
「CHILL OUT」ブランドサイトのつくりかた
Webサイトの制作方法を実例でご紹介する「Webサイトのつくりかた」シリーズの第二弾!ということで、今回は各業界で注目の「CHILL OUT」ブランドサイトのつくりかたをご紹介します。
前回の「魔法部ブランドサイトのつくりかた」では、予想を遥かに超えた反響があり、チーム一同大変喜んでおります。今回の記事もWeb制作の参考となるように大ボリュームでお届けしたいと思います!
01. CHILL OUTとは

CHILL OUT
https://butfirstchillout.com/
「CHILL OUT」は、I-neと日本コカ・コーラの合同会社Endianから発売されている日本発のリラクゼーションドリンクです。発売後から多くの方に愛飲されており、ゆうこすさんや有吉さんもSNSにアップされているので、ご存知の方も多いのではないでしょうか。
案件概要とクレジットはこちら👇
🖥 案件概要
目的:ストレス社会に向けた、新カテゴリ「リラクゼーションドリンク」としてのブランド認知獲得。
ターゲット:ストレスレベルが高く、ストレスマネジメントに積極的な「セルフマネジメント型ビジネスパーソン」
サイトタイプ:ブランドサイト
制作期間:3ヶ月
URL:https://butfirstchillout.com/
👨💻 クレジット
クライアント:株式会社I-ne(アイエヌイー)
プロダクション:MEFILAS
クリエイティブディレクション:藤原 明広
ディレクション:藤原 明広
アシスタントディレクション:原田 大地
アートディレクション:神杉 遥介
デザイン:神杉 遥介
テクニカルディレクション:金納 達弥
プログラミング:金納 達弥
02. はじまり
はじまりは、弊社でWebサイトを制作した「My BOTANIST」の担当者さまからのお声がけでした。
I-neの皆さんとは他の案件でもご一緒しているので、MEFILASなら自分たちの想像を超えるクリエイティブが出てくるという期待からご指名いただけたそうです。
というのも、I-neでは社内でクリエイティブを担うチーム「ブランディング本部」が存在します。Webサイトもブランディング本部内でいくつも制作されているのですが、あえて「Web制作会社」である弊社に依頼するというところに期待の大きさを感じました…!
初回のお打ち合わせにはプロデューサーの藤原とデザイナーの神杉が参加し、案件が動き始めます。
その中で受けたオーダーはこちら👇
✋ オーダー
・プロモーションの開始時期に合わせてブランドイメージを強化したい
・リラクゼーションドリンクという新ジャンルを確立したい(逆エナジー系ドリンク)
・プロダクトをアップデート感を訴求したい
・ターゲットはセルフマネジメント型ビジネスパーソン
ターゲットの傾向や特徴などをお聞きしたり、CHILL OUTを飲ませていただいたりと商品や方向性に対する理解を深めるお打ち合わせとなりました。
打ち合わせが終わってすぐに、3D表現との相性が良いのでは?とふたりで話していたそうです。
