
わたしの今の Obsidian の構成について喋っています
おことわり
この記事は、はじめて Obsidian を使ってみよう、といったユーザーに向けて書かれたものではありません。
ただし Obsidian に触ったことのない人を拒絶する内容でもないので、「へ~こんな機能があるんだ(付けられるんだ)」と思っていただければ、それで大丈夫です。
今日この頃の Obsidian
最近まったく note の更新をしていませんでした。ちょくちょく Bluesky には顔を出していたのですが、どうも人様に向けるまとまった文章を書くという感じの時間は取れませんでした。
久しぶりに何か書こうと思ったのですが、Obsidian 以外のことをほとんど書いていなかった(書いていてもふざけまくっていた)ので、今回はここ最近の Obsidian 事情についてまとめていこうと思います。
記事を書いていない間に大まかに変わった点としては、「VirtFolder」プラグインの導入、サイドバー魔改造CSSの廃止くらいでしょうか。
なお、以下の記事に出てくる Obsidian は、いわゆる PC で使っているメイン Vault のものになります。私はほかに iPhone との同期用に作った iCloud の Vault も持っていますが、それについては紹介するほどのことはないので割愛します。
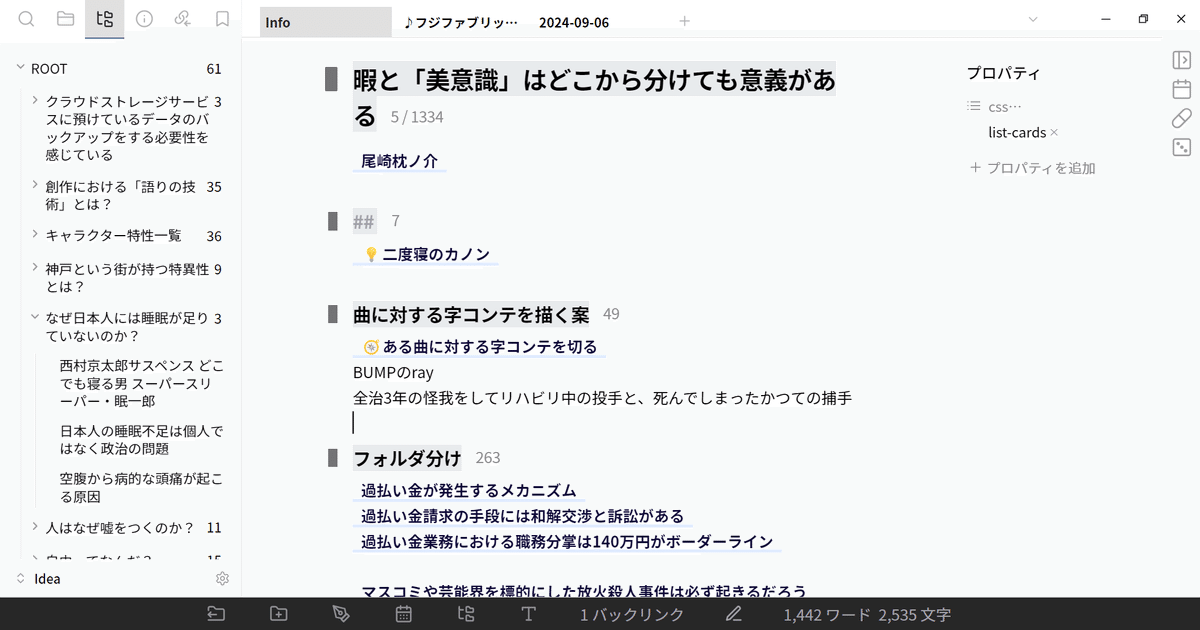
画面構成

極めてオーソドックスです。ある部分を除けば。
テーマは Minimal です。そこに色々魔改造を足しています。たとえば見出しを見ていただくと、見出しの部分にグレーのハイライトがあるのがわかると思いますが、これは CSS スニペットで追加したものになります。
左側はサイドバーです。以前は左のサイドバーを右にフロートして見やすくする改造をしていましたが今はやってません。単純に右を向くのがしんどくなりました。左から順に検索、フォルダ、VirtFolder、プロパティ、バックリンク、ブックマークです。
基本的には VirtFolder を最も長い時間ひらいています。これについては後述。
中央はエディタ部分になります。一時期はタブバーも非表示にする過激派っぷりでしたが、今はタブバーを上部に表示しています。
その代わり、右側のスペースにプロパティを表示しています。これについては過去の記事で書いたものと変わっていません。ちなみに使っていてバグが見つかりました。スクロールできないのでプロパティが多いとハミ出します。誰か助けてください。
字下げについては、Obsidian のデフォルト状態ではかなり貧弱です。これは Markdown の仕様によるもので、行頭空白をインデントと認識してしまうようなのです。幸い、これも Obsidian なら CSS でコントロール可能。ざっくりと制御するなら、最近、最適解を出してくださった方がいらっしゃるのでこちらで十分かと思われます。
私はこれにちょろちょろ足してマイベストインデントを実現しています。
一番右側にリボンを配置しています。これも CSS で魔改造。上からサイドバー折りたたみ(左サイド)、デイリーノート、自分の服薬記録、そしてランダムノートです。
VirtFolder と MOC の作り方
以前「VirtFolder」というプラグインについて解説した記事を出しました。
しかしあまりにも雑すぎて(そしてまだ出たてのプラグインだったために)魅力が伝わりきりませんでした。今回はこの場をお借りして少しだけ詳しめの説明をさせていただきます。
VirtFolder はあるページに違うページを紐づけしてフォルダ形式で表示できるプラグインです。Obsidian は階層化しなくても使えるため「こうもり問題」と言われる分類問題に直面しづらい反面、ページを意図的に整理しないと散逸するという難しさもありました。この VirtFolder を使うことによって、一つのページを二つ以上の違うページに対して紐づけすることができ、分類問題から解放される利点があります。
このような機能を持つプラグインには Make.md などがありましたが、これらは他の機能も詰め込んでいるが故に重すぎるという欠点がありました。その点、VirtFolder はシンプルです。紐づけされたページを一覧表示するだけです。
