
【企業PR制作事例|bulkup consulting様】事業計画書作成の流れ説明アニメ【ビジネスアニメーション動画制作事例】
今回制作した動画
今回はバルクアップコンサルティング株式会社様の事業計画書作成サービスのLP掲載用のアニメーション動画制作に携わらせていただきました。
表現 アニメーション
こだわり ステップが分かるメニューバーの色変更・資料をめくる動作をメインに構成
用途・目的 サービスの流れ説明補填、LP掲載
費用 10万~ *今回は特別価格で対応
制作期間 2週間
業種 経営コンサルティング
ここで『バルクアップコンサルティング株式会社様』を少しご紹介させてください
バルクアップコンサルティング株式会社様の紹介
今回動画を制作させていただいたバルクアップコンサルティング様は
事業計画書作成サービスや補助金申請代行サービスなど企業の経営と財務を両翼で支援するエリートで構成されたカンパニーです。
社長を含めて、財務に関する経験が豊富なプロ集団で
海外にも進出しているグローバルカンパニーです。
また実績も豊富でNO1を多数獲得されています

詳しい事業内容や実績はHPを確認してみてください。
動画制作の背景
このLPの下の方にサービスの流れが記載されているのですが、なかなかイメージ付きにくいことから、流れを説明する動画を作りたいなと思っています。
長くない方がよいのでイメージ30-60秒かなと思っています。
イメージ感としてはマットでフラットでビジネステイストな感じでいます。
そのLPが以下のものになります。
専門用語が難しく、
とっつきにくいイメージが払しょくされないのが課題でした。
HPの重厚でビジネスのイメージを残しつつ、アニメーション動画で誰でもサービスの流れを把握できるよう要約したものを制作しました。
1分でまとめようとすると、文字数に換算して「300文字」ほどになります。この要約するという行為は多くの社長様を悩ましている要素なのですが、長くなればなるほど「結局何が言いたいの?」と視聴者を混乱させて興味をもたれません=見込み客を逃します。
コンセプトを明確にした動画をLP内の離脱されている要素に動画を埋め込むと「なるほど!とりあえず資料をダウンロードしてみるか!」と興味をもっていただけるでしょう。
どうやって離脱されている場所が分かるのか?
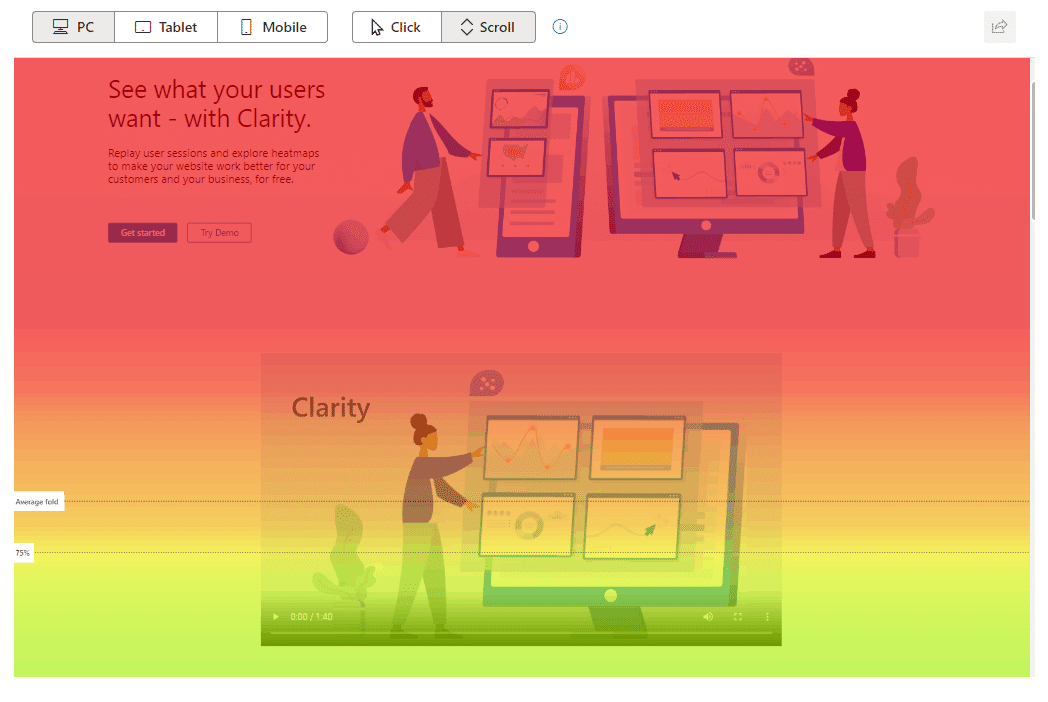
A.ヒートマップツールを導入してください!以下の画像のようにどこまでユーザーがページをみてどの地点で離脱が多いのか「ひと目」で分かります。
*私が今回クライアント様に提案させていただいた「Microsoft cleartiy」という無料のヒートマップツールになります。色で「クリック箇所やスクロール率」など改善ポイントが分かります。

もし、動画を埋め込む場合は「ヒートマップツール」で10%以上離脱されている箇所に動画を埋め込んでみてください。
実は上記の動画のほかに一部内容が変わってくる「補助金申請代行サービスのPR動画」も手掛けさせていただきました。
*一部動画の内容が違うだけです。
そのため、こちらは格安の1万円で対応いたしました。
動画制作までのフロー
具体的なフローとしてはこんなイメージです。
1,動画マッチングサイトよりご相談
2,今回の事情を把握して見積書を発行
3,契約書を交わしてサイン確認
4,お客様が用意した台本の添削(約700文字⇒300文字へ)
6,サンプルアニメーション動画制作開始
6,ナレーション選定・収録
7,最終的なイメージのすり合わせと修正
8,納品&請求書や領収書の発行
4について説明させていただいます。
この度、30秒~1分で完結にサービスの流れを伝えたい旨をいただいていたのですが、どうしても文字数が多くなってしまうとのことで
こちらで添削をしました。
その添削の際にアニメーション動画においていつも気を付けていることがあります。それは?
アニメーション動画で見せられる部分においてはナレーションで説明をしない!つまり、視聴者が見たら分かるものは「~して~をすることで~」など長々と説明せず、「これらの~」と絵で見せる工夫をいれるということです。
参考までに0:28秒をみてみてください
さいごに
本記事で紹介したような「誰にでもわかるサービスとして自社サービスをPRしたい」とのご要望がございましたら、「専門用語を一般向けに落とし込める私」にいつでもご相談ください。
いいなと思ったら応援しよう!

