
画像でつぶやくようにすればデザインもうまくなるのでは? 1日目〜10日目
自分のデザインセンスがあまりにもなさすぎるので、練習のために、
— megaya (@megaya0403) November 20, 2021
「なんでもないことを画像にしてつぶやく」
ということをたまにやっていきたいと思う。いろいろなデザインを真似して少しでもマシにしていきたい pic.twitter.com/7vNQzoM0io
↑のツイートに書いたとおり、画像でつぶやいてデザインの練習をするようにした。
ただ、ツイートしているだけだと自分が学んだことを忘れてしまいそうなので、備忘録として「何を考えてつくったのか」を10枚づつくらいで振り返っていこうと思う。
※ 今回、サムネイルをCanvaで作ってしまったけれど、次回からは自分で1から作っていきたい。それも練習になるので。
1日目

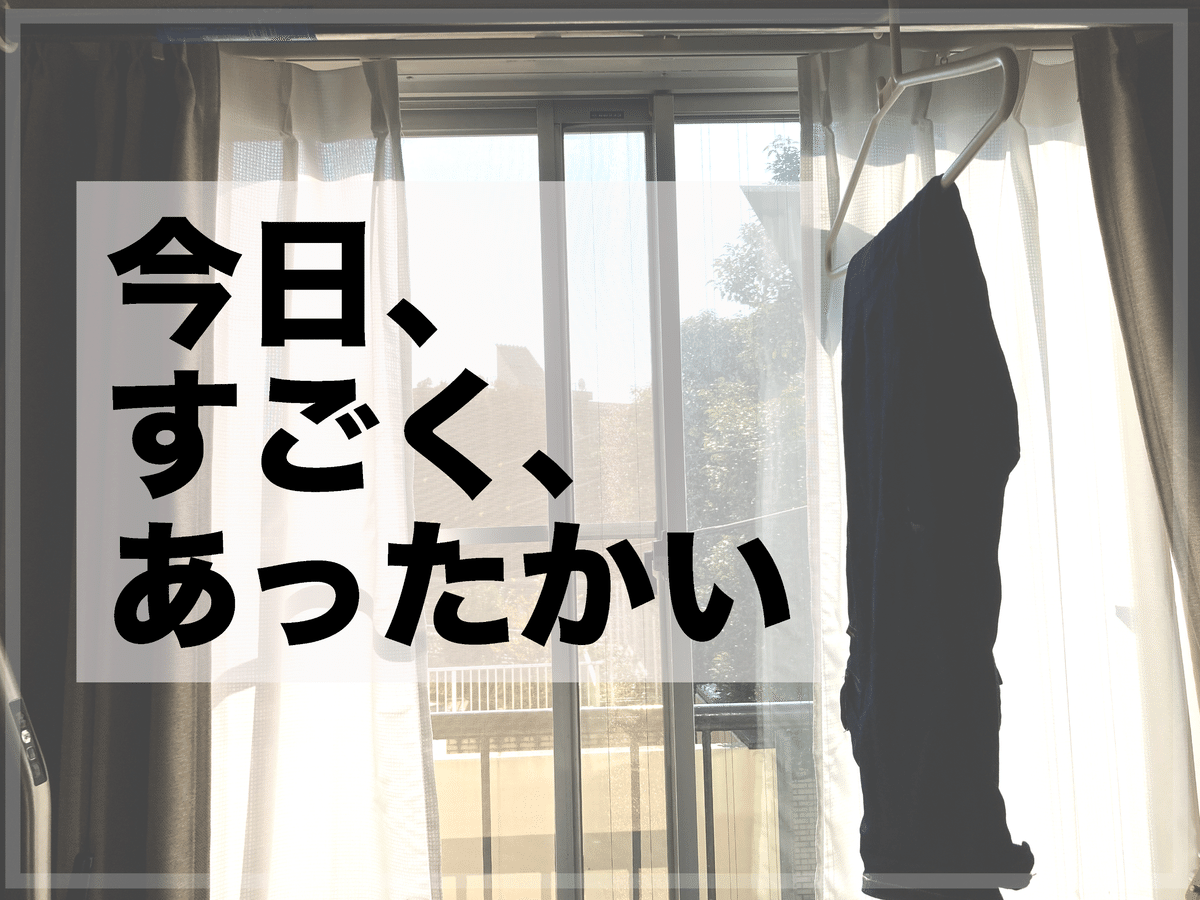
記念すべき1枚目。
記事のサムネなどでよくある「薄い白枠に文字を載せる」パターンを真似した。(↓こんなやつ)
この作った画像もフォントや文字幅とか色々工夫できるところがあるんだろうなー
2日目