使い方は簡単です。
プラグインのコマンドから「VirtFolder:Add Folder」を選択して紐づけの親となるページを選ぶか、プロパティに「Folders」を設定して親となるページのリンクを入力すれば、それで終わりです。
僕の場合は3000ページ近く溜まってからこのプラグインを知ったので、暇なときにはポチポチ紐づけしていますが、最初からこれを知っていれば迷走しなかったんじゃないだろうかと思うくらいには強いプラグインです。

表示したい場合は「ROOT」からページを探してください。現状、紐づけしたページの検索欄がないことが欠点ではあります。一応並び順は色々変えられるようなので適宜いい並びを見つけてください。
紐づけの考え方には「MOC=アスクリスト」を採用しています。これについては別記事で詳しく書いておりますが、簡単に申し上げれば「疑問形で MOC(Map of Contents)を作ろう」という考え方になります。考えていること、興味があることが疑問形になっていると、それに対する材料を集めたくなるはずです。どんどん積み上げていきましょう。
紐づけされたページを閲覧する仕掛けについても以前お話させていただきました。こちらについては、コード内の「MOC」を「Folders」に変えるだけで VirtFolder 対応が可能です。
デイリーノートについて
デイリーノートについては、最近はサボりがちです。もともと書く意味を見いだせなかった(手帳も正直好きではありません)ので、ログとしても面倒で続けなくなりました。最近は使っていても行動ログとしての使い方が多いです。
ただし持病の薬を飲むときにつける記録だけはサボっていません。そのために Pinned notes プラグインを入れています。詳しくは後述。
プラグイン
プラグインとしては他にも色々入れていますが、とりあえず Commander、Dataview、Minimal Theme Settings、Outliner、Style Settings、Templater、Pinned notes、VirtFolder、Zoom あたりがあれば大丈夫だと思います。
Commander はリボンやステータスバーにコマンドを追加できるので、何かと便利です。
Dataview はいろんなプラグインの前提条件になっているほか、データを引き出すクエリとして重宝します。
Minimal Theme Settings と Style Settings は気分に応じて模様替えするときに使っています。
Outliner と Zoom はニコイチ。アウトライナー気分を味わえますが、どうやらドラッグ・アンド・ドロップはまたできなくなっている様子。また Zoom はあんまり使うタイミングがない気もします。
Templater は神ツール。テンプレートに沿った新規ノートの作成機能を強化するとともに、javascript を使ったスクリプトの作成も可能。パッセージの出力など文章を箇条書きから平文にするスクリプトもこの子で作りました。
Pinned notes はリボンなどに特定のノートをピン留めできるプラグインです。僕の場合は持病の薬を飲む必要があるので、その記録をピン留めしています。
まとめ
この記事は以前紹介した「箇条書きを平文に変えるスクリプト」で書いています。今でもこういう文章はこのスクリプト様々で書かせてもらっています。
それから、そういえば作ってたなってことで、「OGP画像を生成するスクリプト」も久々に使ってみました。かゆいところに手が届く。
Obsidian を使い始めて1年と少しというところまで来たんですが、初期から見ていくとめちゃくちゃ変わっています。今はシンプル思考ですが、昔はもうちょっとゴチャついてました。ふと昔の記事を見返して「行罫線の CSS いいな」と思って使い直してみたりとか、そういうのは色々あります。
あと、使いたいし使ったけど使いこなせていない機能もそれなりにあります。キャンバス機能などはまさしくです。欲しいと言っておきながら使っていません。今後はもう少し、そういう機能にも目を向けて仲良くなっていきたいところです。
