
卒業制作「ココロネ」制作をふりかえって
はじめまして。桑沢デザイン研究所卒展2024で「ココロネ」という作品を発表している森本です。ラクスルの24卒入社メンバーとして現在はインターンをしています。
この記事では卒業制作の振り返りとともに、コンセプトやビジュアルデザインについて書きたいと思います。
ココロネについて
ココロネとは、いったいなんなのかというと、この丸っこい生き物のことです。

コンセプト
ココロネは、来場者の心をご飯にして、リアルタイムで成長していきます。
来場者にも展示に参加してもらうことで、来場者と一緒にココロネを研究している気持ちになってもらおうというコンセプトです。
自分の立場としては、「ココロネという不思議な生き物を研究し、活用の場を探している会社」という立場を想定しています。

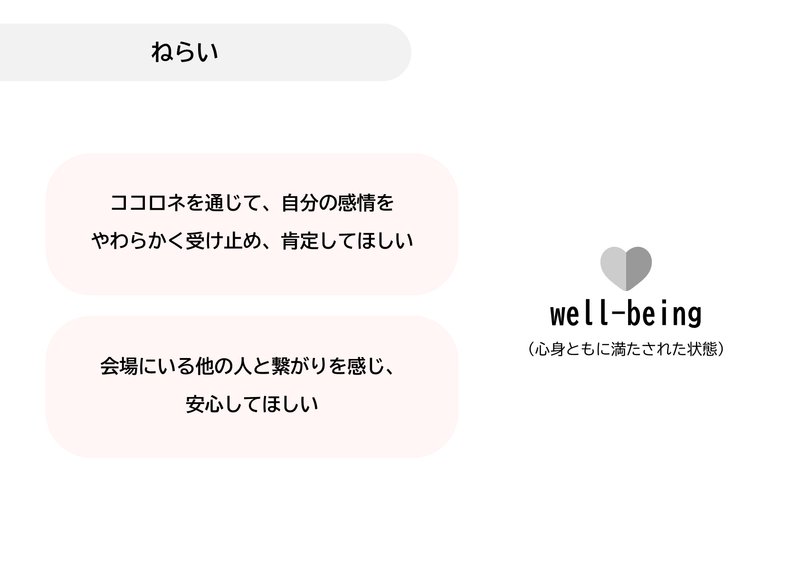
この作品の狙いは、ココロネを通じて、自分のポジティブな感情もネガティブな感情もやわらかく受け止め、見つめ直したり肯定してほしいという想いから生まれました。また、現代は多様性が尊重されるようになってきていて、それ自体は喜ばしいことである一方で、多様であるがために孤独を感じやすくなっているのではないかと感じています。
そんな中で、会場にいる他の人と繋がりを感じ、安心してほしいという想いも込めています。
今風の言葉で言うと「wellbeing」という考え方に近いかなと思います。
来場されていない方はなんのこっちゃという感じだと思うので、気になる方は動画をご覧ください。
制作のきっかけ
きっかけは、ここ数年の生成AIの大流行です。昨日の情報が次の日にはもう古いものになっているレベルで急激な進化を遂げるAI分野を前に、「わたしたちクリエイティブの人間がAIとどう向き合うのか」を再度問われている時代だと感じました。
その中で、自分ならどうするかなと考えた時にこの作品の原型が生まれたと思います。
ココロネがそだつ仕組み
詳しい内容はシステム編で。ここではざっくりと説明します。
画面に映っている質問に答えると、その声色から感情をAIで読み取り、その結果に応じて成長が分岐していきます。

