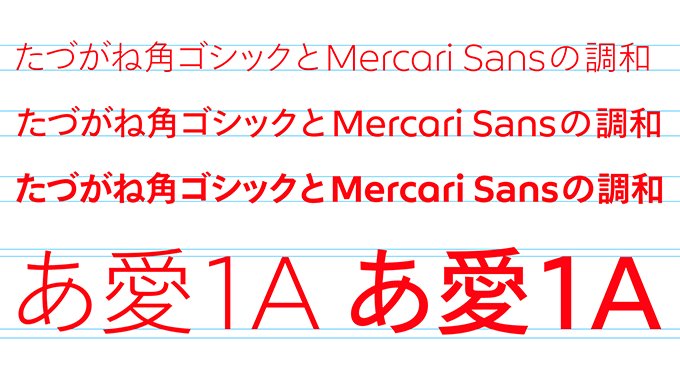
▲調整前のMercari Sans Bold。M、Nなどのラインが密集している文字は特に太く見えます。
既に完成している「たづがね角ゴシック」のウェイトを変更することは難しいため、「Mercari Sans」のBoldの方を調整することにしました。Illustrator上簡易的に太さのシミュレーションをして、理想の見え方を探りました。

▲Illustrator上で擬似的に欧文を細くしたイメージ

▲メルカリ側で用意したイメージをもとに、小林さんにご提案いただいたBoldの最終デザイン
こうした最終調整を重ねた後に、Mercari Sansとたづがねをマージしたひとつのフォントファイルが完成しました。

関連制作物
フォントの完成と合わせて、Mercari Sansの世界観を伝えるために3つのものを制作しました。
・書体見本帳 (Type Specimen)
・ムービー
・ウェブサイト
書体見本帳 (Type Specimen)
Monotypeが書体ごとに制作・配布している見本帳があるのをご存知でしょうか。

▲ Monotype見本帳
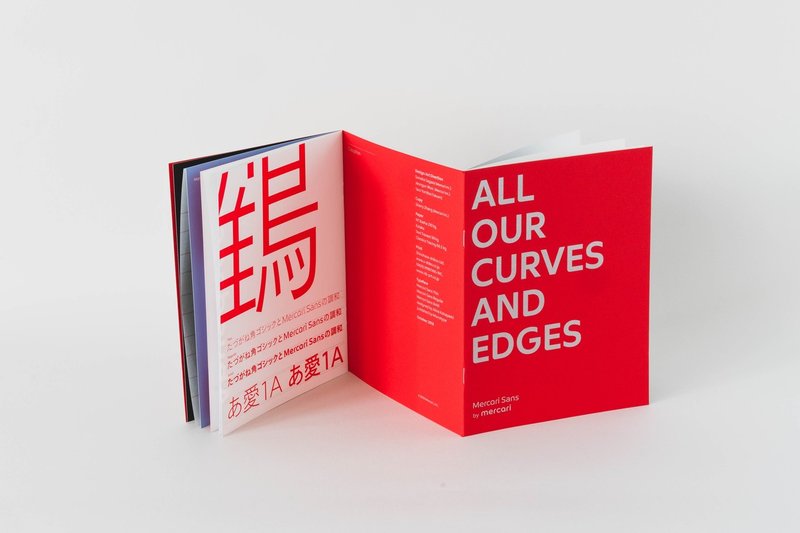
これらとサイズ・体裁・構成を同じ仕様にし、Mercari Sansの書体見本帳を制作しました


▲ 今回制作したMercari Sans見本帳

▲銀インクがかっこいい。印刷は篠原紙工さん、日経印刷株式会社さんにお世話になりました。
表紙には、Mercari Sansの世界観を表現するキャッチコピーとして「ALL OUR CURVES AND EDGES」と表記しました。エッジ(角)と丸みのバランスにこだわったMercari Sansのデザイン的特徴だけでなく、なめらかさと「Go Bold」さを併せ持った「メルカリの思想」も表現しています。
見本帳を作る作業は、この後の特設サイトやムービー制作において、2つの意味でとても重要な工程でした。
・素材の洗い出し
限られたページの中で「何をどう魅せるべきか」という整理をしながらMercari Sansのエッセンスを洗い出すことで、このあとのウェブ・ムービーで使うべき素材がすべて並んだ状態になりました。
・フォントの利用テスト
フォントを正式に発表・社内で配布する前に自分たちでしっかりMercari Sansを使った制作物を作ることで、フォントが実制作において利用できることを改めて確認できました。

