
クリエイティブコーディング
やりたいことのメモ的更新。
前回のCGアニメーション記事とは別に、processing(Javaの仲間だと思っている)を使ってCGっぽい動画を作れないか?という話。
コードだけで作るのでblender(CG)よりも完成図がつかみにくい感じもしますが、短めのコードでも素敵なものが作れたりするので。理解が進めばこちらも強い武器になるかと。
あと、今のところCGよりはマイPCが止まることがなさそう(重要)。テスト中、開始のみ記述し実行して止まらない大変なことになったりしたけど。
とりあえず頭がポーン( ゚Д゚)とならずに出来る範囲で、サイトとかの背景として使えそうなものを。
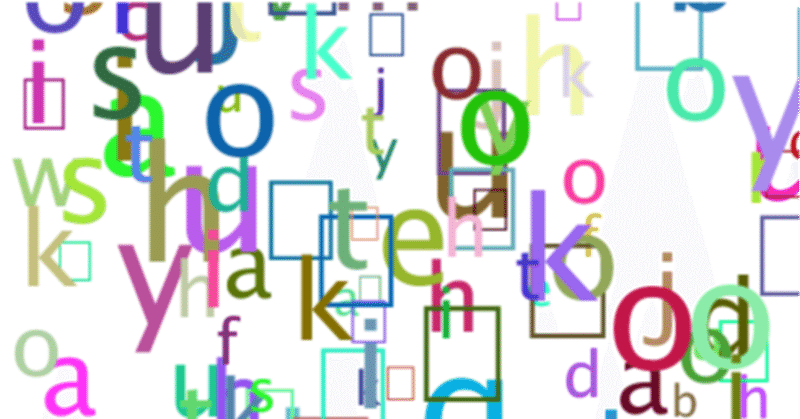
短めのコードでそれっぽくできました。
ウレシイ!(*'▽')
文字は自動ランダム入力ではなく、手打ちです。最初の方で「Hello world」と打っているはずが、何文字か画面外にとんでいきました。
それ以外にも、3回くらい「TOKIO」って打ってますが、やはり認識が難しい…(ただTOKIOが好きなだけ)
打ちたい文字があっても、ランダム配置なので単語として認識してもらうのは難しそう…同じ文字を何回も連打するとか「絶対この順に文字を表示させたい!」ということでなければ、実行と同時にランダム入力の方がよさげ?
↓ざっくり↓(コメント用にスペースが広めに空いています)
//processing
void setup() {
size(500, 500);
background(255);
}
//表示する大きさと、背景色を指定(500 X 500の白色背景)
void draw() {
saveFrame("frames/####.png");
}
//動画として保存するために必要なコードを記述
void keyPressed() {
fill(random(256),random(256),random(256));
textSize(random(25, 100));
text(key, random(width), random(height));
}
//キーボードを押した瞬間の処理(文字が入力されたとき)
//文字にランダムで色を付ける
//文字の大きさを25~100の間でランダムに設定
//文字を出現させる場所をランダムに設定ちなみに、時々画面に出てくる □(四角)は、バックスペースを押したときに出現しています。なぜスペースキーを押したときじゃなくてバックスペースなんだろうか(・_・??)
もうすこし慣れたら、入力後に文字に動きをつけるとか、雨のように文字が降ってくるとか…なんかそういう方向でも使えたらうれしいです。
・
・
・
いずれは?もしかしたら?なにかしらの言語に自信をつけて、システムエンジニアを目指すかもしれないですが。やっぱり今はクリエイティブコーディング(創造表現を目的としたプログラミング)の方が好きかな。
(どっちもできるようになりたいけれど!!)
お読みいただきありがとうございました。
参考にしたサイト:Processing学習ノート 様
(https://www.d-improvement.jp/learning/processing/)
もし気に入ったら、サポートしてみませんか? いただいたサポートは、活動費として使用させていただきます。
