
メタファーってなんだ?デザインにも応用できる身近な存在
こんにちは。デザイナーのmatsumotoです。
突然ですが、メタファーって知ってますか??
言葉として知らなくても、感覚的に掴んでいる方は、多くいると思います。
なぜかというと、私たちは日常的にメタファーに触れているからです。
今回は実は私たちにも身近な存在であるメタファーについて、ふれていきたいと思います。
言語におけるメタファー
メタファーとは、表現方法の比喩のことで、隠喩(暗喩)と呼ばれています。
それを踏まえ、個人的には「何かに見立てる」ことだと思っています。
例えば、「昔話で盛り上がった」を表現する時、
メタファーを使うと「昔話に花を咲かせた」と表現します。
もちろん、実際に花が咲くわけではありませんが、
賑やかさや華やかさを増すことを花が咲いた時に見立て、表現しています。
インターフェースにおけるメタファー

では、インターフェースにおけるメタファーはどうでしょうか?
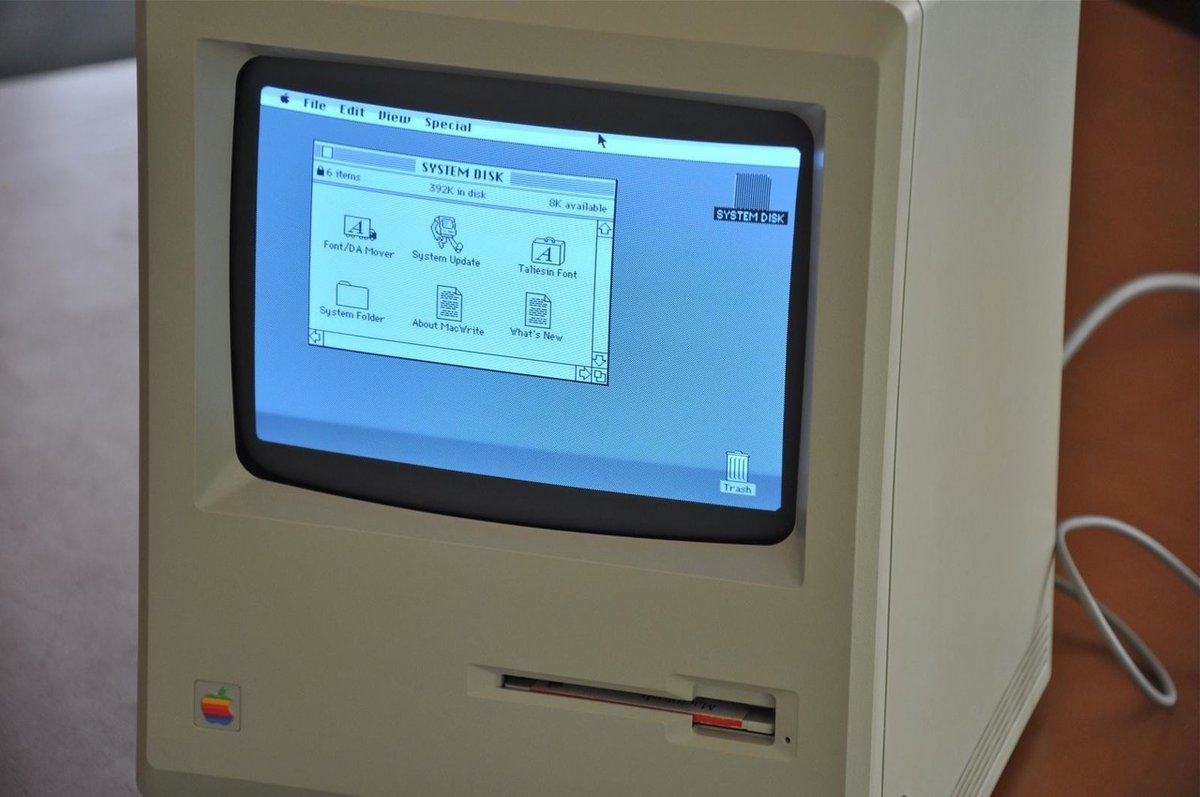
もっとも有名なメタファーは「デスクトップメタファー」でしょう。
デスクトップ・メタファーは、 コンピュータのモニターをあたかもユーザの机の上であるかのように見立て、その上に文書やフォルダーなどの「オブジェクト」を配置し、机上の電卓やメモ帳など、デスクアクセサリと呼ばれる小さなアプリケーションも用意しました。
このデスクトップメタファーにより、今まで黒い画面に文字を打つしかなかったコマンドが、デジタルに表現されたオブジェクトを使った、直接的な操作に変わりました。
私たちにも身近な存在であるメタファー
もちろん、私たちが毎日目にするアイコンもメタファーです。
noteに使われているアイコンを例にみてみましょう。

検索に虫眼鏡、通知にベル、投稿にペンのアイコンを使っています。
これらのアイコンは、ある物事を別の形で表しています。
虫眼鏡をクリックして検索するとき、実際には虫眼鏡は関係ありませんし、通知が来たときに実際にベルがなるわけではありません。
しかし、私たちはアイコンを繰り返し目にすることで、これらのメタファーを学習し、記憶します。
最終的には、これらのアイコンが説明文なしで表示されていても、多くの人はそれらが意味することを、コンテキストだけで理解できるようになるのです。
まとめ
今回はメタファーについてふれてみました。
身近な存在すぎて、メタファーを意識していなかった方もいるのではないでしょうか。
また、感覚的には掴んでいるけど、単語を知らなかった方も多いと思います。
普段意識しないところにも、意識を向けないといけないのは、クリエイターの苦しいところでもあり、楽しいところでもありますよね。
本当の意味で、ユーザーに役立つ物を作るために、日々勉強していきます!
私の意思はエベレストだ!(ヘタクソかっ)
ではまた。
\ Wizは一緒に活躍できる仲間を募集しています! /
UIUXデザイナー
Webデザイナー
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)