
新人webデザイナーがこれまで取り組んで良かったと感じるインプット習慣
こんばんは🌙 だいぶ時間が空いてしまいましたが、
今回は、前回少し触れたインプットのやり方についてまとめていきます!
デザイナーの方からみると当たり前じゃん?と感じることが多いと思いますが、
私が就職する前後〜現在まで行っていることをいくつかあげますので、
デザインを勉強したい/している学生さん、未経験の方や、
今年働き始めた私のように経験が浅い方などの参考になればと思っています🌸
模写
前回の投稿でも触れた模写について、私がどのように取り組んでいるか手順を簡単にまとめたいと思います!
① 模写するサイトをピックする
ギャラリーサイトなどに優れたウェブサイトがたくさん掲載されているのでそういったサイトを利用して選ぶのが簡単です
サイトを選ぶ時もその時の課題や目的を意識するのがいい気がします。
例えば「情報量が多いサイトのレイアウトを学びたい」時と「雑誌風でポップなあしらいの扱い方を学びたい」時で参考になるサイトは違うと思うので、
何を学びたいかに合わせてサイトを探すと模写している時意識する観点が絞れてやりやすいです。
サイトを選んだら全体を参照できるようにフルサイズのスクリーンショットをとっておきます。
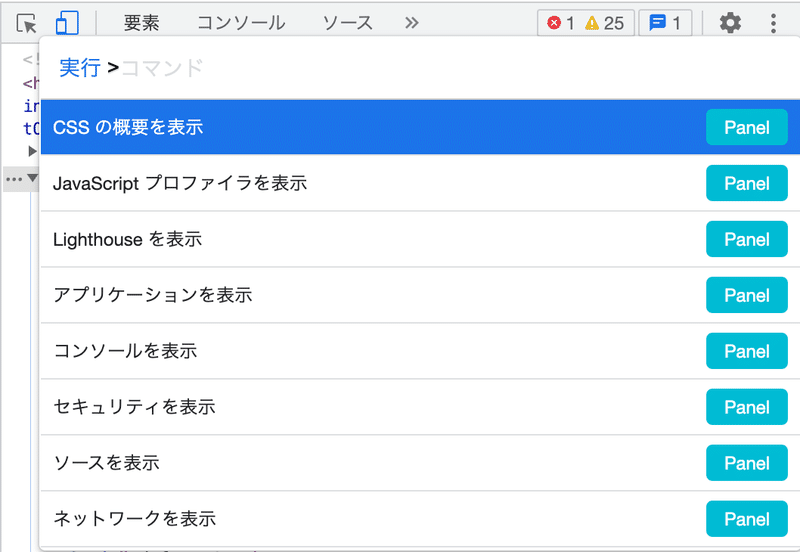
Chromeでは、
⌘+⌥+Iで検証ツールを開き、⌘+⇧+Pでテキスト入力エリアを表示して(macの場合)
スクリーンショットとかscreenとか入力するとスクショのオプションが出てくるので(言語設定に合わせてください)それで撮れます。

(画面サイズは任意の幅に合わせておいてください)
②全体のレイアウトのルールとグリッドを見る
スクショした画面をfigmaなどデザインツールに貼り付け、
どんなルールでレイアウトされているか、グリッドシステムを研究します。
グリッドシステム自体の説明は下記の記事などが参考になるかと思います
デザインの基本はまず整列で(とはいえ難しいことですが…)、
整えてからずらしていくという順番がセオリーなので、優れたサイトが何を基準に「整列」しているかを見ながら模写すると勉強になると思います📔
③ブラウザで見ながら模写する
①で撮ったスクリーンショットも横に置いておいて大丈夫なんですが、
それを逐一見ながら写すとつい「作業」っぽくなってしまうので、意識的に頭を使うためブラウザでの見え方を確認しながらレイアウトしていきます!
文字サイズや余白も検証ツールで見ずに、
大体これくらいかなーというサイズを考えながら一旦作ってみると、自分の感覚がいかに狂っているか(逆に、大きくズレていないところはどこか)を後から確認できます👀
④模写したものと実際のサイトの比較(答え合わせ)、サイトレビュー
全て模写し終わったら、横に置いてあるスクショと検証ツールを用いて、
先述の通り確認していなかった文字サイズ、余白を確かめ、
「(模写した方)なんかダサいな?」という部分があるか探します。
例えば文字サイズは、意外と細かく数値が使い分けられていたり
「意外と大きい(or小さい)」部分があったりして、
そういった部分が全体の完成度を高めている要因でもあるので、
細かく比較して学ぶことが大事だと思います!
さらにその後、サイトのターゲットや目的だったり、動きの演出などの考察も含めてサイトレビューを行うとさらに多くの学びが得られると思います。
サイトレビューについては次の項目で説明します!