👨💻 プロデューサー:藤原
ターゲットが自分たちにも当てはまったこともあり、アイデアは考えやすかったです。ターゲットの興味を引く新規性がありながら、商品特性のリラックスと、新しいプロダクトを表現するのに3Dモデルを使用した訴求は相性が良いのでは?と思いつきました。
CHILL OUTへの理解が深まったことで、どんどんアイデアが膨らんでいきます。ワクワクしながら帰社し、すぐに企画案の検討に移りました。
クライアントからは、お打ち合わせ後に資料一式(サイトマップ/ワイヤーフレーム/参考サイト/スケジュール/商品パッケージ資料)と、ブランドディレクターへのヒアリング内容を共有いただきました。

ご手配いただいたワイヤーですでにこの完成度...👀
サイト全体の輪郭が見えてきたので、まずは制作にかかる費用を算出。予算もお伺いしていたので、予算に合わせたお見積もりと、プラスαの提案を含めた予算を超えたお見積もりも提出しました。
というのも、目的に対して自分たちがチャレンジできる範囲を示すことが結果的にクライアントのためになると考えているので、予算を超えるものであっても可能性があるものは積極的に提案しています。
それぞれのお見積もりのメリット・デメリットをご説明し、担当者さまが内容に不明な部分や不安な箇所が生じないようサポート。その結果、ご提示いただいていた予算から倍額となる費用で決裁いただきました。
ただ、確定した費用でも、クライアントの要望をすべて満たせる費用ではなかったため、弊社はクリエイティブに注力できるよう作業分担をクライアントに依頼し、役割を整理しました。
✏️ つくりかたポイント
・予算で可能性を限定せず、自分たちが挑戦できる範囲を示す
03. 企画
費用が確定したところで、企画の提案に向けて走り出します。プロデューサー・ディレクター・デザイナーの3人でブレストを行い、アイデアを出していくところからはじめました。
👨💻 プロデューサー:藤原
まずはプロダクトの特性やブランドの方向性への理解を深めるため、「チルとは?」「リラックスするとは?」「リラクゼーションドリンクとは?」といった、ブランドの軸となる要素の深掘りからブレストをはじめ、アイデアを膨らませていきました。
その中でもポイントとなったのは「リラックス」の捉え方。リラックスという言葉から連想するイメージは幅広く、ふんわりとしたくつろぎ感や心のゆとりなど、様々な捉え方ができます。
ブランドへの理解を深めるにつれ、CHILL OUTのリラックスは昂まった気持ちの落ち着きやリフレッシュといった方向性が、ブランドの合致するものと思い至ります。
この方向性がブレないように、社内メンバーにヒアリングしたり、検索エンジンやSNSでリサーチしたり......とことん調べ抜くことで、目指す「リラックス」を表現できる様々なアイデアが思い浮かびました。
例えば、リラックスと相性の良さそうな「音楽」をWebサイトに入れ込む案も...!
👨💻 ディレクター:原田
