
ボタンのデザインについて
なにかのサービスやサイトをデザインする際、皆さんはボタンのデザインをすんなり決められていますか?
私は最近ボタンデザインで迷うことがあり、師匠に相談した際、下記サイトを参考にするよう教えて頂きました。https://material.io/components/buttons#usage
せっかくなので、今回はこのサイトに書かれているボタンデザインについて自分なりにまとめてみます。
1.ボタンの使用方法
ボタンとはユーザーが取ることのできるアクションを伝えるものです。そして、通常以下のような場所に配置されます。
ダイアログ、モーダルウィンドウ、フォーム、カード、ツールバー
上記のボタンについての説明を読んで、そんなの当たり前だ!と感じた人もいるかと思います。しかし、いま一度自分のデザインファイルを開き、その中にあるボタンを観察してみてください。どんなアクションが起きるのか、それが初見のユーザーにも伝わるデザインなのか見直してみましょう。
2.ボタンの原則
・識別可能:アクションが起きることを示すべき
・発見可能:他のボタンも含め、他の要素の中で見つけやすくすべき
・クリア:ボタンのアクションと状態が明確であるべき
この中で、2つ目の発見可能なデザインは、駆け出しデザイナーの見落としポイントだと個人的に考えます。同一画面内に複数のボタンがある場合、どれが最も重要なアクションを指すか判別できるデザインになっていますか?あるいは、意識してデザインできていますか?また、アクションの種類が異なるにも関わらず、同じデザインのボタンはありませんか?見直してみましょう◎
3.ボタンの種類

ボタンのデザインには主に4つの種類があります。
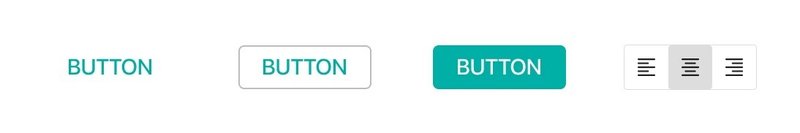
(1)Text button(強調度が低い)
上記でいうと、一番左のデザインです。このnote内だと、ユーザーネームがこれにあたるかと思います。テキストボタンは画面内で重要でないアクションに使用します。
(2)Outlined button (強調度はまあまあ)
上記でいうと、左から二番目のデザインです。このnote内だと、投稿記事を書く際の下書き保存ボタンに使用されています。このボタンは、テキストボタンよりは強調したいボタンに使用します。
(3)Contained button(強調度が高い)
上記でいうと、右から二番目のデザインです。このnote内だと、投稿記事を書く際の公開設定ボタンに使用されています。このボタンでは、色の塗りつぶしや影を使用し、より強調したい、ユーザーにして欲しいアクションのボタンに使用します。
(4)Toggle button
上記でいうと、一番右のデザイン(テキストの左寄せ、中央寄せ、右寄せを選ぶデザイン)です。このnote内だと、投稿記事を書く際、テキストに対し、見出し、強調、中央寄せ等の設定を行うボタンに使用されています。このデザインは、レイアウトと間隔を使用して1セットのアクションをグループ化する際に使用します。(1)〜(3) のボタンに比べると、使用頻度の低いボタンです。
4.ボタンの要素
ボタンには基本的にtext labelが使用され、ユーザーがボタンを押した際に発生するアクションの説明が書かれます。もしtext labelを使用しない場合は、代わりに何を示すかわかるアイコンが必要となります。
また、text labelに大文字表記の表現がある言語(例:英語)を使用する場合、周囲のテキストと区別しやすくするために、できるだけ大文字を使用しましょう。もし、大文字を使用しない場合は、色・サイズ・配置など、別途工夫が必要となります。
5.ボタンデザインの注意点
ここからは上記以外でボタンをデザインする際、気をつけたいことについて触れようと思います。
(1)text labelはできるだけ一行にする(折返しテキストは避ける)
複数行にわけると、可読性が下がります。ボタンはできるだけ読みやすく、わかりやすいデザインにしましょう。そのために、ボタン内で使用するテキストはアクションを完結に伝える文言を選択しましょう。
(2)塗りつぶしの色が同じでないボタンの並列は避ける。
ボタンを並列して並べる際は、重要な方をContained buttonに、そうでない方をText buttonにするとメリハリがでて、ユーザーに重要なアクションが伝わりやすいデザインとなります。
※ボタンを2つ配置する際はできるだけ上下を避け、左右に並べましょう。
(3)text labelはあまりはっきりしないアクションに使用し、長文は避ける
例:READ MORE / EXPLORE / 詳細 etc...
これに関しては、理解を深めるために、いろんなアプリで各ボタンのデザインがどこに使用されているのか探してみるといい勉強になります◎
(4)ボタン内にアイコンを入れる場合は、最大1つまで、垂直方向に配置 はできるだけ避ける
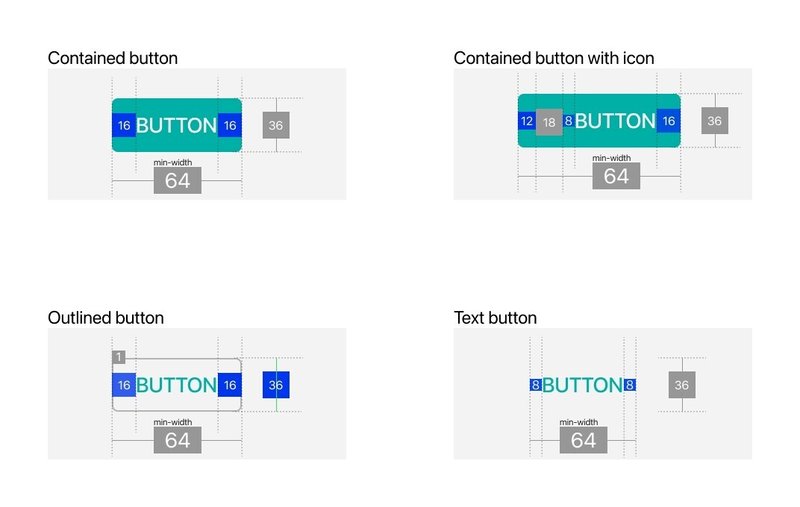
6.基本的なボタンの仕様
マテリアルデザインの基本的なボタンサイズについて仕様が掲載されていたので、下記にまとめてみました。最初にデザインをする際は、こういった基本に沿ったデザインを心がけたいですね!

7.まとめ
・デザインに迷ったらボタンの優先度を考える
・優先度を決めたら、それが明らかにわかるデザインを意識する
Text button<Outlined button<Contained button
・ユーザーにアクションが伝わるデザインを意識する
今回はサイトにある知識を自分なりに理解できるようまとめましたが、実際にデザインしないとわからな知識もあると思うので、上記を生かしつつ実践で力をつけていきたいと思います!
それでは〜
この記事が気に入ったらサポートをしてみませんか?