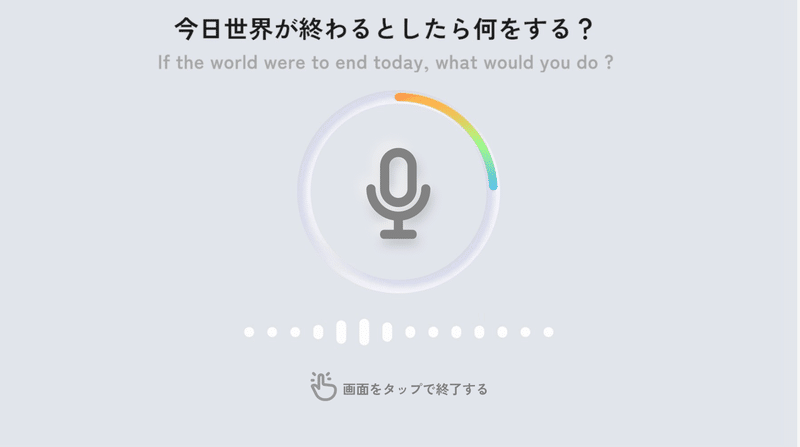
1.マイクで質問に答える
質問は「今日世界が終わるとしたら何をする?」の1つのみです。研究というていをとった作品なので、一貫した内容を示すことでデータ収集をしている感じを演出したかったためです。

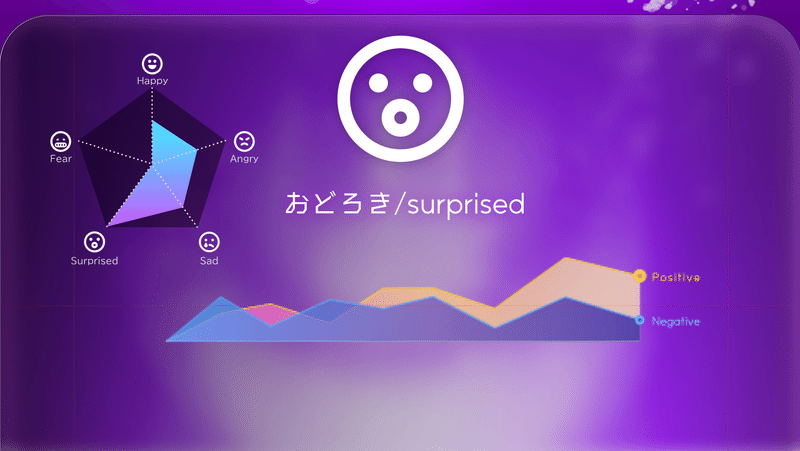
2.AIが感情分析
質問に答えると、その声をAIが感情分析してくれます。今回利用させていただいたのは株式会社ユーザーローカルさまの音声認識分析AIです。分析AIサービスの使用許可をいただき、誠にありがとうございました!ご厚意に心から感謝申し上げます。