"チル"のイメージと音楽の親和性が高いことから、BGMと組み合わせる案も考えていました。チルできる音源を作りWebサイト上で流すことで、昂まった気持ちを落ち着かせることを、音楽から直感的に表現できればおもしろそうだな…とか。個人的に音楽が好きなので、新しい表現としての模索として案に入れていました。今回に限らず、音楽を使ったサイトは今後もチャレンジしていきます。
ブレストで洗い出したポイントや、リラックスの方向性を定めていく中から、「CHILL OUT」というブランドとしてどう表現するべきかを考えます。
その中でも軸となったのが、初回お打ち合わせで考えた3D表現案でした。
👨💻 プロデューサー:藤原
ターゲットに響く表現であること・新しいプロダクトであること・商品特性であるリラックス感が表現できること、これらをまとめて表現するには、新プロダクトを3D化して、3Dに浮遊感をつけた気持ちの良い動きからリラックス性を表現する案が適していると考えました。
同じく、お打ち合わせに同席した神杉も同じことを思っていたようで…
👨💻 デザイナー:神杉
CHILL OUTをはじめて飲ませていただいた時に、特徴的な缶が印象に残っていました。形状もそうですが、メタリックで光沢が出てるところがあるので、3D表現を取り入れることで、立体感や存在感が出てプロダクトやブランドのイメージを強く訴求できるのでは?と思い、デザインに取り入れるべきだと考えました。
実は、弊社では3D表現を使用したデザインの例はほとんどありません。なので、3D表現で本当に「リラックス感」「チル感」を出せる表現・演出ができるのか、新しさを感じられるのかなど、狙った訴求ができるのかを検証することにしました。
しかし、弊社メンバーのほどんどは3Dソフトを触ったことがなく、どうすれば良いのかを手探りで探すところからスタート。まずは絵的なところから検討ということで、Adobe Dimensionを使用して缶のモックを作成し、デザインサンプルを作成して3D表現の見え方を確認することにしました。
👨💻 デザイナー:神杉
Adobe Dimensionの存在は前から知っていましたが、使用したのははじめてでした。今回、作成する案が缶ということもあり、Dimension内に用意されているテンプレートを使用して簡単に作成できたので良かったです。ただ、缶のディティールまでは再現できないこともあり、あくまでモックとして使用する分には良いな、という感じでした。
こうしてデザインサンプルを作りつつ、エンジニアの金納に技術面の相談も行い、見た目・技術共に検証した結果、プロダクトのイメージが強く訴求できそうだとチーム内で意見が一致。
こうして方向性と軸に沿って案出しを繰り返し、最終的には、「①ビジュアライザー案」「②流体案」の2案をご提案することになりました。
① ビジュアライザー案

固定背景にあしらった年輪状のラインがビジュアライザーとなり、BGMに合わせて有機的に反応。BGMが変わるタイミングでビジュアライザーとプロダクトの動きが変わり、リラックス性を視覚と聴覚から訴求。
② 流体案

背景に広がった流体シェイプが、スクロールに応じてゆるやかに中央に集まり、ページ最下部でロゴに吸収されいく様子から「動から静」への気持ちの落ち着きを表現。