サイトレビュー
サイトレビューは「手順」というのは特にないですが、
「何を意識しながら取り組むか」がとにかく大事だと思うので、
私もまだ試行錯誤中ではありますが、現時点で参考になった考え方や、
自分で気をつけていることをまとめていきます🌱
何も考えずに始めてしまうと見たまま説明して感想を書くだけになりがちであまり勉強にならないので、
何を考えてサイトレビューするかを踏まえて、レビュー項目をテンプレート化していくと、質や思考の量が安定していくと思います!
QUOITWORKSのムラマツさんが以前フレームワークをシェアしてくださっていて、こちらの考え方が大変参考になるのでおすすめです。
昔社内で教える為にサイトレビューのフレームワーク作ったので、欲しい方あげます。https://t.co/VUjFn6fczu
— ムラマツヒデキ|QUOITWORKS Inc.|デザイナー (@muuuuu_chang) July 24, 2022
このフレームワークにもあるとおり、
抱いた「感情」を感想として書いて終わりにするのではなく、その先の効果や何を意図しているかを考えることが重要です。
こういった部分を考えると結構難しくて時間がかかるのですが、
深く考える力だったりシンプルに語彙力も上がると思うので、今すぐというより長い目で見て役に立っていくんじゃないかと思っています!
私は現段階では以下の項目をテンプレートとしています🗒
サイトのURL
第一印象
ターゲット、目的
文字(フォント、サイズ)
配色
-ベース、メイン、アクセント、文字色写真、動画
トップページ構成
デザインのポイント
実装のポイント
(※最後2項目は、他の項目でまとめきれないそのサイトの特徴、良さを割とランダムに記載しているのでサイトによって書く内容は若干違います!)
適当な推測で書いても自己満足になってしまうと思ったので、
あまり詳しくないジャンルについてはそのサービスについて少しリサーチしてからターゲット、目的などを考察しているのですが、まだ慣れておらず結構時間がかかってしまいます。。
また、項目をテンプレート化していると全項目しっかりまとめないと!とつい思ってしまうこともあり、
まとまった時間を取れない時に手をつけにくく感じがちなのですが、
項目は多少簡略化してでも、継続してより多くのサイトに触れて考える時間をとるようにしようと思っています🙏
その他
模写やサイトレビューはある程度時間をかけ、深く考えて取り組んでいますが、
隙間時間を使ったり趣味を兼ねてインプットとして取り組んでいることも簡単に紹介します!
PinterestやBehanceのチェック
移動時間や寝る前など隙間時間にはアプリを使ってデザインのアイデアをストックできるpinterestやbehanceを見てインプットしています📌
直感的に選ぶと主観的になってテイストが偏りがちなので、
個人的な好みとデザイナーとしての好みを意識して分けようと思ってはいるのですが
あくまで楽しみながらインプットもする、というのが主目的なので、そこまで深く考えずかっこいいもの、素敵なものを保存しています🗂
保存するだけでも後で役立つアイデアの引き出しになっていきますが、「なぜかっこいいと思ったか」少し考えながら見るとさらに勉強になる気がしています!
趣味で何か制作してみる
私の場合作字を元々やっていて、webとあまり関係ないものを作るのも間接的に仕事へのインプットにつながっていくかなと思って就職してからも続けています!
題材は楽曲のタイトルが主で、本のタイトルだったりたまにどうでもいいつぶやきのような意味のない日本語で作ったりとかなり自由です😪
テイストを揃えることもあまり意識していなくて、曲名から感じる印象を表現したり、他のデザインを見ているときに「この表現どう作るんだろう?」と思った表現を勉強して実践する機会にしたりしています!

正方形1枚なのでそういった試行錯誤をするのにもボリューム感がちょうど良く、
作りたいと思った時に手を動かして、細かな点に多少目を瞑っても(瞑るな)短時間で終わらせる感じで取り組んでいます〜
これは以前から完全に趣味でやっていたので、完成度をあげていきたい気持ちはもちろんありつつ楽しさ重視で続けていこうかと!
(といいつつネタ切れで最近できていないので、また作ろうと思います、、)
他にもzineを出したりアニメーション作ったりイラストを描いたりと色んな形があると思うので、(どれもやりたいですね〜)
デザイナー志望の方も、とにかく幅広く好きなことを続けていってほしいと思うのと、
私もさらに趣味の幅を広げたり深めたりしていきたいです🌈
終わりに
以上が、自分がこれまで取り組んできて、良いと感じている主なインプット方法です✏️
まとめてみると、色々と書きながらもここ最近取り組めていないことやもっとガッツリやりたいことが沢山あるなと気づき、さらに意識してインプットしようと気が引き締まりました。。
他にもインプットとして効果的な方法、面白いものがあればぜひ教えていただきたいです🐿
明日からもがんばりましょう✊
最後までお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