▲Mercari Sansの見本帳は、2019年11月5日のフォントお披露目イベントに来ていただいた方への配布用として、数を限定して制作しています。
※Mercari Sansのウェブサイトから、見本帳のPDFデータをダウンロード可能です。
ムービーとウェブサイト
Mercari Sansのプロジェクトを進める中で、フォントそのものを作るだけでなく「作ったものをどう発信するか」ということも、議論の重要なポイントでした。
単純に「メルカリがフォントを作った」と告知するだけでは、その世界観や意図を十分に伝えることはできません。そのため、特設サイトや動画を通じてMercari Sansの特徴を端的に伝えることが、とても重要だと考えていました。
▲ウェブサイトのコンセプトは「Feel First」。あえて言葉による説明をはぶき、一目でフォントの世界観や特徴が伝わることを重要視しています。
サイト上では、タイプテスターで実際にMercari Sansを試すことができます。「Mercari」「Merpay」と打ったときに自動で変わる「a」にも、ぜひ注目してみてください。
▲ムービーとウェブサイトの実装は、monopoさんにご担当いただきました。
メルカリらしいムービーを作る
前半のnote前編でもお伝えしたように、文字の造形においての「メルカリらしさ」はデザインを進める中で考えてきましたが、ムービーを作る際には「メルカリらしい表現」について改めて考える必要がありました。
見本帳のコピー「ALL OUR CURVES AND EDGES」で表現しているように、柔らかすぎず硬すぎず、フレンドリーかつ楽しい雰囲気を醸し出したい。同時にAlternate「a」の変化や、角をとった丸みなど、フォントの特徴や重要な情報はしっかりと伝えるため、全体の構成とバランス調整が大変な点でした。
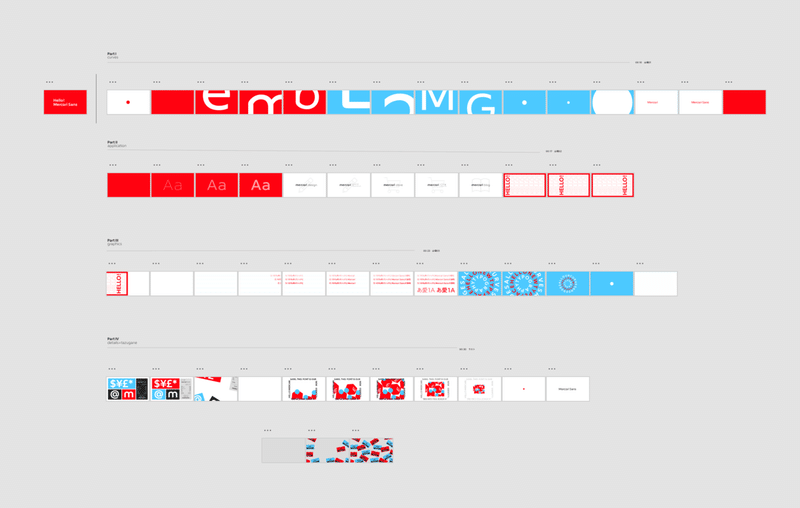
チーム全員でムービーの構成をアイディエーションし、どのくらいの時間をかけてどの要素をどう動かしていくか。そういったことを検討するために、Adobe XDでヴィジュアルコンテを作り、要素を絞って流れやシーンを確認していきました。

▲ヴィジュアルコンテ上で詳細に計画を詰めていきました。
また、今回のムービーを作る上で意識した大きな裏テーマが、去年のロゴリデザインの際に公開したムービーへのリスペクトです。「Mercari Sansの誕生」が「ロゴリデザイン」からの続きであるという思いを込め、同じメロディのアレンジを制作し、動きの音ハメのポイントなどを同期させる作り方をしています。ぜひ見比べてみてください。
このふたつのムービーのBGM制作を担当してくださったのは、メロディー・パンチさんです。こちらからお伝えしたイメージを元に、アコースティック、パーカッション、ピアノ、ギターとさまざまな楽器の音色やニュアンスを試していただき、最終的に現在のクリスプな印象の音色に着地しました。
関連制作物のワークフローもほぼオンラインで