リモートでのご提案となったため、サンプルデザインと各案の解説をチャットでお送りし、電話で補足させていただきました。
👨💻 プロデューサー:藤原
2案提案しましたが、おすすめはビジュアライザー案だとお伝えしました。これまでのブレストやミーティングで、狙うべきリラックスの表現はビジュアライザー案の方向性だと考えていましたが、それはあくまで社内的な話です。「リラックス」という言葉の意味が広く、汲み取り方も人により異なるため、クライアントと議論できる余地として、一般的なリラックス感に近い要素を含んだ流体案も合わせて提案しました。
また、弊社では提案時の目的を明確にするようにしています。
👨💻 プロデューサー:藤原
初回の提案では、リラックス性の方向のすり合わせとクリエイティブのトーンを握ることが目的でした。説明だけではイメージしづらい3D表現も、精度の高いサンプルを提示できればクリエイティブの狙いもご納得いただけるという自信はありました。
👨💻 デザイナー:神杉
サンプル段階でなるべくイメージが伝わるように、AdobeのDimension CCで簡易的な3Dを作成しました。缶の形状や色、光沢など細かい部分は違うものの、角度を変えれたりできるので、アングルにバリエーションを持たせて「空間に3Dの物体が浮かんでいる」ことを、こちらとしては簡単に伝えることができたので良かったです。
精度の高いサンプルで確認してもらうことで、企画の意図を正しく伝えることができ、認識のすり合わせが高いレベルでできました。
方向性もおすすめのビジュアライザー案で決まりましたが、ご提案内容に含まれていた音楽を使用した演出は予算とスケジュールの都合で残念ながら実現ができなくなったため、ビジュアライザー案を元に、3D表現の浮遊感をベースとしたデザインで進めていくことになりました。
✏️ つくりかたポイント
・ブランドへの理解は手配された情報だけで終わらせない
・自分たちのできる範囲でアイデアを考えない
・提案時のサンプルは作り込む
04. デザイン
企画の方向性に合わせてサイト全体のデザインを制作していきます。今回サイトのデザインを担当した神杉に、デザインのポイントを聞いてみました。
👨💻 デザイナー:神杉
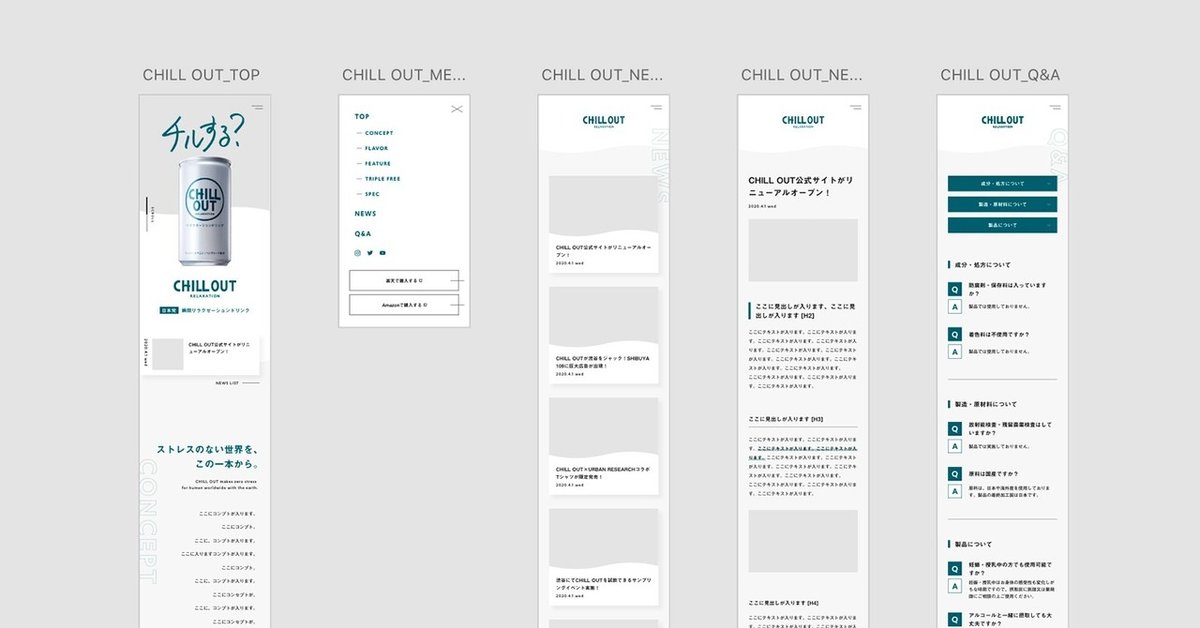
「リラックス感」を与えるため、印象面では、淡めのグラデーションが引かれた空間の中にCHILLOUTを漂わせることで浮遊感を演出したり、機能面では、スッキリとしたレイアウト、かつ各要素を大きく配置することで、ページ閲覧自体もストレスフリーなデザインになるように設計しました。

要素の大きさが印象的なエリア!
3Dモデルを使うことによって他にも特に気にしていた点があるそうで…
👨💻 デザイナー:神杉
奥行きのある空間の中で、平面的に影が落ちているのですが、物理的にはありえないので、「そもそも影っているのか」問題を個人的には感じていました。ただ、影があるとないではプロダクトが「そこにある感」が全く違うので、極力物理的な違和感を感じさせないために、3Dらしい影ではなく、影のボケ足・プロダクトと影の距離・色味などを調整し、気持ち悪さを徹底的に無くしています。

