
Obsidian Tips:擬似的に行罫線を引けるCSS
擬似的に行罫線を引けるCSSを試す
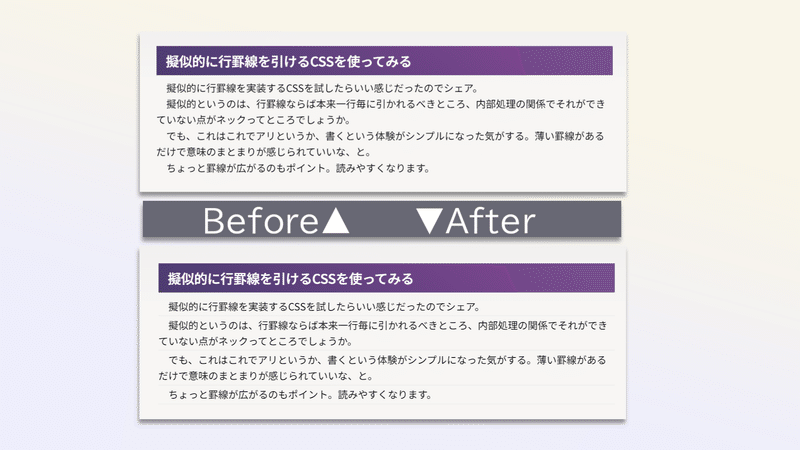
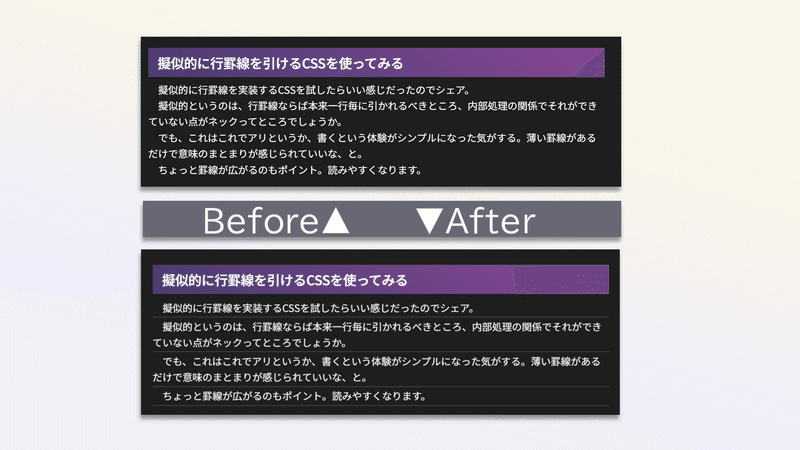
擬似的に行罫線を実装するCSSを試したらいい感じだったのでシェア。
擬似的というのは、行罫線ならば本来一行毎に引かれるべきところ、内部処理の関係でそれができていない点がネックってところでしょうか。
でも、これはこれでアリというか、書くという体験がシンプルになった気がする。薄い罫線があるだけで意味のまとまりが感じられていいな、と。
ちょっと罫線が広がるのも地味に嬉しいポイント。読みやすくなります。


行罫線を実現するCSS(スニペット)
/* 行罫線 */
.theme-light .markdown-source-view.mod-cm6.is-readable-line-width .cm-contentContainer.cm-contentContainer>.cm-content>div {
border-bottom: 1px solid #ece8e8; /* 線の色やスタイルを変更する場合はここを調整 */
margin-bottom: 0; /* 文章間の余白を調整 */
padding-top: 2.5px;
padding-bottom: 2.5px; /* 線と文章の間のスペースを調整 */
}
/* 行罫線 */
.theme-dark .markdown-source-view.mod-cm6.is-readable-line-width .cm-contentContainer.cm-contentContainer>.cm-content>div {
border-bottom: 1px solid #656363; /* 線の色やスタイルを変更する場合はここを調整 */
margin-bottom: 0; /* 文章間の余白を調整 */
padding-top: 2.5px;
padding-bottom: 2.5px; /* 線と文章の間のスペースを調整 */
}例によってCSSスニペットに登録してお使いください。色はお好みでどうぞ。
この記事が気に入ったらサポートをしてみませんか?