3.結果をココロネの成長に反映
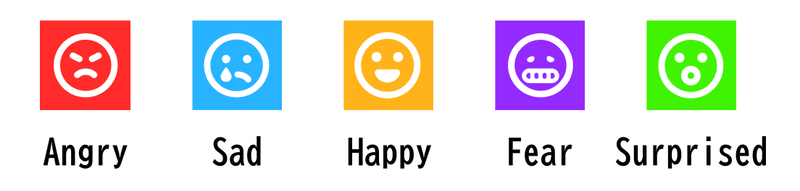
ココロネに反映する感情は5種類です。

色は自分のイメージで割り当てました。色覚にだけ頼ったデザインにはしたくなかったので、アイコンや文字は基本セットで表示しました。
UIについて
今回の作品はタッチパネルと壁掛けの液晶の2画面があります。
壁掛けの液晶はココロネが培養ポッドでぷかぷか浮いている感じを表現し、タッチパネルはニューモフィズムっぽいUIにしました。
ニューモフィズムは背景とのコントラストが低く、視認性が落ちるためあまり流行らなかった印象ですが、様々な色に染まるココロネを目立たせるために展示空間を白で統一したかったので、ニューモフィズムとの親和性も高いと思い今回採用しています。また、今回の作品はボタン操作が必要なUIがほとんどないこと、各感情のカラーがアクセントとして機能することがニューモーフィズム採用の最終的な決め手になりました。
UIに関しては2月頭の審査会にてユーザビリティテストを行い、さまざまなUI改善をおこなったのですが、それについては後日。
UXについて
とにかく来場者ひとりひとりの体験を損なわないようにすることを考えました。
例えば、ボタン操作以外では次に遷移できない状態を作ってしまうと、来場者が何かのはずみで操作をやめて立ち去ってしまった時に、次の来場者が見るのは操作途中の画面になってしまいます。
そういったことを極力減らすために、ココロネは最初の同意ボタン以外はすべて自動で遷移するように設計しています。操作者の任意で止められないのはアクセシビリティ的にはよくない行為なのかな?と思いますが、今回は会場全体での満足度の総和を優先しました。
企画段階のはなし
制作に入る前の段階では、来場者の体験を分割してボイスやトーンを定めました。
言葉遣いやモーションなども作品にあったものになるように、この時点である程度エンジニアと共通認識を固めました。

また、参加型の展示ってちょっと気恥ずかしさがあるうえに、一回が長いと混雑を招いたり、ココロネに触れてくれる人が少なくなってしまうと考えたため、1回の体験が1分以内に全て完結するように体験を設計しています。
キャラクターデザインについて
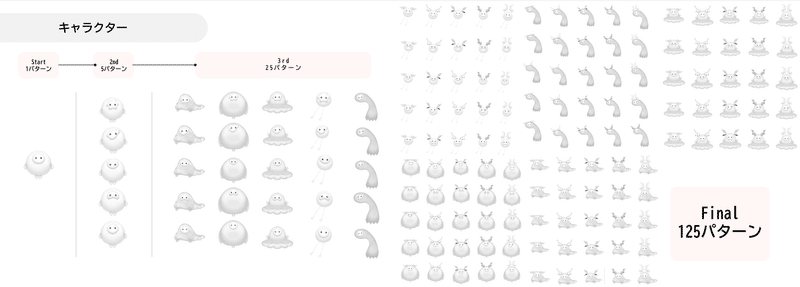
成長パターン
ココロネには5種の感情に応じて5パターンの顔、5パターンのボディ、5パターンの装飾があります。
1回目の成長で顔、2回目の成長で体、3回目の最終成長で装飾がつくという成長過程を辿るので、最終進化は125パターン存在します。

デフォルトのココロネのデザインは企画当初から大きく変わりました。

もともとはかなりリアルタッチを想定していましたが、ココロネと来場者が心を繋ぐというコンセプト上、もっと親しみやすいデザインにしたほうがいいのではないかと感じ、ブラッシュアップを重ね今の姿になりました。
最終的に、「無垢でちょっと不思議な存在だけどなぜか愛着が湧く」をビジュアルに落とし込んだ今の形に落ち着きました。
各体つきに関しては、シルエットやバランスが他の感情と同じにならないように、似ていてもモーションが被らないように制作しました。

キャラクターはlive2dで制作しています。半透明のキャラクターなので、モーションを制作する際に各パーツの重なりが見えないようにするのがかなり大変でした、、、
ただ、live2dであれば顔の動きをデフォルト+各感情で6つ、体の動きも同様に6つ、パーツを各感情5つ作り、表示等
初学者なのでLive2D Cubism マニュアルにはかなり助けていただきました。
おわりに
実際に卒展で展示してみて嬉しかったのは、出た結果が予想通りでも予想外でも笑顔になっている様子が多かったことです。
やっぱり自分の作ったものが誰かを笑顔にしているのは嬉しいことだな〜と感じました。
弊学でシステム込みで作品を制作する学生が珍しいらしく、情報発信を勧められたという背景書き始めましたが、ここまで大きな作品をつくったのも自分史上初めてだったというのもあり、こうして記録が残すのは良い記念になりました。
このnoteが卒制で悩む誰かの後押しになったら幸いです。
来場してくださった方々、サービスの利用許可をくださった株式会社ユーザーローカル様、そして応援・ご指導いただいた先生や友人の皆様方、本当にありがとうございます。
ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