こだわりが詰まった影💪
こうしてトップページを作り上げ、クライアントにご確認いただきました。方向性に関しては大きなチェックバックはありませんでしたが、「もっとチル感・リラックス感が欲しい」とのご意見をいただきました。
改めて社内で検討したところ、全体を通して絵力が強くなっていたため、「リラックス」のイメージに近づけるために強さを抑える必要がありました。
👨💻 プロデューサー:藤原
クリエイティブの方向性で気をつけたのは、リラックスが一番感じられるバランスです。印象が強すぎてもダメ、弱すぎてもダメ、静止画だけではなく演出も考えた上でデザインを調整することで、Webサイトとして見た時に最も心地良いバランスとなるものを目指しました。
強さを抑える調整は、余白を広げたり要素のレベル感を落とす形でメリハリを効かせていた箇所に調整をかけていきます。
その際に苦労したのがエディトリアル部分の扱いでした。
👨💻 デザイナー:神杉
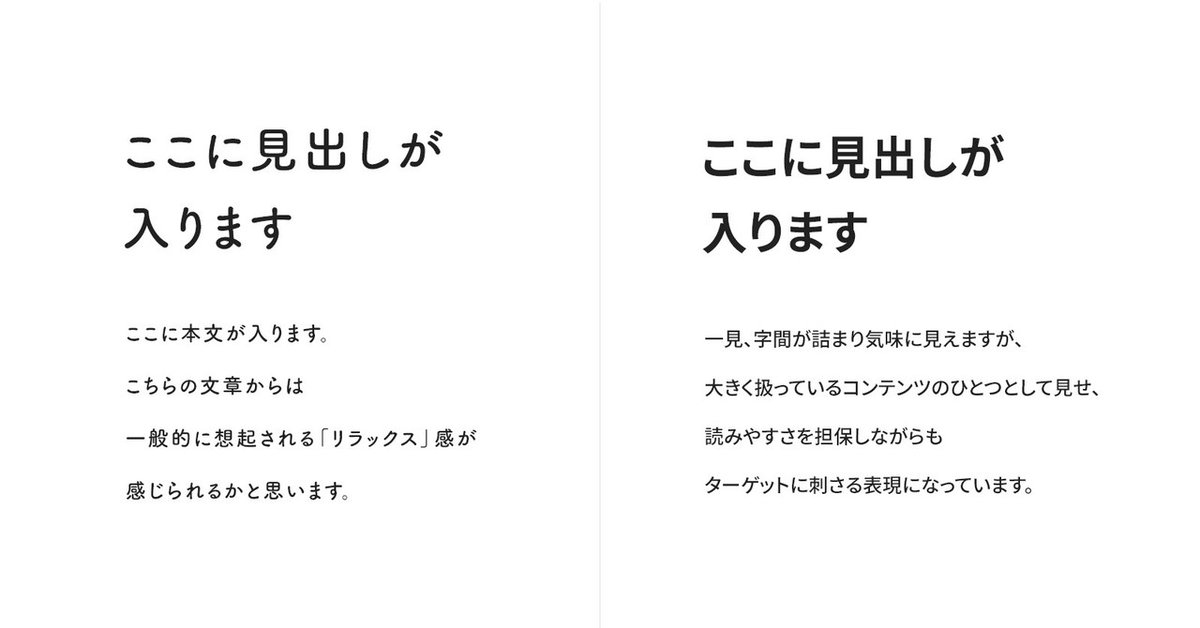
今回のデザインではフォントサイズを大きく扱っていますが、日本語だと大きく扱うと野暮ったくなりがちです。そのため、「フォント」「ウェイト」「文字間・行間」「メリハリ」は最後の方まで調整していました。もっと丸みのあるフォントを選んだり、余白をとってもよかったのかもしれません。が、全体を通してゆったりした世界観を作り上げているため、字間を空けてしまうと間延びし、文章として頭に入らなくなります。リラックス感は出したいけど、サイトの体験性を考えると、あえて文字間は狭めてコンテンツとしてのまとまりを出した方がよいのでは…といった葛藤をずっとしていました。

一見すると左のほうがリラックスを感じれますが、デザイン全体のバランスをみて、文字のまとまりを出しながら要素間の余白を強めにすることで文字としての読みやすさを担保しながら、リラックスを表現しています。
デザインの調整と合わせて、演出プランもクライアントにご説明させていただきました。
👨💻 プロデューサー:藤原
演出では、画面スクロールと連動して3D缶を拡大・縮小・回転しながら移動させることを考えていました。コンテンツ要素に視差効果をいれて空間演出を強めたり、背景には波のような一定の規則で変化するパーティクル系の演出を組み合わせて、リラックス感を強める演出も検討していました。
こうしてデザインの提案が進んでいた頃に、クライアントの諸事情によりスケジュールに遅延が発生します。公開日は延期できなかったため、今回は「ライト版」と「リッチ版」といった、バージョンを分割して納品させていただくことになりました。
ライト版のWebサイトはこちら👇
ライト版では、パララックス演出はなしで、簡易的に浮遊感とリラックス感を演出するために背景にループ動画を入れています。
