
Webの新規会員登録者を増やすためにやってよかった5つのこと
こんにちはUX Designチームのmura24です。今回は私たちWeb Growthチームで行った新規会員登録者を増やすための施策(Reg4buy Project)と、その中で効果的だったアプローチについてお話します。
Reg4buy Projectとは
メルカリは元々App版からサービスを展開した経緯があり、Web版の主要な画面もApp版の体験をもとに作られていました。そのため、Web版のお客さま特有の行動に応えられていない状態にありました。
私たちWeb Growthチームでは、Web版のお客さまの体験改善の中で、特に新規会員登録・購入のフローを改善することに注力しました。
なにをしたか

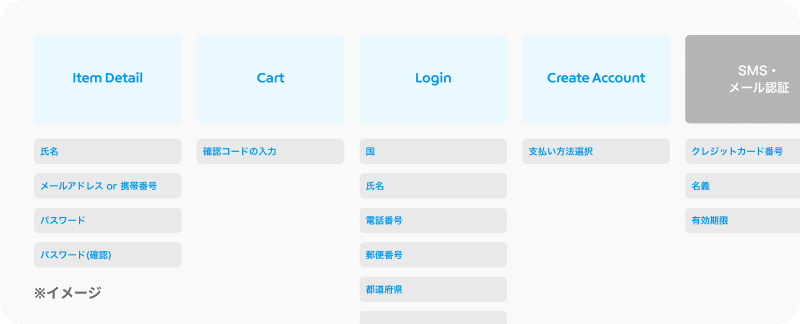
13画面あった新規会員登録〜購入フローを5画面に圧縮しました。
「そんなん数字上がるに決まってますやん」と思ったアナタ、正解です。めざましい成果を出すことができました🎉 ありがとうございます!!!
一番効果的だったアプローチは以上のとおりなのですが、この成果を出すためにデザイナーとして取り組んで効果を感じた5つのことについてご紹介いたします。
やってよかった5つのこと
Web/Appのお客さまの違いを理解する

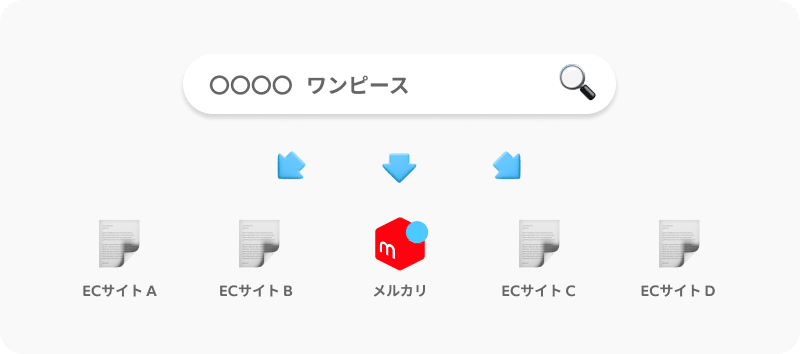
Web版メルカリのお客さまの多くは、検索サイトから特定のキーワードを検索してメルカリにランディングします。これはAppのお客さまの行動と大きく違う点です。
App版のメルカリを利用するお客さまは、メルカリ"で"欲しいものの購入を検討されている方が多く、Web版では欲しいものを購入する一つの候補としてメルカリにアクセスしていると私たちは仮説を立てました。
実際に新規のお客さまが、検索サイトからメルカリWebの商品画面にランディングしてから会員登録・購入完了するまでの割合は当初非常に低いものでした。
Reg4buy Projectではたくさんのライバル(他社EC)がひしめく中で、お客さまが「これ欲しい!」と思ったタイミングに、手間なくスピーディに商品の購入してもらうことを目標としました。
会員登録フローのモデル化を実施
プロジェクトの初期に競合調査を実施し、スクリーンショットを撮りながら、他社が新規登録・購入のフローでお客さまにどのような情報を求めているのか、入力項目を洗い出しました。

その結果、お客さまに入力を求めている情報は、メルカリを含めて大きな差が見られないこと、一方で、画面遷移数はメルカリが圧倒的に多いことがわかりました(ぐぬぬ)。
画面遷移とお客さまが入力する情報をまとめたこの調査は、あとから仕様を変更する際も非常に役立ちました。
裏側の仕組みを理解する
UI上は画面を一つ遷移しているように見えて、Webサービスの裏側では様々なAPIの通信が走っています。
会員登録のフローで、お客さまの登録情報をどのような順番で処理しているかをPM・エンジニアに確認し、デザイナーも裏側の仕組みをふんわり頭に入れておくことで、エラー画面を作成する際に仕様上の制限を考慮したUIが検討でき、またヌケモレを防ぐこともできました。
データを見ながら全員で議論する
本施策のABテスト開始後に、データを見ながら改善案を検討するMTGをPMが定期的にセットしてくれました。PM、データアナリスト、エンジニア、デザイナー、それぞれの観点からアイデアを出し、効果が高そうなものはどんどん試すようにしました。
プロダクトに関わるメンバーを一度に集めることで、多方向からの視点で様々なアイデアを効率よく集め、その場で意思決定できたのでこれはよい試みだったと思います。
デザイナーの私からはスマートフォンでの購入確認画面のドロップ率改善のためのアイデアを出し、数値を改善することができました 。キャンセル率などのネガティブなインパクトもなかったため、最終的にこのアイデアはWeb版の購入フローすべてに適用されました。
仕組みを整えてキャンペーンでブーストする
Reg4buyでポジティブな成果が得られることが分かってすぐ、私達は初回のお客さまを対象にしたキャンペーンを開催しました。
LPへのタッチポイントからLPの構成、購入画面まで、Web版のお客さまのユーザーストーリーに則った設計にすることで、このCPNも大きな成果を得ることができました🎉🎉🎉
おわりに
今回は新規会員登録者を増やすために効果的だと感じた5つの取り組みについてご紹介しました。
Web特有のお客さまのニーズを理解しUXを磨き込むこと、裏側の仕組みを理解してUIに落とし込むことは特にデザイナーの職能が発揮できるポイントだと思います。みなさんが今取り組んでいるプロダクト改善のお役に立てれば幸いです🙌
あわせて読みたい
Web Growthチームの取り組みと、チーム間のコラボレーションについて紹介している記事です

一緒にやろうぜ!
メルカリは一緒にサービスを改善してくれるデザイナーを募集しています。ゴリっと事業貢献にコミットするプロジェクト💪から、今から種まき期🌱のプロジェクトまで、大小さまざまな取りくみを行っています。
このエントリで興味を持ってくださった方のご応募をお待ちしております🙌 Design Systemの構築・運用改善に強いメンバーも積極採用中です!楽しそうですね。