フォント制作の進め方と同様に、見本帳、ウェブサイト、ムービー制作に関しても、制作はほぼオンラインでのやりとりで進めました。
(プロジェクトメンバー全員がはじめて揃ったのは、なんと公開後の打ち上げが初めてのタイミングでした。)
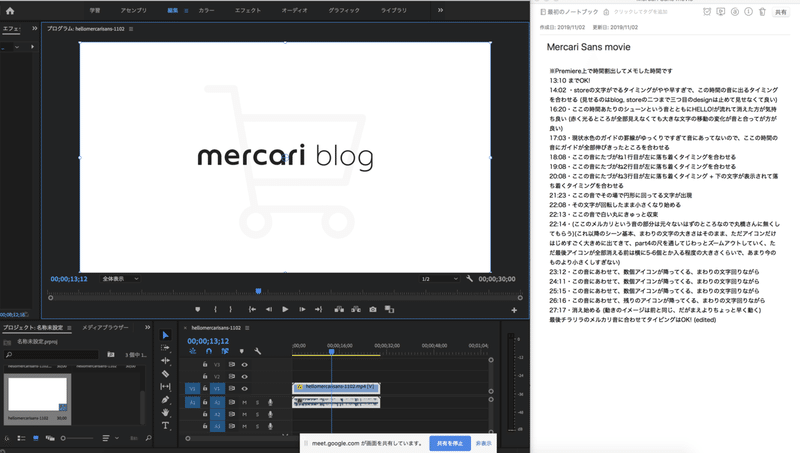
ビデオ会議でリアルタイムに編集画面を見ながら確認をしたり、Slackで細かいバージョン違いのデータを小刻みに見せてもらいつつ、メルカリ側でも動きのサンプルを実際に作ってみたりと、できるだけビジュアルでフィードバックをお伝えするようにしていました。

▲画面を共有しながら0.数秒単位で動きやタイミングを確認
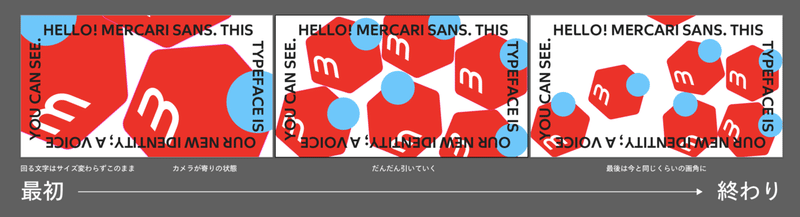
▲動き方のイメージを伝える絵コンテ
フォント完成からお披露目イベントまでのスケジュールがとてもタイトだったため、サイトとムービーの制作期間は約4週間ほど。未確定のことも多いなか走り出し、短い制作期間で、まるで文化祭前日のような日々にお付き合いいただいたプロジェクトメンバーのみなさまに、本当に感謝しています。申し訳なく思いながらも、日々チームの力が集結しながら形になっていく様子を見て、とてもわくわくしていました。
今後の展開
こうして、半年あまりのプロジェクト期間を経てMercari Sansは誕生しました。フォントの完成はゴールではなく、これからが本当のスタートです。
現在、デザインチームを中心に制作物へのMercari Sansの適用をはじめています。



既存のデザインのフォントをMercari Sansに置き換えてみると、途端にメルカリらしい表情になるなど、フォントを使う中で改めて見えてくる細かい性質と対話をしながら、デザインを楽しんでいます。
また、今後Mercari Sansを正しく利用していくためのガイドラインの作成や、社内向けの勉強会の準備も進めています。今後どんなプロセスを経て、Mercari Sansが自分たちのものになっていくのかについても、どこかのタイミングで振り返って皆さまにお伝えできればと思っています。
メルカリの新しいDNAとして誕生したMercari Sans。
今後あらゆるシーンで、メルカリの「声」として、みなさまの目に触れる機会が増えていくのが楽しみです。
最後までお読みいただき、ありがとうございます。

執筆・図版作成:相樂園香
構成・編集・図版作成:crema