ライト版でもパララックス処理を入れることを検討しましたが、3Dとの調整に時間がかかる懸念があったため、パララックス処理はやめ、浮遊感演出でレンダリングと作業工数に影響の少ない、背景にループ動画を入れることで対応しました。
✏️ つくりかたポイント
・方向性にあうバランスを探し続ける
・デザインは演出も含めて組み立てる
05. 素材作り
デザインの進行と並行して素材の用意も進めていました。特に必要となったのが「缶の3Dモデル」と、ライト版で使用する「背景ループ動画」です。
【3Dモデルの作成】
3Dモデルの発注が初めてだったこともあり、手探り状態で3Dモデルの制作会社を探し、費用感やスケジュールが合う会社にご依頼しました。納品されたデータから更にクオリティを上げるべく、自分たちが納得できるところまで調整することを決めました。
ここで、ディレクターの原田が「やってみたい!」と手を挙げ、3Dデータの調整を担当することになりました!
ちなみに、この時点で3Dモデルを作り上げるスキルも、調整していくスキルも持っておらず、やってみたいという気持ちだけしかなかったそうです。
👨💻 ディレクター:原田
お恥ずかしながらBlenderをこの時点で初めて知りました。よく使うAdobe系とはUIも全く違い、3Dの作り方も全くわかりませんでした。「モディファイアー」など必殺技のような言葉が多く戸惑いました。周りでBlenderを使える人もおらず、缶のモデリングに必要最低限の機能や使い方を空き時間に調べながら作りました。新しい技術を覚えたりするのが好きなので楽しかったです。
原田の頑張りが缶に反映され、よりWebサイトに馴染む、リアルな缶に進化しました!

劇的ビフォーアフター...!!
途中途中で何度もサンプルをテストサイトにアップし、見え感を調整しながら制作したそうです。Webサイトに馴染みながら、よりリアルな缶にしていく調整の内容を具体的に聞いてみました。
👨💻 ディレクター:原田
まず、見た目の形状が少し異なっていたため、実物に合わせて調整しました。そして缶の質感も、フチと底、側面とそれぞれ質感が異なるため、ラベルの位置など細かい箇所も実物を見ながら調整をしています。作っていただいた缶が3D感が強くサイトに馴染まなかったので、缶の質感と合わせてテストサイトで光源調整も繰り返しました。3D感が強まれば強まるほど、デザインのトーンと離れていくので、デザインに馴染む3Dの表現を探るのが大変でした。
全員で確認しながら細かく調整を入れ、より質を高めたことで、Webサイト全体のクオリティーが高まりました!
【背景ループ動画の作成】
ライト版では背景に円がたくさん並んで波のように動いているループ動画が必要でした。当初はプログラムで3Dプロダクトに同期した演出をつくる想定でしたが、ライト版では時間の都合でループ動画で対応することに。
スケジュールやメンバーの進捗状況を考え、今回はプロデューサーの藤原が背景動画の作成を担当しました。
藤原はFlashで動画やWebサイトを制作した経験があったので、今回もAdobe Animateですぐに作り出していたそうです...!