「色変えた画像作ってみるかー」みたいな気持ちでやった。
「配色とかカラーホイールとか頭の中で意識しながら作った方がいいな」と思い始めた。
3日目

「詰まってた仕事が終わったときの爽快感」をゲームのクリア画面みたいに表現したかった。
よくみると真ん中のイラストの白い線とかが後ろにかぶっている。自分の作業の雑さがでている。
イラストは↓のサイトのを使っている。便利な時代だわ。
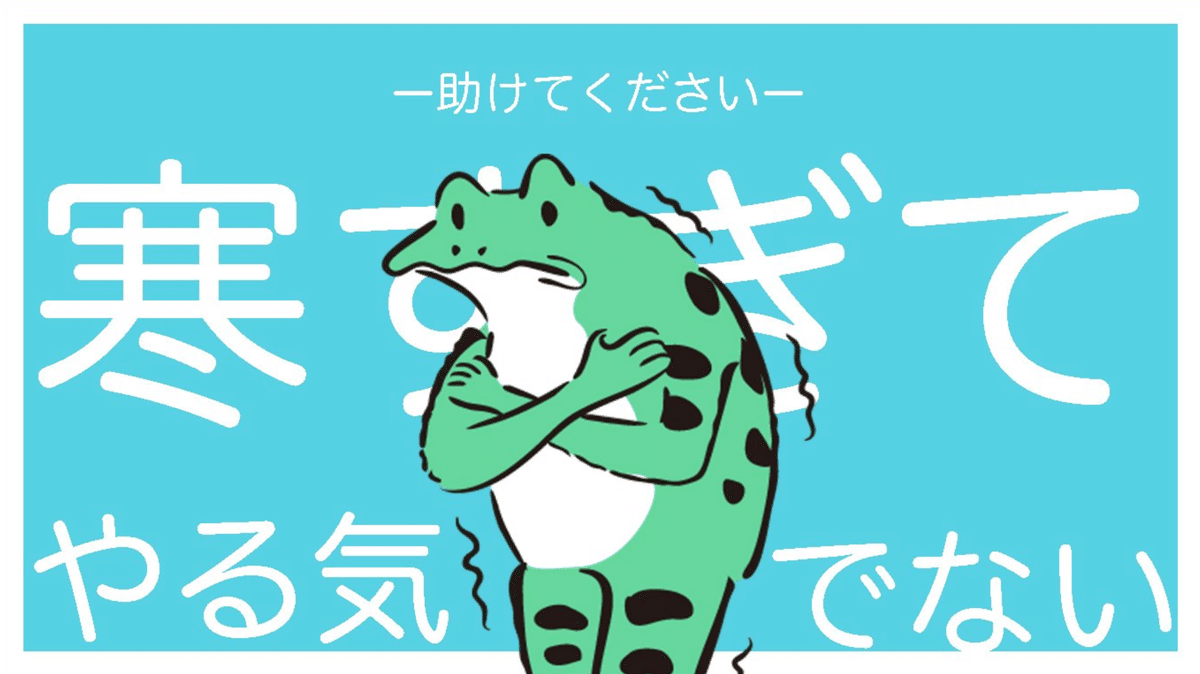
4日目

「他のデザインを真似して練習しよう」と決めた。やはりなにごとも上達するには模倣からだ。
YouTubeのサムネがまとまっているサイトがあるので、そこから真似しやすそうなものを探していくことにした。
(↓真似したのはこのサムネ)
「文字に絵がかぶっていても、視認できればデザインとして成り立つんだなー」ということを学んだ。
5日目

「唐揚げが美味しいってことを伝えたい!!!」と思ってデザインを考えたのだけれど、表現方法がまったく思いつかなくて諦めた。表現のストックが自分の中にはないことを改めて実感した。
↑の画像は妥協した結果として、「からあげと似た文字色にしとこ!」くらいしか考えていない。
6日目