👨💻 プロデューサー:藤原
弊社では、役割を越えて制作を担当することは多々あります。今回は僕や原田が役割を超えて動くことで、スケジュールを遅延させず、制作物のクオリティをあげることができました。状況に応じてチーム内で助け合いながら共創することを大切にしていますが、それ以上に、うちのメンバーはみんな手を動かしてつくるのが好きっていうのも大きいかもしれません。
今回は原田がやってみたいと挑戦したこと、藤原がAnimateを使用した経験を活かしたことで、デザイナーのスケジュールを圧迫することなく高品質な素材を用意することができました。
✏️ つくりかたポイント
・まずはなんでもやってみる
・役割を超えて共創する
06. プログラミング
プログラミングに入るため、エンジニアの金納が本格的にチームに合流しました。企画やデザイン段階でまとめていた演出案をエンジニアに伝え、より良い表現・実現可能か検証しながらプログラミングを進めていきました。
👨💻 エンジニア:金納
開発環境は gulp/sass/babel/webpack などで構築し、実装の効率化を図っています。3DモデルのレンダリングはThree.jsで行い、GSAPと組み合わせてアニメーションを実装しました。その他の細かいアニメーションはCSSがメインです。
今回のキモとなった「リラックス感」の演出ですが、ここは金納もこだわりを持って実装しています。
👨💻 エンジニア:金納
ギラギラしてしまいがちなWebGLの部分を、リラックスのイメージに近づける過程にこだわりました。具体的には、小さく揺れている缶の浮遊感や、缶が出てくるアニメーションのイージング調整に時間を割いています。リラックスをイメージして缶に浮遊感をつけよう、という流れで、缶を浮遊させる実装をしていたのですが、そもそも缶は宙に浮くのかとか、浮遊感って一体なんだとか、そういう部分で迷いながら苦労した記憶があります。
缶の表現にもかなり時間をかけて調整しており、Webサイトを閲覧した時の「ちょうど良い」を探ります。
👨💻 エンジニア:金納
当初の3Dモデルをそのままサイトにいれてしまうと、どうしてもWebGLを使いました!というような感じが出てしまったので、それを抑える作業が大変でした。また、3Dデータをそのまま読み込むと縦長に見えるため、缶の高さを抑え、画面で見て「ちょうどいい」高さに見えるように調整を繰り返しています。
3Dの調整とあわせて大変だったのが缶の影です。デザインでご紹介した通り、缶の影は3Dのデータではなく、画像で作成した影を使用しています。
そのため、WebGL上で処理を行うのではなく、画像の影を缶に付随させることで3Dではありえない影を表現しています。
👨💻 エンジニア:金納
陰影の処理はWebGLでやるのが本来の筋なのですが、影を落としたい先がcanvasの外にあったため、缶の後ろに画像要素として影を置きました。WebGLのレイヤーにいる缶が浮遊しているので、その位置や回転にあわせて影をtransformさせて、同じタイミングでレンダリングするという涙ぐましい実装をしています。影を落とす際の考え方として、光源や物体の位置関係から、物理的に正しい影を落とすという方向ではなく、ぱっと見で違和感のない影になるように調整しました。そもそも缶が浮遊しているのが非現実なので、少し大袈裟にかかった影が缶の動きと同期するようにしています。
表現にもこだわりながら、使いにくくならないようにしっかりとチェックします。
「パララックス」と「3Dモデル」という字面だけでもレンダリングの重さが気になりますが、基本を見直すことで軽量化を図りました。
👨💻 エンジニア:金納
3Dモデルのアニメーションとパララックスの負荷が大きく、素直に実装するとサイトが重くなってしまったので、サイトの重さをいかに軽減するかに苦労しました。基本的な部分にはなりますが、画面外でのアニメーションは極力抑えたり、FPSを下げても耐えられる部分は意図的に下げたり、アニメーションする要素を絞ったりもしました。
一通り実装が終わり、リラックス表現のなめらかさと操作性の向上、アニメーションの気持ち良さやメリハリといった細かな部分を調整していくことに。
メンバー全員をオンラインで繋げて、修正→実装→確認→調整…をその場で繰り返しブラッシュアップを重ねました。細部まで気を抜かずに調整を重ね、全体のクオリティーを上げていきます。
メンバー全員でひたすら調整を繰り返したブラッシュアップポイントを一部ご紹介いたします👇
■ オープニングアニメーション

デザイナーの神杉が作ったオープニングイメージのGIFアニメに、エンジニアの金納のアレンジを加え、全員でアップデートしていきます。
👨💻 デザイナー:神杉
アニメーションの組み立てはGIFでサックリと作り、エンジニアに共有しました。それを参考にエンジニアに組んでもらったところ、文字が波のように下から出てくるアイデアが追加されていて、期待を上回るものが出てきて驚きました!