デザインがどうのこうのよりも、まじで「おしまい」だなと思った。
おしまい。
7日目

Photoshopのテンプレートを使っただけ。
そもそもPhotoshopに初期からこんなにテンプレートがあるの知らなかった。Photoshop使いこなせてなさすぎる。
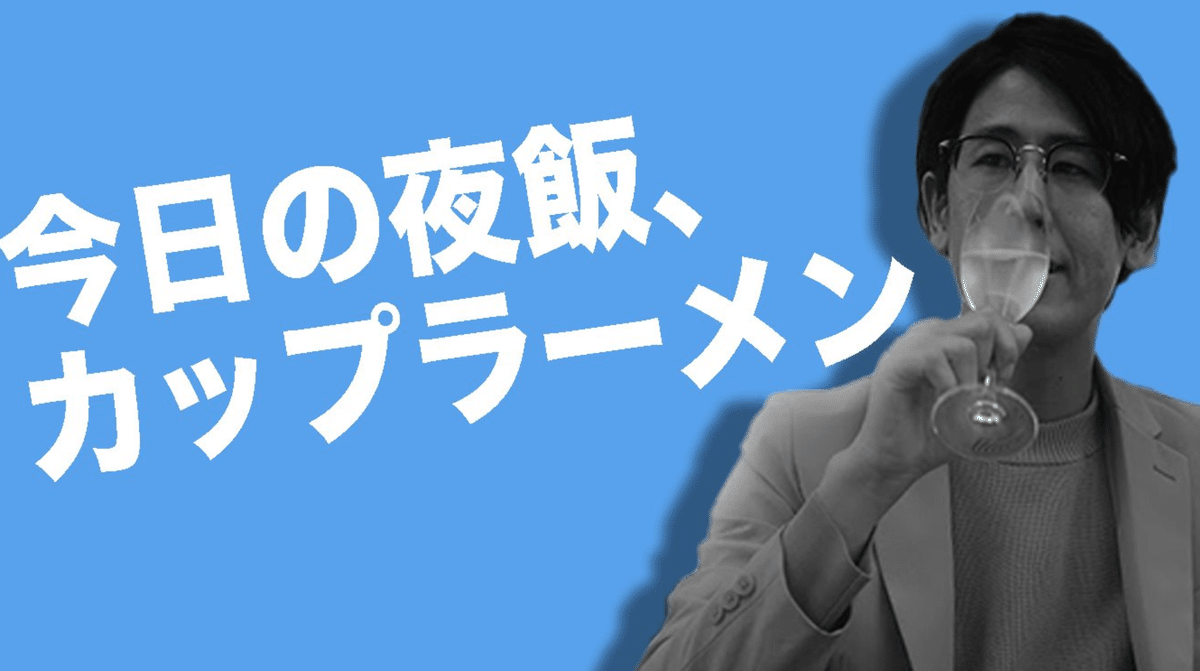
8日目

これもYouTubeのサムネを真似して作ったのだけれど、元ネタを忘れてしまった……
文字数によって位置とか角度が左右されることがわかった。デザインむずい。
9日目

週4日勤務が重要視されはじめています👀! pic.twitter.com/U7AyuAH9s2
— えだまめ📮おつまみしんぶん (@otumamisinbun) November 29, 2021
『えだまめ📮おつまみしんぶん』を参考に作った。ただ、参考にしても自分の制作物の完成度の低さに震える。
あと、「影つけて立体感つけるとそれっぽくなるなー」と思った。
10日目

日高屋に3日目連続で言っていたので、「太るから危険」的な意味合いで作った。
ただこれ今見ると、意図がまったく伝わらないな。「なんで危険なの?」と思う。「太るから危険」という一番大事な部分がなにも書いていない。
あと、画像下の黄色部分が微妙にはみでている。Photoshop力が低い。
10日目までの所感
楽しい
「こういう表現がしたいな」と思っても、デザインとして頭の中で形にできないし、それを絵にできる実力がない
これやってみて一番痛感した
「デザインが下手」というのもあるけど、「デザインのストックがない」という方が致命傷かもしれない
Photoshopの操作が難しい。思ったように操作できない
他の人のデザインを真似しても、どこか違和感がある
自分の作ったものは微妙なダサさがある。
真似して手を動かしてみると発見が多い。
人の創作物は知見の塊だ
勉強を続けていけばもっとデザインから読み取れることも増えていくはず
続けていこう
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