👨💻 プロデューサー:藤原
缶の飛ばし方を手前からにして3Dのインパクトを強めたり、3Dとロゴの重なるタイミングをコンマ単位で調整を繰り返して、気持ち良さを追求しています。
■ キービジュアルのアニメーション
👨💻 プロデューサー:藤原
斜め方向に一列に並んでいる画像を手配いただいたのでこの形状をうまく活かしてサイトの動きに組み込みたいと考えました。なので、パララックスの動きと合わせて斜めに移動させることで、写真にあった気持ち良い動きでサイトに溶け込ませるようにしました。
■ 下層ページのメインビジュアル
👨💻 プロデューサー:藤原
当初、缶は1つの予定でしたが、トップと下層で印象を変えるために、缶の数を増やして別の浮遊感を表現しました。缶の配置を完全にランダムにすると重なりや現れるタイミングで気持ち悪さが出てしまうので、缶がランダムで流れるサンプルを用意して、10分ほど眺めた中から前後の流れが気持ちいいところを選んで、ベストな配置を決めました。
こうして細部にまで拘ったブランドサイトができあがりました!
✏️ つくりかたポイント
・演出性と操作性の両立を目指す
・徹底的に試して調整し続ける
07. 公開
こうして公開直前まで調整を繰り返して完成させたこだわりのサイトが公開されました!
「CHILL OUT」ならではの「リラックス」の方向性を定め、ブランドイメージに沿った3D表現にチャレンジして制作したサイトですが、ご依頼いただきましたI-neの担当者さまからはこのような評価がいただけました。
💬 CHILL OUT 担当:ブランディング 本部 井上さまからのコメント
社内でクリエイティブチームを抱える弊社では、数多くの販促物やWEBサイトのほとんどを内製しています。そんな弊社がMEFILASさんに依頼するのは「ここぞ!」という案件ばかりです。
今回も3D表現やBGMといった社内のブレストでは出てこない提案を出していただき、終始ワクワクドキドキしておりました。(と同時に、クリエイターとしては「やられた!」という悔しさも…笑)
今後も常に新しいアイデア・表現を追求していただける貴社と最高のクリエイティブを生み出していければと思います!
また、CSS Design Awards・Awwwards などのWebサイトアワードの各賞を受賞することができ、クライアントにもお喜びいただくことができました。

CSS DESIGN AWARDS
・Website of the Day
・Best UX Design
・Best UI Design
・Best Innovation Design
Awwwards
・Mobile Excellence
・Honorable Mention
その他にも、ブックマークサイトへの掲載やWebGL総本山さまでご紹介いただくことができました。(エンジニアの金納がとても喜んでおりました🙏)
さらに、Web Designing 12月号の、編集部の選ぶ注目のデジタルコンテンツ「WD SELECTION」のコーナーに取り上げていただきました。

今回は「CHILL OUT」のブランドサイト制作を通して、Webサイトのつくりかたをご紹介しました。
それでは、次回の更新もお楽しみに!
MEFILASでは、クリエイティブでユーザーの心を動かし、目的を達成するWebサイトを制作しています。
■ お仕事のご依頼やご相談
Web制作のご依頼やご相談がございましたら、お気軽にお問い合わせください。
https://mefilas.com/contact/works.php
■ 採用応募
MEFILASのメンバーとともにクリエイティブなWeb制作に挑戦したい方を募集しています。
https://mefilas.com/recruit/
■ パートナー募集
Web制作をサポートいただけるパートナーを募集しております。
https://forms.gle/krviW8sjUysj97T39
